下载安装Visual Studio Code
电脑环境:win10,64位;
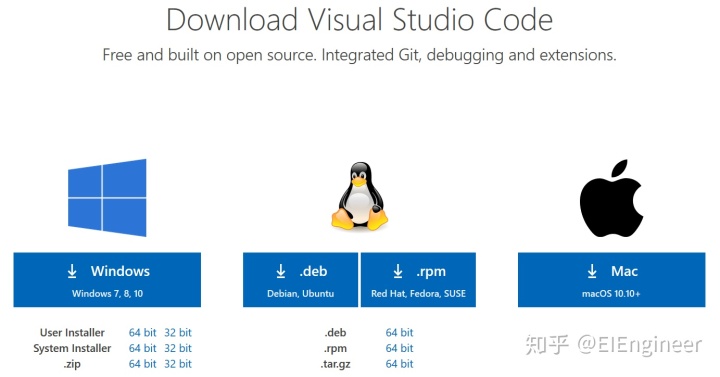
打开官方网站(code.visualstudio.com)后,点击右上角的Download,进入下载页面(如下图所示),选择自己操作系统对应的安装程序。

注意,Windows程序分为User Installer和System Installer。
User版本是为单用户安装,会安装在当前用户目录,如果使用另一个帐号登陆计算机将无法使用安装的VSCode;System版本安装在非用户目录,任何帐户登录计算机都可以使用VSCode。
如果点击windows图标,默认下载的安装程序是User Installer。
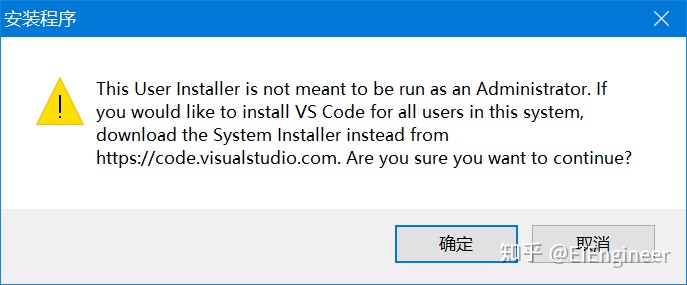
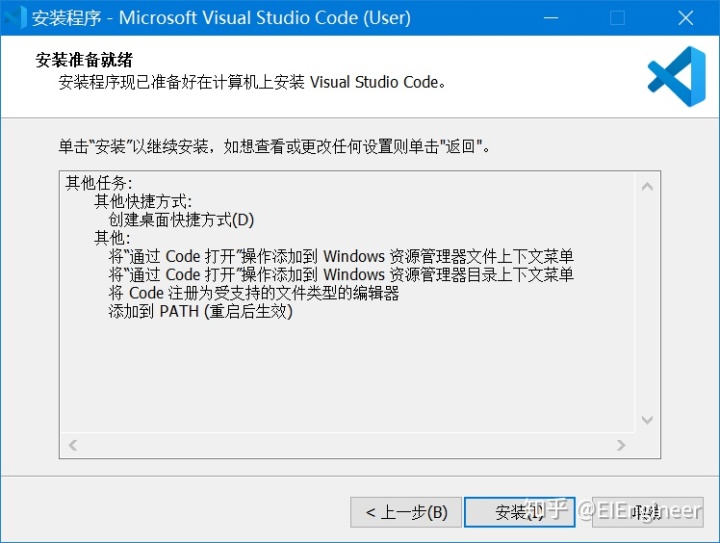
如果下载的是User版本安装程序,安装时会有下面的提示(如下图所示)。

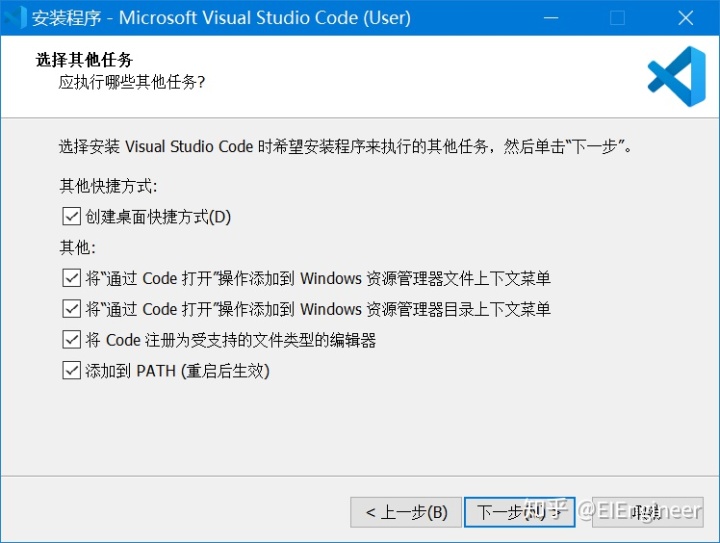
下载完成后,按照安装提示,一步一步的操作即可。
注意,安装时的选项,最好都勾选上,方便开发时使用。



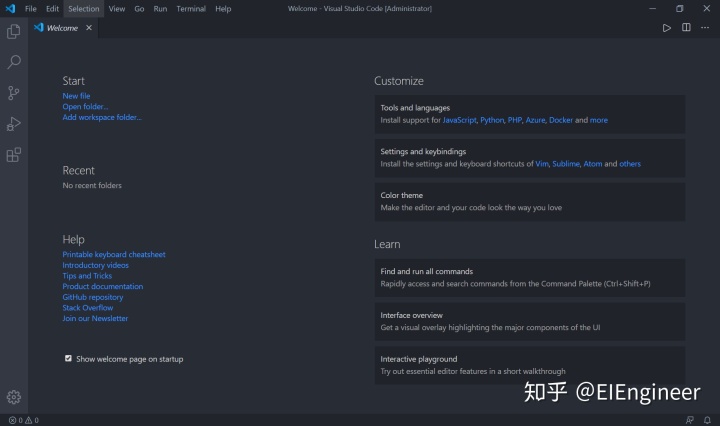
安装完成后,打开VSCode,界面如下所示。

Visual Studio Code语言环境配置
下面演示语言环境从英文切换到中文:
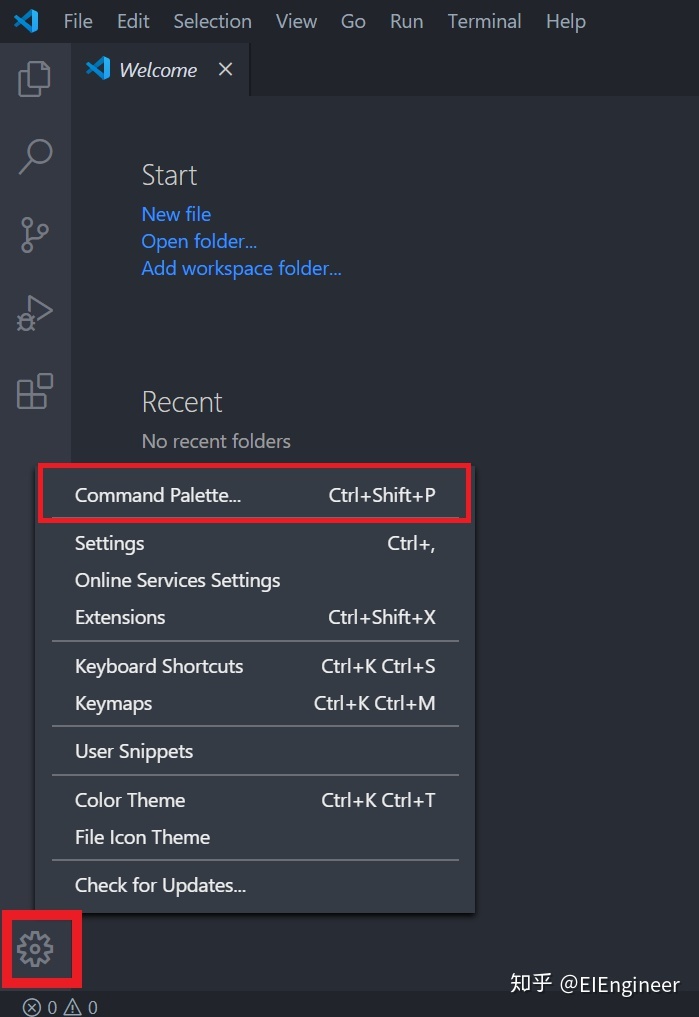
点击左下角的设置图标,在弹出的选项中,点击“Command Palette”,将会在上方中间弹出命令面板的输入框,如下图所示。
在“Command Palette”的后面可以看到快捷键是“Ctrl+Shift+P”,以后也可以使用该快捷键打开命令面板。


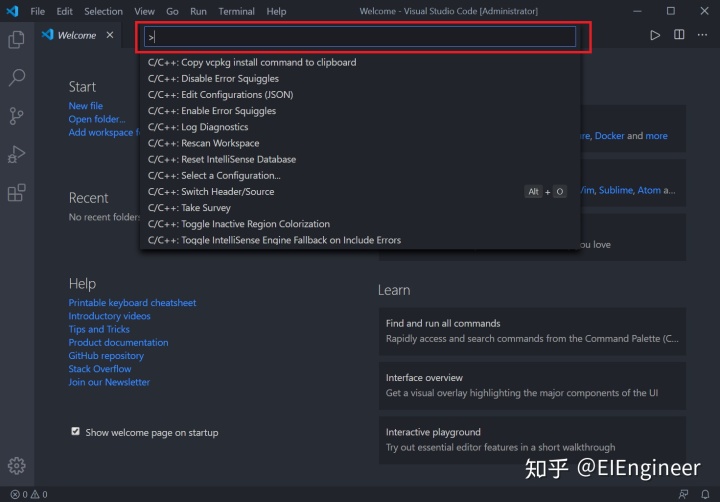
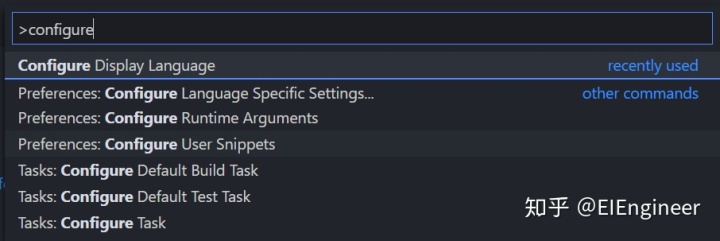
在命令面板的输入框里,输入“Configure Dipsplay Language”, 可以看到,命令面板输入框下方,可以根据你的输入单词,扩展可能的命令选项,输入某个单词就可以找到相应的命令。

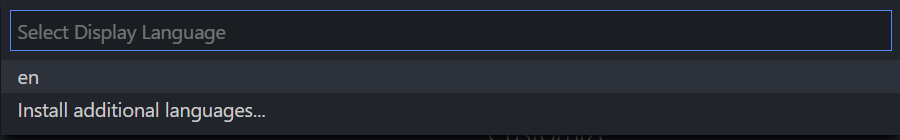
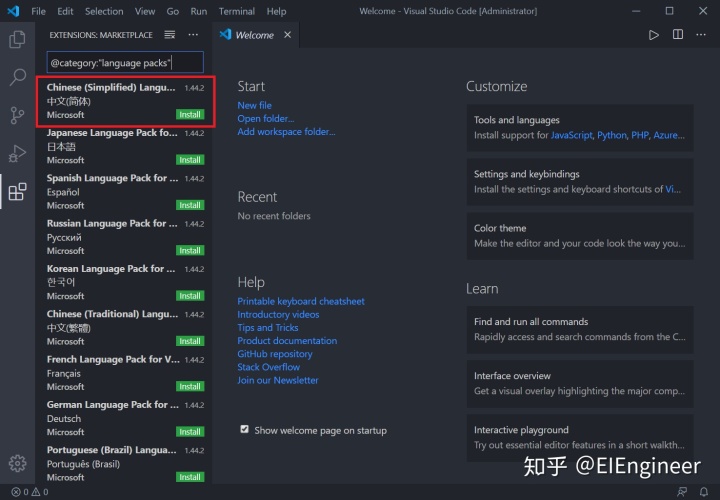
点击“Configure Dipsplay Language”,在下方可以看到只有en英文语言,点击“Install additional languages”,将会在左侧的EXTERNSIONS MARKETPLACE窗口中弹出语言选项。

在Chinese (Simplified) Language中,点击Install即可。安装完之后,重启VSCode即可使用中文语言环境。如果想切回英文环境,在命令面板中使用“Configure Dipsplay Language”就可以选择其他语言环境。

Visual Studio Code扩展插件
Visual Studio Code作为一个代码编辑器,为了充分发挥它的功能,可以安装很多扩展插件。
上文中从英文环境切换为中文环境时,在命令面板中选择“Install additional languages”时,跳转到了扩展商店,进而安装了中文简体环境的扩展插件。也可以直接打开扩展插件,搜索插件进行安装。
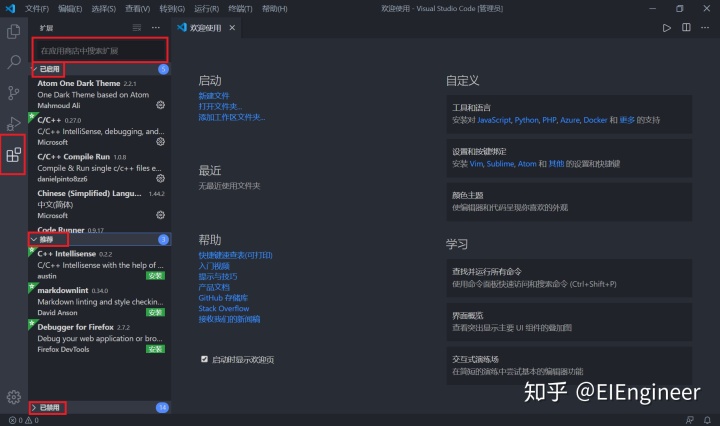
点击VSCode主界面左侧中间的“扩展”按钮,在侧边栏右侧弹出了扩展商店,可以在输入框中搜索并安装你需要的扩展插件,比如“Chinese (Simplified) Language”。
可以看到,在搜索框的下方,有“已启用”、“推荐”、“已禁用”三个下拉框,里面分别显示了你已经安装并使用的插件、根据你的环境推荐安装的插件、你已经安装但是被禁用的插件。
VSCode左侧侧边栏的图标,从上到下依次为“资源管理器”、“搜索”、“源代码管理”、“运行”、“扩展”按钮选项,在后续的代码开发过程中,会逐渐用到。

如果你是用的C语言进行代码开发,可能会用到以下扩展插件:
C/C++
Code Runner
C/C++ Compile Run
在扩展商店中搜索并安装插件即可。
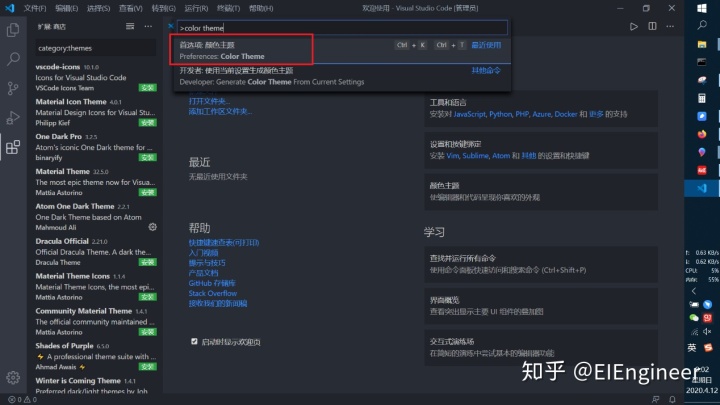
很多开发者可能会切换软件的主题背景。可以在命令面板中输入“Color Theme”,点击进入主题选项。

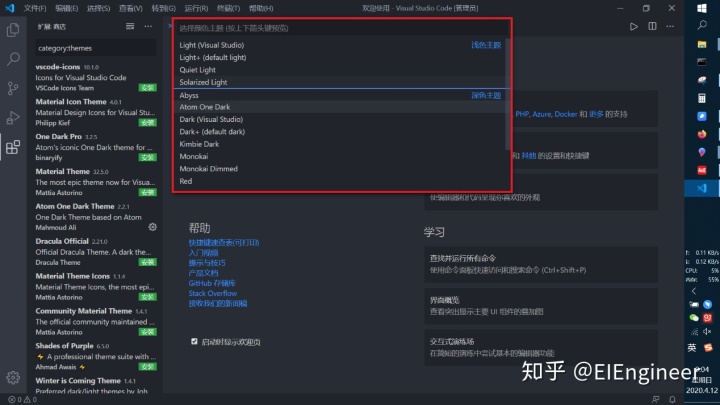
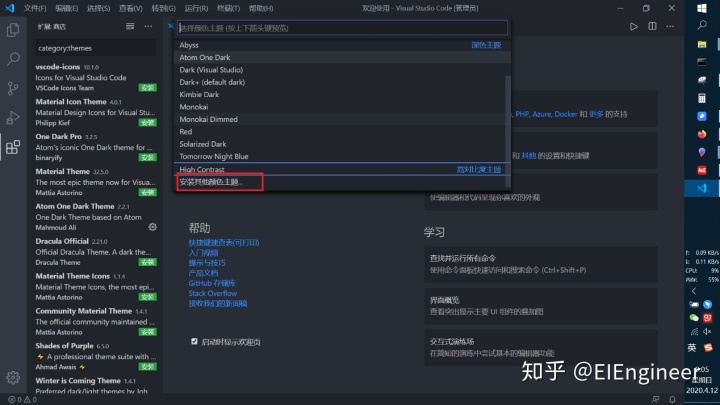
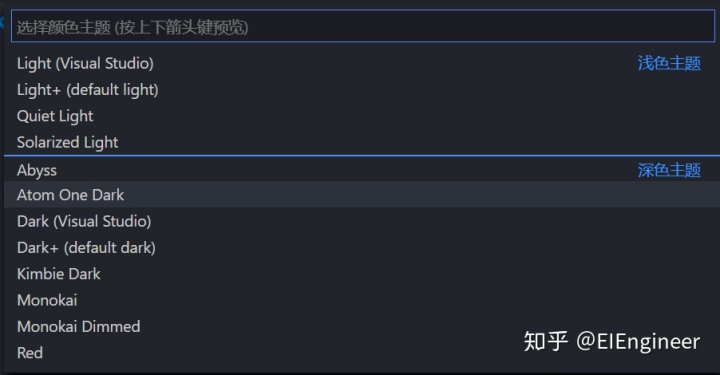
在下拉出现的颜色主题中,有浅色主题、深色主题、高对比度主题。滚动到最下方,可以看到“安装其他颜色主题”,点击后会弹出扩展商店。


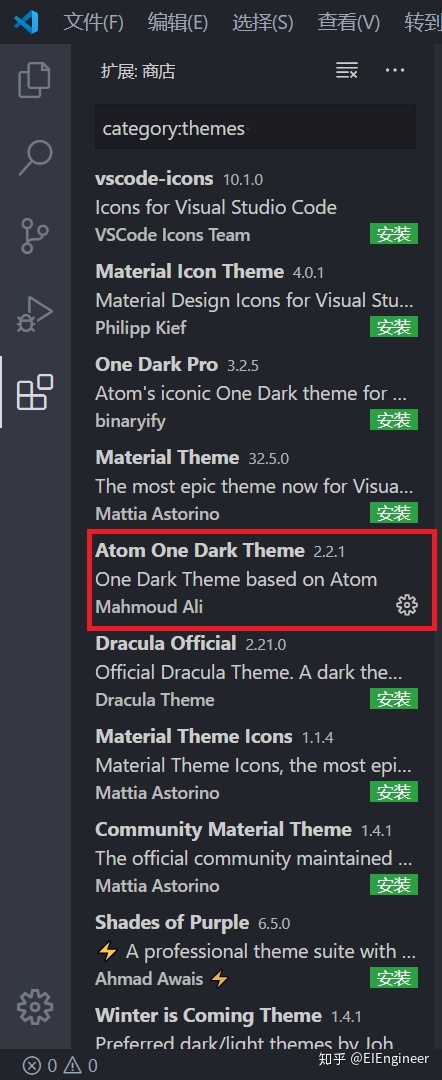
可以在扩展商店中,搜索安装你想要安装的颜色主题,比如很多人会使用的Atom One Dark Theme。

安装主题颜色后,在命令面板中进入Color Theme,选择Atom One Dark即可。可以在命令面板下拉选项中看到,你选择的主题名称背景色和其他名称背景色不一样,表示你选择了该主题。

---------------------------------------<结束线>-----------------------------------------




















 407
407

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








