
⚠️
这是一个巨型摸鱼产物,
是基于 macOS 的教程。
如果你
不想看文章只想换图标可以这样做:
到文末点击
or
在公众号内回复 suica
你就可以得到:
3 个 Banner 里的 Suica 图标 PNG 和
macOS、Win、安卓 使用的图标文件。
下载完成后回到文章黄色背景部分的 04 章
内有更换 macOS 图标的方法。
至于 Win 和安卓,我也不会。
00
应用图标已经成为每个人日常中接触到最多的平面设计创作,是一个软件的门面,也是让人快速分辨出某个软件的重要途径。
相对手机应用换图标上热搜、在图标上展示当下营销活动的高关注度,电脑应用就没有那么多花样。
一方面电脑应用更新频率相对手机没有那么高,也因为它们大多是严肃的生产力工具,不适合。
其实自定义电脑图标也曾经热门过,Windows 有过自定主题(皮肤)的热潮,制作精良的皮肤甚至需要付费购买。

<光环>主题皮肤中的图标
不过心血来潮看到喜欢的图标想换上去这种事儿还是会有的,本文的内容就是这么来的...
01
这企鹅怎么不平滑?
缘起听众群的群友分享了自己把微信图标换成 Suica 的企鹅的样子,共享了文件并附言「只适用于 macOS 」。

赞美
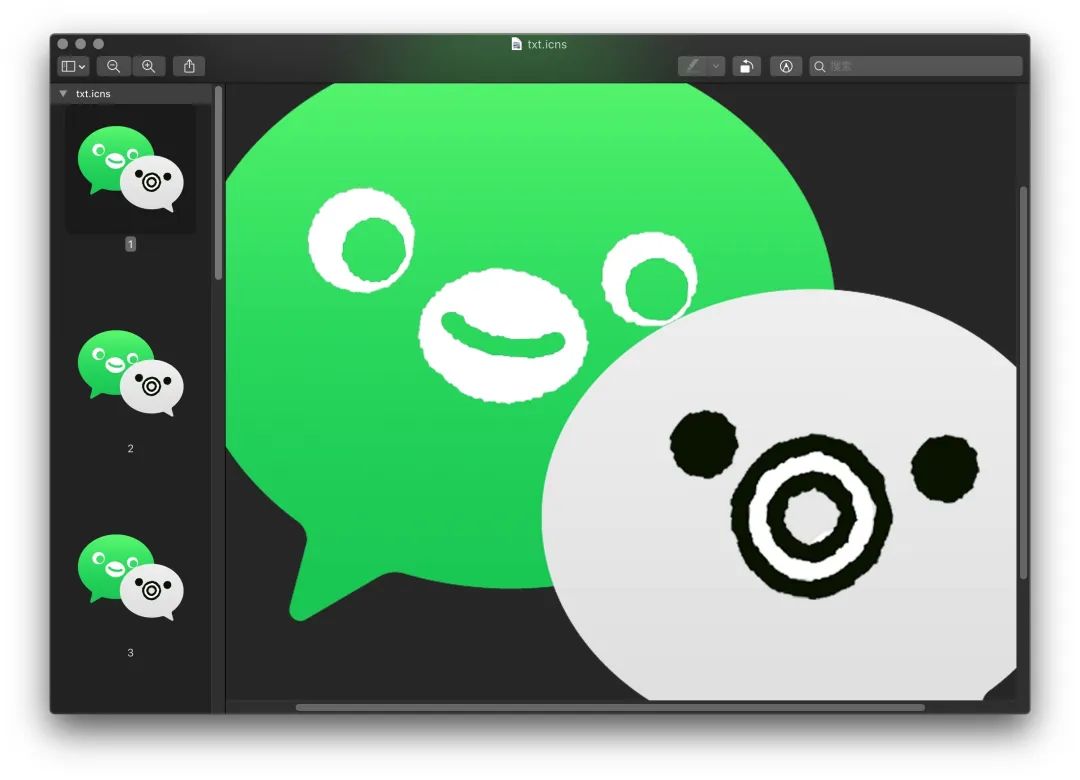
盯着 Mac 且作为 Suica 企鹅的拥趸的我,第一时间做了替换。但总觉得这图标上的企鹅有点儿毛发旺盛,不知道是原图还是图片缩小压缩的毛病。

放大一看原型毕露,果然原图上的企鹅就是毛毛糙糙的。

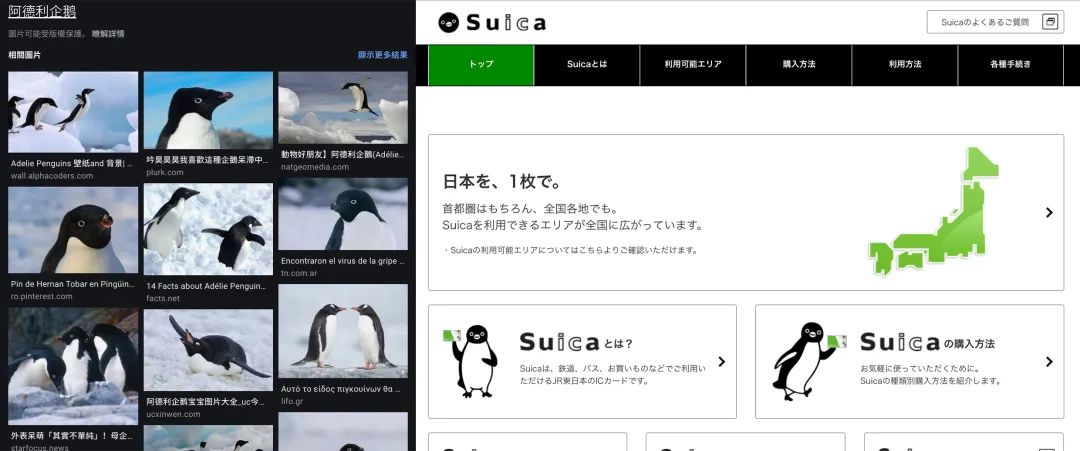
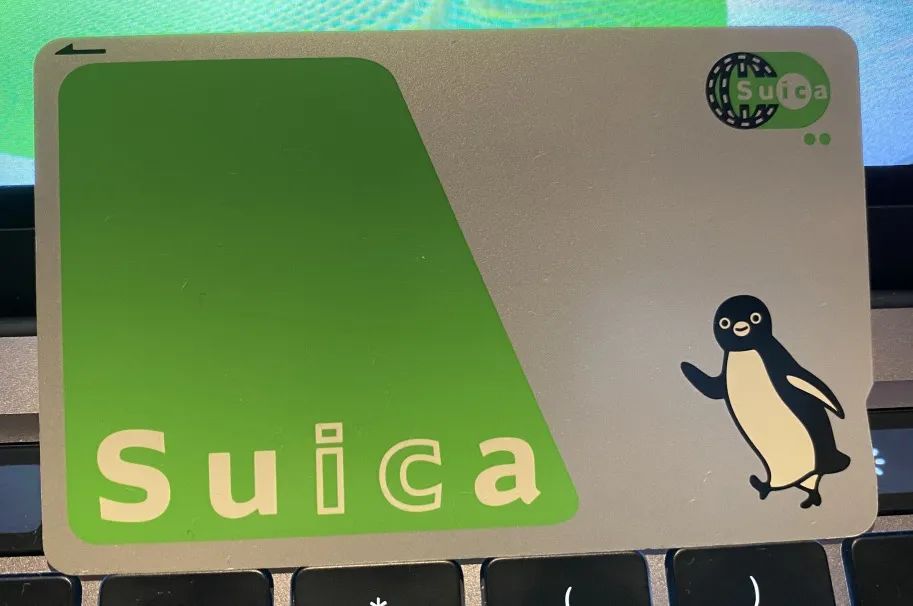
打开官网 、搜索原型阿德利企鹅的网图进行比对。可以看到无论是官方形象还是三次元实体轮廓都十分平滑。
就此改图的念头油然而生,放眼看去这个图标里净是标准形状,做起来应该没啥难度。
02
画圈圈
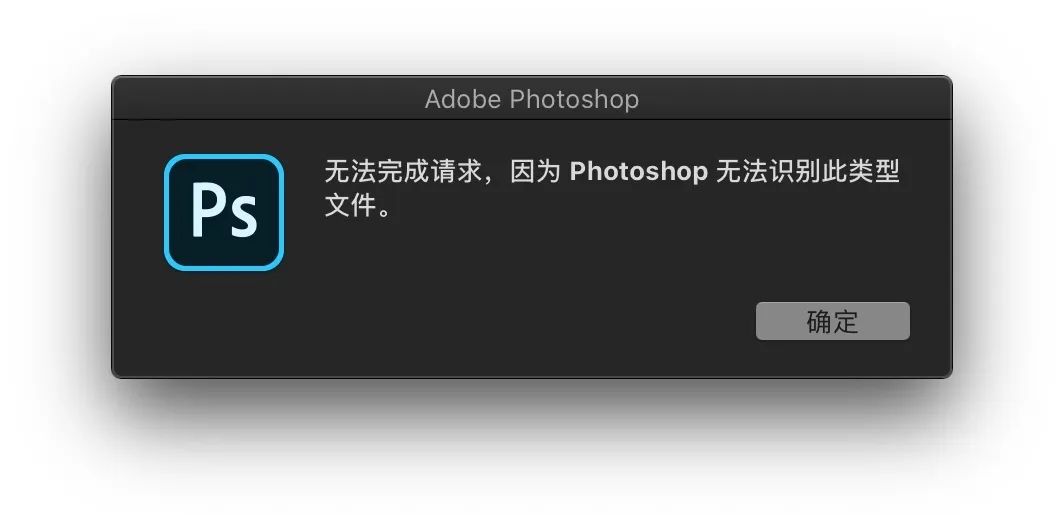
本想用 Ai、Ps 修改,但这俩老大哥不能直接打开 ICNS 格式的文件。

转头下载了<Anyway.FM 设计杂谈>里两位主播反复提到的 Sketch ,装完就可以直接打开 ICNS 文件。

此处再安利一个播客<Anyway.FM 设计杂谈>
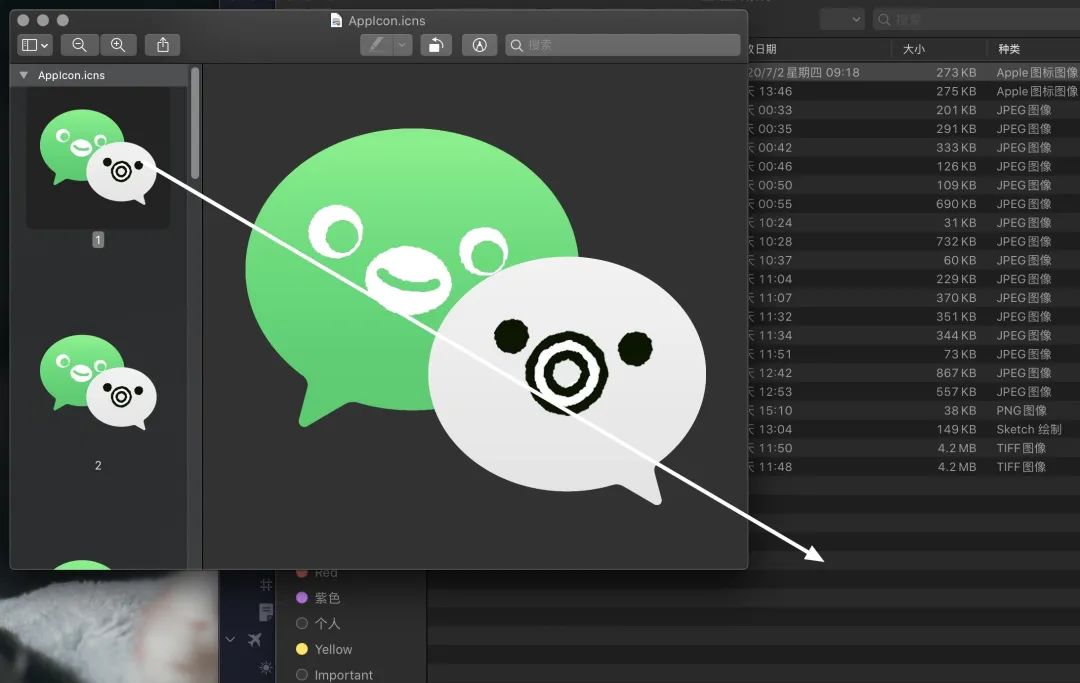
不想用 Sketch 的朋友,可以用预览打开 ICNS 后,把左边列表里最大号的那个图拖出来,得到 1024*1024 的 tiff 图后就可以用你喜欢的软件编辑了。

打开后直接拖出来就能得到 tiff
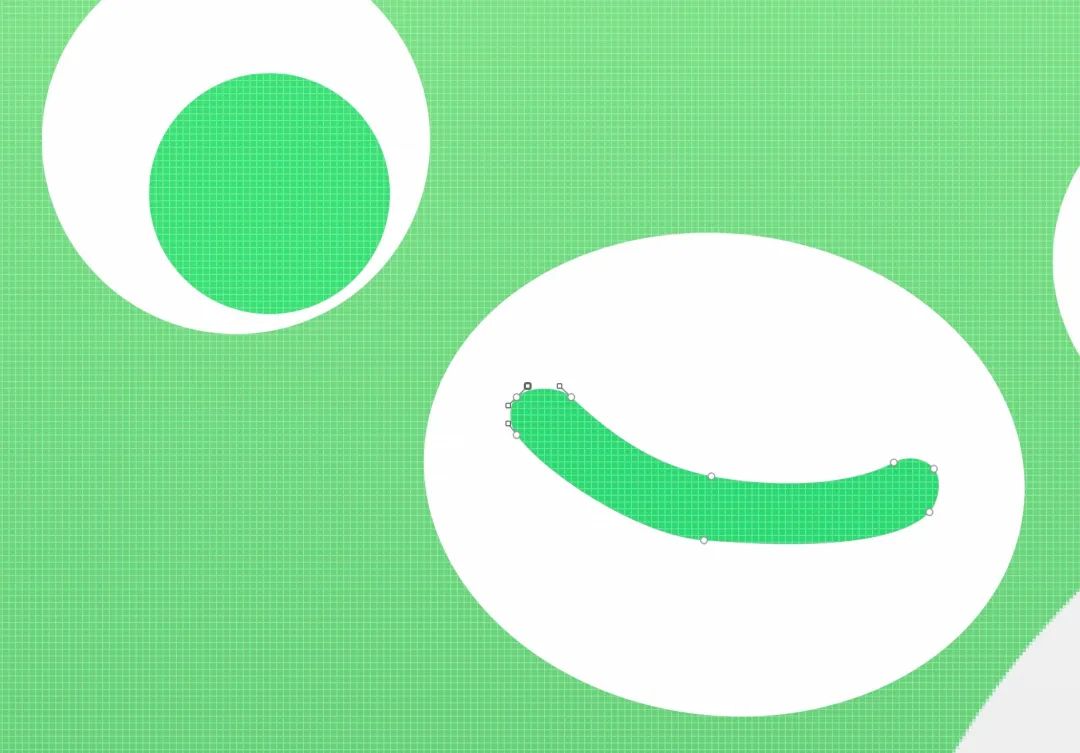
接下来很简单,图标上的元素都是标准椭圆和圆形,只有左边企鹅的嘴需要用到用矢量工具(钢笔工具),不过随意拉几个点就能描出来,顺便一提 Sketch 的矢量工具非常好用。

随意拉出一个蔑视崽种的微笑.jpg
导出图请命名为 pic.png (用别的命名的话后面要改指令,很烦),主图就算做好了。

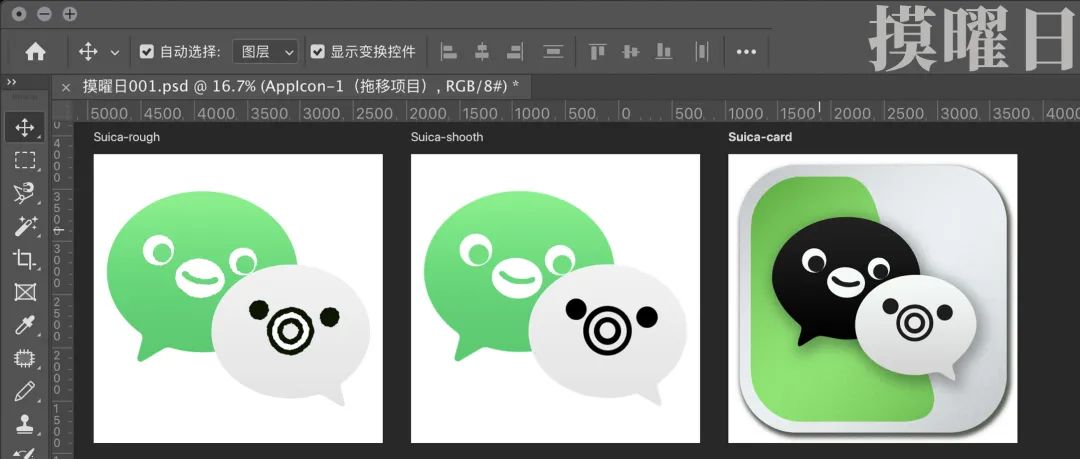
Suica-平滑版
03
生成 ICNS 图标文件
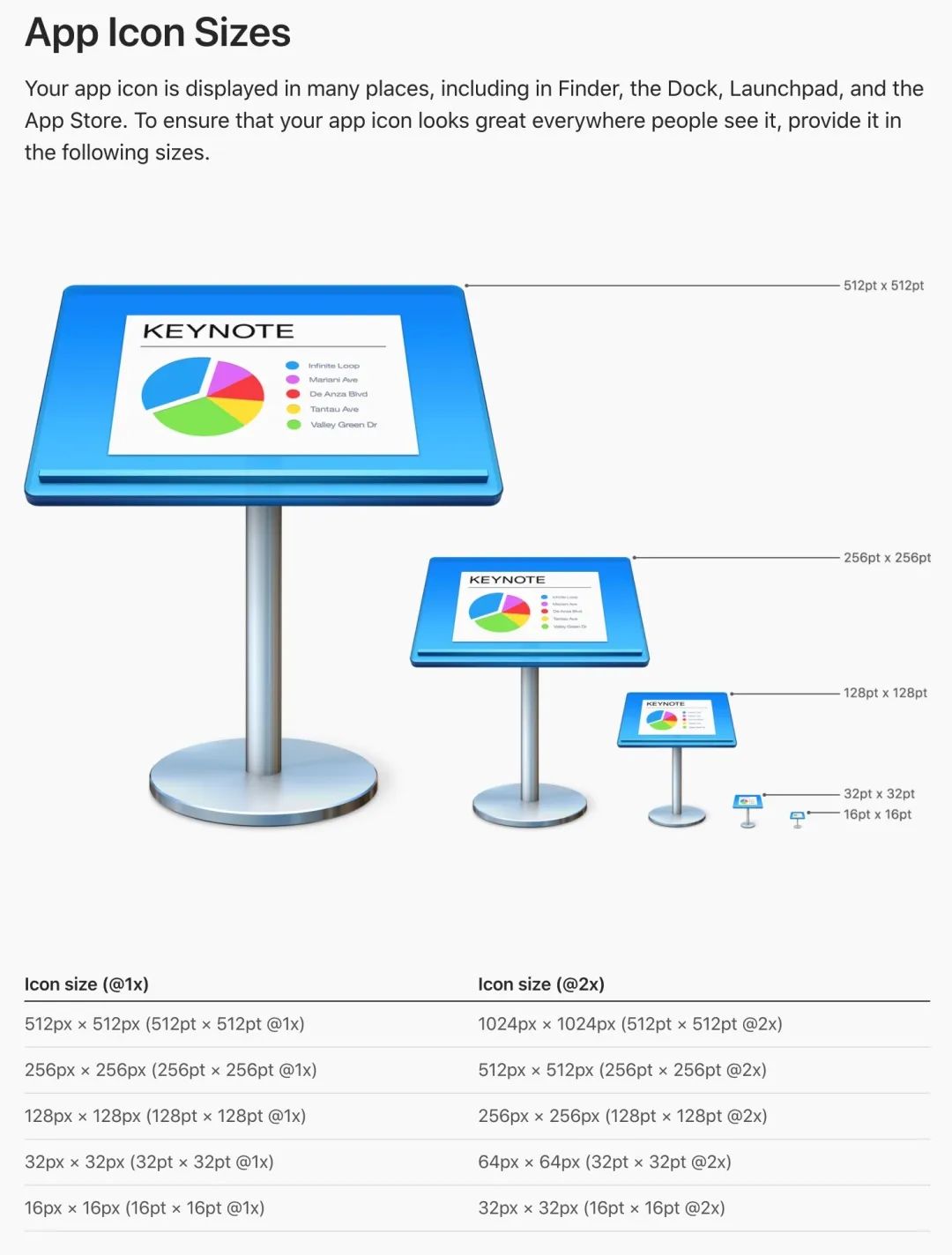
刚刚用预览打开 ICNS 文件时就可以注意到,ICNS 文件里其实打包了不同尺寸的 PNG 在里面。
为啥要这么多图?Apple 是这样说的「为了保证应用程序图标在各个界面下都有最佳的显示效果,需要提供各个尺寸的图标作为支持」。

简单搜索下可以找到在线转换与软件转换两种方法。
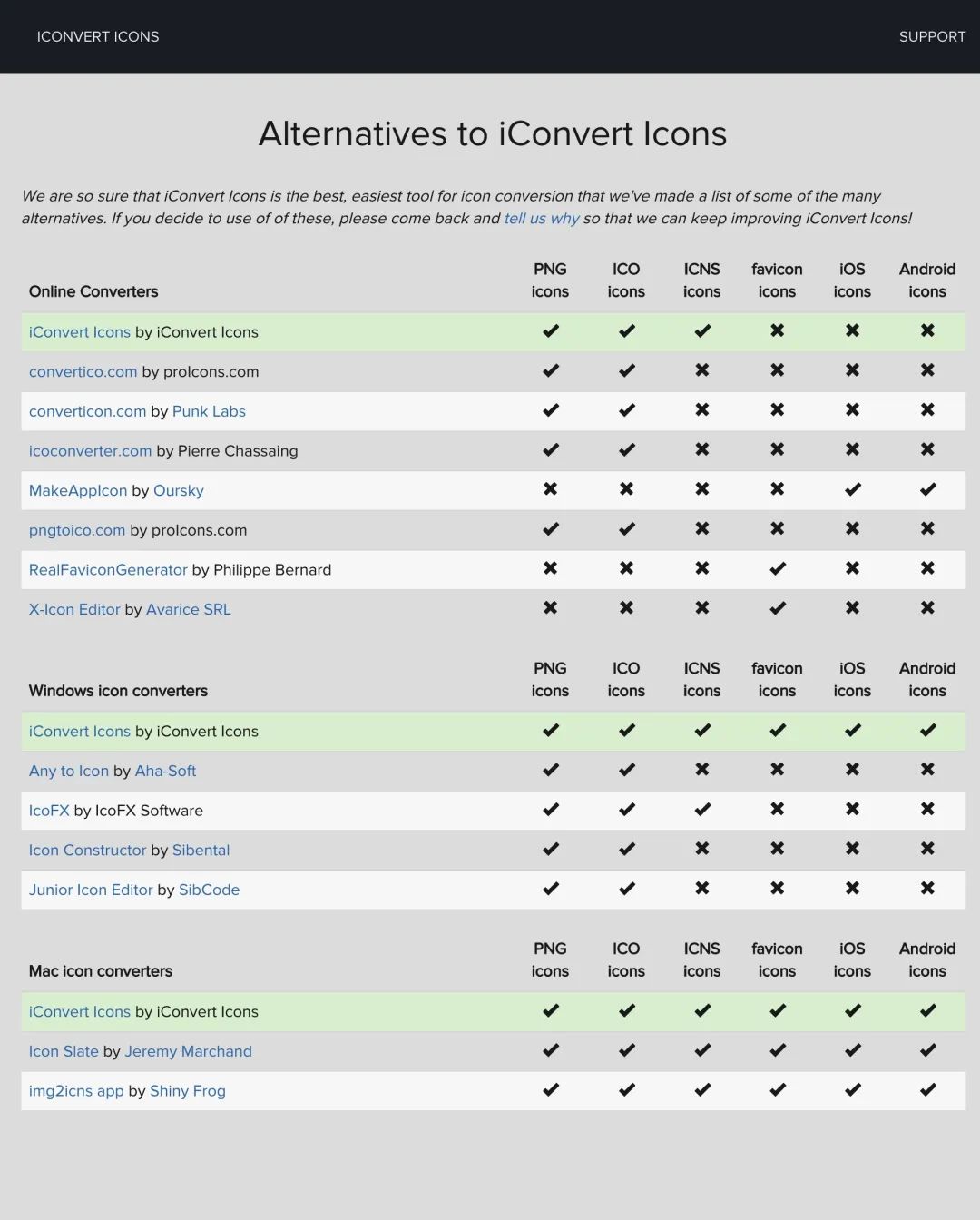
通过搜索找到一家软件和在线转换通吃的 iConvert Icons ,官网甚至专门整理了同类软件的功能支持表,想用软件转 Windows 图标格式(ICO)或者 Android icons 的同学可以参考下面这个表。

从表上能看出 iConvert Icons 应该是最好用的图标格式转换软件。但事实是使用网页版无法上传图片,Mac 客户端也很久没更新,不支持 APFS 文件系统,在新系统(macOS 10.12+)下完全不可用。
重新搜寻,回到 Apple Developer 深挖果然搜到了官方解决方案,用 Xcode 自动生成或者手动打包,其中手动打包用的是 iconutil 命令。

Apple 的解决方法
我的 Mac 没有 Xcode ,于是把 iconutil 加入关键词再次搜索后就有了我想要的教程。
跟随一个较为简单的教程来做发现一头雾水,主要是因为它漏写了关键的起始步骤,以下进行补完。
——
S T A R T
STEP 1 - 新建文件夹
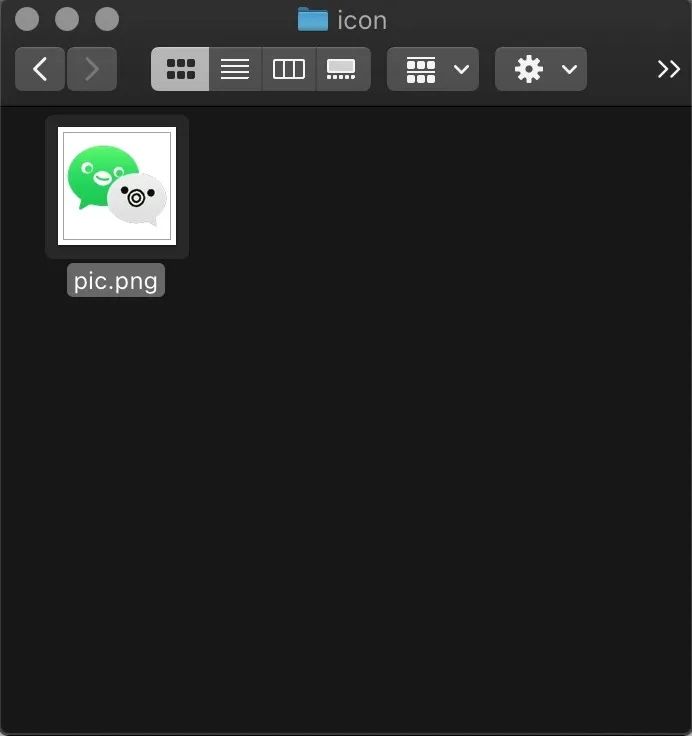
在任意位置新建文件夹并重命名为[icon]
↓
将绘制好的 pic.png 放入[icon]

STEP 2 - 在终端中打开文件夹
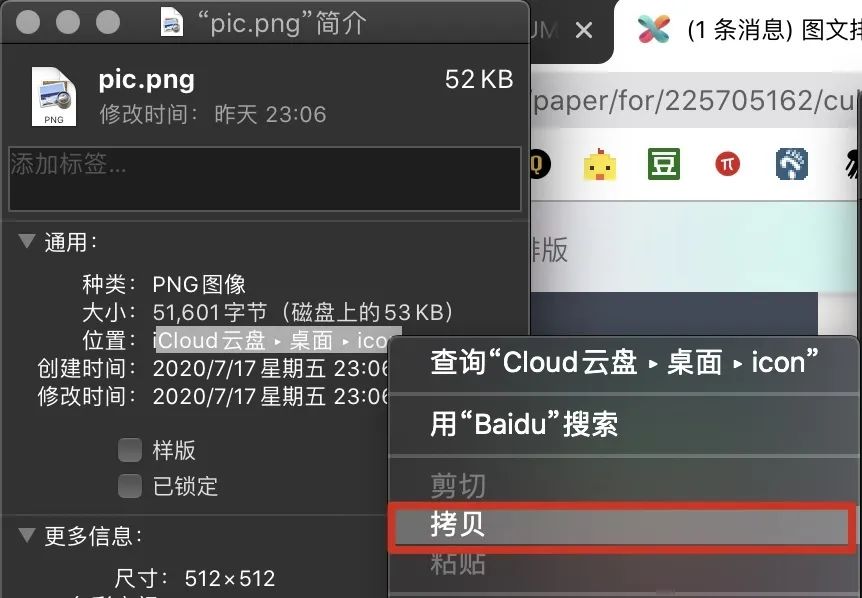
右键 pic.png ,点击显示简介
↓
拖动选择位置信息,右键拷贝

↓
打开终端

↓
输入:[cd+空格+右键粘贴位置信息]
(此处不要复制下图中我的命令,每个人用户名不一样)
回车执行
如下图出现 icon 即为成功打开文件 [icon]

STEP 3 - 新建 tmp.iconset 图标集文件夹
拷贝以下命令至终端,并回车执行
mkdir tmp.iconset↓
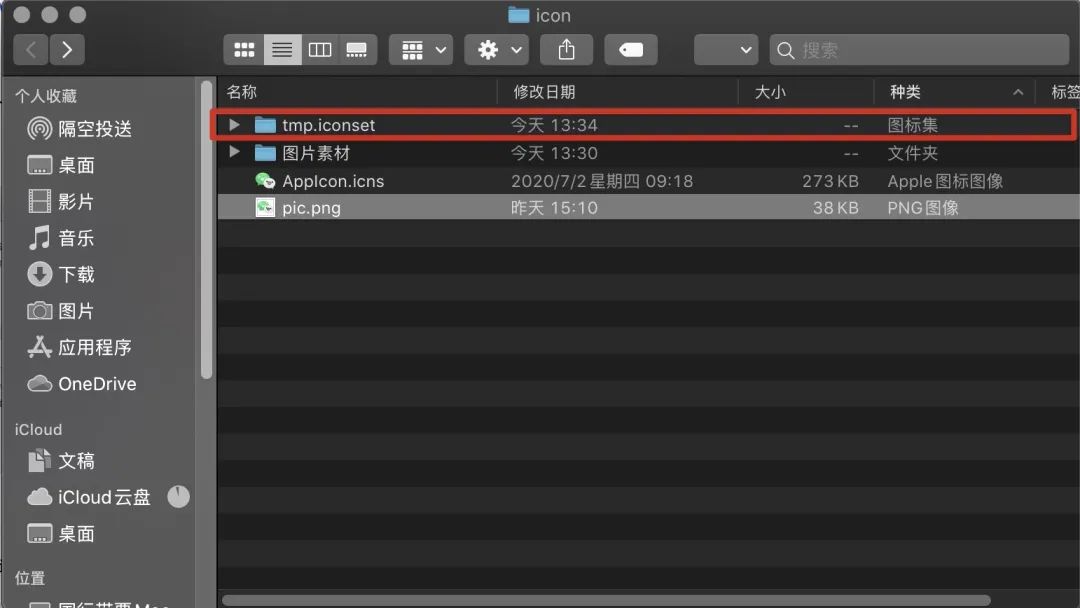
完成后在 icon 文件夹中出现
tmp.iconset 图标集

手动新建或通过命令都可以做到这一步
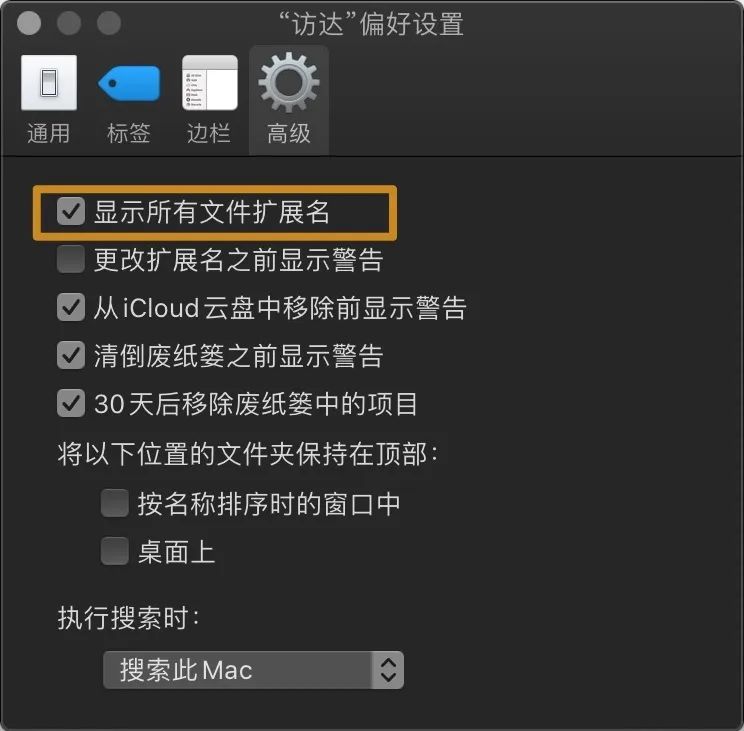
手动新建的朋友记得到访达偏好设置中
勾选<显示所有文件夹扩展名>
即可新建文件夹并命名为
tmp.iconset

STEP 4 - 生成不同尺寸图片
拷贝以下全部命令到终端并回车执行
sips -z 16 16 pic.png —out tmp.iconset/icon_16x16.pngsips -z 32 32 pic.png —out tmp.iconset/icon_16x16@2x.pngsips -z 32 32 pic.png —out tmp.iconset/icon_32x32.pngsips -z 64 64 pic.png —out tmp.iconset/icon_32x32@2x.pngsips -z 128 128 pic.png —out tmp.iconset/icon_128x128.pngsips -z 256 256 pic.png —out tmp.iconset/icon_128x128@2x.pngsips -z 256 256 pic.png —out tmp.iconset/icon_256x256.pngsips -z 512 512 pic.png —out tmp.iconset/icon_256x256@2x.pngsips -z 512 512 pic.png —out tmp.iconset/icon_512x512.pngsips -z 1024 1024 pic.png —out tmp.iconset/icon_512x512@2x.png↓
检查 tmp.iconset 内是否已经生成
不同分辨率的 pic.png 文件

STEP 5 - 打包 ICNS 图标文件
拷贝下面的命令到终端,并回车执行
iconutil -c icns tmp.iconset -o Icon.icns↓
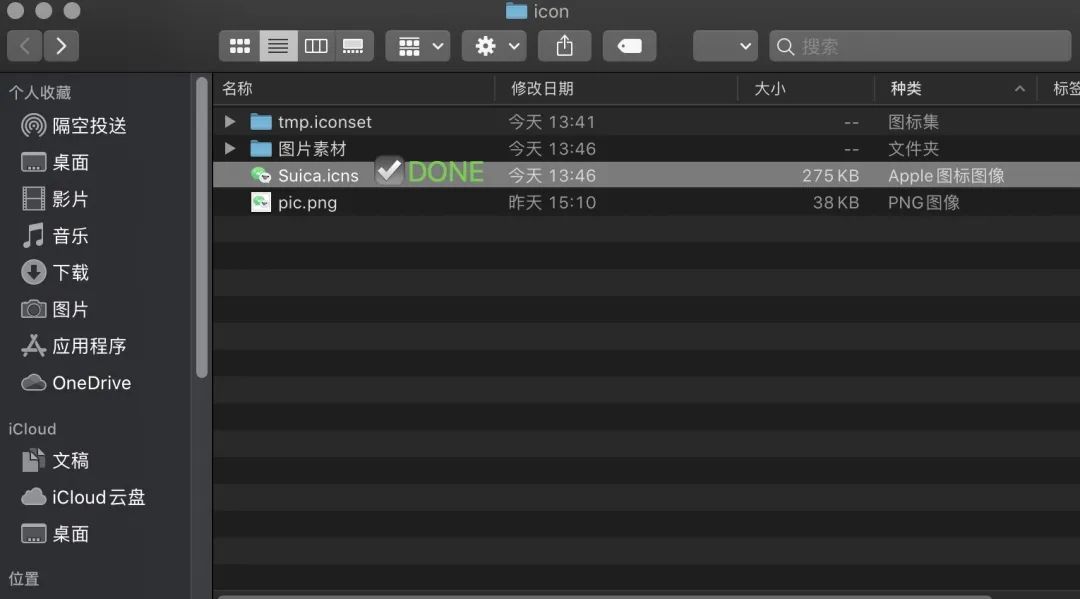
检查 icon 文件夹内是否已经生成
你想要的 Icon.icns 文件。

D O N E
——
04
制作下载好了怎么用呢?
*以下方法无法替换系统应用图标(如访达、邮件等)
如果你是 macOS 用户
↓
打开 <访达>
↓
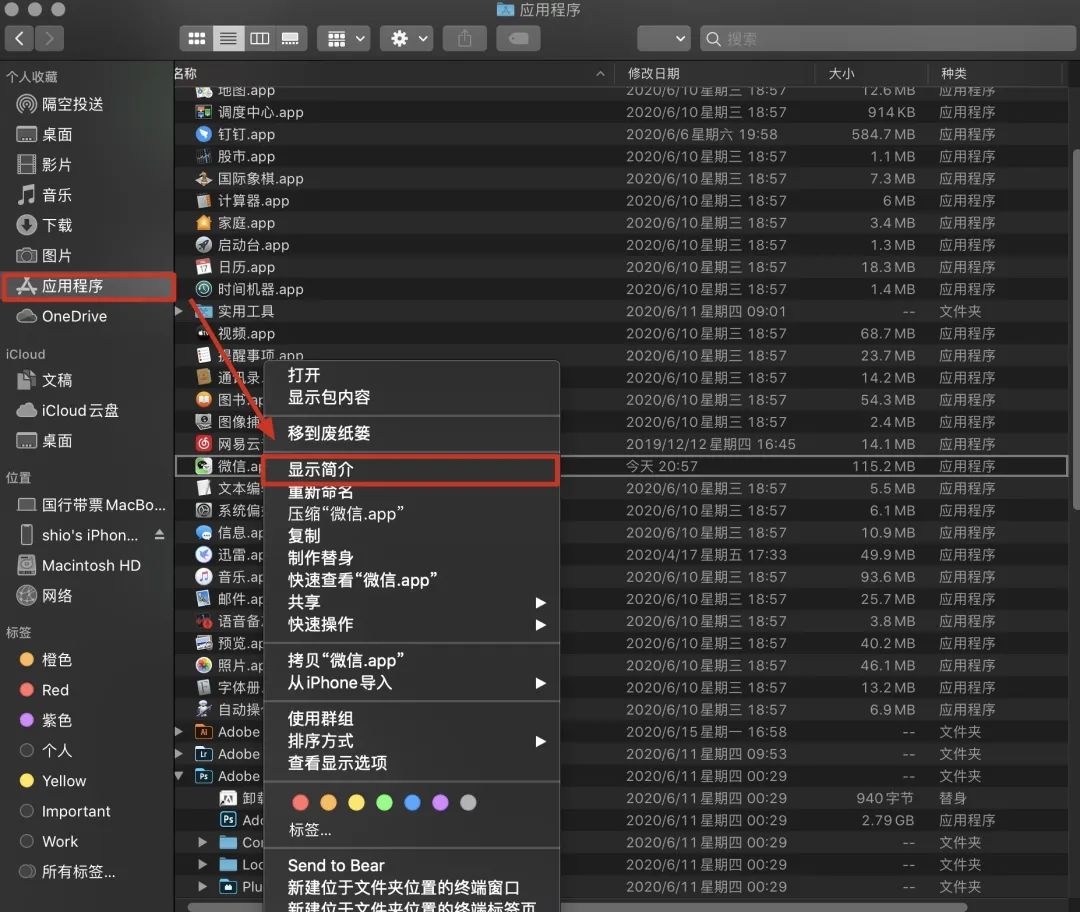
打开<应用程序>
↓
右键你要替换图标的应用程序
点击<显示简介>

↓
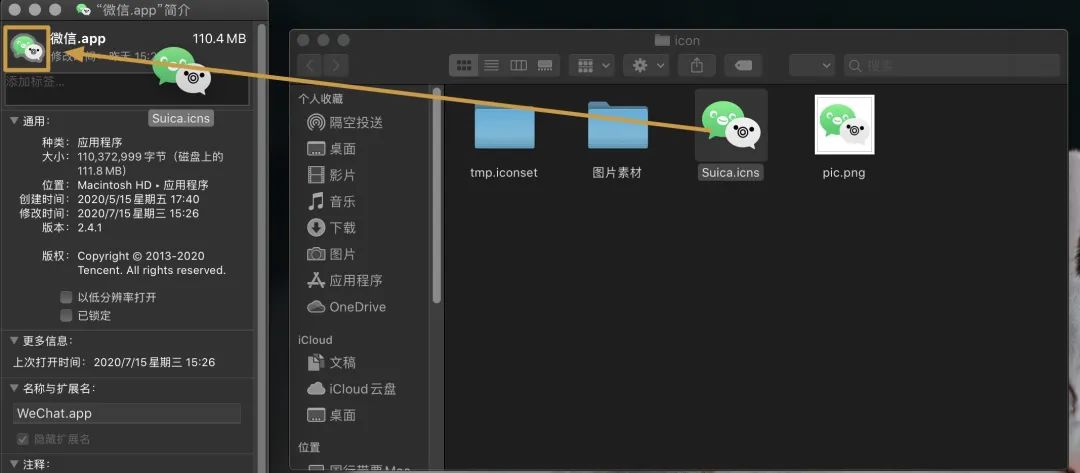
将你下载的或做好的 ICNS 文件
拖到简介左上角的图标处
即可完成替换

——
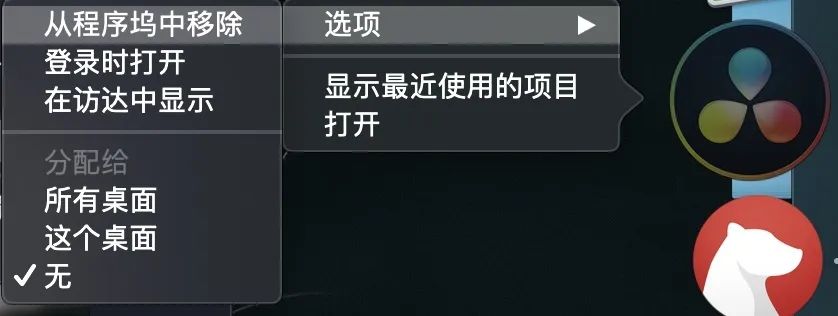
注意:更换之后 Dock(程序坞)中不会立即显示新的图标,可以先退出程序并通过右键菜单把程序从程序坞中移除,再次打开应用后就可以在 Dock 里显示新图标了。
另外软件更新后图标也会变回原来的样子,需要再替换一次。

达芬奇:???
05
One more thing
恭喜你已经掌握了从自制图标到打包使用的完整流程,可以说除了设计图标以外已经没有任何难点(?)
如果从透明图层开始设计一个全新的图标确实很难,但在现有图标的基础上迭代一个新的样式还是比较容易实现的。
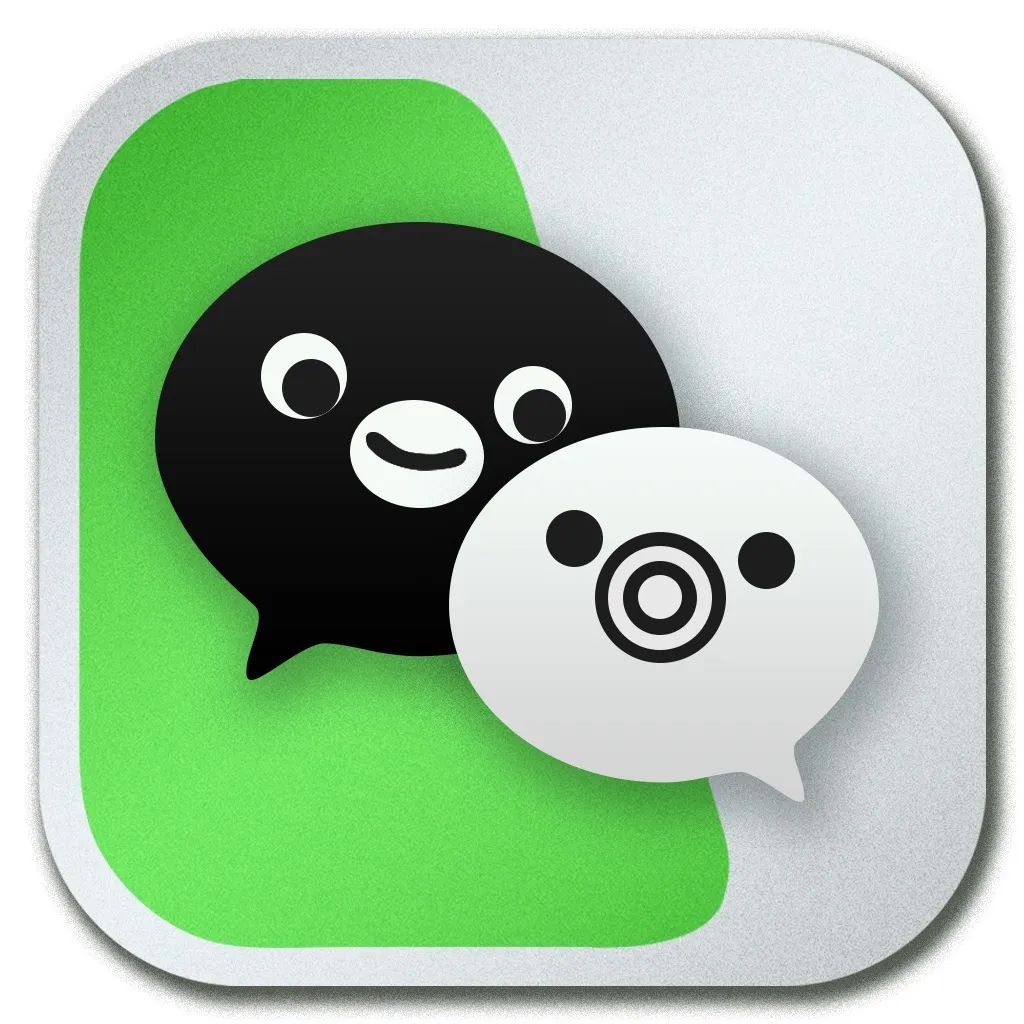
顺势想到可以把「Suica-平滑版」的图标修改成和 macOS Big Sur 默认应用的图标相似的样式,做出来的结果甚至可以用在手机或 iPad 上。

Big Sur 的图标又回到拟物了
参考手机应用 My Suica 的图标、实体 Suica 卡的样式,以及 Big Sur 的图标,一顿折腾后画出的新图标如下。

美中不足的是费了些劲模拟出来的 Suica 实体卡质感只能在大图里表现,缩到图标大小居然看不出了。

另外大瑟尔里的图标感觉是 3D 做的(上图),我做不出来(瘫倒)。

不过西瓜卡样式的图标用起来还不错,甚至透露着一点铁道宅的味道。虽然失去了一些识别度,但企鹅足够可爱就够了。
另外微信更新后自定图标会被替换,还想用的话要重新拖上去替换一下。
最后,文中替换图标的方法不适用于替换系统图标。
有需要的同学可以同时在搜索输入「macOS SIP 系统图标」这三个关键字获取替换系统图标的相关教程。
希望朋友们学会做图标后也能分享自己做出来的好玩的图标,重建桌面美化帝国。

Suica 和你说拜拜
? 参考链接:
Anyway.FM 设计杂谈:
https://anyway.fm/
东京脱线时间:
https://tokyodametime.fireside.fm/episodes
App Icon:
https://developer.apple.com/design/human-interface-guidelines/macos/icons-and-images/app-icon/
Optimizing for High Resolution:
https://developer.apple.com/library/archive/documentation/GraphicsAnimation/Conceptual/HighResolutionOSX/Optimizing/Optimizing.html
Download all of the new icons in macOS Big Sur here:
https://appletldposts.com/download-all-of-the-new-icons-in-macos-big-sur-here/
Alternatives to iConvert Icons:
https://iconverticons.com/alternatives/
iConvert Icons:
https://iconverticons.com/online/
Suicaトップ-JR東日本:
https://www.jreast.co.jp/suica/
「快速生成 Mac App icns 图标」by changchao:
http://www.jianshu.com/p/e74047f7cc91
特别感谢
px_
✏️ | 司盖阿盖的塩

- 摸鱼打 OW 的时候还摸鱼刷微博 -
——
点击阅读原文
or
在公众号内回复 suica
你就可以得到:
3 个 Suica 图标的 PNG 文件和
macOS、Win、安卓上使用的图标文件。
至于 Win 和安卓上怎么替换图标文件?
我也不会。




















 349
349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








