
胖友们好啊,我是三儿
最近我们又上新功能啦
这次的新功能简直不要太好用
三儿简直迫不及待地要和胖友们分享
当~当~当~当~
这次的新功能就是『svg布局』功能
svg布局?咋用?别急别急
它有好多玩法
可以实现svg的组合搭配使用!
快来和三儿一起看下吧!
1、SVG布局在哪儿
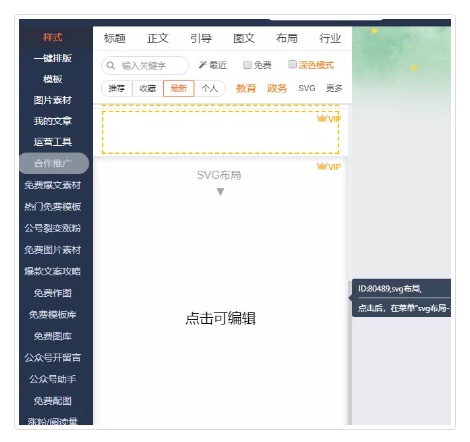
在左侧样式菜单栏下的『布局』—『基础布局』中找到svg布局。

2、svg布局如何操作?
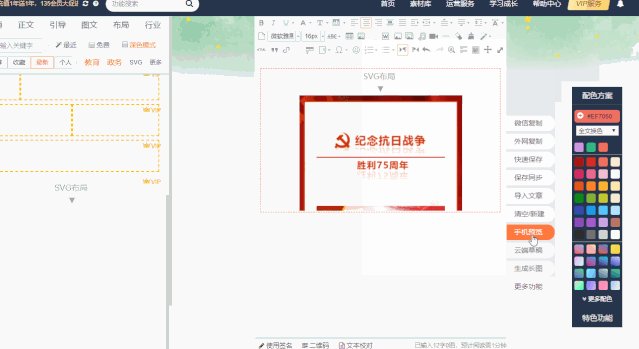
1)选中svg布局样式,在弹出的界面中的svg布局下点击『动画』选项,即可进入svg动画设置页面。

注意:要样式四周出现红色的虚线才算是真正选中哦~
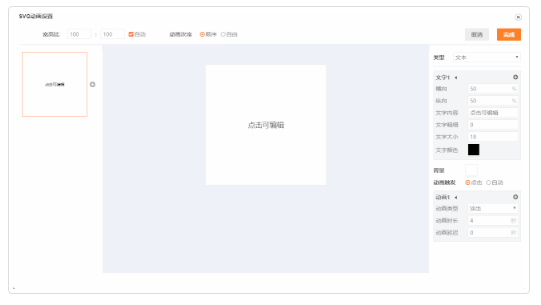
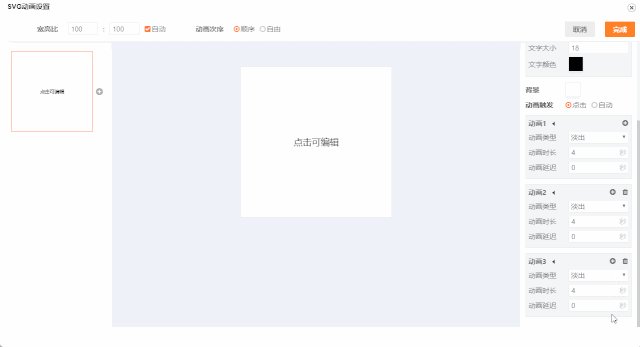
2)进入svg动画设置页面,在左侧区域我们可以通过点击“+”和删除图标添加或者减少svg页面。

3)在右侧我们可以控制动画的呈现形式,有文字和图片两种形式。

除此之外还可以添加多个文字和多个动画效果,包含快闪、字幕、展开等常见的svg形式。特别容易,大家去试试就明白了!
3、svg教程展示
胖友们肯定好奇这个svg布局能设置哪些svg样式,光说不练假把式,接下来三儿就给大家上两个教程!
01 多次点击页面切换svg
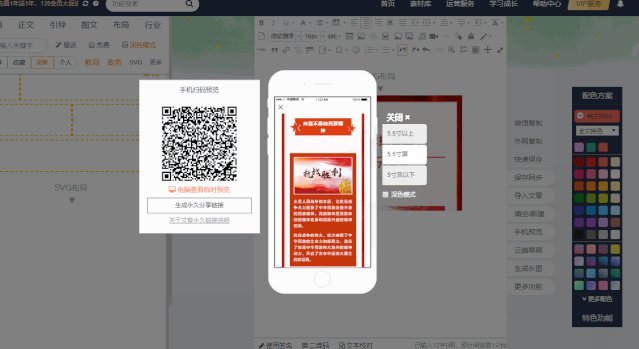
(由于本样式效果只适合公众号,此处就用截图的方式展示,真实效果可在135编辑器官网进行体验)


这个是咋弄的?好奇吗?接着往下看吧!
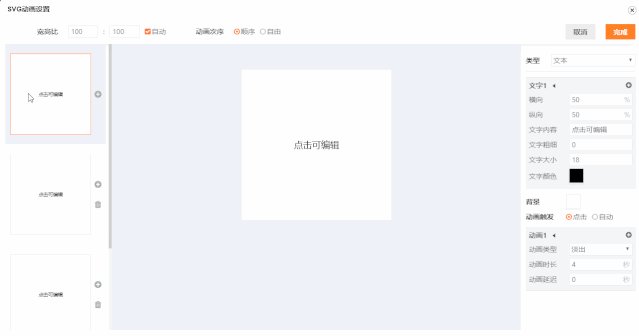
1)点开svg动画设置页面,点击“+”,添加你想要的页面张数!

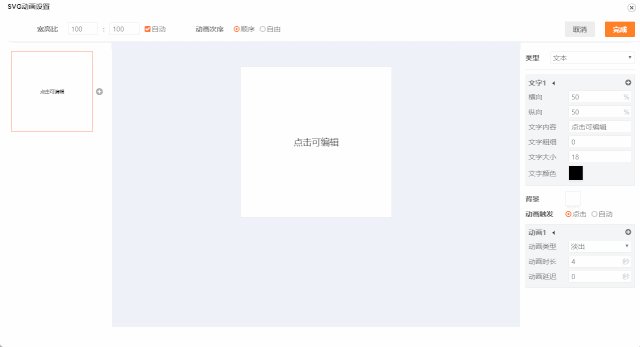
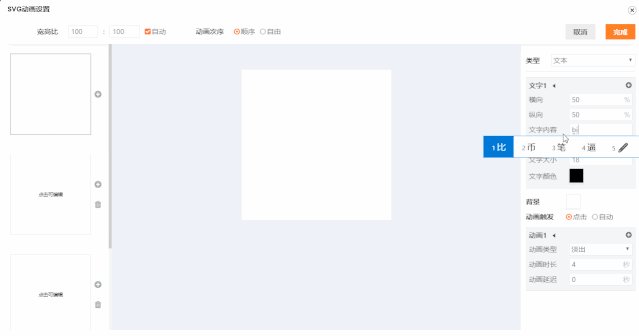
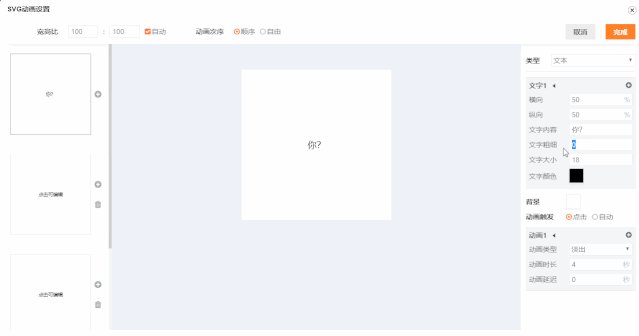
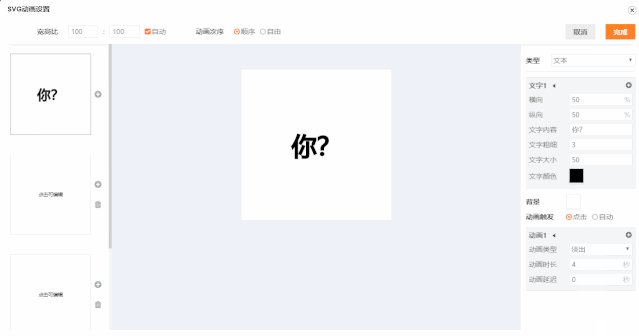
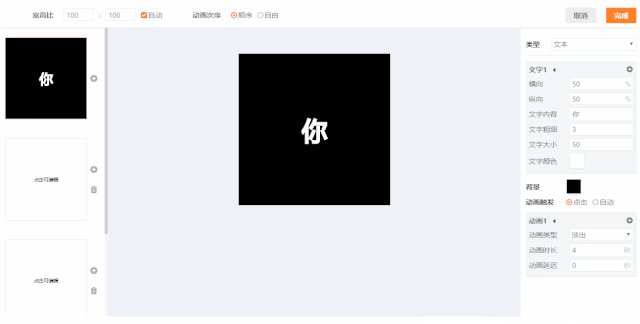
2)选中每一页,在右侧菜单栏中输入你的文字。设置字体大小,加粗,字体颜色。

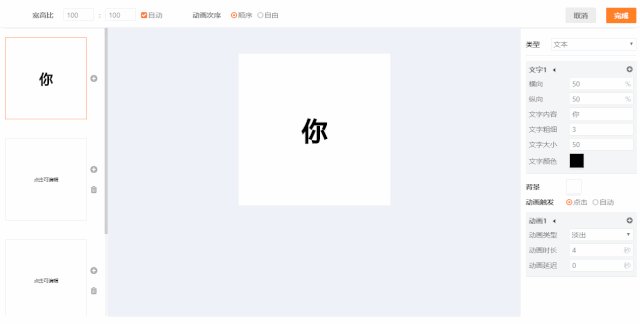
注意:选中时该页面边框为黄色实线。
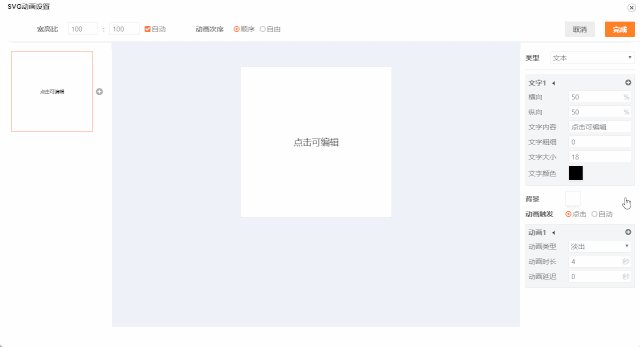
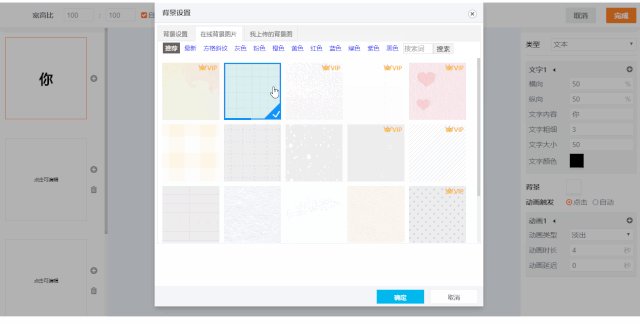
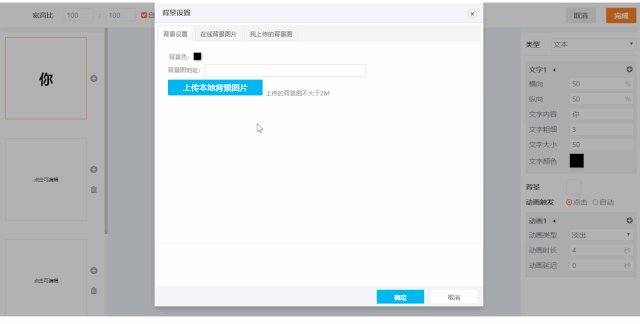
3)设置页面背景,这里可以直接跳转到135编辑器背景设置,纯色背景或者图片背景都可以,三儿这里用的黑白两色。

在背景色中将背景设置为黑色,文字设置成白色,就是上面的效果啦,胖友们也可以自由发挥,设置你喜欢的背景。
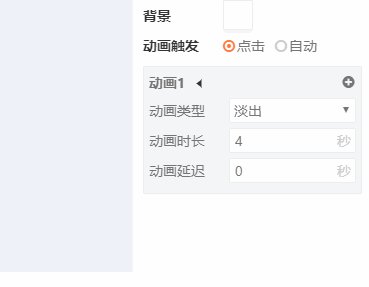
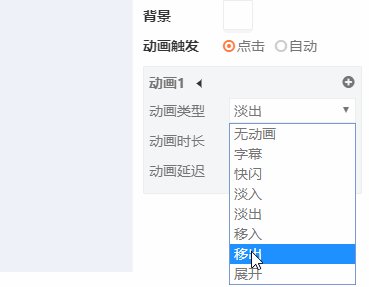
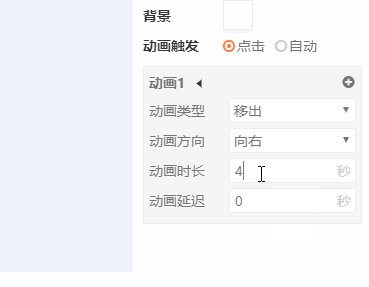
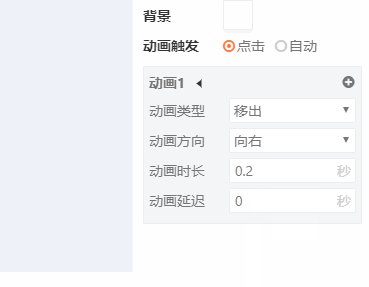
4)我们还需要设置动画效果和方向以及动画显示时间,三儿上面用的是“移出”,0.2s,动画方向每一张都不一样,胖友们自己调整哦!

对啦,胖友们还可以设置动画触发选项,一般默认的都是点击触发,当然胖友们也可以选择自动模式。
这样,多次点击切换svg就设置好了,胖友们快去试下吧!
02 图文展开svg
(由于本样式效果只适合公众号,此处就用截图的方式展示,真实效果可在135编辑器官网进行体验)

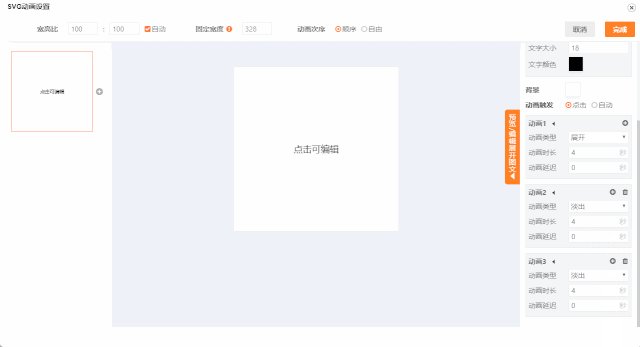
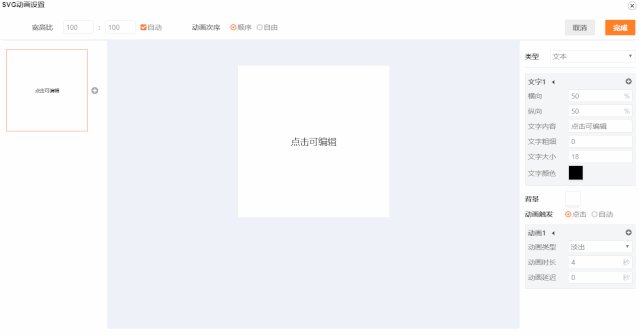
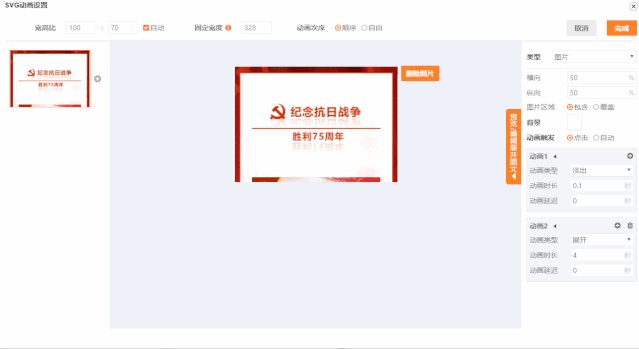
1)选中样式,点开svg设置页面。首先选择展开之前显示的部分,可以设置为图片或者文字,三儿这里选择的是图片。

2)为这张图片设置动画类型为淡出,动画时长为0.1s。然后再添加一个动画,动画类型为展开,动画时长为4s。

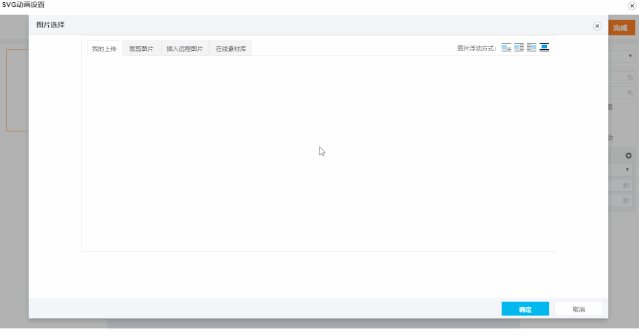
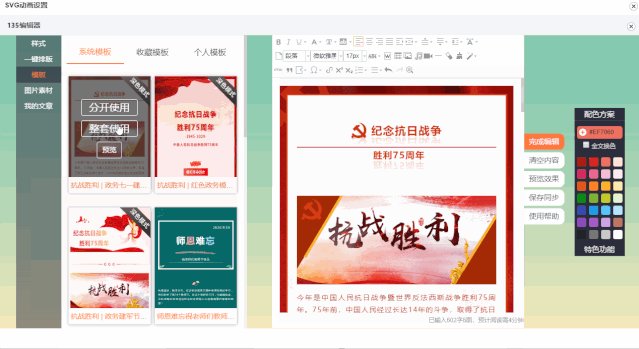
3)点击『预览/编辑展开图文』就可以添加展开的内容,三儿这里选了模板内容来做展示,胖友们可以选择自己已经排版好的文章。

编辑器好后,点击完成,即可预览查看效果啦!
注意事项:
这里需要注意的是,由于微信后台限制,所以排版完成后的推文需要使用保存同步功能,如果使用复制粘贴会导致svg失效哦!
好啦,三儿今天就展示这么多
胖友们学会了吗?
svg布局使用的方式还有很多
等着胖友们去探索哦~
还等啥啊,这么好用的svg
赶快来用到你的文章里吧!




















 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








