概念
css 全称 cascading style sheets,层叠式样式表,是一种用来表现 HTML 的文件样式的计算机语言。
•作用:静态地修饰网页,并且可以配合各种脚本语言动态地对网页各元素进行格式化。
!CSS3 是 CSS 层叠样式表技术的升级版本,于1999年开始制订,2001年5月23日W3C 完成了 CSS3 的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块 。
CSS 的组成
- 层叠式
css 中贯穿始终的加载特性: 层叠性 继承性
2. 样式
定义如何显示 HTML 元素 文字文本 背景 盒模型 浮动 定位 其他
书写位置
css 的代码根据书写位置不同分为四种书写方式:内联式、内嵌式、外联式、导入式。
- 内联式
内联式,也被习惯叫做行内式。
书写位置:在 HTML 标签之上的 style 属性中书写 css 样式。
所有的 css 样式属性总体组成标签的 style 属性的属性值。
<缺点:
a、内联式必须写在标签上,没有完全脱离 HTML 标签。
b、 css 样式代码让标签结构繁重,不利于 HTML 结构的解读。
c、一个内联式的 css 代码,只能给一个标签使用,如果多个标签有相同的样式,同样的 css 代码需要书写多次,增加代码量。
因此,实际工作中不会使用内联式(行内式)编写 css 代码。 (后端少量会用)
- 内嵌式
书写位置:在 HTML 文件中,<head> 标签内部有一个 <style> 标签。
<style> 标签书写在< title> 标签后面,所有 css 代码书写在 <style> 标签内部 。
<style> 标签有一个标签属性叫做 type,属性值是 ”text/css”(可不写)
<优点:
a、实现了结构和样式的初步分离,css 只负责样式,HTML 负责结构。
b、多个标签可以利用一段代码设置相同的样式,节省代码量。
缺点:
a、结构和样式并没有完全分离,代码依旧书写在 HTML 文件的<style>标签内部。
b、css 样式只能给一个 HTML 文件使用,不能够被多个 HTML 文件同时利用。
c、在 HTML 中如果 css 代码太多,会造成文件头重脚轻。
- 外链式
外联式 CSS,也可以叫做外链式 CSS、外部 CSS。
书写位置:在一个单独的扩展名为 .css 的文件中。
书写语法:内部代码与内嵌式样式表中 <style> 标签内部的代码一样的。需要通过选择器去选中标签,添加对应的样式。
!注意:在 .css 文件中书写时,不需要再加 <style> 标签
body {
background-color: rgb(105, 183, 228);
}引用:
外联式样式表必须引入到 HTML 文件中,才能正常进行加载。
引入方式:在 HTML 中的 <head> 标签内部使用 <link> 标签进行引入。
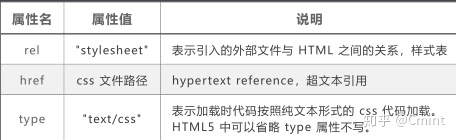
<link> 标签属性:

优点:
①实现了 HTML 和 css 完全分离。
②多个 HTML 文件可以共用一个 css 文件,便于提取公共 css,减少代码量。
③可以实现一个 css 变化,多个 HTML 页面同时变化,减少工作量。
④一个 HTML 文件可以引入多个 css 文件,可以实现同一个页面中 css 代码分层。
- 导入式
书写位置:在内嵌式样式表 <style> 标签内部,或者在外联式样式表内部,导入其
他的外部的 .css 文件。
导入方式:利用一条 @import url(路径) 语句进行引入。
<缺点:
导入式样式表的作用与外联式样式表基本相同。
但是由于导入式在浏览器中加载时,会在 HTML 结构加载完毕后再进行编译,如果
网速比较慢时,会导致网页出现没有 css 样式的效果,给用户的体验不好。
!实际工作中,较少使用导入式,推荐使用外联式样式表。
推荐
•小型案例:可以使用内嵌式 CSS。
•实际工作、大型网站项目:推荐使用外联式 CSS。



















 8857
8857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








