


1.宽度与高度
字和字之间通过基线对齐
如果在<div>里写一个1,默认高度高度由字体设计决定
text-align:justify多行时使得两边对齐
文字两端对齐


去掉蓝线,强制行高,再overflow:hidden


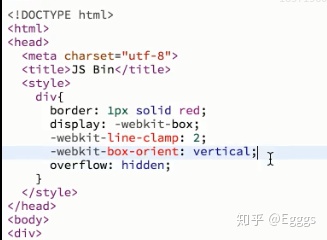
多行文本溢出省略(搜索css multi line text ellipsis)


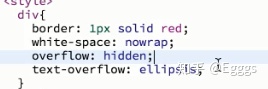
一行文本溢出

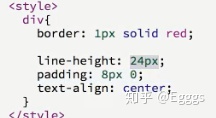
文字垂直居中设置line-height和padding不要设置height
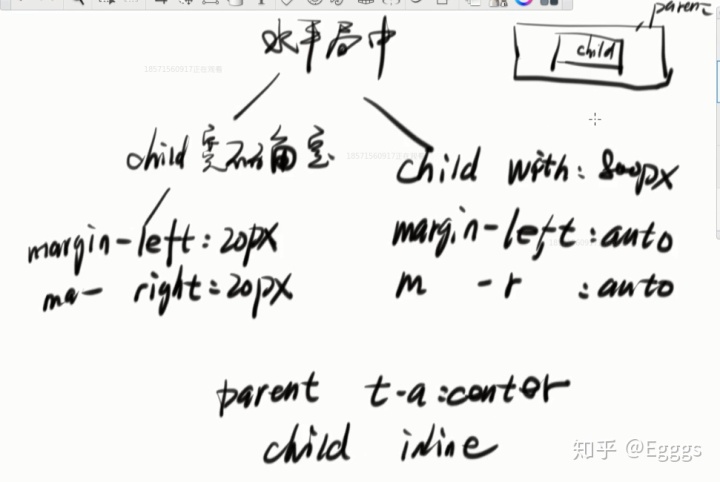
text-aligin:center水平居中




如果变成outline

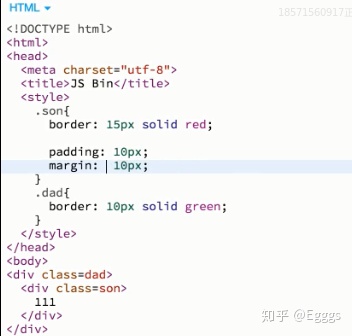
如果父元素没有什么挡住margin,那么儿子外边距就会和父元素合并
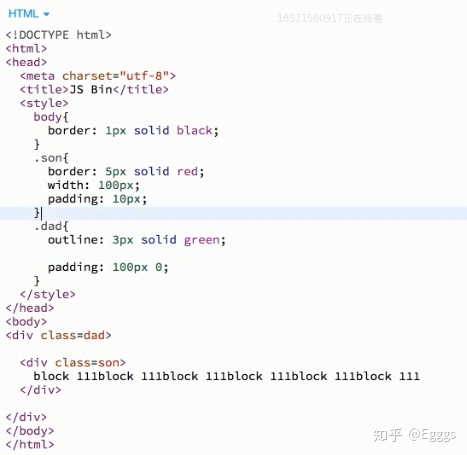
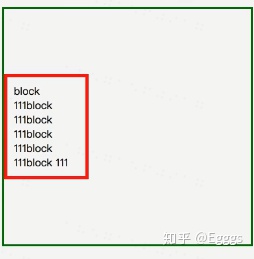
如果div包含一个div那么外面包含的div高度由里面div+padding+margin(看情况)决定
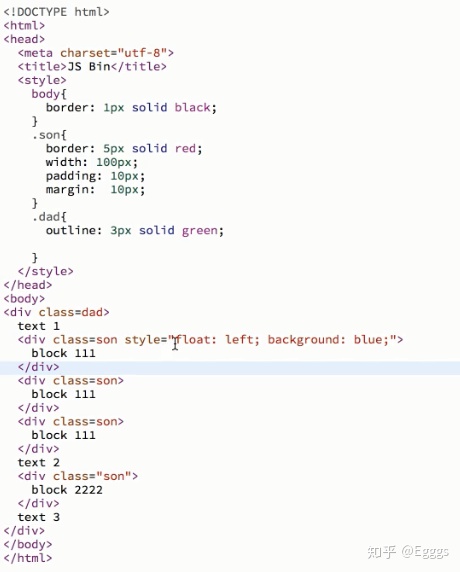
总结:div的高度由其内部文档流中元素的总和决定(内联元素从左到右,块级元素从上到下)
脱离文档流(算高度不算上我)




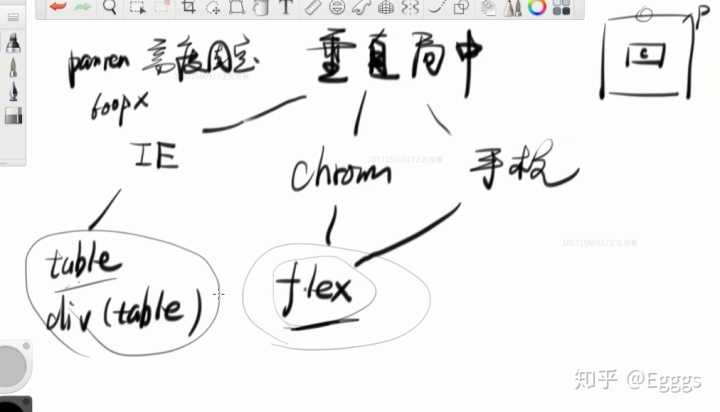
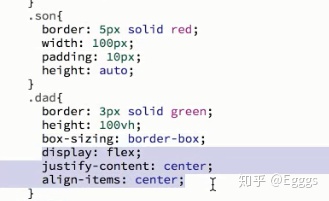
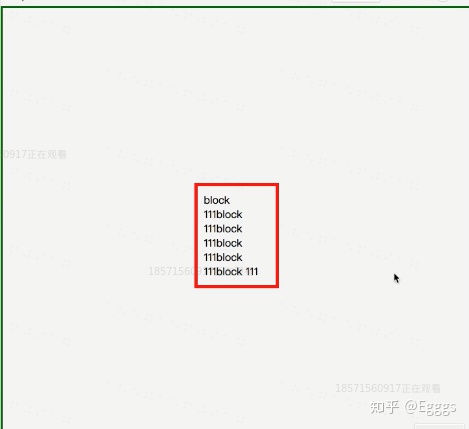
div里的div如何垂直居中






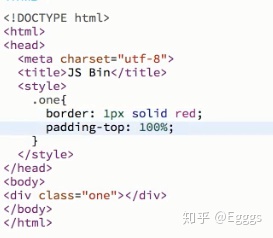
一比一的div





















 3410
3410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








