

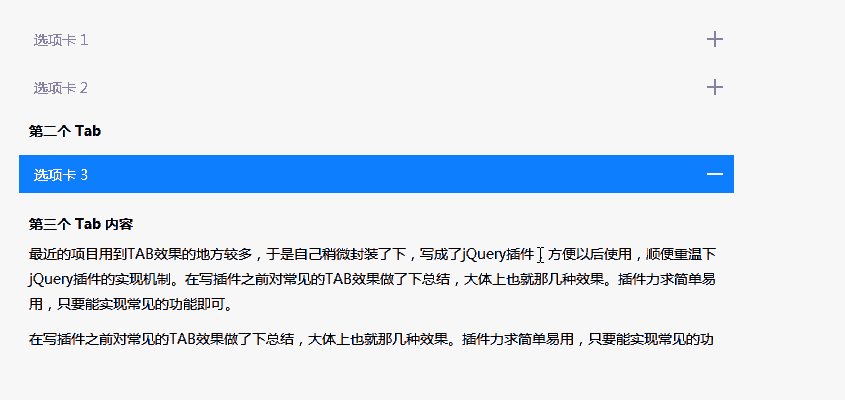
插件描述:responsive.tabs.js 是一款轻量级的响应式 Tab 选项卡手风琴jQuery插件,默认自动支持响应式的水平Tab选项卡。主要原理是使用CSS3的@media,当访问设备的屏幕宽度小于768px时,会自动的把Tab选项卡形式换成Accdion手风琴形式。
responsive.tabs.js
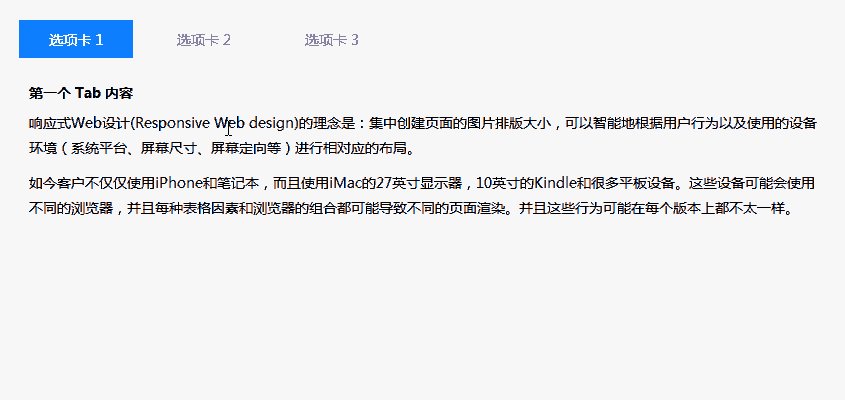
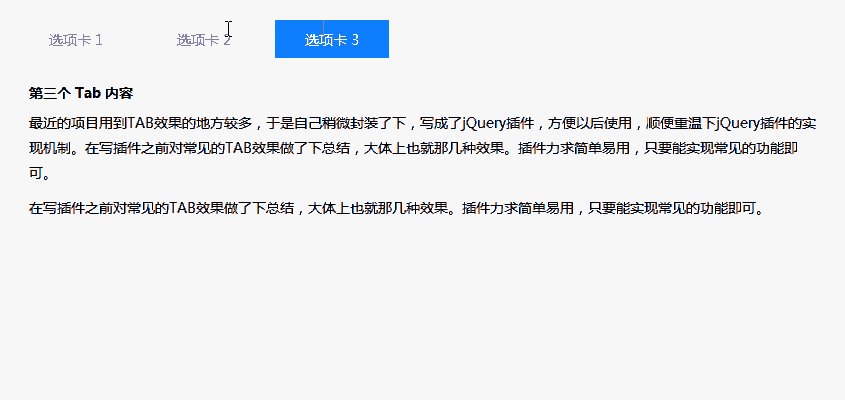
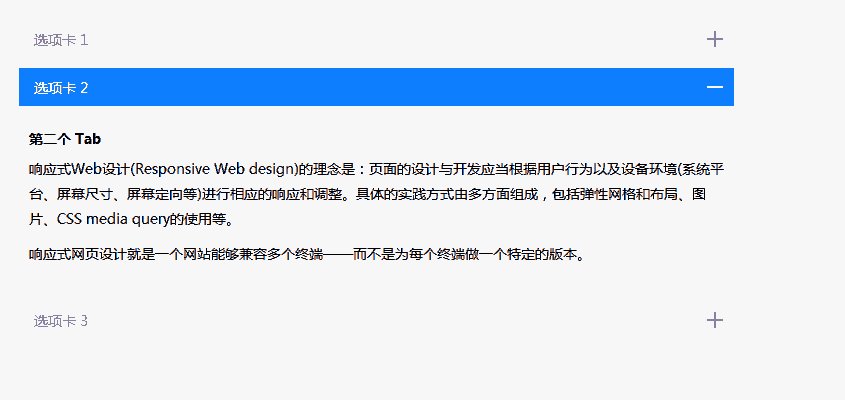
支持响应式的Tab选项卡,并支持Accordion、Toggle切换效果。
具体效果如下:

引用文件
CSS
JS
HTML结构
- ……
- ……
……
……
插件调用$('.tabs').respTabs();
参数选项类型默认值说明startIndexnumber0默认显示第几个,从0开始
activeClassstring'active'当前高亮的标识clss
modelstring'tabs'插件模式:tabs 或 accordions
responsivebooltrue开启响应式,只在tabs模式有效
responsiveClassstring'responsive-tabs'触发事件的类型,click 或 mouseover
fnEventstring'click'触发事件的类型,click 或 mouseover
togglesboolfalse隐藏自身的切换,只在accordions模式有效
hidenContentboolfalse默认隐藏Accordions内容,只在accordions模式有效
兼容性
Chrome、Firefox、IE6+。(如果使用响应式,需支持CSS3 @media的浏览器)





















 1228
1228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








