Zeit是一个开源的GUI工具,通过“crontab”和“at”来调度作业。它是用C++编写的,在GPL-3.0许可下发布。是一种易于使用的工具,提供了一个简单的接口,可以调度一次性作业或迭代作业。Zeit还配有闹钟和计时器,可以通过声音通知用户。
Zeit 的特性
调度、修改或删除CRON作业。
安排或删除工作。
计划,修改或删除定时器/警报。
修改环境变量。
如何在Linux下安装Zeit
对于Ubuntu和基于Ubuntu的发行版,可以像下面提到的那样,通过添加PPA存储库来安装稳定版。
linuxmi@linuxmi:~/www.linuxmi.com$ sudo add-apt-repository ppa:blaze/main
linuxmi@linuxmi:~/www.linuxmi.com$ sudo apt update
linuxmi@linuxmi:~/www.linuxmi.com$ sudo apt install zeit
您还可以通过添加以下PPA存储库来尝试Zeit的开发版本。
linuxmi@linuxmi:~/www.linuxmi.com$ sudo add-apt-repository ppa:blaze/dev
linuxmi@linuxmi:~/www.linuxmi.com$ sudo apt update
linuxmi@linuxmi:~/www.linuxmi.com$ sudo apt install zeit
对于其他Linux发行版,您可以从如下所示的源代码构建它。
linuxmi@linuxmi:~/www.linuxmi.com$ git clone https://github.com/loimu/zeit.git
linuxmi@linuxmi:~/www.linuxmi.com$ mkdir build && cd build
linuxmi@linuxmi:~/www.linuxmi.com$ cmake ..
linuxmi@linuxmi:~/www.linuxmi.com$ make -j2
linuxmi@linuxmi:~/www.linuxmi.com$ ./src/zeit
要启动Zeit,只需输入。
linuxmi@linuxmi:~/www.linuxmi.com$ zeit &

使用at命令执行非周期命令
非定期命令允许调度命令运行一次。是的,就这样。它使用“ at”命令。转到“查看→选择 非周期性命令(VIEW →选择 NONPERIODIC COMMANDS)”或按“ CTRL + N ”。

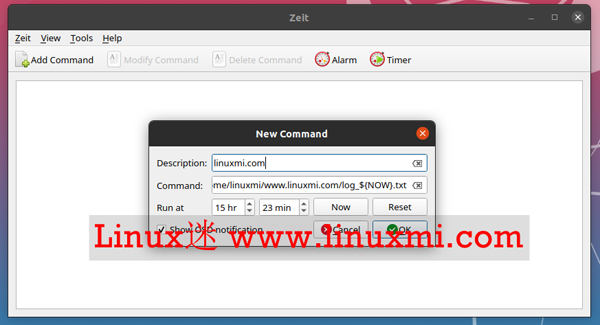
选择“添加命令Add Command”,如下图所示,然后添加条目。我正在计划要在15:23运行的命令。此命令将在“www.linuxmi.com”文件夹中创建一个空的日志文件,并在文件名中添加了今天的日期,如下所示。
NOW=$(date +%F); touch /home/linuxmi/www.linuxmi.com/log_${NOW}.txt
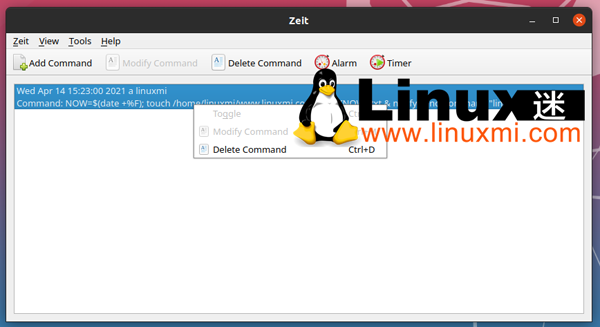
现在添加了一个条目。您无法修改计划的命令,但是可以使用“ Delete Command ”在运行之前删除该命令。

删除命令
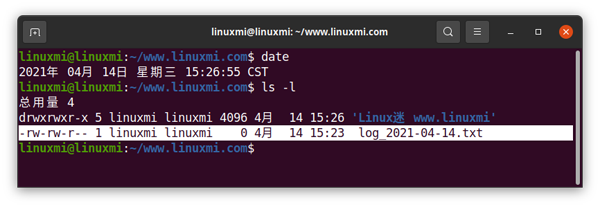
在15:23,命令将如期运行,并创建了一个空的日志文件。

命令成功执行
使用Cron作业运行定时任务
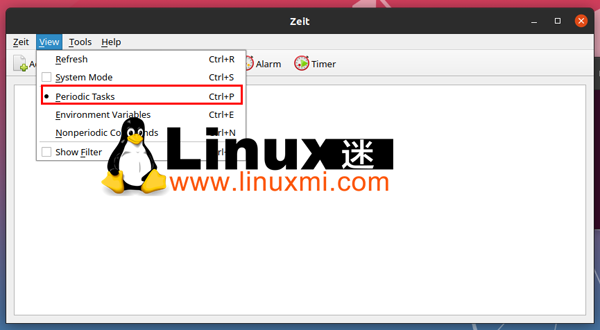
要计划Cron作业,请选择“定期任务periodic task”或按“ CTRL + P ”。默认情况下,zeit将以“定时任务”启动。

安排定时任务
输入描述,命令和计划时间,然后按OK将条目添加到crontab。
计划要运行的命令
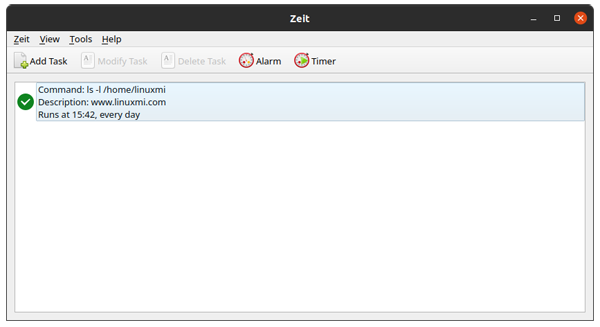
现在我的工作计划在每天15:42进行。

计划任务
您可以使用“ crontab -l ”检查crontab ,在该位置将自动添加条目。
linuxmi@linuxmi:~/www.linuxmi.com$ crontab -l

列出Cron工作
除了“ at ”和“ crontab ”外,还有两个使用闹钟/计时器的功能,通过调用声音来提醒我们。该条目也将添加到crontab中。
将警报设置为计划任务
本文就是这样。探索Zeit,并与我们分享您的反馈。
【编辑推荐】
【责任编辑:庞桂玉 TEL:(010)68476606】
点赞 0





















 3169
3169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








