一、前言
之前写过一篇文章关于上传目录文件:uni-app系统目录文件上传(非只图片和视频)解决方案,这次来解决文件预览问题。
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。在做业务系统时,不可避免会遇到文件在线预览的需求。这里的文件包括PDF、Word、Excel、PPT、图片等。而在线预览不是下载后再用本地软件或浏览器打开预览,而是直接通过文件流的形式查看。本方案主要解决在线预览问题,以及在uni-app开发过程中遇到一系列问题。
如果有欠缺的地方,或者有更好的方案,还望各位码友多提意见,多多交流,文章最后可以加我。
文件预览,首先会想到pdf预览,前端做pdf预览,首先也会想到pdf.js,那我们就从pdf.js说起。
二、PDF预览
pdf.js开源地址和在线例子GithubOnline Demo
2.1 使用方法一
下载插件包,下载地址

解压,拷贝build和web目录到项目hybrid->html目录下,参考uni-app中web-view用法

新建vue组件file-preview.vue
- viewerUrl:前端本地viewer.html页面地址
- fileUrl:文件流访问地址,参考《三、文件流服务》
<view><web-view :src="allUrl">web-view>view>template><script>import globalConfig from '@/config'export default {
data() {
return {
viewerUrl: '/hybrid/html/web/viewer.html',// viewerUrl: globalConfig.baseUrl + '/pdf/web/viewer.html',
allUrl: ''
}
},
onLoad(options) {
let fileUrl = encodeURIComponent(
globalConfig.baseUrl + '/api/attachment?name=' + options.name + '&url=' + options.url)this.allUrl = this.viewerUrl + '?file=' + fileUrl
}
}script>效果
- h5端 显示正常

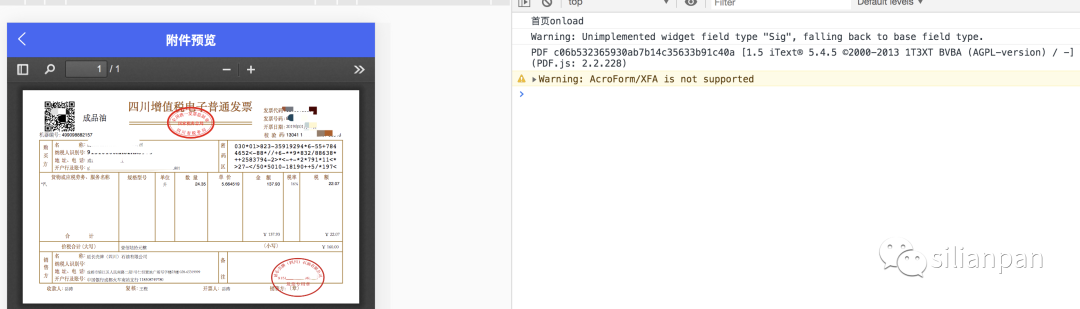
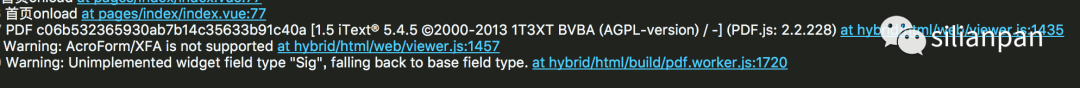
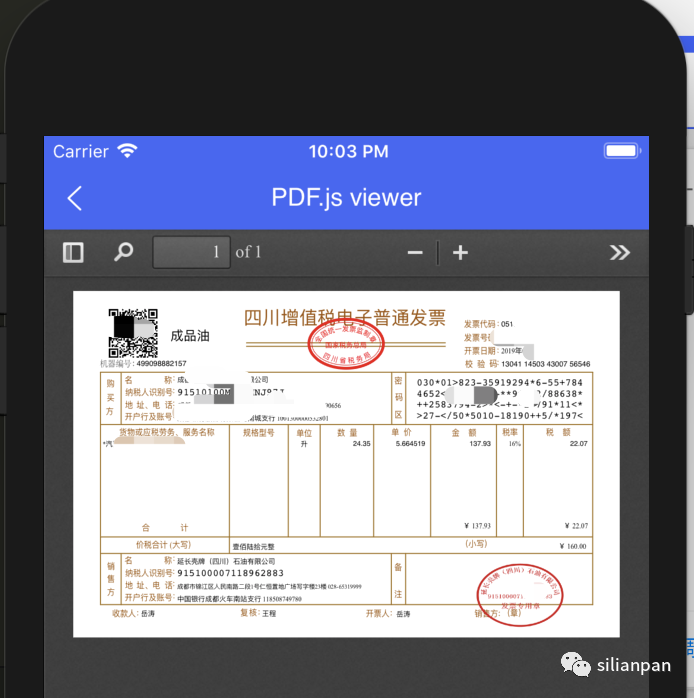
- Android端 显示模糊,并且中文显示不全,其中模糊问题是模拟器原因;但是中文显示问题是真,调试出现两个警告。第二个警告pdf.js默认不显示电子签章(数字签名)问题,查了很多资料也没解决,各位码友有遇到过并且解决了吗?


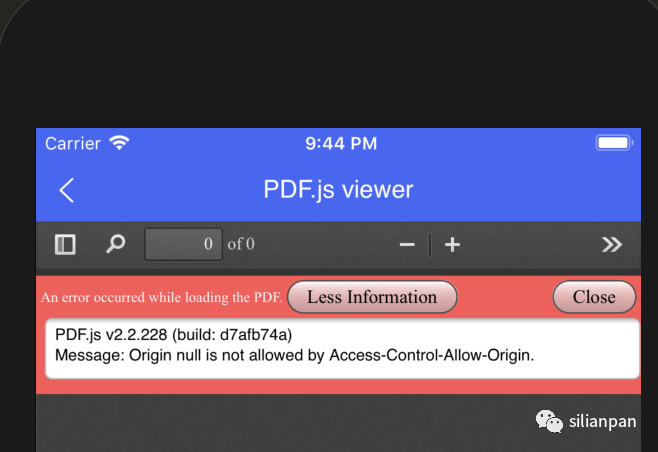
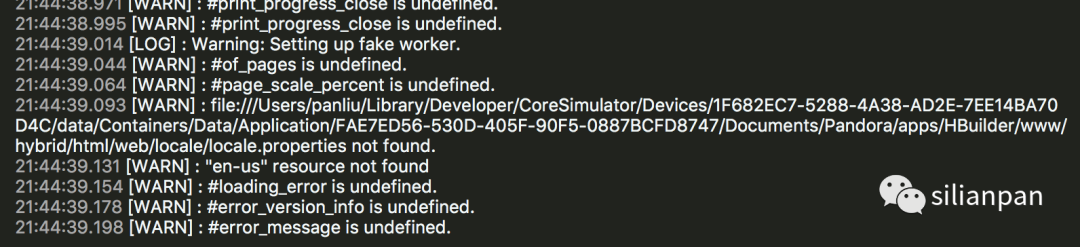
- iOS端 出现跨域问题,并且调试出现无法访问pdf.js国际化文件


- h5端 显示正常
解决 基于Android和iOS预览出现的各种问题,最根本原因是viewer.html文件放到前端导致加载资源文件丢失问题。针对这个问题,我就在想能不能直接放在spring后端作为静态资源访问文件呢?于是有了下面的方法。
2.2 使用方法二
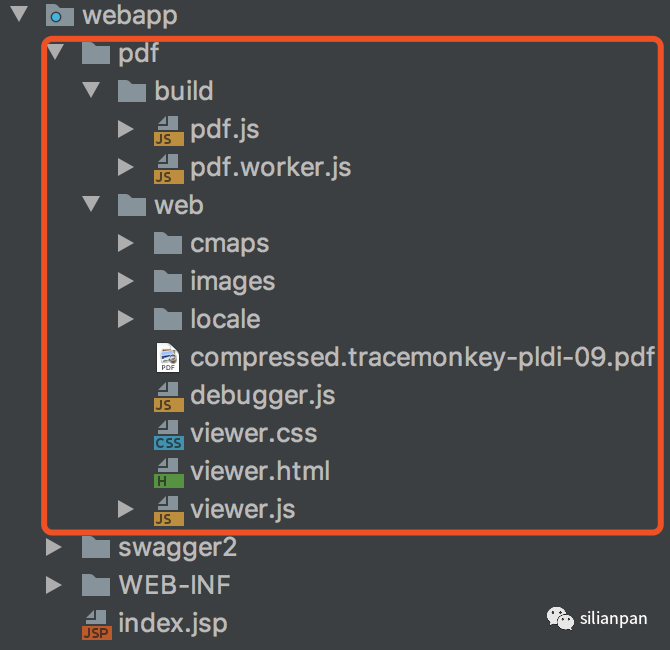
在基于spring mvc的后端代码中,将插件包的build和web文件夹放到webapp下面(新建pdf文件夹),spring boot架构的后端项目同理,放到静态资源目录

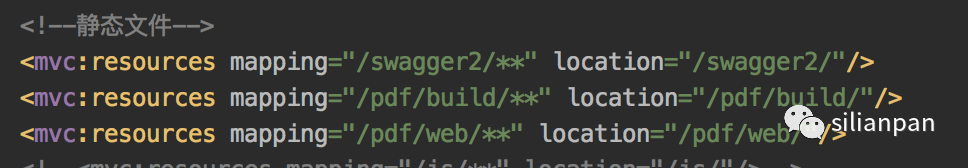
在xml文件中配置静态文件访问

修改前端组件file-preview.vue中的viewerUrl,其中globalConfig.baseUrl为代理后端地址的baseUrl。如Vue中proxyTable或nginx代理
viewerUrl: globalConfig.baseUrl + '/pdf/web/viewer.html'
- 修改后效果
- iOS端

- Android端 模糊是模拟器原因,在真机上测试通过

- iOS端







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1138
1138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








