
作为一个接口自动化测试工具,Postman的大名,一直是在耳边围绕,目前只要是测试工程师,技能那一栏必然会有“接口测试经验,精通Postman等接口测试工具”,Postman到底是个啥,又是怎么用的呢,让我这个Postman的小白,一同带您回顾一下小白在使用Postman进行测试时用到的各种功能吧!

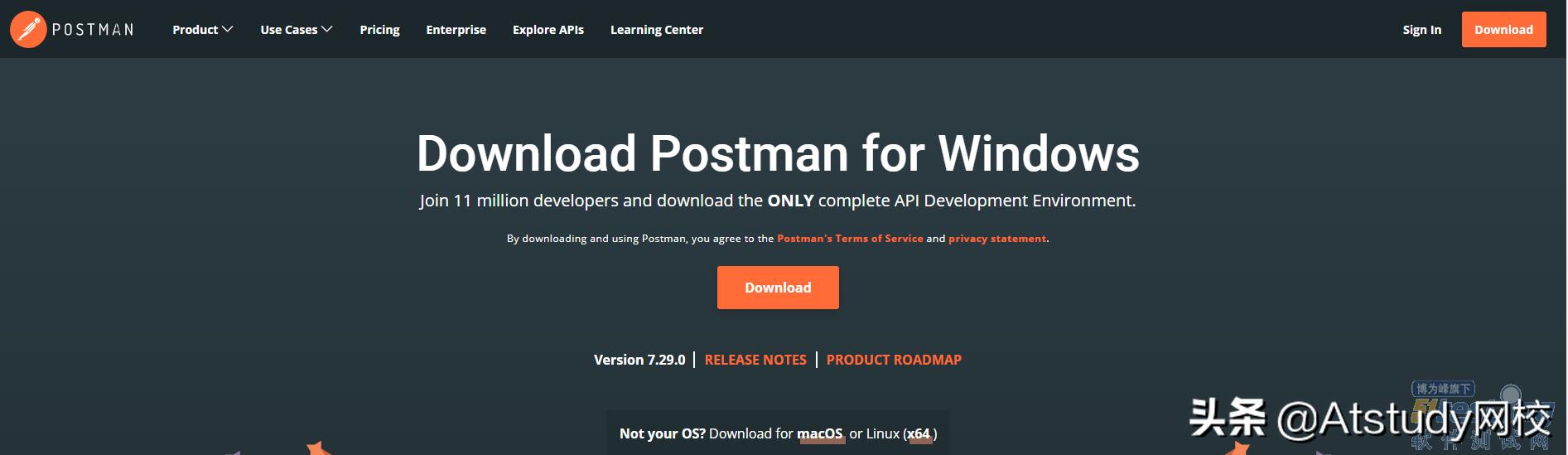
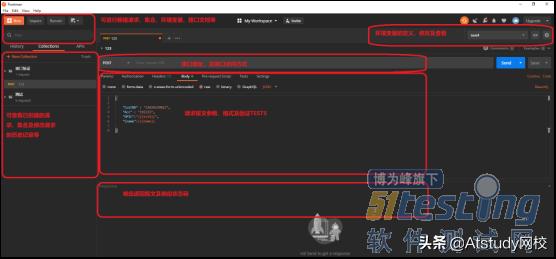
首先下载安装完成后打开Postman,展现给大家的是它的主页面。主要的界面功能,小白用一图来给大家直观的介绍,这里就不给大家赘述了。

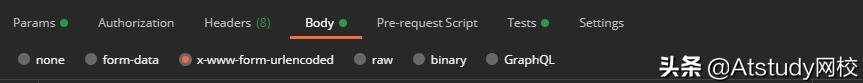
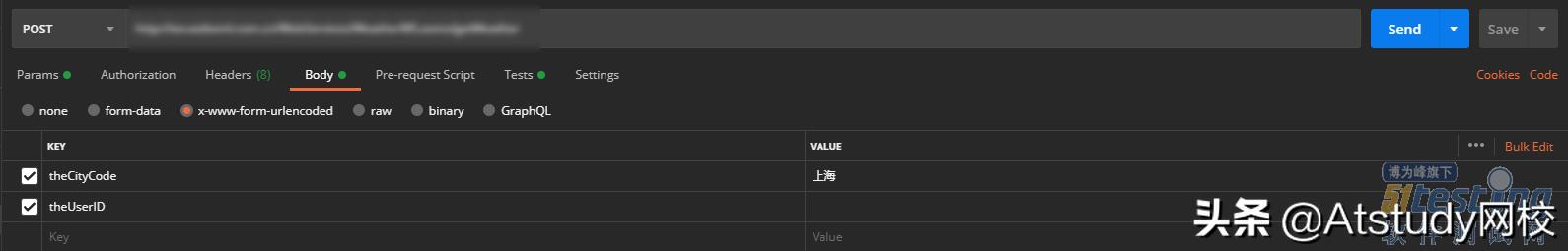
当大家拿到了需要测试的接口文档后,会了解到具体的接口访问的方式是POST还是GET,具体的参数格式是:form-data、x-www-form-urlencoded、JSON还是XML等,接口所需传参的参数定义及相关的值域范围等信息,按照具体的接口文档要求可以在下图进行相应的配置。

跟大家简单的介绍一下小白在项目中主要用到的三种请求的格式:
form-data:可以理解成以表单的形式将数据进行请求;
x-www-form-urlencoded:它是将表单内的数据转换为键值对进行请求;
raw:可以上传任意类型的文本,如text、json、xml等,因为小白项目多为JSON格式的报文请求,所以raw-json是小白在项目中用的最多的。
下面,我们以非常简单的某天气的接口为例,来具体的介绍接口测试的方式。

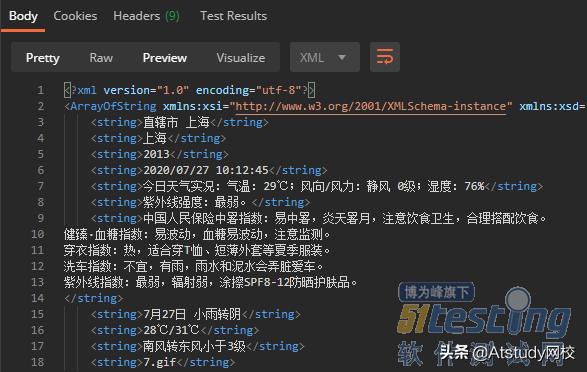
根据接口文档要求,我们知道theUserID及theCityCode两个参数,通过x-www-form-urlencoded方式进行访问,其中,theUserID作为用户身份可不赋值,theCityCode为城市码为中文,如果想查询上海市的天气情况,可将theCityCode填写为“上海”,参数配置完成后,点击“Send”按钮,Response的响应报文Body中可直接查看到具体的响应报文。

那我们如何验证接口返回报文是否正确,接口服务是否正常呢?这里我们就要用到Postman的Tests了。

在Tests中我们可以使用Postman常用函数对接口进行验证,第一想到的就是如何自动化的验证接口是否可用,返回报文是否正常,那我们就要用到以下方法:
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
这个方法主要通过对Response返回报文中字符串进行比对,如命中字符串则认定Response返回报文正常,接口验证通过。比如以天气查询接口的返回报文为例:
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("直辖市 上海");
});
通过对“直辖市 上海”字符串比对,可以判定接口验证通过,返回正常,同时我们也可以使用以下方法对整个响应进行比对。
pm.test("Body is correct", function?() {
pm.response.to.have.body("response_body_string");
});
我们还可以使用以下方法对响应时间进行验证,验证此接口返回报文的响应时间是否符合我们要求的时间。
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
我们也可以使用下列方法将响应报文从XML格式转化成JSON格式,方便对响应报文进行进一步的处理。
var jsonObject = xml2Json(responseBody);
当需要验证多个接口,且下一个验证接口的发送报文中需发送上一个接口的响应返回的值时,我们该怎么办?需要我们写大段的代码来实现这个功能么?不,Postman只需要2行代码就可以实现了,如下所示:
var jsonData = JSON.parse(responseBody);
pm.environment.set("TOKEN5", jsonData.XXX.XX);
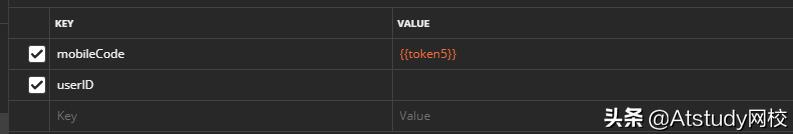
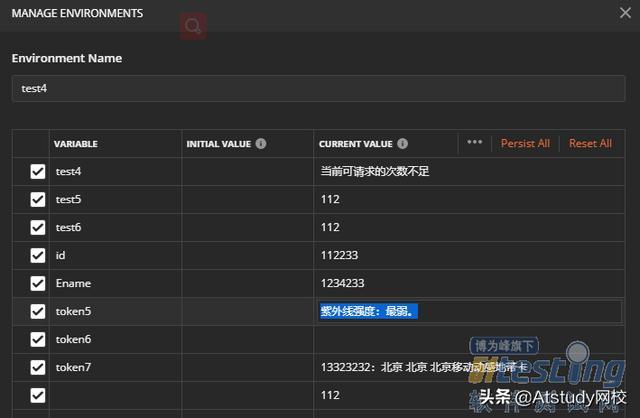
将响应报文赋予jsonData,将所需响应报文中的值赋予环境变量“TOKEN5”中。同时在下一个接口请求中可以使用{{TOKEN5}}使用已存入环境变量“TOKEN5”的值如下所示:

当多个接口同时使用多个变量时,Postman提供了方便快捷的变量修改功能和查看功能,可以使用右上角的“齿轮”图标和“眼睛”图标来实现:

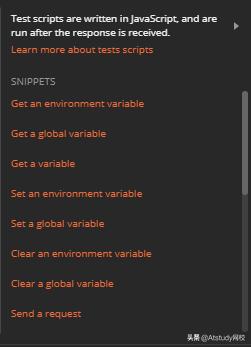
最后在Tests标签页有17函数方法的快捷使用栏,方便大家可以通过轻松的点击实现断言的验证、对响应报文的格式转换等方法,对于小白的我来说,So Easy!项目经理再也不用担心我的接口测试了。

请关注+私信回复:“测试”就可以免费拿到Python自动化测试学习路线及软件测试西学习资料包,快速让自己变强!





















 2205
2205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








