
使用Divi的内置选项,可以轻松创建文本蒙版设计。
该构建器具有创建文本蒙版效果的所有要素,包括文本样式,背景和混合模式的选项。
实际上,我们之前已经使用混合模式创建了文本蒙版设计。
但是,借助滚动效果,我们可以将文本蒙版设计提升到一个全新的水平。
在本教程中,我们将向你展示如何在Divi中滚动显示带有背景动画的文本蒙版。设计独特,滚动效果确实使它栩栩如生。
让我们开始吧!
抢先看
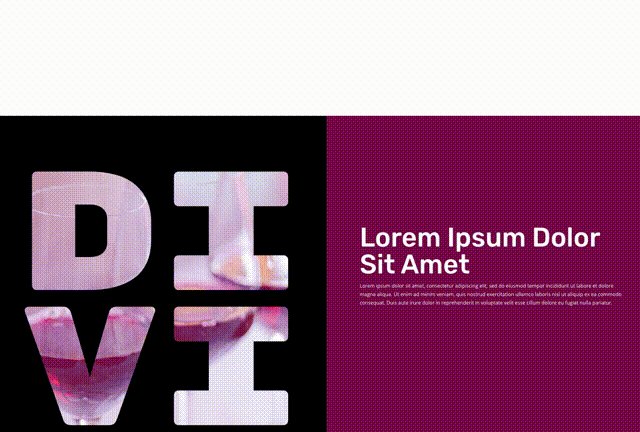
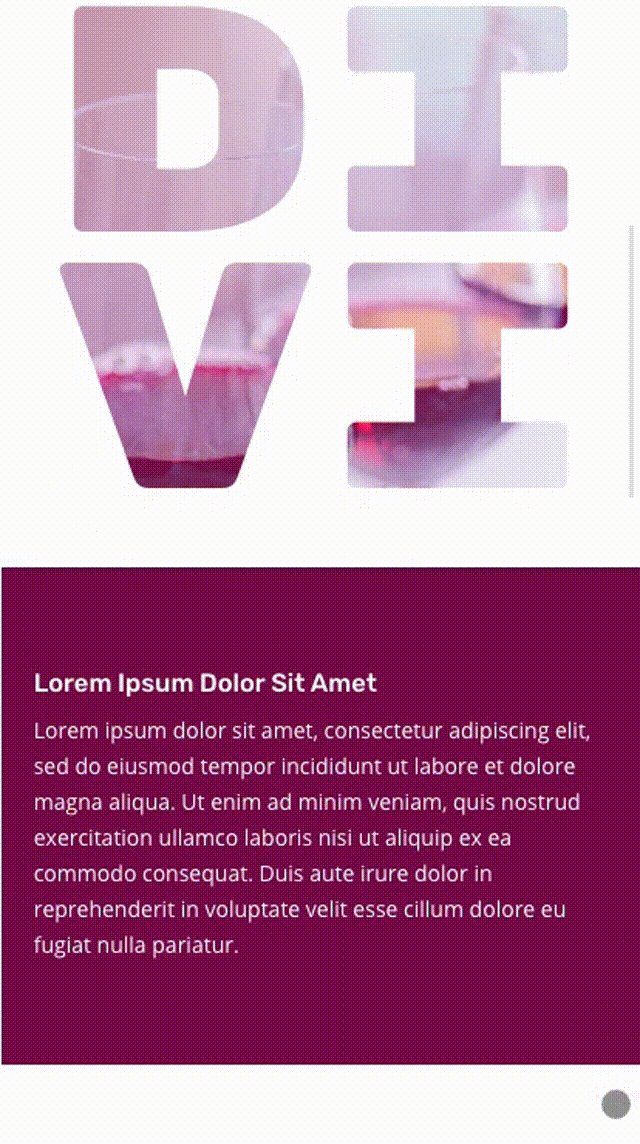
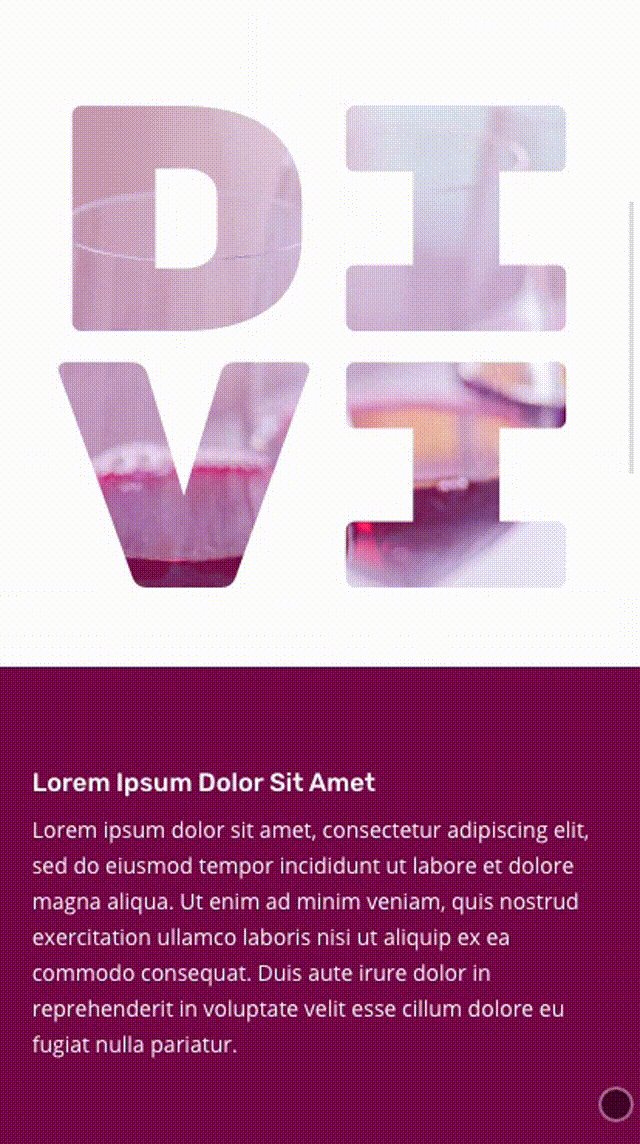
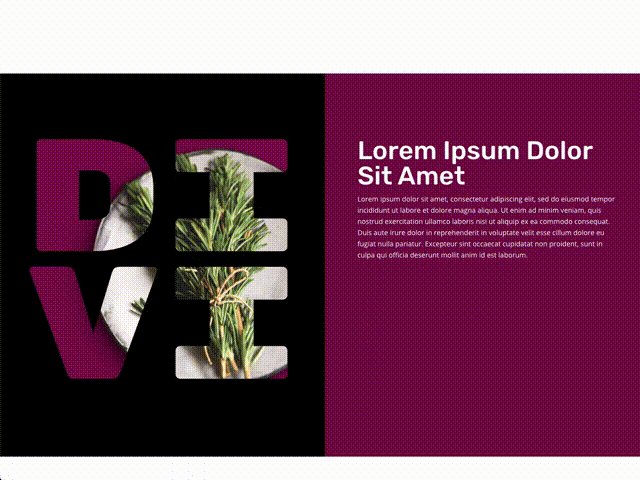
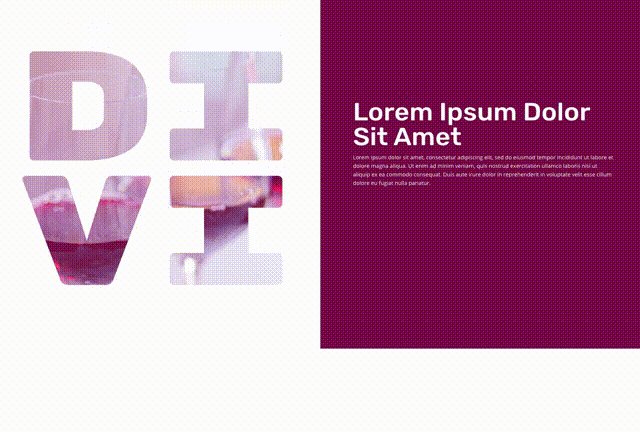
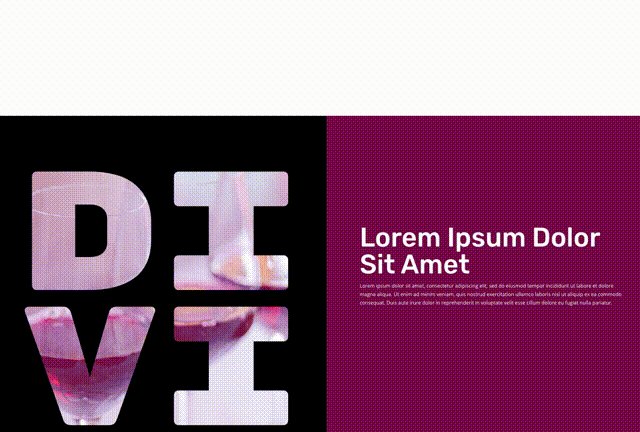
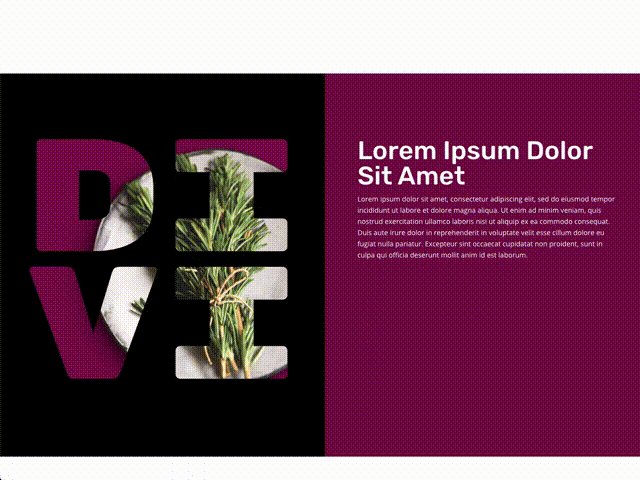
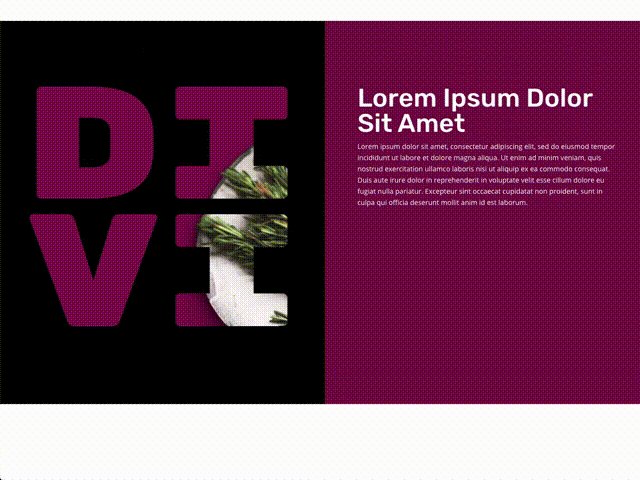
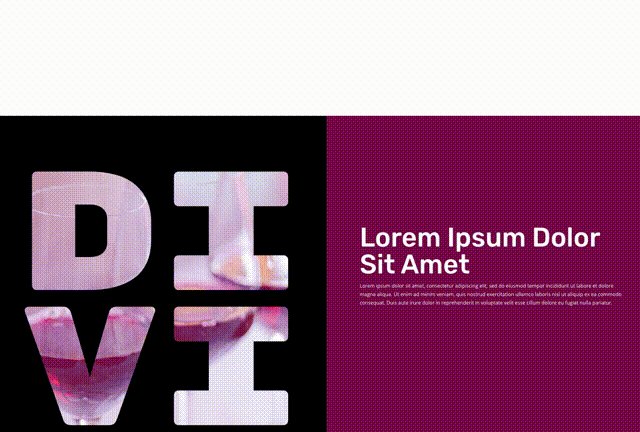
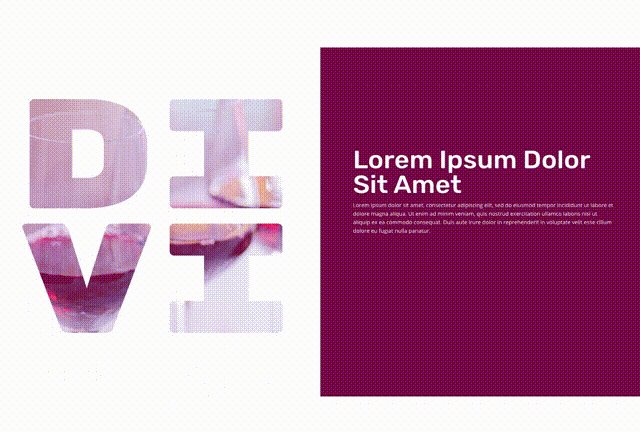
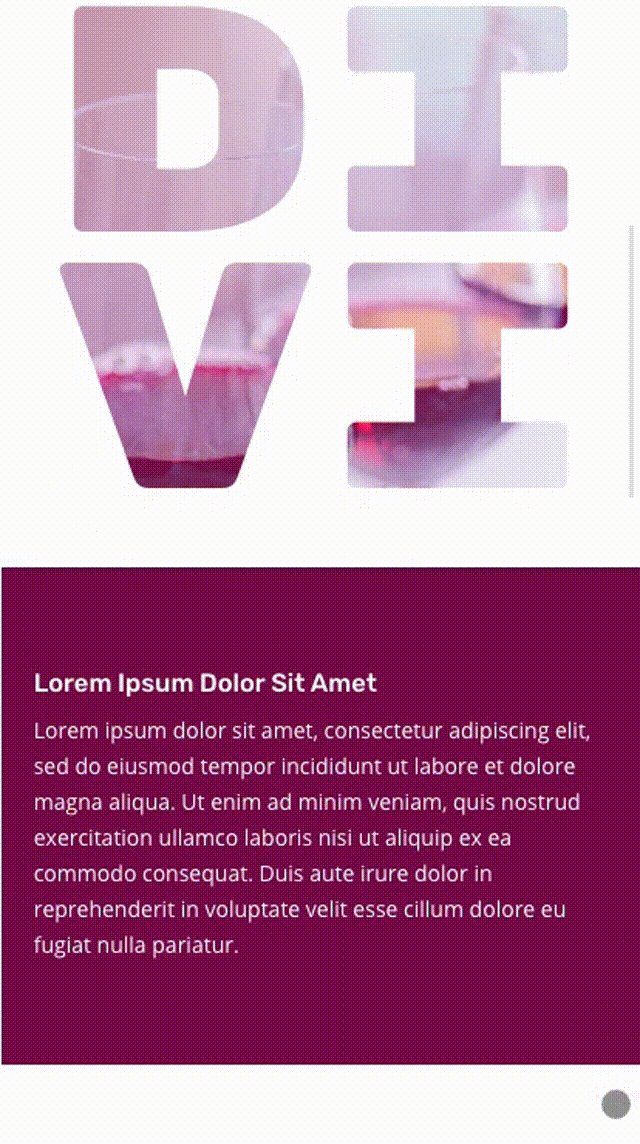
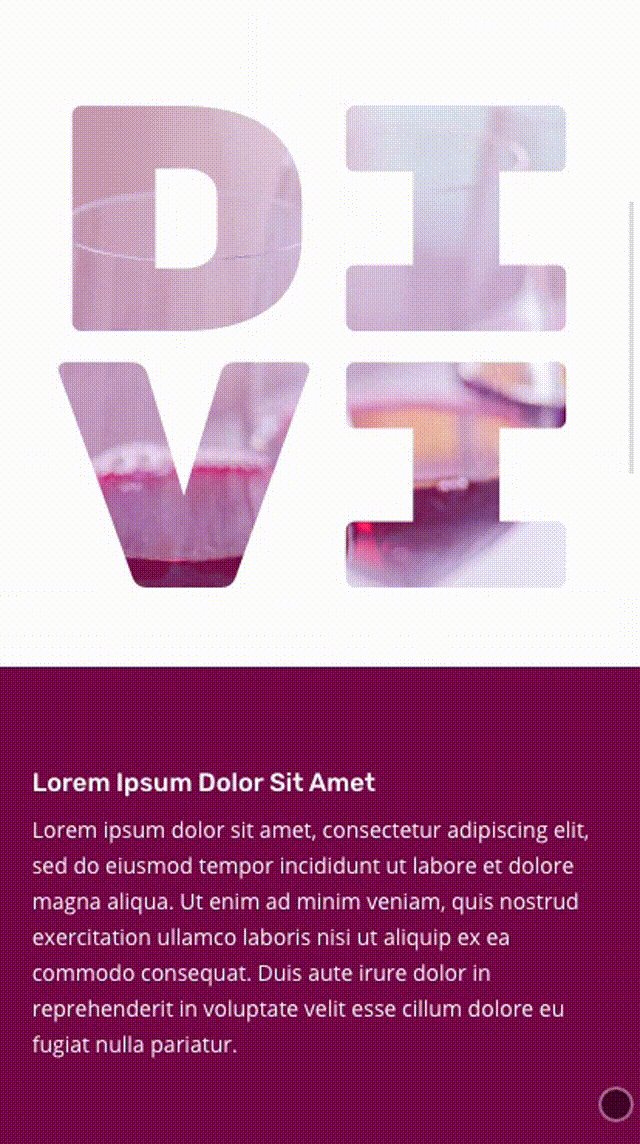
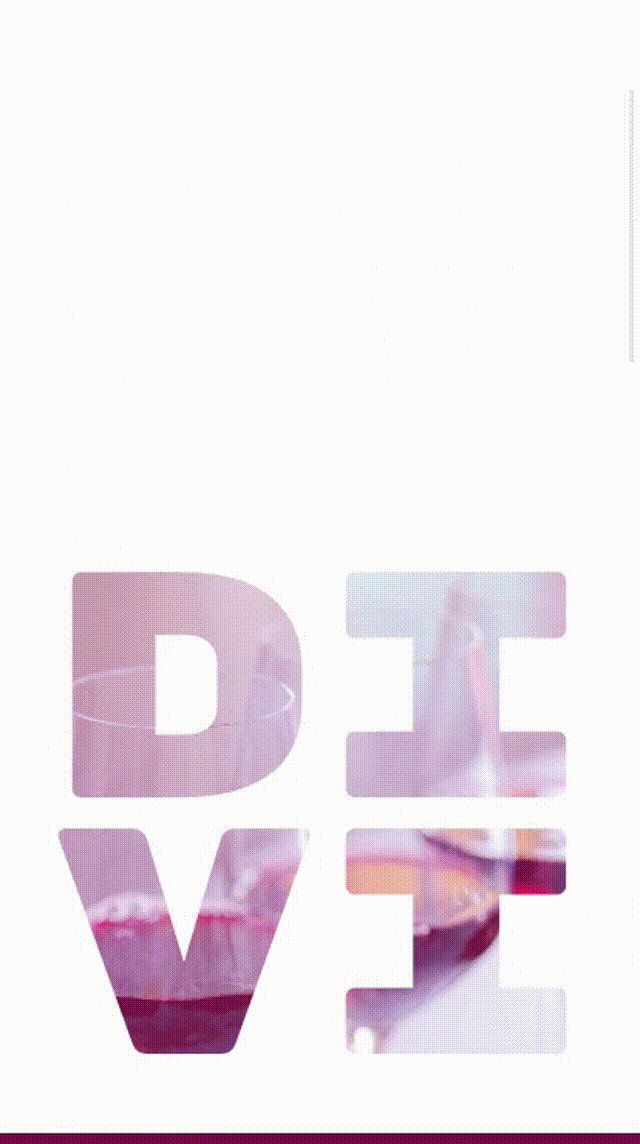
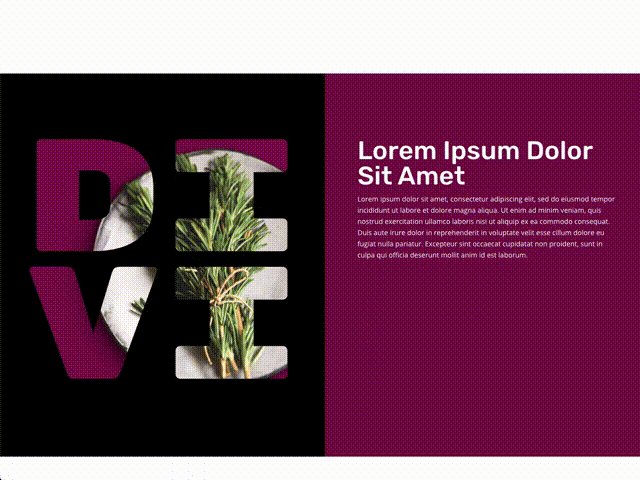
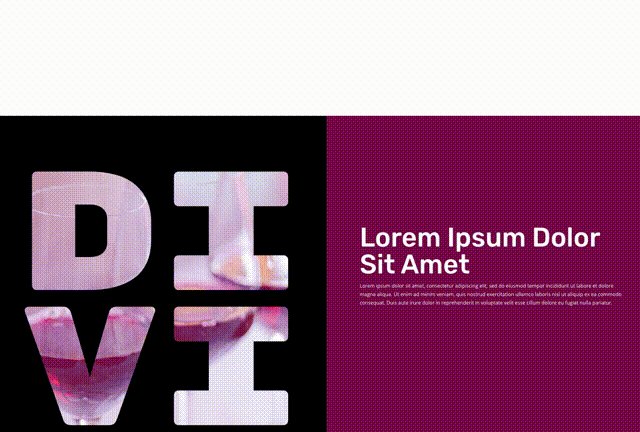
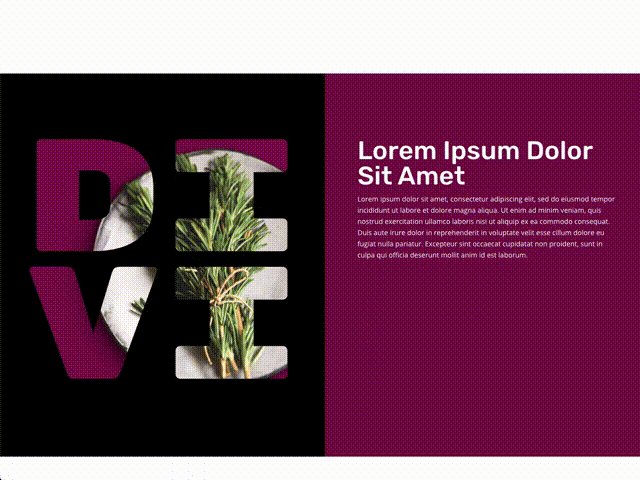
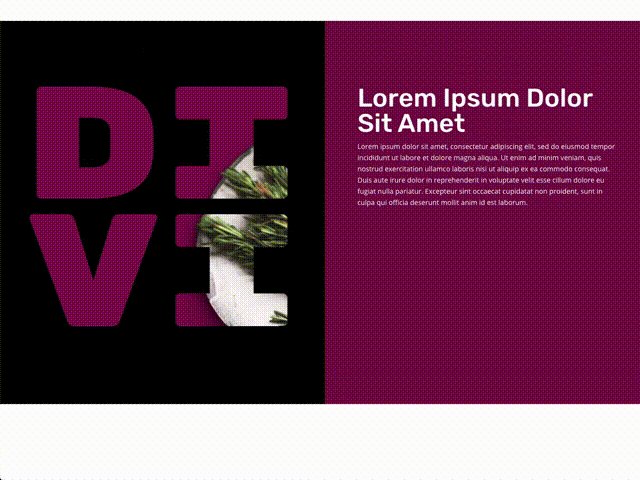
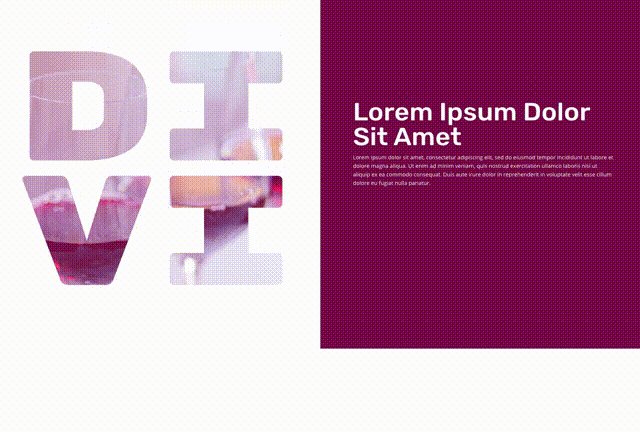
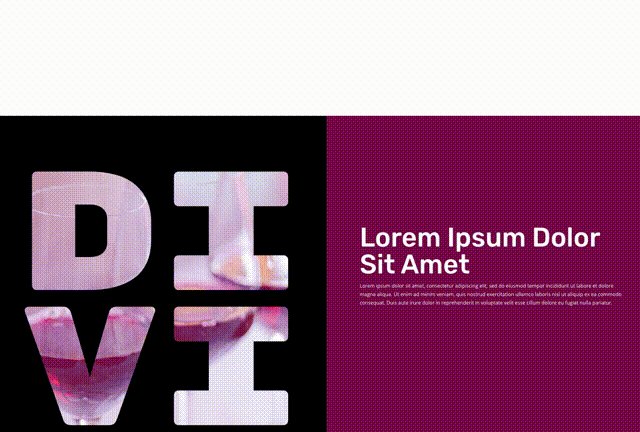
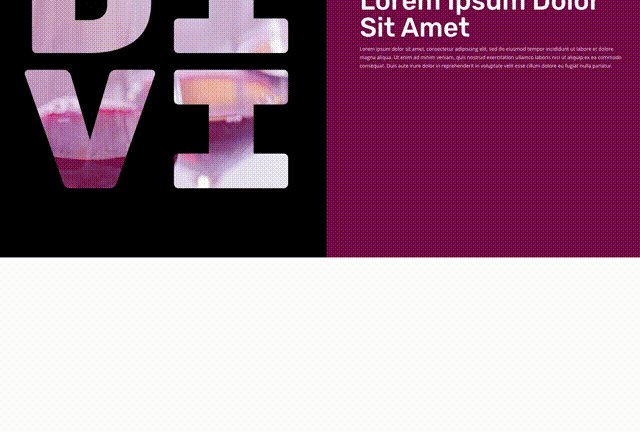
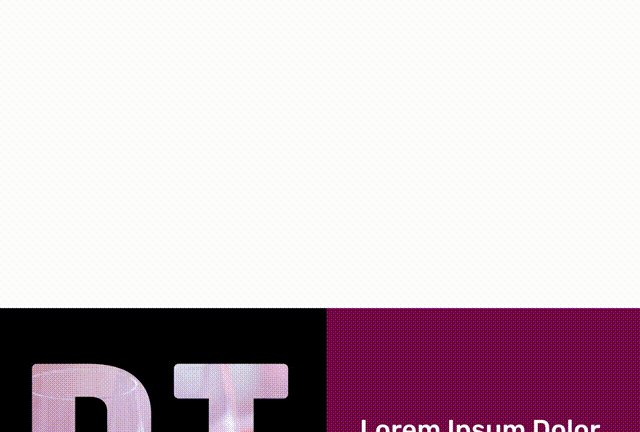
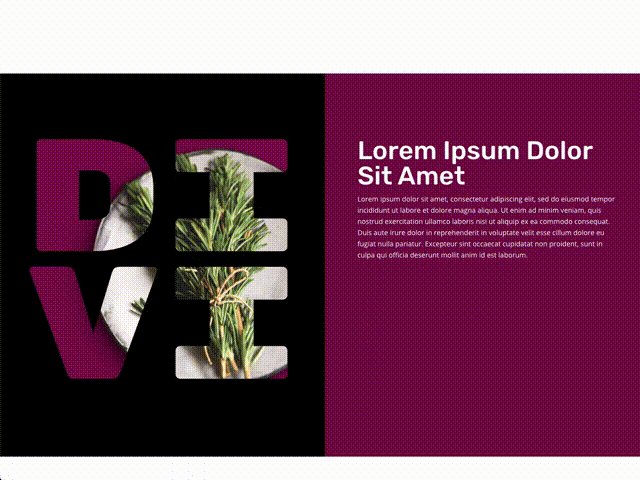
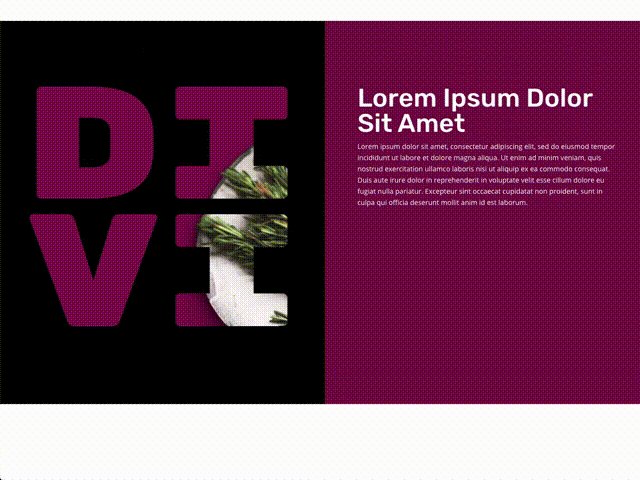
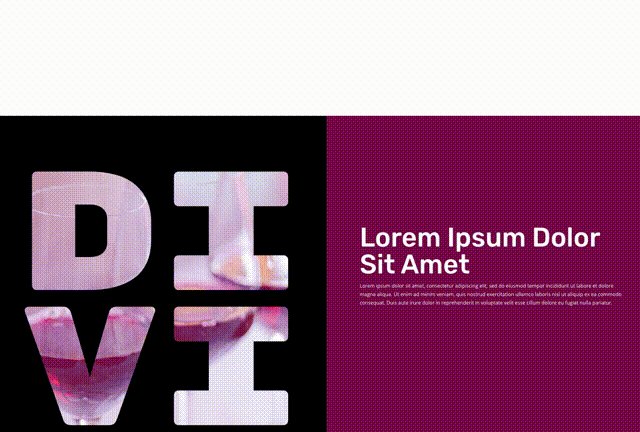
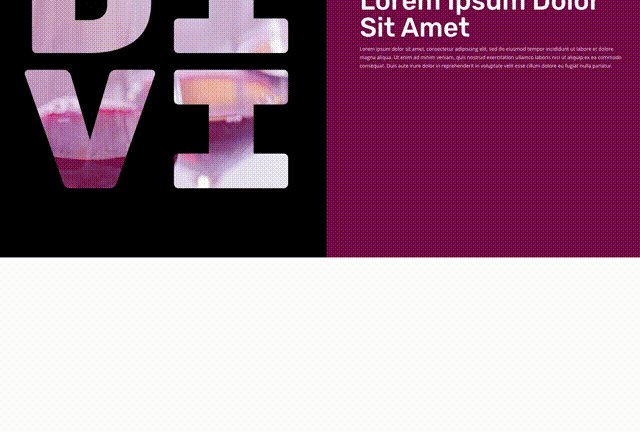
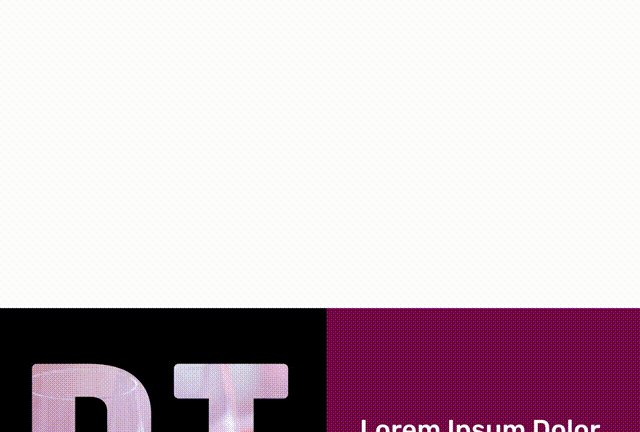
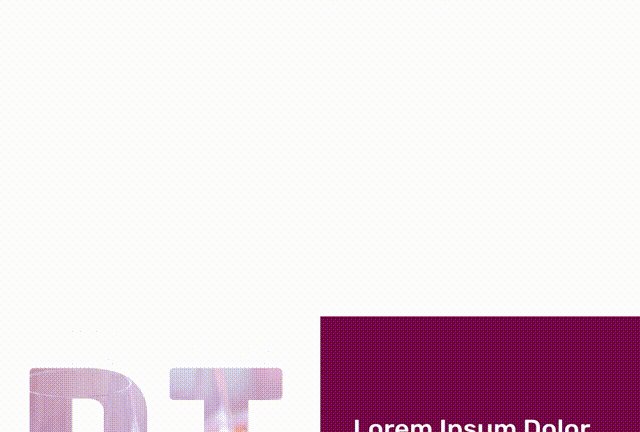
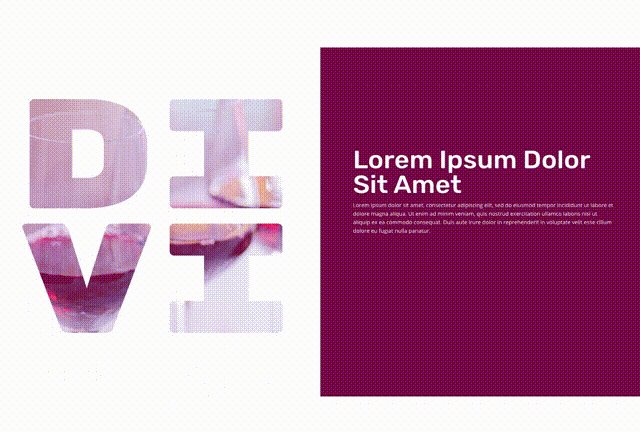
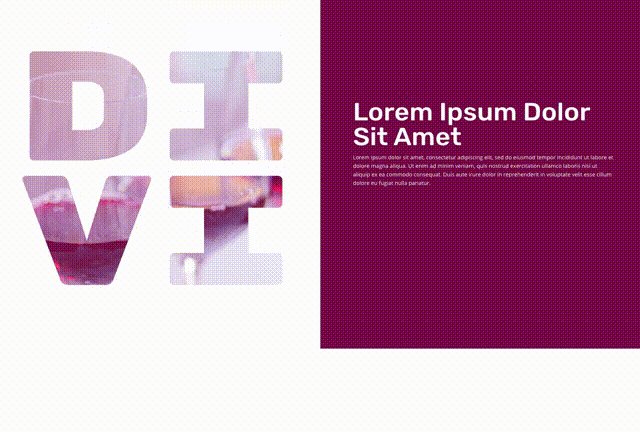
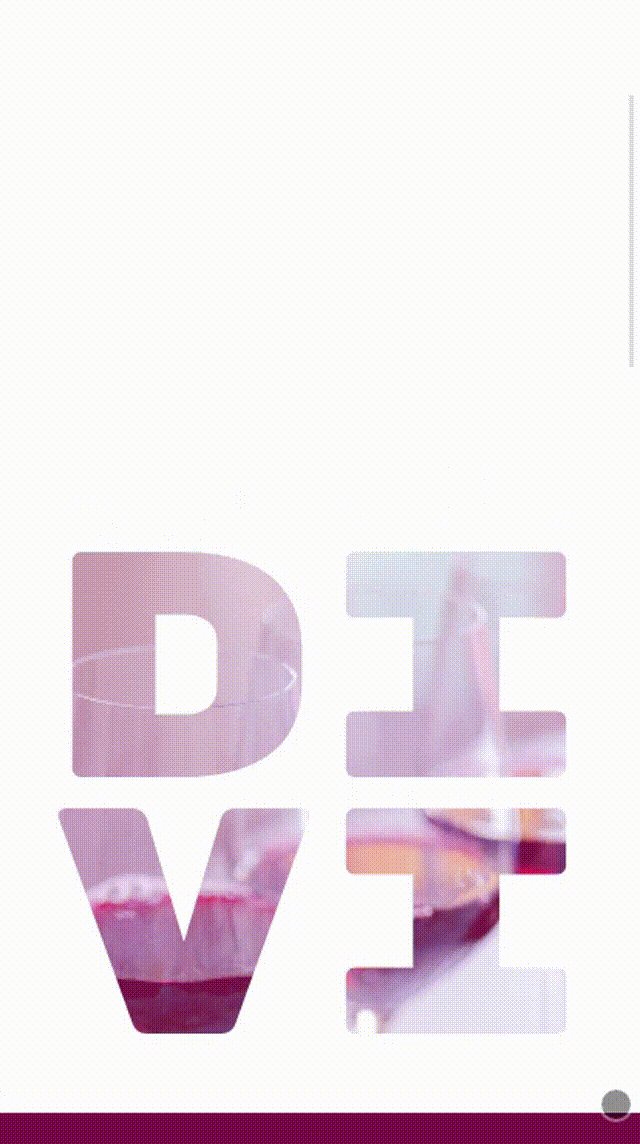
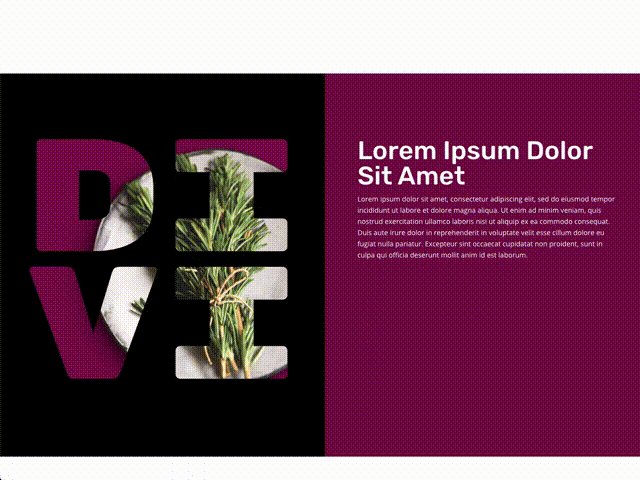
快速浏览一下我们将在本教程中构建的设计。




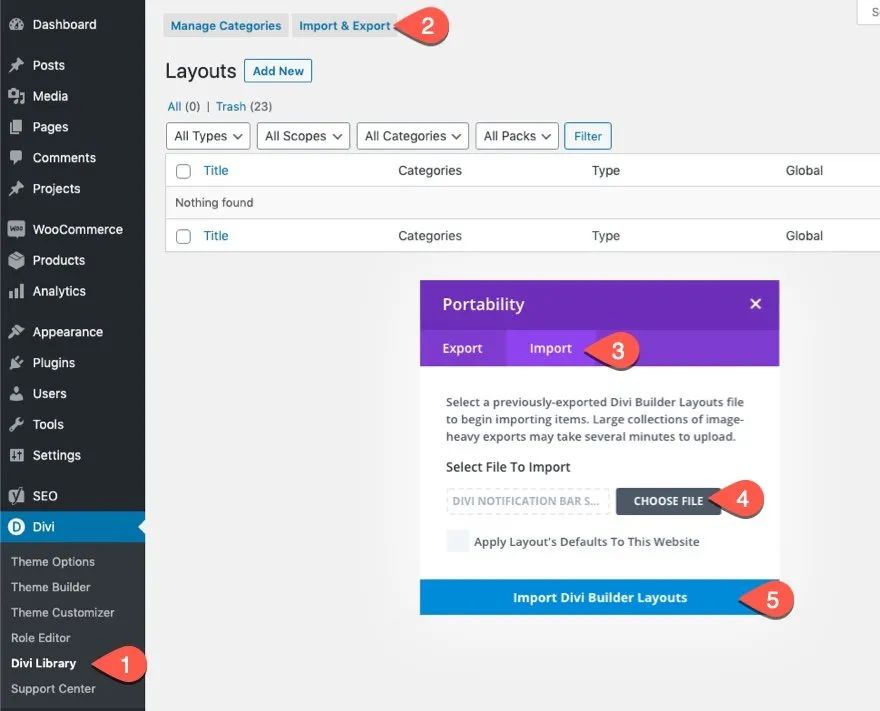
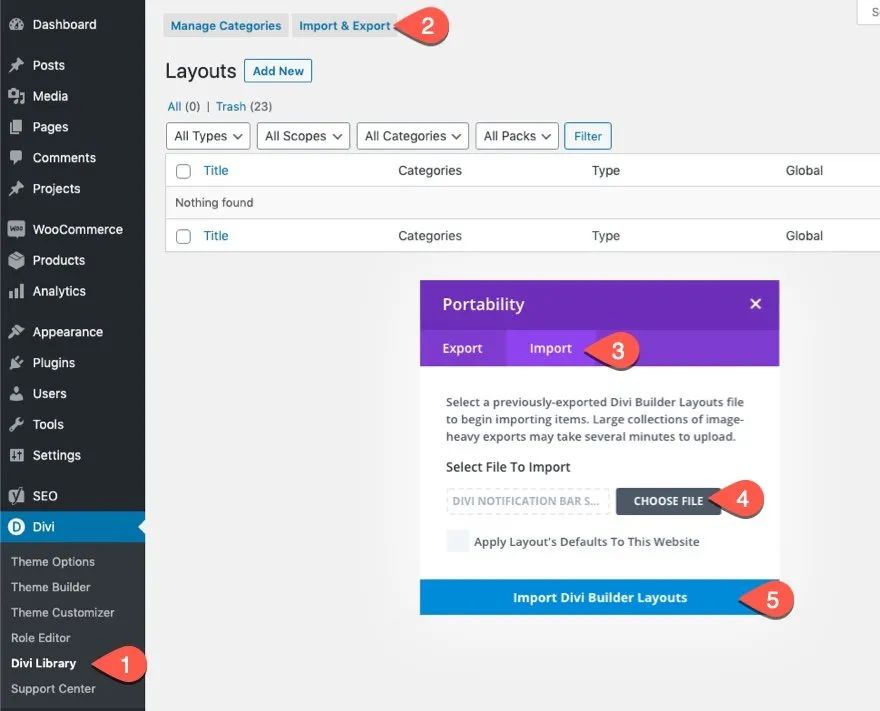
要将部分布局导入到Divi库,请导航至Divi库。
单击导入按钮。
在可移植性弹出窗口中,选择导入选项卡,然后从计算机中选择下载文件。
然后单击导入按钮。

完成后,分区布局将在Divi Builder中可用。
让我们看一下教程,Go!
开始的话你需要准备什么

首先,你需要执行以下操作:
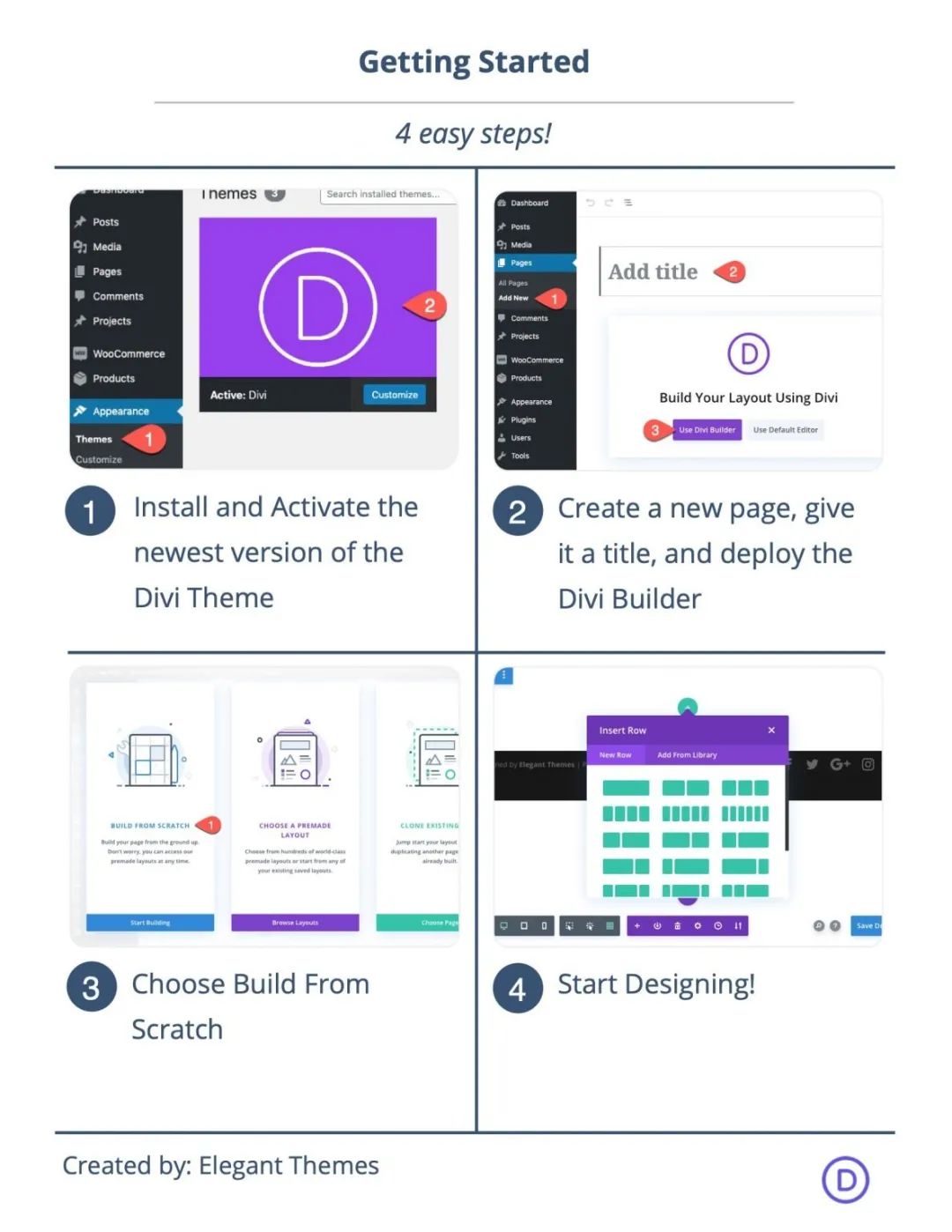
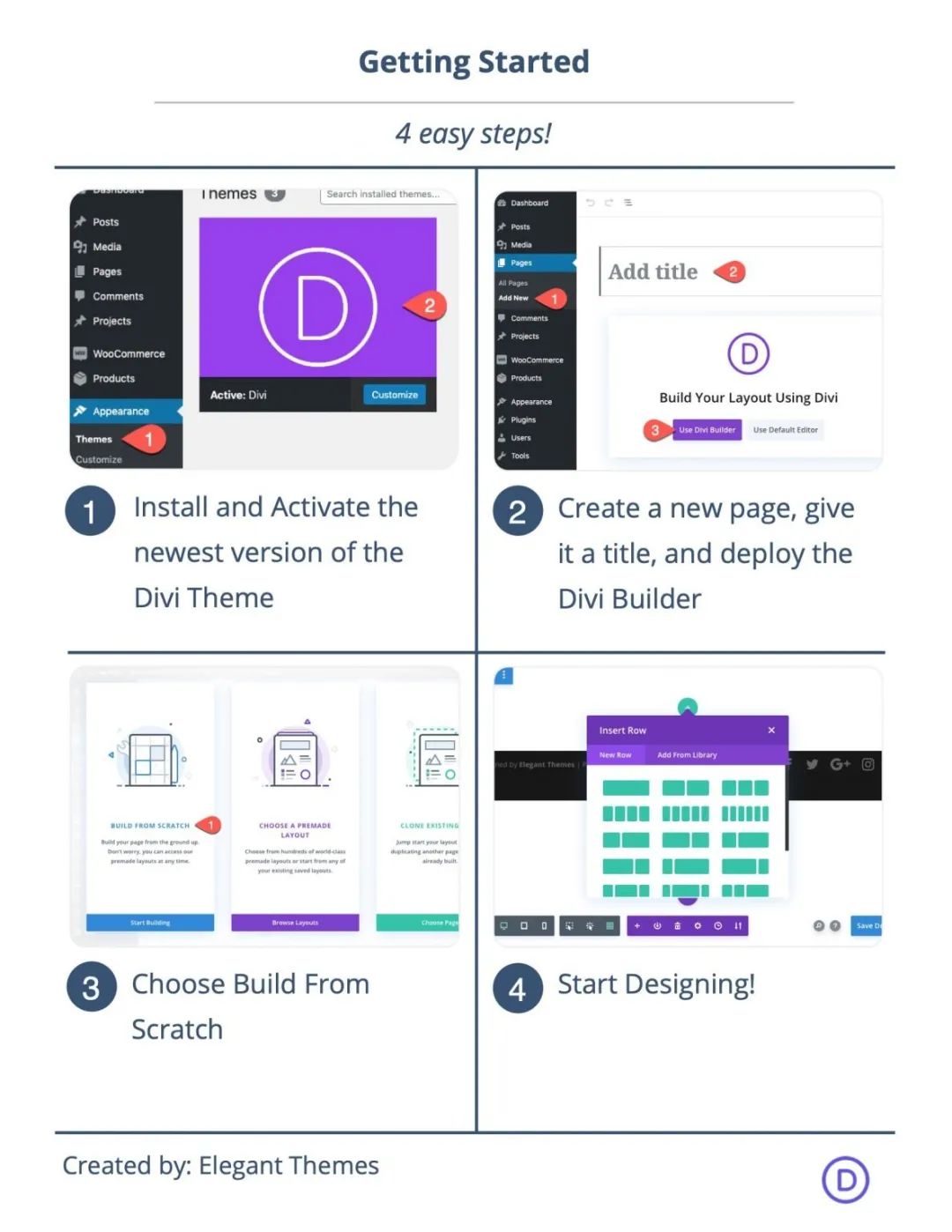
如果尚未安装,请安装并激活Divi Theme。
在WordPress中创建一个新页面,并使用Divi Builder编辑前端的页面(可视生成器)。
选择选项“从头开始构建”。
之后,你将有一块空白画布可以开始在Divi中进行设计。
在Divi中设计带有背景动画的文本蒙版
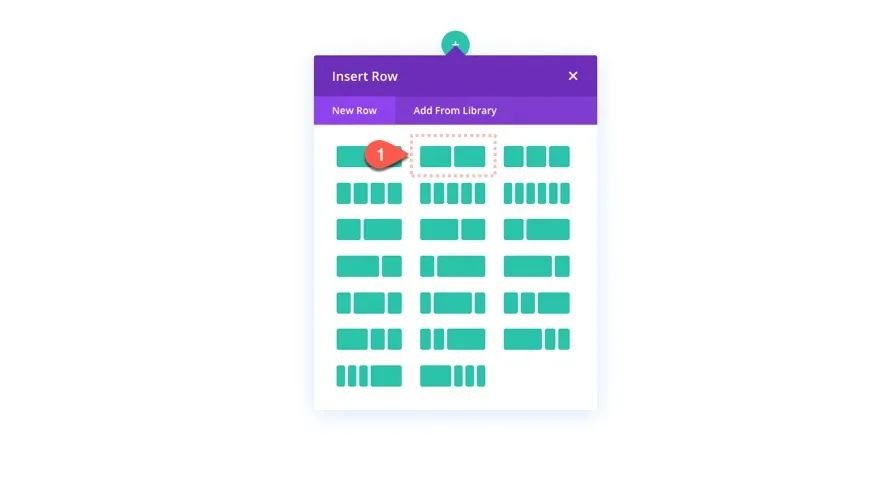
添加行
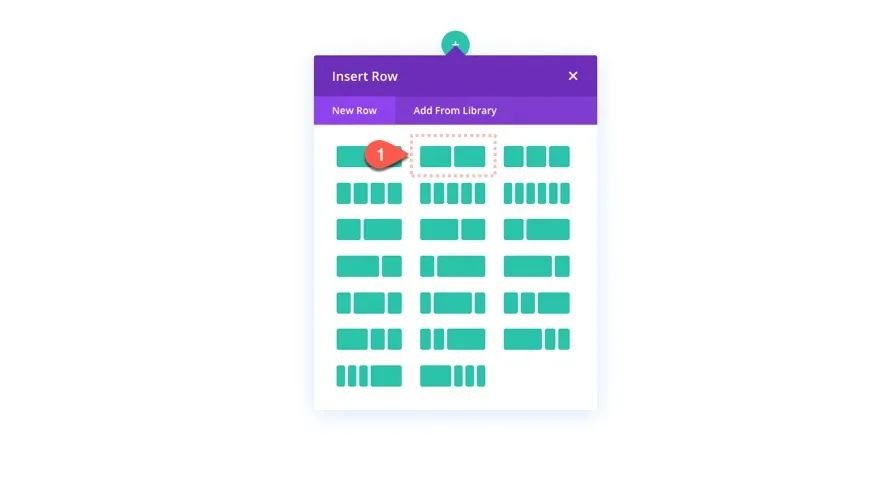
要开始,请在默认的常规部分添加一个两列的行。

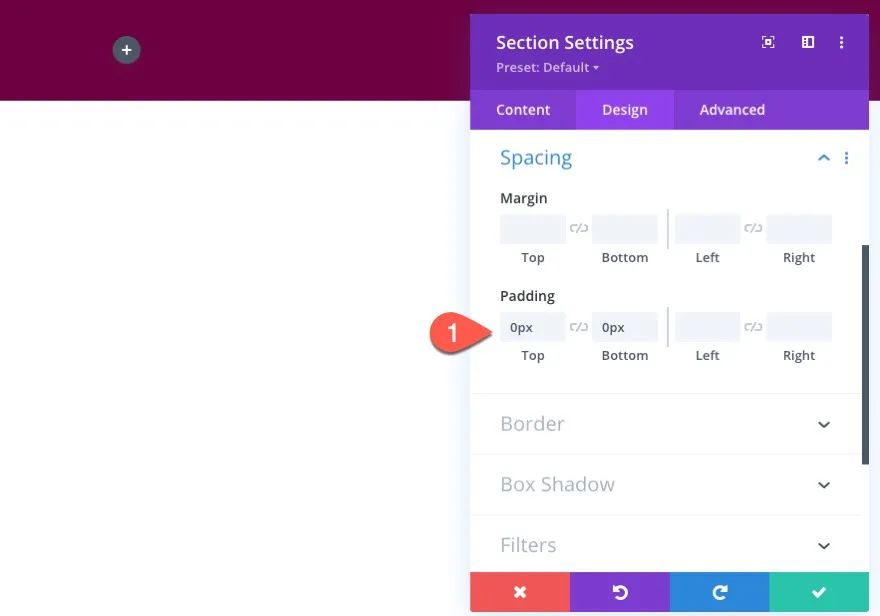
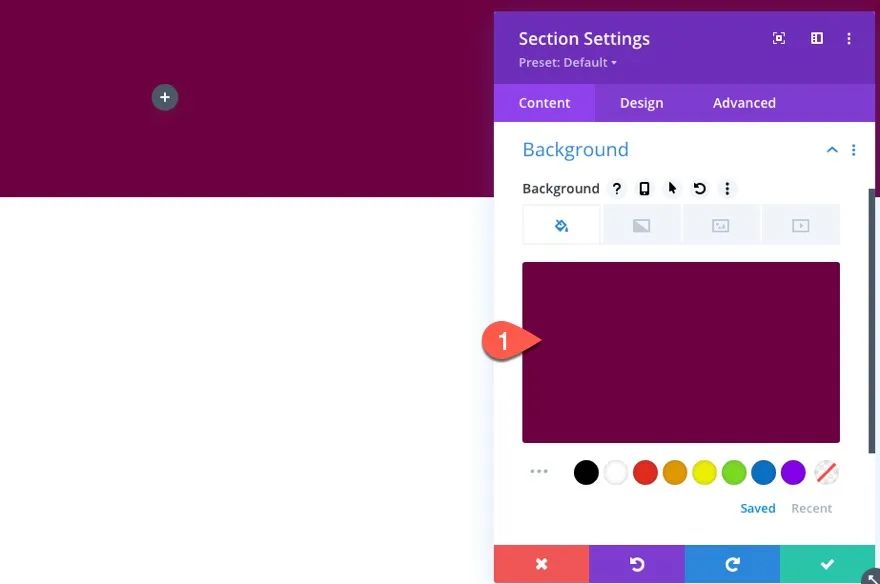
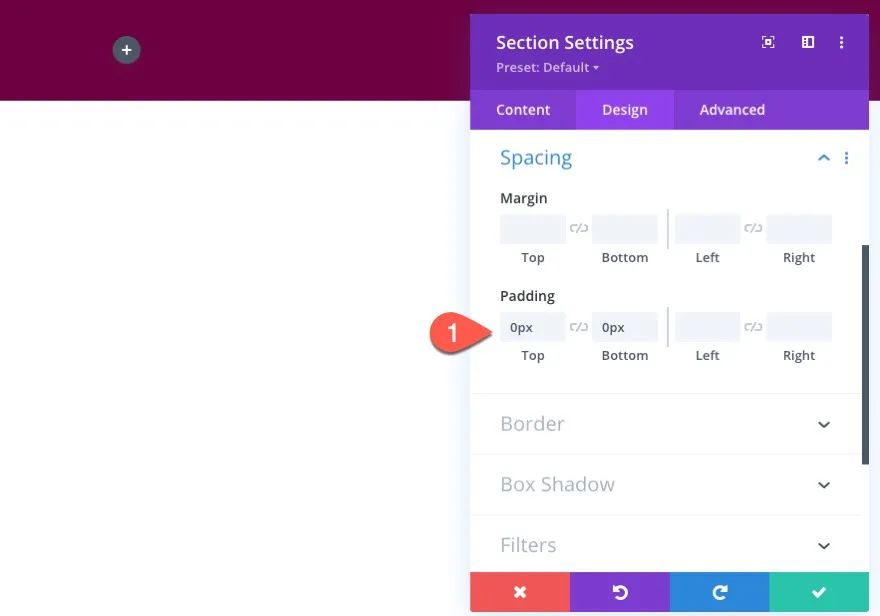
更新部分设置
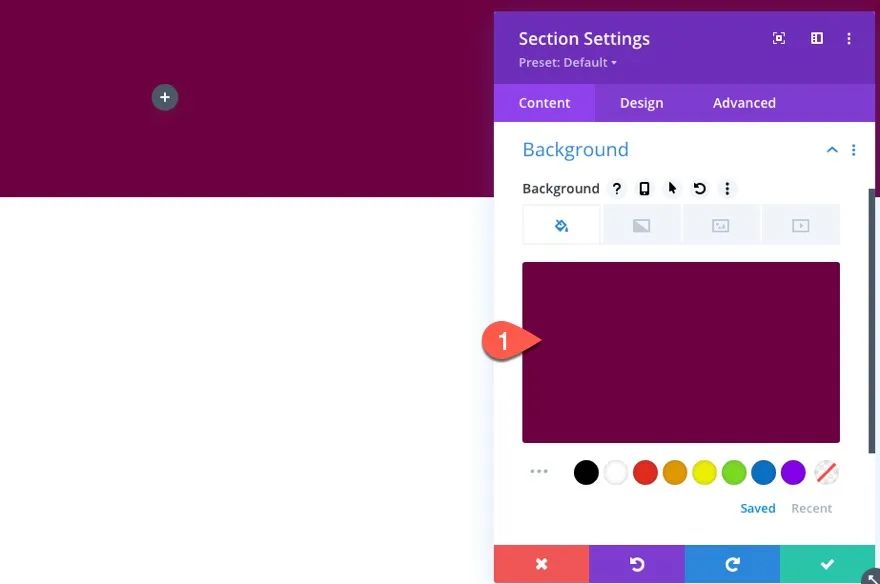
在添加任何模块之前,请打开部分设置并按如下所示更新背景色和填充:


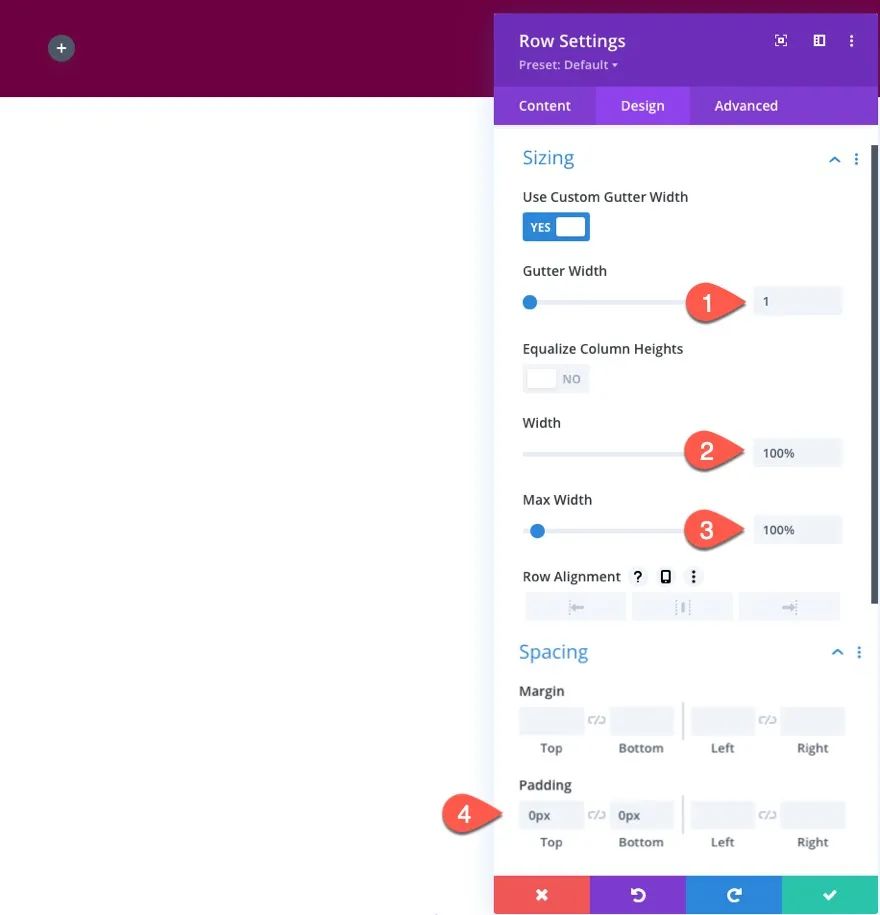
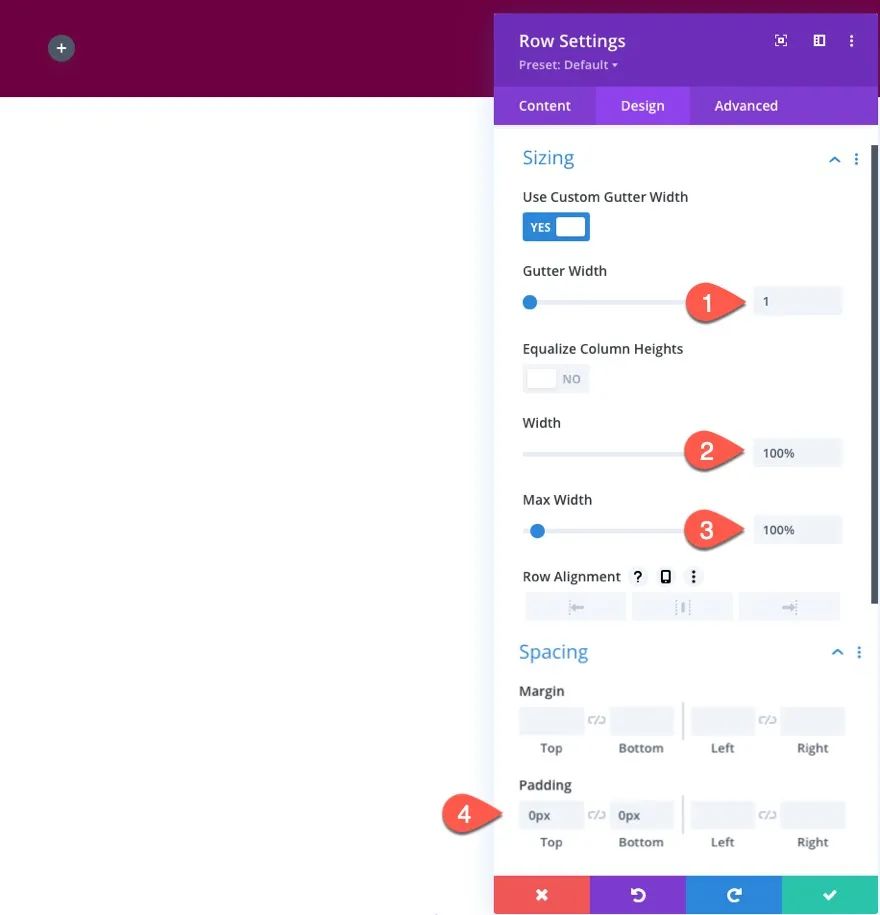
更新行设置
完成部分设置后,打开该行的设置并更新以下设计设置:
装订线宽度:1
宽度:100%
最大宽度:100%
填充:顶部为0px,底部为0px

将装订线宽度设置为1并将宽度设置为100%是非常重要的,因为在创建文本蒙版设计时,我们将对文本使用vw长度单位。
由于vw长度单位基于浏览器的宽度,因此父容器(部分和行)的宽度必须与浏览器的宽度相同,即100%,这一点很重要。
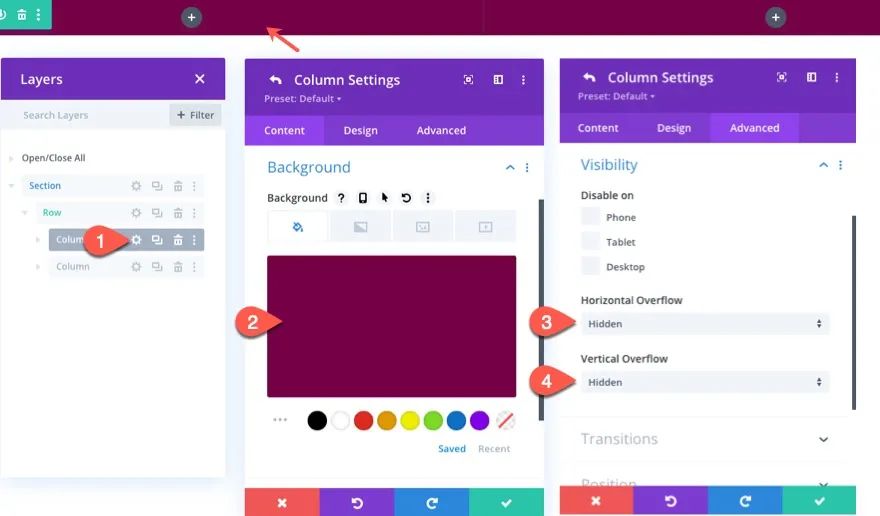
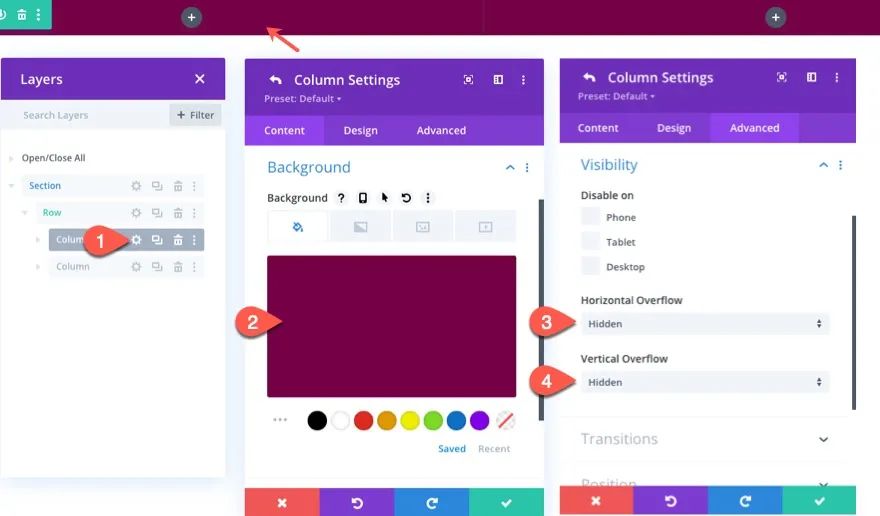
更新列1设置
我们的文本蒙版和图像将添加到左列(第1列)。
我们需要为该列添加背景色,以便我们添加到图像和文本的混合模式将混合/显示该颜色。
我们还需要将溢出设置为“隐藏”,以便在对滚动图像进行动画处理时,不会在列之外看到溢出图像。
打开第1列的设置并更新以下内容:
背景颜色:#750046
水平溢出:隐藏
垂直溢出:隐藏

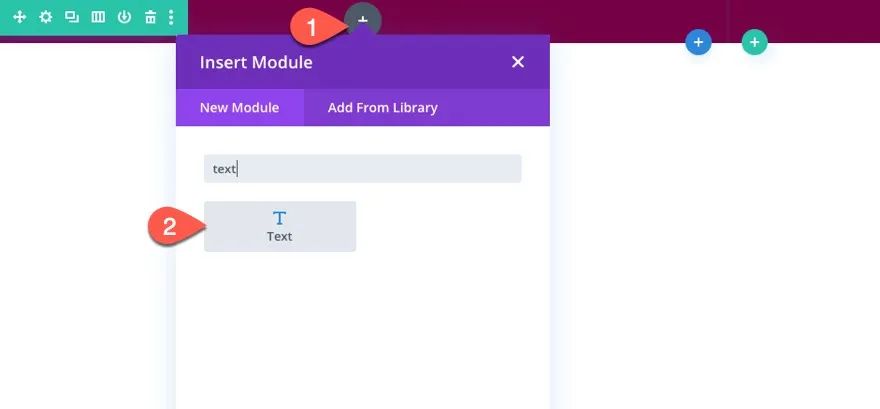
创建文字蒙版
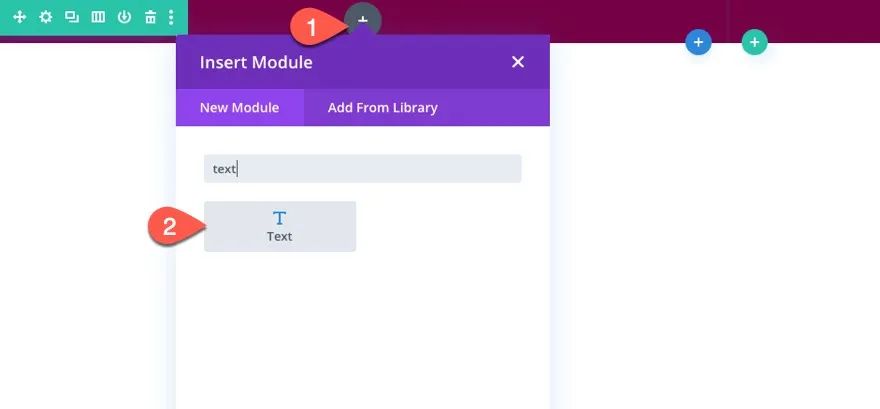
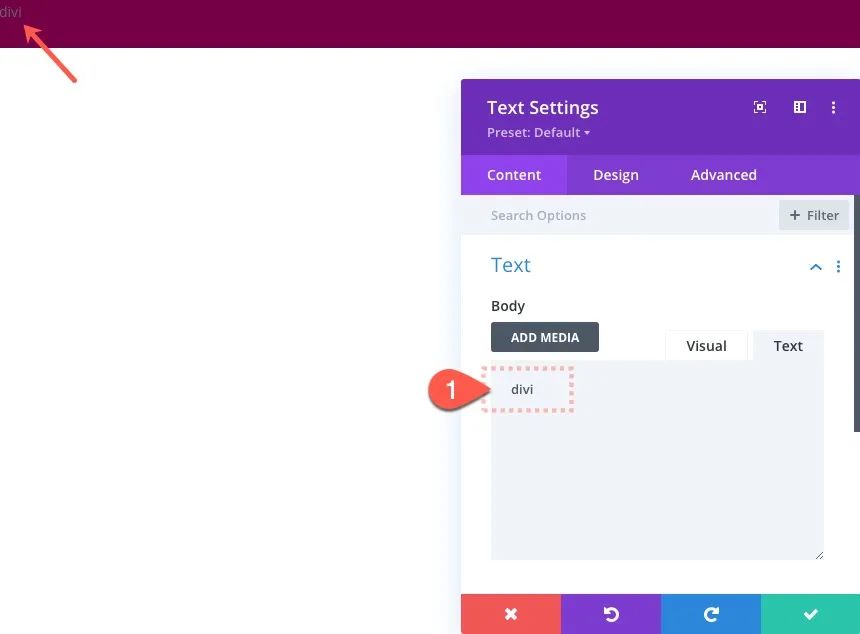
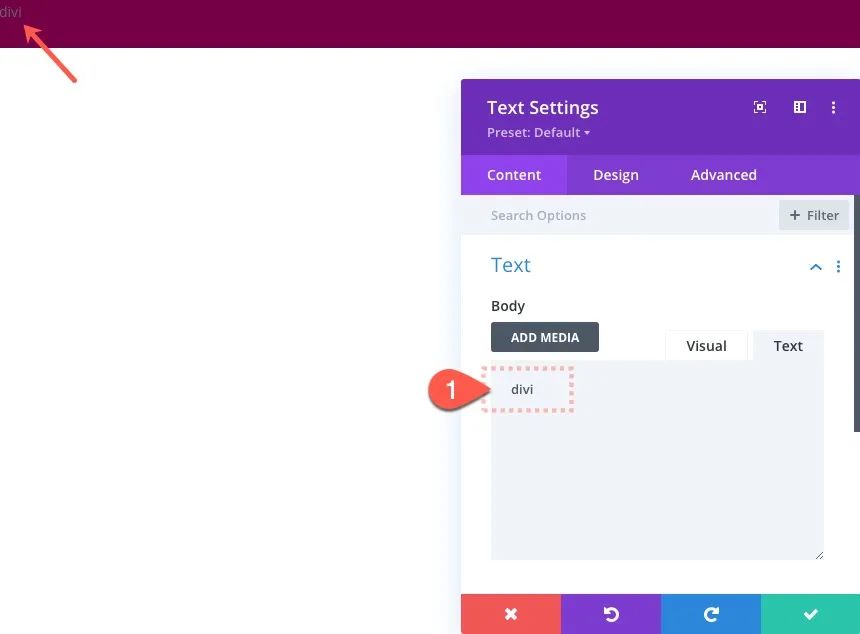
要创建文本蒙版,请在第1列中添加一个文本模块。

文字内容
然后在正文内容中添加单词“ divi”。我们使用的是4个字母的单词,以便将其均匀堆叠以形成方形设计。

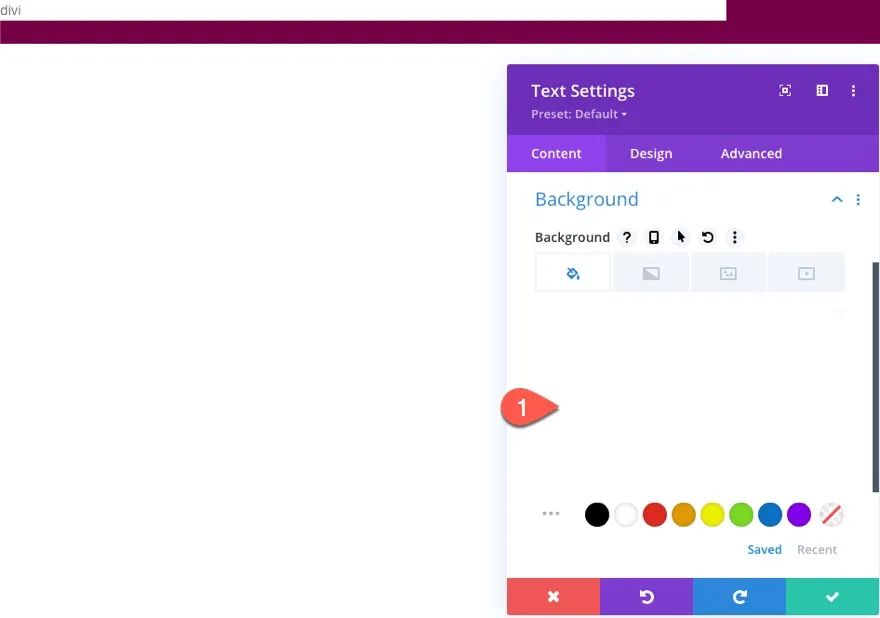
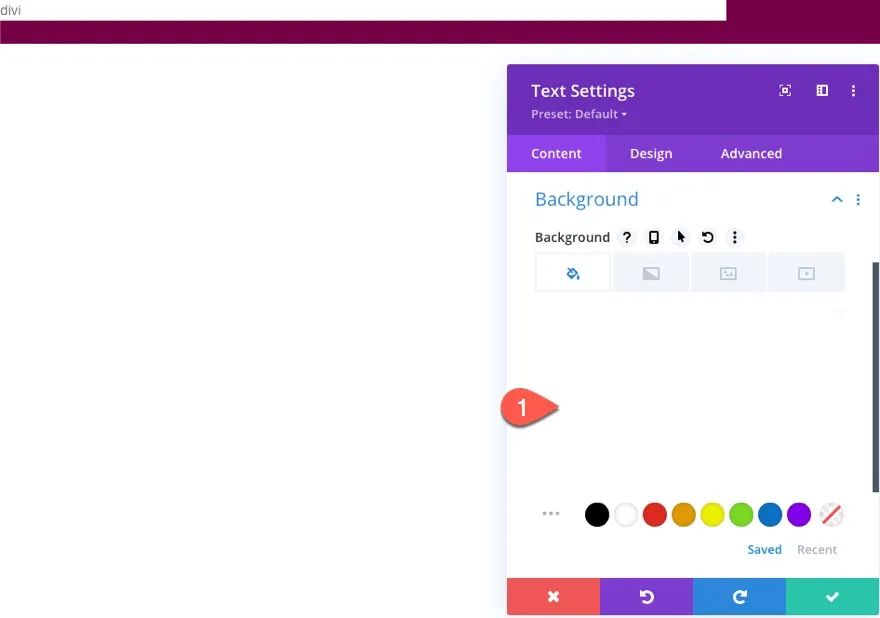
文字背景
接下来,向文本模块添加白色背景色。

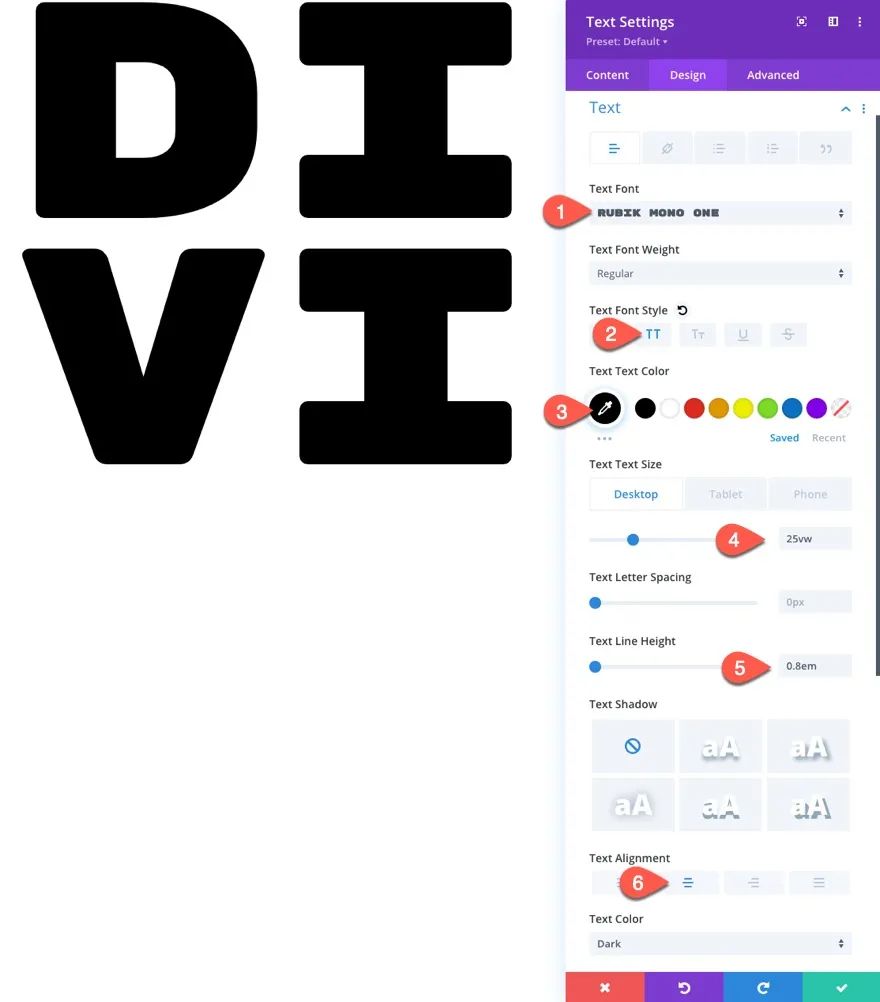
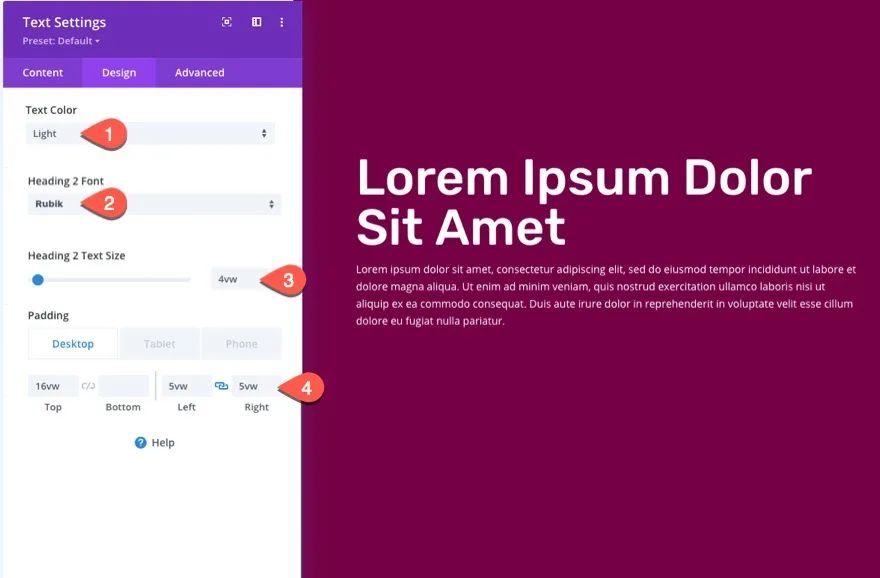
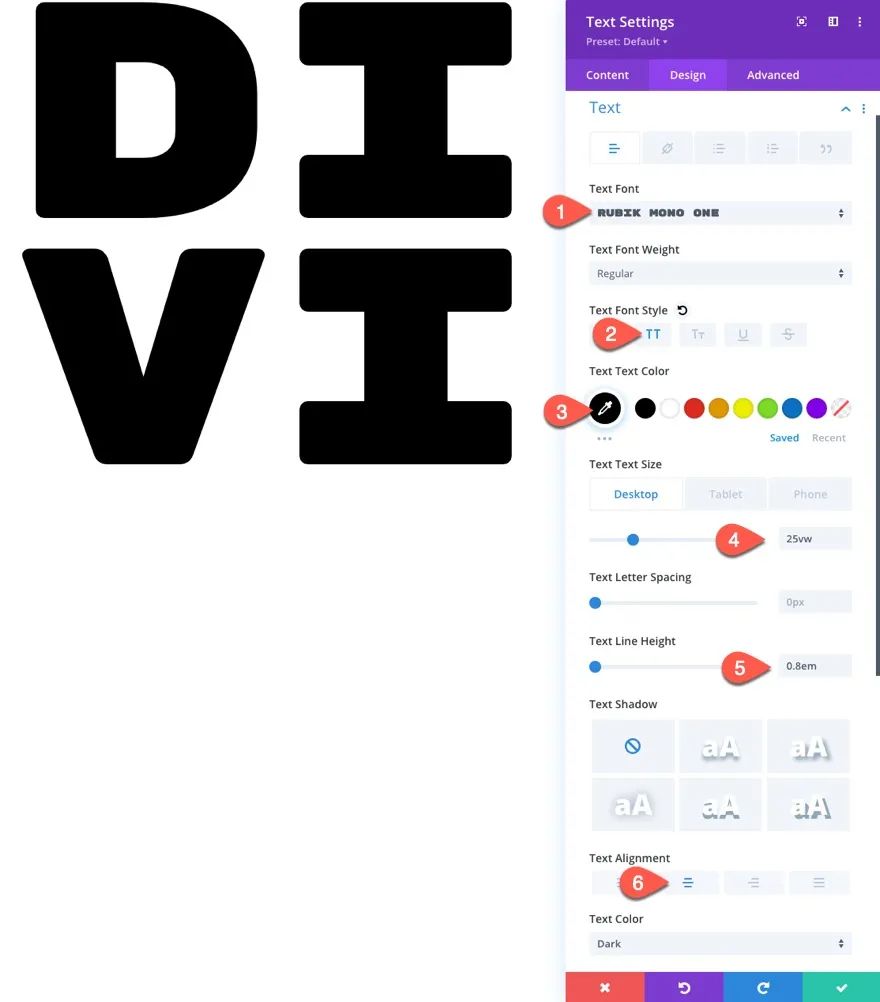
文字设计
然后,在“设计”选项卡下,更新以下内容:

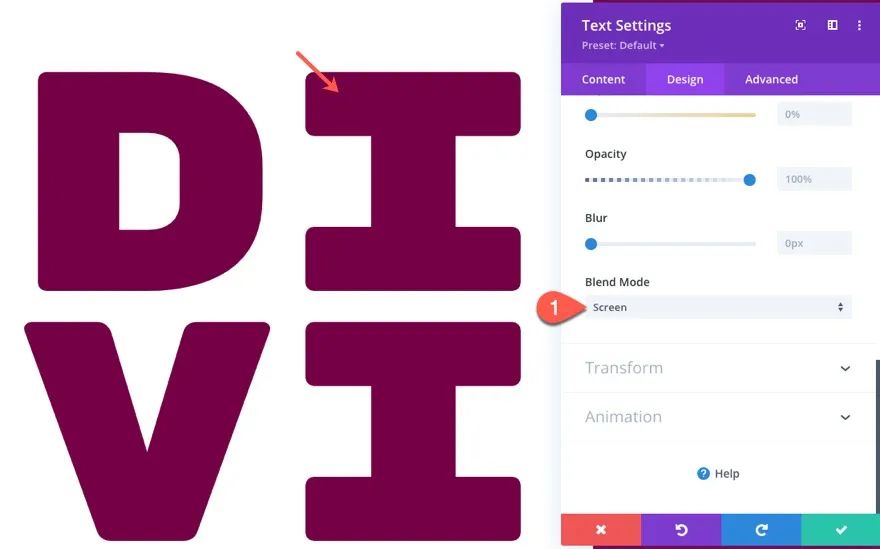
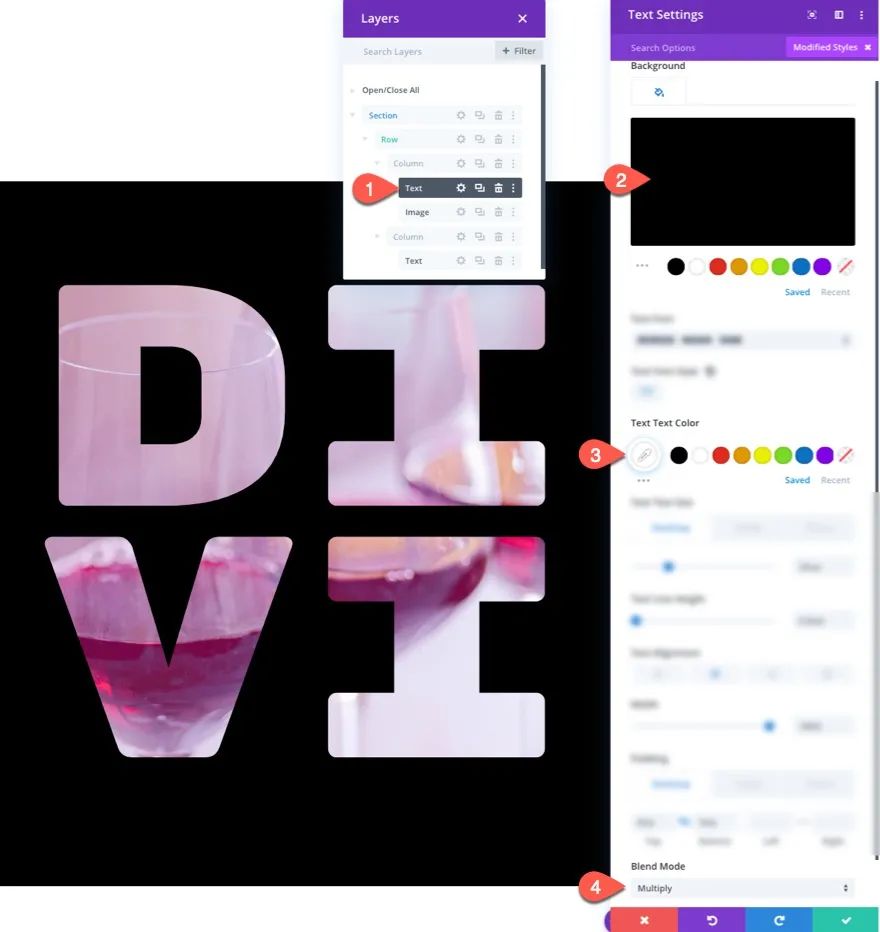
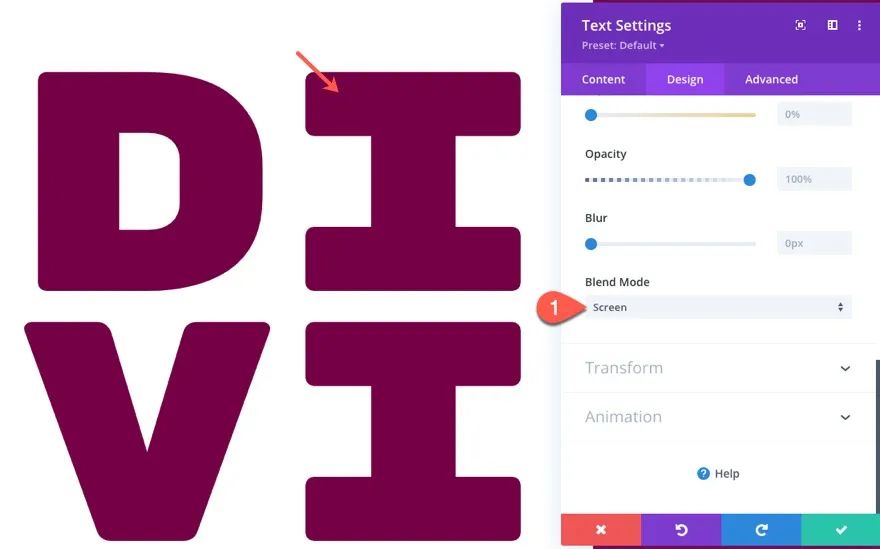
文字混合模式
要完成文本蒙版设计,请添加以下混合模式:

到目前为止,此文本蒙版效果的四个关键要素如下:
列背景
白色文字背景
黑色文字
文本模块上的屏幕混合模式
屏幕混合模式将各层相乘,并生成较浅的混合版本。
在屏幕混合模式下,黑色文本变得完全透明,可以显示其背后的内容,在这种情况下为背景色。

添加背景图片
要将背景图像添加到文本蒙版中,请创建一个新的图像模块,然后上传大约1700像素乘以2500像素的图像。
图像的大小很重要,因此图像将覆盖列的高度和宽度。

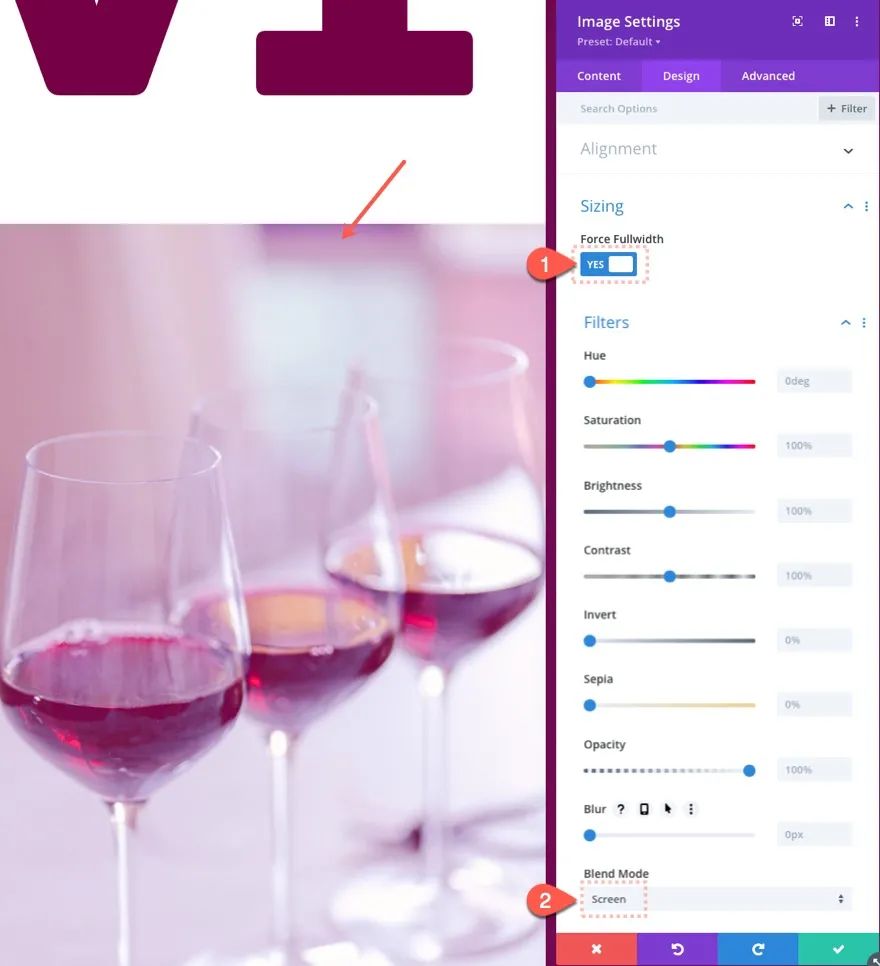
图像设计
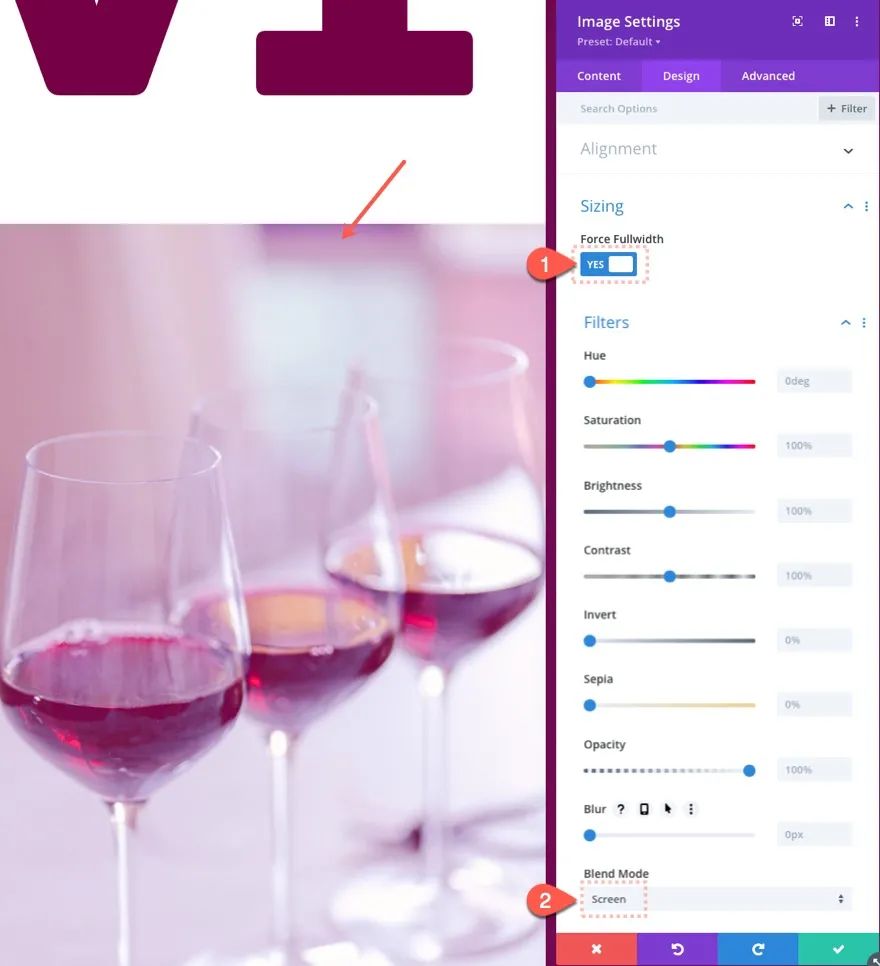
然后更新以下设计设置:

文本蒙版效果不需要此混合模式,但是它将图像与背景颜色混合在一起,以便更好地与设计匹配。
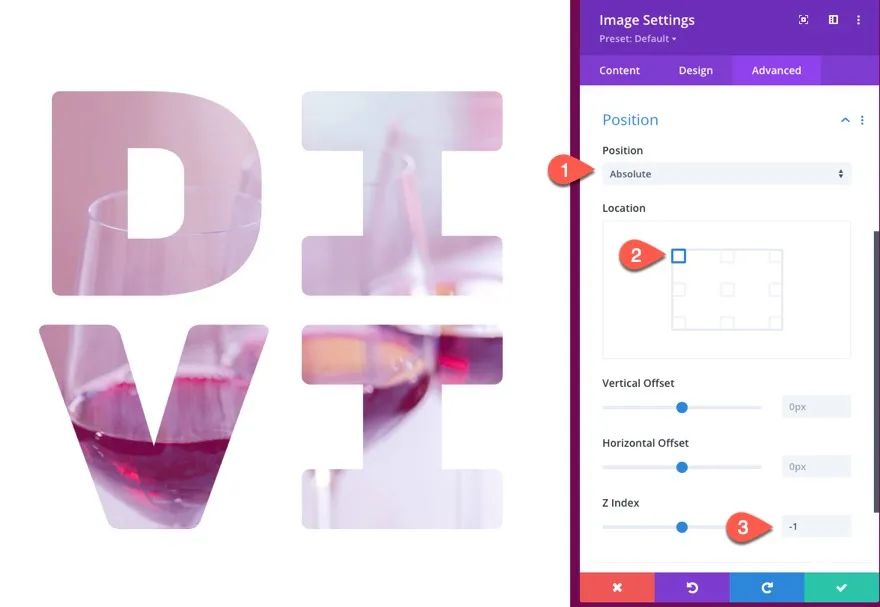
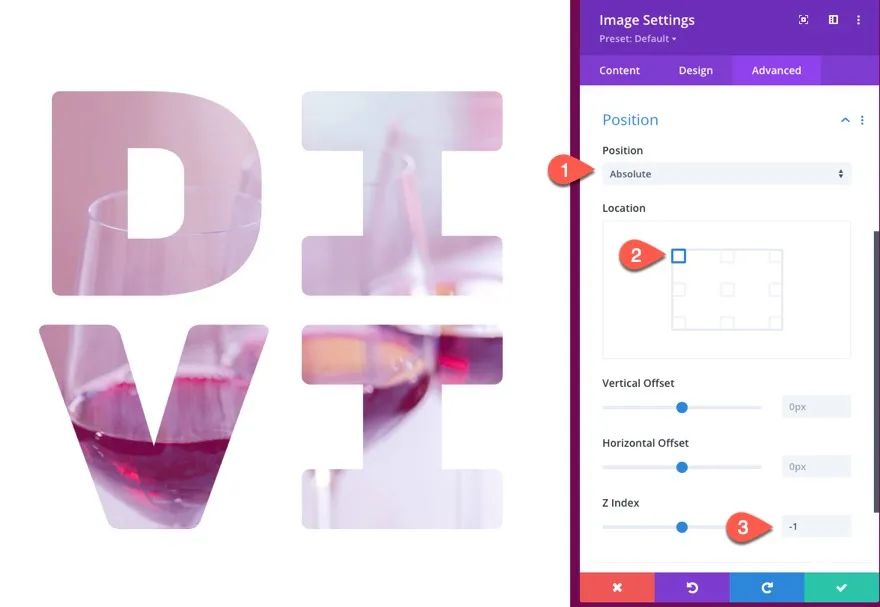
图像位置
接下来,给图像一个绝对位置并更新Z索引,使其位于文本模块后面。

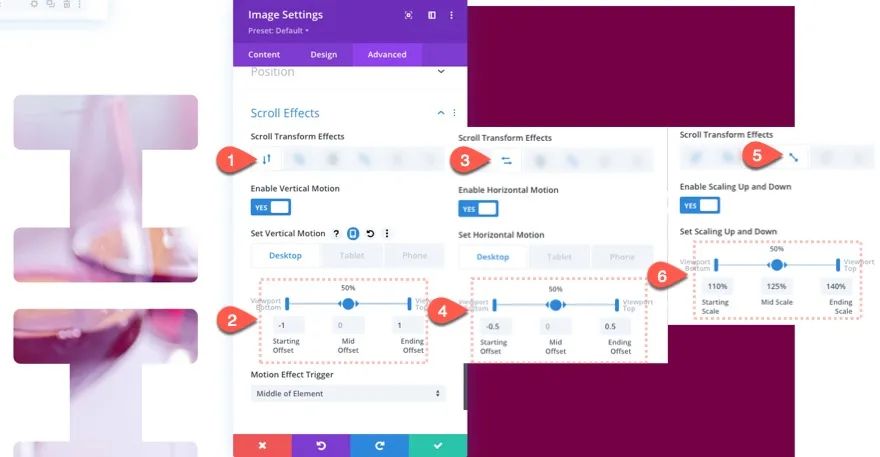
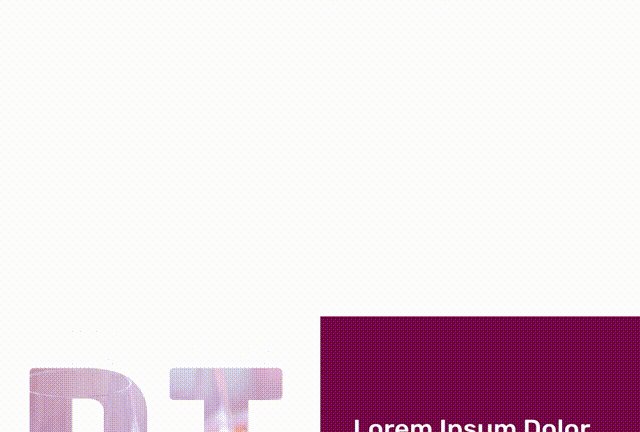
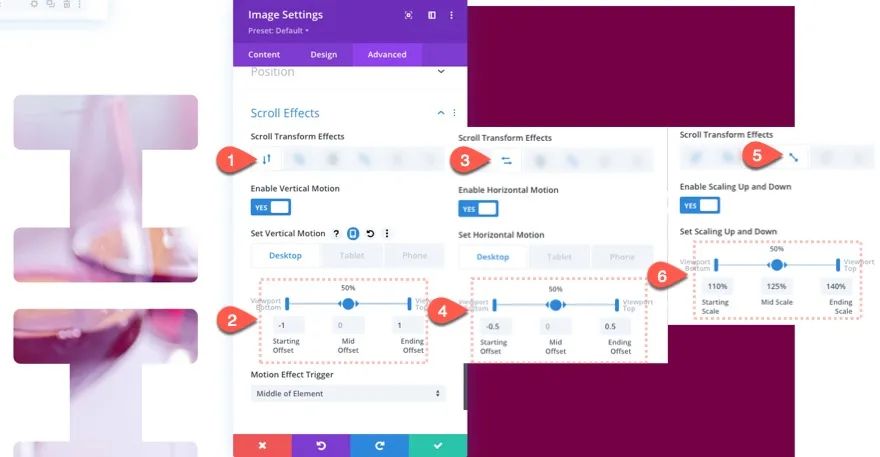
图像滚动效果
图像设计准备就绪后,请转到“高级”选项卡,并如下更新滚动效果选项:
在“垂直运动”标签下,
起始偏移量:-1(在0%)
中偏移:0(在50%)
结束偏移:1(在100%)
在水平运动标签下,
起始偏移量:-0.5(在0%)
中偏移:0(在50%)
结束偏移:0.5(在100%)
在缩放比例标签下,
起始缩放:110%(在0%)
中缩放:125%(在50%)
结束缩放:140%(在100%)

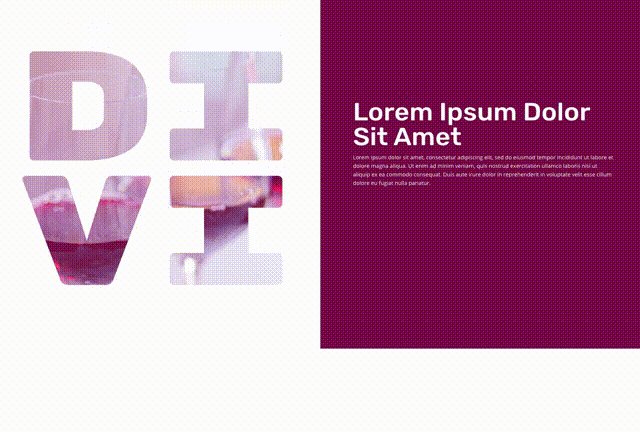
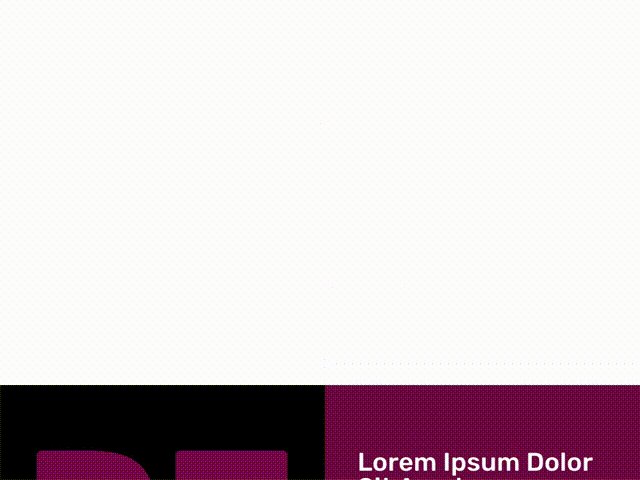
结果
你可以在该部分中添加一些顶部和底部边距。
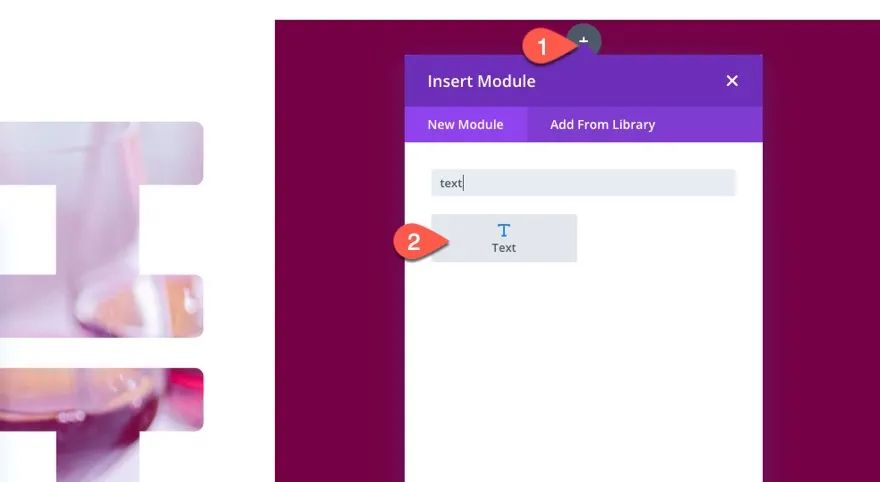
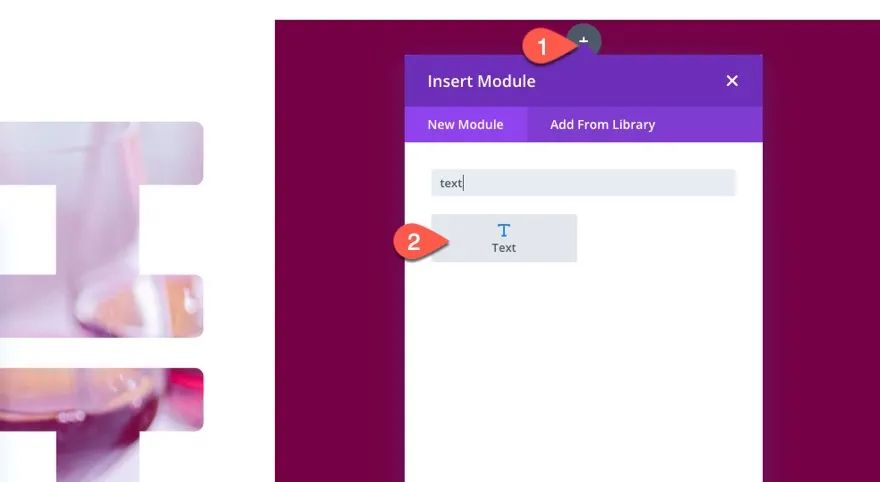
创建模拟文本
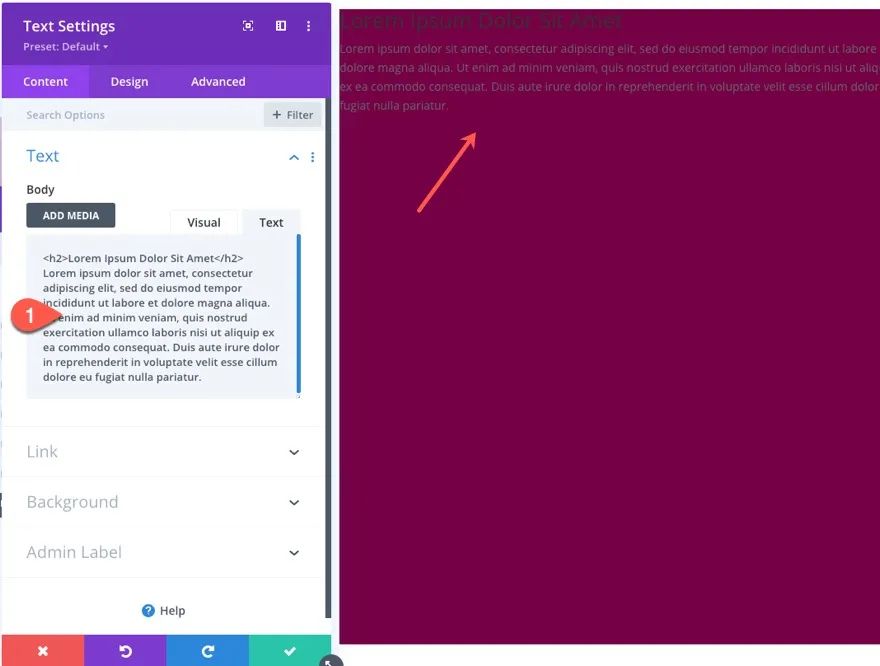
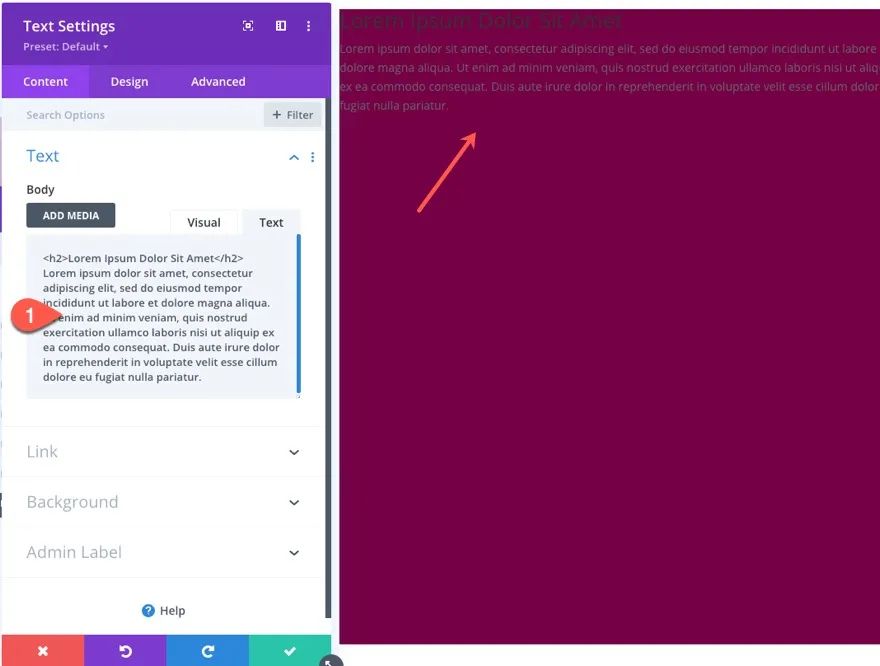
在右列中,添加一个新的文本模块。

使用以下命令更新正文内容:
<h2>Lorem Ipsum Dolor Sit Ameth2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.p>

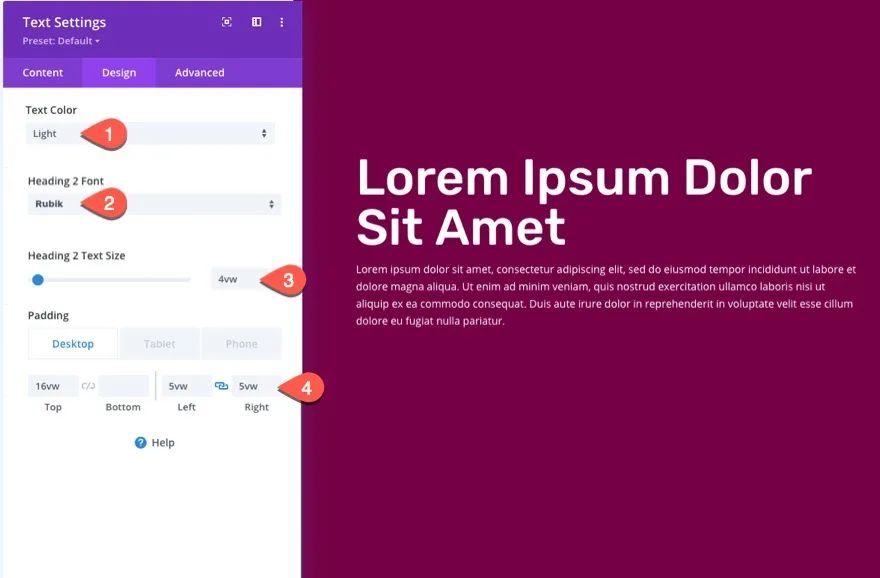
然后按照以下步骤更新文字设计设置广告:

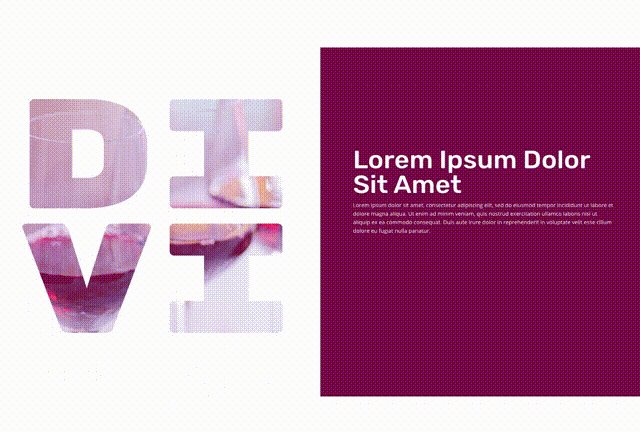
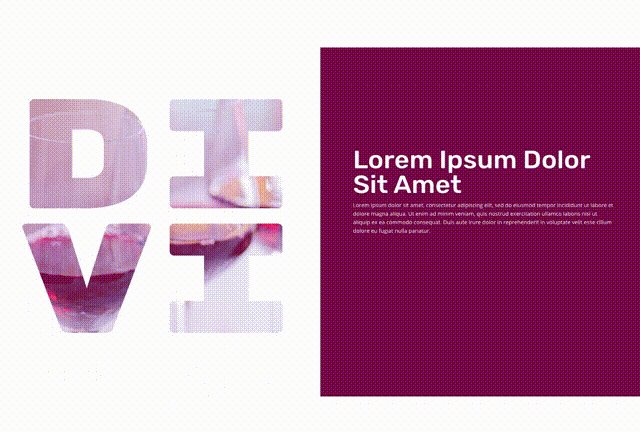
结果

可选调整
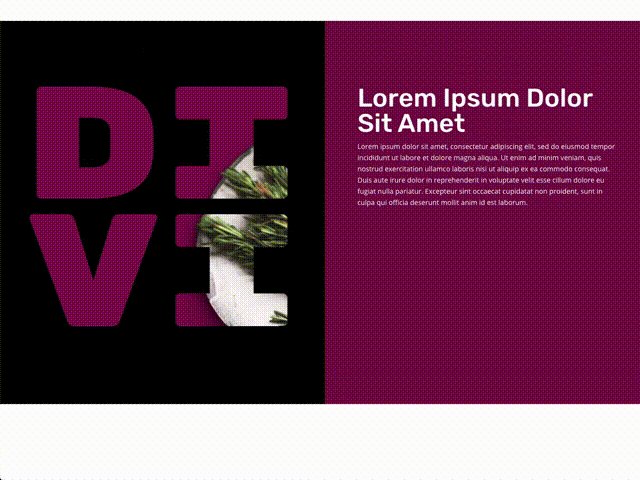
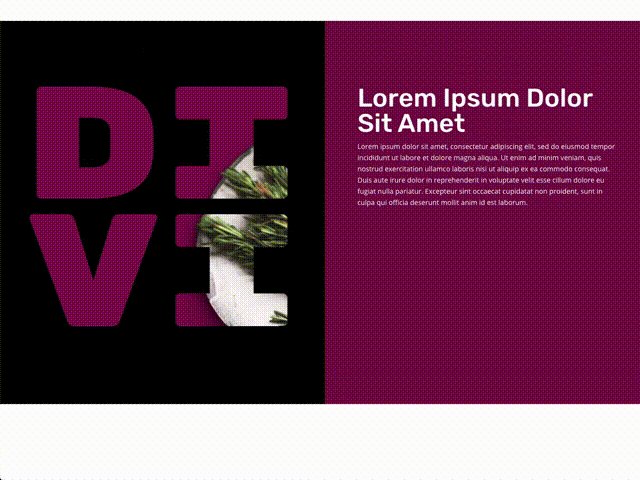
黑色背景/白色文字
如果要为文本蒙版使用黑色背景,则只需更新构成文本蒙版效果的三个关键选项即可。
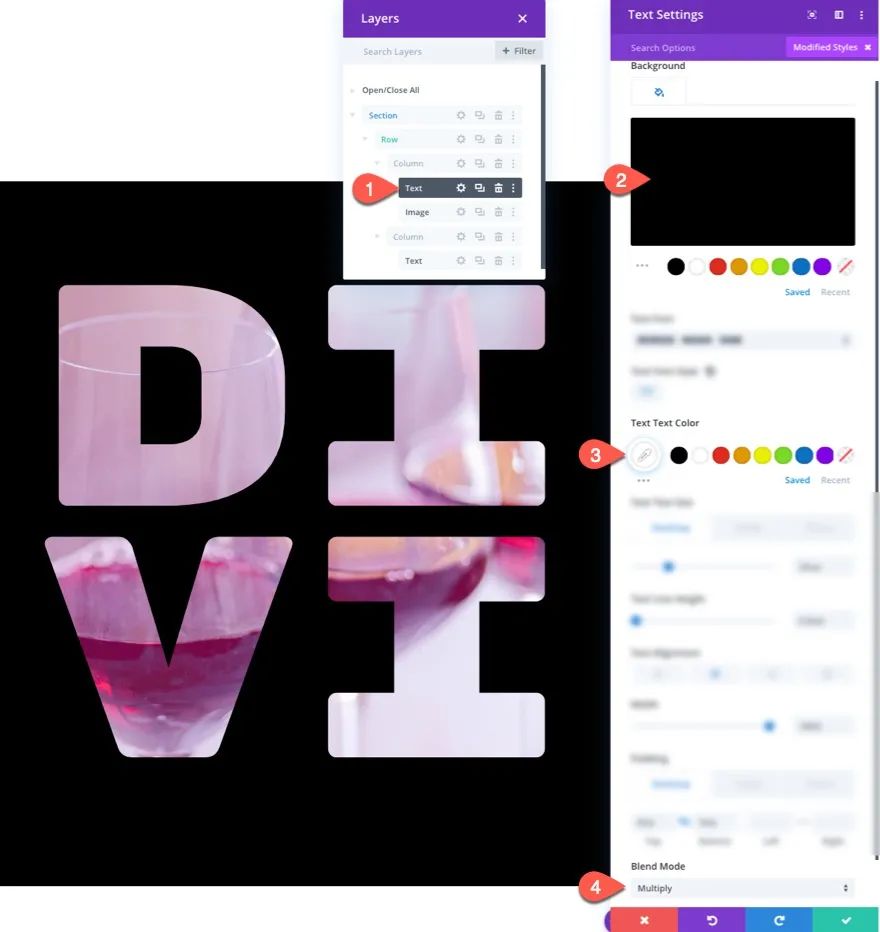
打开文本模块设置并更改以下内容:
背景颜色:#000000(黑色)
文本文字颜色:#ffffff(白色)
混合模式:相乘

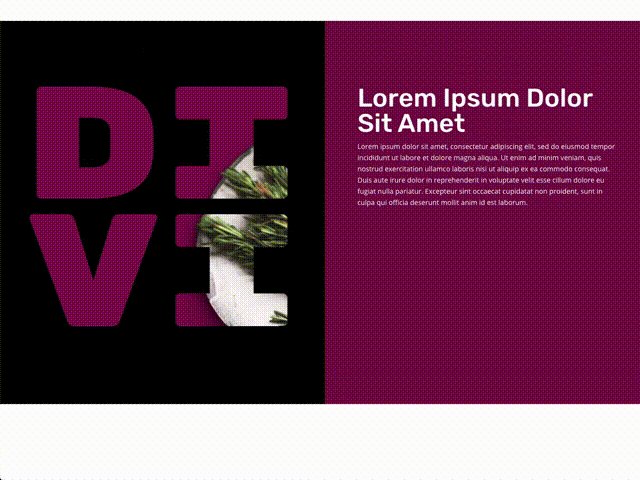
结果如下

旋转PNG图片
你可以将动画图像更改为具有透明背景(PNG)的图像,以获得另一种酷炫效果。这是我添加了旋转滚动效果的PNG图像示例。

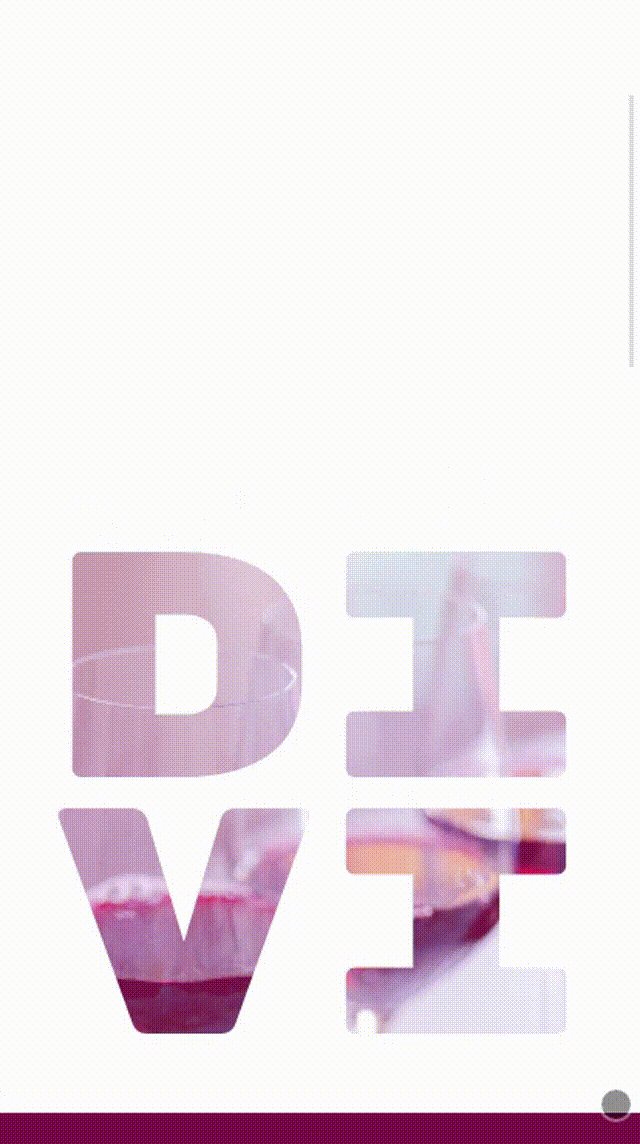
最终结果
再看看所有设计的最终结果




最后有感
希望这些带有背景动画且滚动显示的文本蒙版设计能够为你的网站提供所需的创意。
一旦了解了创建文本掩盖效果的基本要素,就可以毫无问题地创建满足你需要的设计版本。
爱极致云
公众号聊天窗口发送关键词
20201112,获取示例布局下载地址!
如果你对创建网站有兴趣
欢迎来撩
爱极致
小哥哥哦~


长按
关注,有更多
干货哦~
▼
▼
▼

- End -

点个赞,证明你还爱我


























































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








