
(一)功能
RadioItems——单选按钮,能实现多选一功能;
Checklist——复选框,当指定switch=True可呈现类似切换开关的动态效果,而不是复选框。
当RadioItems和Checklist组件与FormGroup一起使用以进行自动间距和填充。
(二)调用方式
dash-bootstrap-components.RadioItems
dash-bootstrap-components.Checklist
dash-bootstrap-components.Checkbox
dash-bootstrap-components.RadioButton
(三)RadioItems和Checklist关键参数
inline(布尔值,可选):设置为true时,各个单选按钮将在同一行水平显示。
switch(布尔值,可选):当指定switch=True可呈现类似切换开关的动态效果,而不是常规的勾选式的复选框。
custom(字符串,可选):如果希望使用浏览器自带的按钮和复选框样式可设置custom = False。请注意,没有本机浏览器开关,因此如果设置custom = False,则开关将被忽略。
labelStyle:inline样式时该参数设置将应用于每个对象的label元素。
labelCheckedStyle:不同于lableStyle仅仅设置各个选项的label元素,labelCheckedStyle主要用于设置勾选框的样式,如颜色等。
(四)RadioItems和Checklist使用层层深入
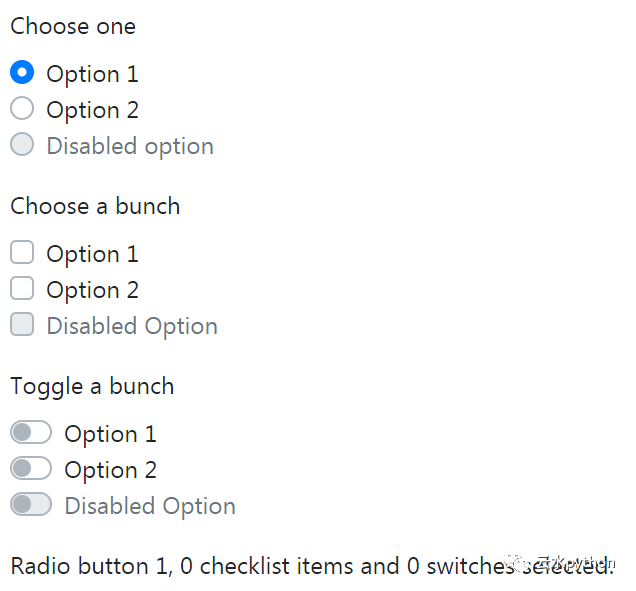
1. 最简单的使用

import dash_bootstrap_components as dbcimport dash_html_components as htmlfrom dash.dependencies import Input, Outputradioitems = dbc.FormGroup( [ dbc.Label("Choose one"), dbc.RadioItems( options=[ {
"label": "Option 1", "value": 1}, {
"label": "Option 2", "value": 2}, {
"label": "Disabled option", "value": 3, "disabled": True}, ], value=1, id="radioitems-input", ), ])checklist = dbc.FormGroup(






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








