Css效果之好看的边框颜色大全
今天分享一些好看的边框颜色,需要的可以直接拿走使用。
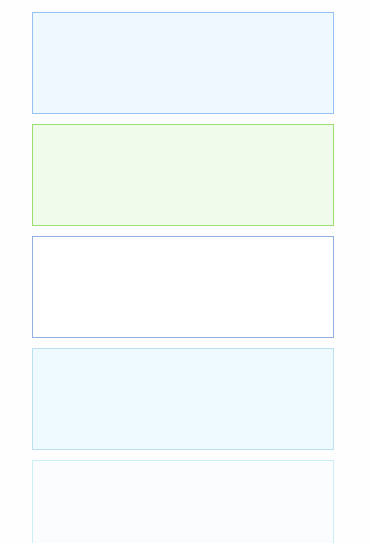
效果图:

html代码:
分享JavaScript-sharejs.combody{
background-color:#FFF;
}
div{
margin:10px 0px;
}
.d1{
border:1px solid #96C2F1;
background-color:#EFF7FF;
width:300px;
height:100px;
}
.d2{
border:1px solid #9BDF70;
background-color:#F0FBEB;
width:300px;
height:100px;
}
.d3{
border:1px solid #92B0DD;
background-color:#FFFFFF;
width:300px;
height:100px;
}
.d4{
border:1px solid #BBE1F1;
background-color:#EEFAFF;
width:300px;
height:100px;
}
.d5{
border:1px solid #CCEFF5;
background-color:#FAFCFD;
width:300px;
height:100px;
}
.d6{
border:1px solid #FFCC00;
background-color:#FFFFF7;
width:300px;
height:100px;
}
.d7{
border:1px solid #A9C9E2;
background-color:#E8F5FE;
width:300px;
height:100px;
}
.d8{
border:1px solid #E3E197;
background-color:#FFFFDD;
width:300px;
height:100px;
}
.d9{
border:1px solid #ADCD3C;
background-color:#F2FDDB;
width:300px;
height:100px;
}
.d10{
border:1px solid #F8B3D0;
background-color:#FFF5FA;
width:300px;
height:100px;
}
.d11{
border:1px solid #D3D3D3;
background-color:#F7F7F7;
width:300px;
height:100px;
}
.d12{
border:1px solid #BFD1EB;
background-color:#F3FAFF;
width:300px;
height:100px;
}
.d13{
border:1px solid #FFDD99;
background-color:#FFF9ED;
width:300px;
height:100px;
}
.d14{
border:1px solid #CACAFF;
background-color:#F7F7FF;
width:300px;
height:100px;
}
.d15{
border:1px solid #A5B6C8;
background-color:#EEF3F7;
width:300px;
height:100px;
}
.d16{
border:1px solid #CEE3E9;
background-color:#F1F7F9;
width:300px;
height:100px;
}
.d17{
border:1px solid #CAE3FF;
background-color:#F4F9FF;
width:300px;
height:100px;
}
.d18{
border:1px solid #C9D9EE;
background-color:#ECF8FF;
width:300px;
height:100px;
}
.d19{
border:1px solid #5C9CC0;
background-color:#F2FAFF;
width:300px;
height:100px;
}
获取更多JavaScript代码,请登录JavaScript分享网 http://www.sharejs.com




















 5076
5076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








