ichartjs是一个国产的图表库,提供各种api,以及多种样式的图表
图表包括:面积图、2d条形图、2d柱状图、3d柱状图、折线图、饼状图等,并且可以组合图形。
ichart是一个轻量级的js组件,快速构建图表并可跨平台使用

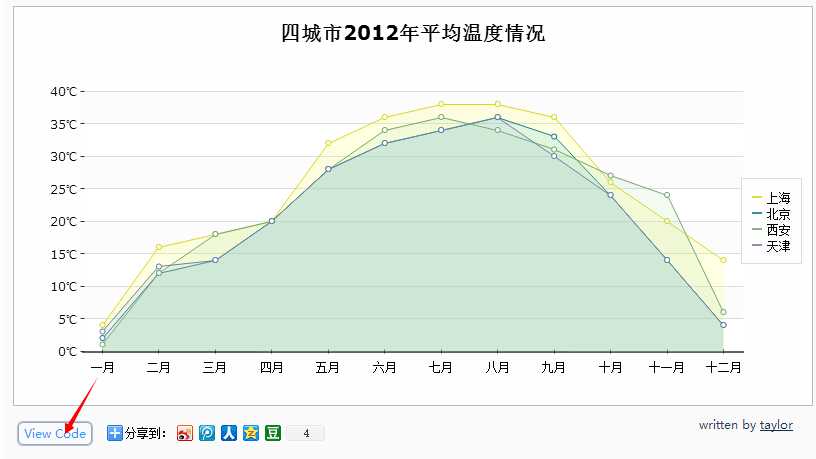
这是ichart的案例展示图,在这个页面我们通过点击view code 查看当前图表调用api的方法

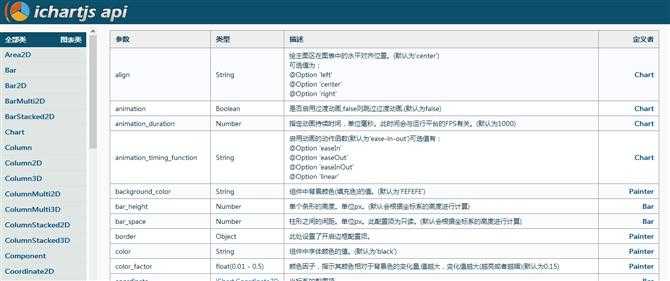
ichart官网api的说明使用的参考文档

一个简单的例子熟悉一下ichart.js
1.通过官网我们去下载一个最新版本的ichart(文章最后有链接)
2.在解压的根目录我们可以看到一个ichart.1.2.min.js,这个就是ichart的全部代码(带了.min是一个压缩的版本)
3.创建一个文件夹,把ichart.1.2.min.js归放到js文件夹里面
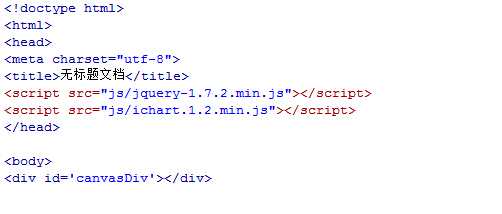
4.新建一个html文档,在
之间引入jQuery 和 ichart.1.2.min.js(没有jQuery的请自己在网上找一个,当然你下载的ichart压缩包里面包含了,请自己找)5.在页面创建一个div并指定一个id=‘canvasDiv‘

6.输入如下代码(用
1 functionBar2D(){2 var data =[3 {name : ‘Kamile Jureviciute‘ ,value :80 ,color:‘#006CFF‘},{name : ‘Donald Sue‘ ,value :33 ,color:‘#FF6600‘},{name : ‘Connie Vuong‘ ,value :173 ,color:‘#34A038‘},{name : ‘Karen Zanger‘ ,value :75 ,color:‘#945D59‘}, ];4
5 newiChart.Bar2D({6 render : ‘canvasDiv‘, //指定绘制到的id7 data: data, //图表的数据8 title : "Number of Patient Visit", //图表的标题9 animation:true, //是否显示动画,默认为false10 decimalsnum:2, //百分点精确到2位11 width : 900, //宽度12 height : 400, //高度13 align : ‘left‘, //对齐方式,默认为center14 padding : 15, //填充15 border: ‘none‘, //边框,默认为true
//鼠标交互的tip提示16 tip:{17 enable:true,18 listeners:{19 //tip:提示框对象、name:数据名称、value:数据值、text:当前文本、i:数据点的索引
20 parseText:function(tip,name,value,text,i){21 return "详细信息:
"+value+"k";22 }23 }24 },25
26
27 }).draw();28 }29
30 Bar2D();
7.说明
你可以在解压后的文件夹src里面找到对应单一的图表js,这样只需要加载所用到的图表的js组件(minify文件夹为压缩版)

你可以通过参考文档 查阅更多的api
(注:转载请注明来源)
原文:http://www.cnblogs.com/linziqi/p/4448007.html






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








