
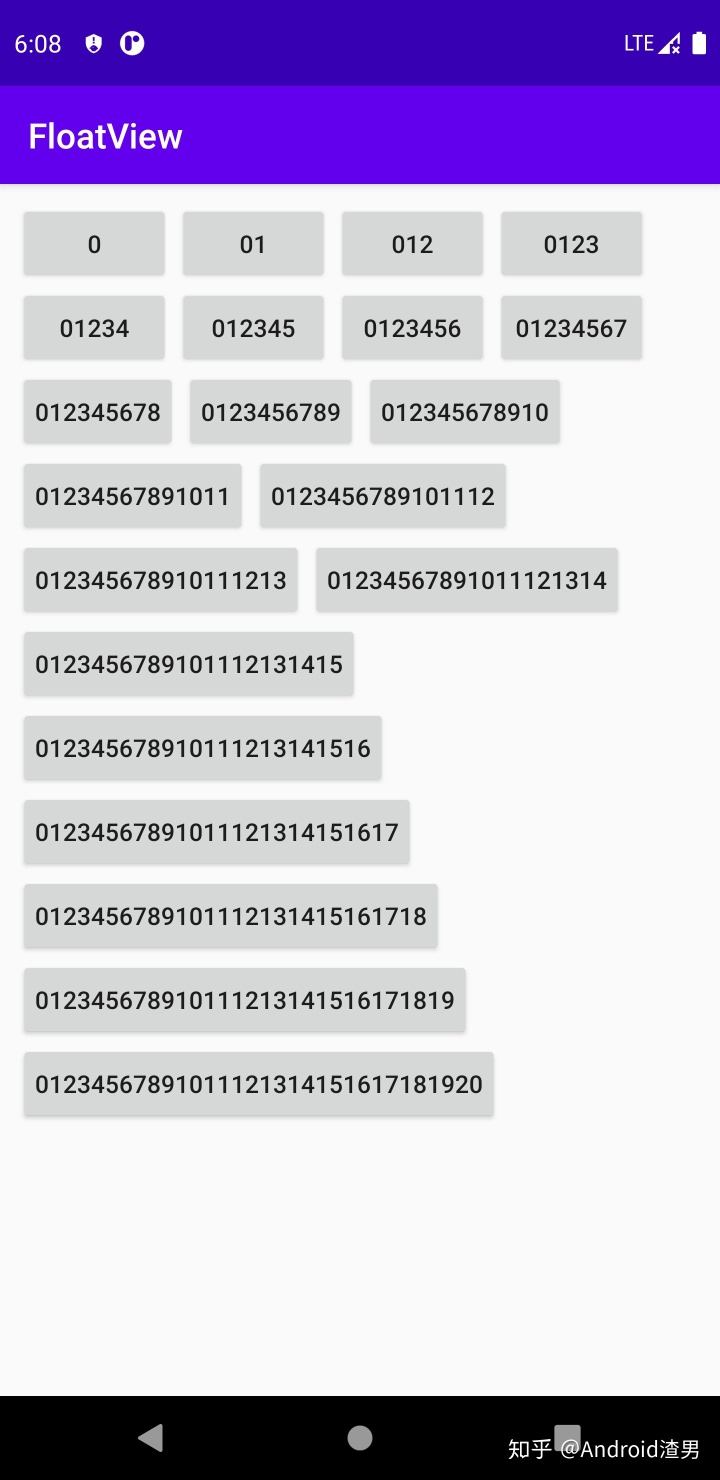
这是这个流式布局的最终效果图:

FloatLayout自定义控件
自定义view继承ViewGroup,重写onMeasure(),onLayout()方法。可根据子元素宽度动态测量宽高
onMeasure()
resultWidth = paddingLeft + paddingRight
measuredChildCount = 0
for (i in 0 until count) {
if (mMaxMode == NUMBER) {
// 超出最多数量,则不再继续
if (measuredChildCount > mMaximum) {
break
}
} else if (mMaxMode == LINES) {
// 超出最大行数,则不再继续
if (1 > mMaximum) {
break
}
}
val child = getChildAt(i)
if (child.visibility == View.GONE) {
continue
}
val childLayoutParams = child.layoutParams
val childWidthMeasureSpec = getChildMeasureSpec(
widthMeasureSpec,
paddingLeft + paddingRight, childLayoutParams.width
)
val childHeightMeasureSpec = getChildMeasureSpec(
heightMeasureSpec,
paddingTop + paddingBottom, childLayoutParams.height
)
child.measure(childWidthMeasureSpec, childHeightMeasureSpec)
resultWidth += child.measuredWidth
maxLineHeight = maxLineHeight.coerceAtLeast(child.measuredHeight)
measuredChildCount++
}
if (measuredChildCount > 0) {
resultWidth += mChildHorizontalSpacing * (measuredChildCount - 1)
}
resultHeight = maxLineHeight + paddingTop + paddingBottom
if (mItemNumberInEachLine.isNotEmpty()) {
mItemNumberInEachLine[lineIndex] = count
}
if (mWidthSumInEachLine.isNotEmpty()) {
mWidthSumInEachLine[0] = resultWidth
}
}
setMeasuredDimension(resultWidth, resultHeight)
val meausureLineCount = lineIndex + 1
if (lineCount != meausureLineCount) {
if (mOnLineCountChangeListener != null) {
mOnLineCountChangeListener!!.onChange(lineCount, meausureLineCount)
}
lineCount = meausureLineCount
}onLayout
val childMaxRight = parentWidth - paddingRight
var childPositionX = paddingLeft
var childPositionY = paddingTop
var lineHeight = 0
val childCount = childCount
var layoutChildCount = 0
for (i in 0 until childCount) {
val child = getChildAt(i)
if (child.visibility == View.GONE) {
continue
}
if (layoutChildCount < measuredChildCount) {
val childw = child.measuredWidth
val childh = child.measuredHeight
if (childPositionX + childw > childMaxRight) {
// 换行
childPositionX = paddingLeft
childPositionY += lineHeight + mChildVerticalSpacing
lineHeight = 0
}
child.layout(
childPositionX,
childPositionY,
childPositionX + childw,
childPositionY + childh
)
childPositionX += childw + mChildHorizontalSpacing
lineHeight = lineHeight.coerceAtLeast(childh)
layoutChildCount++
} else {
child.layout(0, 0, 0, 0)
}
}
具体的使用方法
xml定义
<com.chen.floatview.view.FloatLayout
android:id="@+id/floatLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:gravity="left"//对齐方式
android:maxLines="2"//最多行数
app:childHorizontalSpacing="10dp"//水平间距
app:childVerticalSpacing="10dp"//垂直间距
app:maxNumber="10"//数量
/>
调用
floatLayout.setAdapter(object : FloatLayout.FloatAdapter() {
override fun getCount(): Int {
return mData.size
}
override fun getLayoutID(): Int {
return R.layout.item_float
}
override fun onBindView(v: View, position: Int) {
v.findViewById(R.id.tv_name).text = mData[position]
}
})
github地址:https://github.com/xieyuliang/Note-Android



















 1012
1012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








