
目前,很多APP设计师的APP Ui设计稿是先做iPhone6的,不仅是iPhone6界面视觉设计尺寸规范,也是iPhone6界面原型设计尺寸规范。
所以,ios系统平台上的APP交互设计稿的尺寸,就按照iPhone6的尺寸来做。

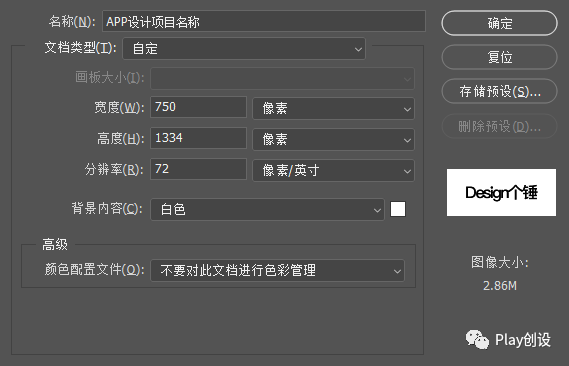
第一步:PS文档的建立。
尺寸大小:750*1334 切出成@2x

第二步:APP首页的绘制和构建
一个完整的APP界面包括状态栏、导航栏、内容视图和标签栏。

☆ 状态栏(status bar):就是电量条,其高度为:40px;
☆ 导航栏(navigation):就是顶部条,其高度为:88px;
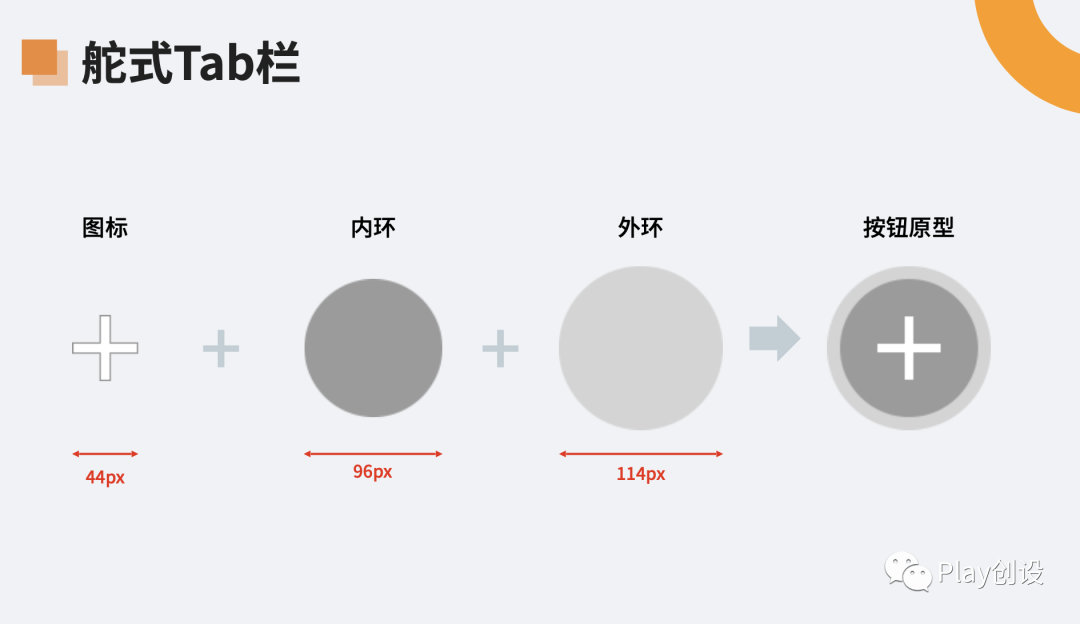
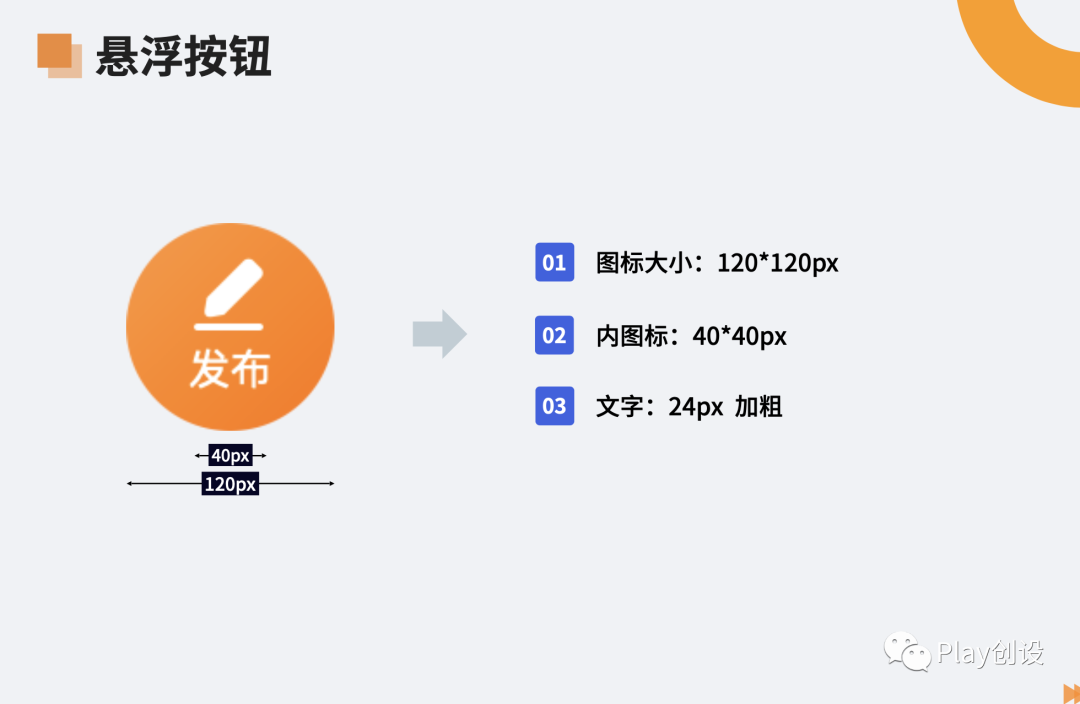
☆ 主菜单栏(submenu,tab):就是标签栏,底部条,其高度为:98px;
☆ 内容区域(content):就是屏幕中间的区域,其高度为:1334px-40px-88px-98px=1108px




























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








