
1. 文字与文本
单位和颜色
常用的大小单位有:
- px(像素)
- em(字符大小,自适应用户使用的字体)
- 百分比(相对于父元素的字体大小)
常用的颜色写法:
- 常见颜色直接用单词,如blue、yellow
- rgb函数和rgba函数,如rgb(0,0,0,),rgba中多出来的a是表示透明度
- 以#开头的十六进制数字,效果和rgb函数等价
文字样式
- font-style:设置字体样式,取值为italic时为斜体
可以用em标签代替 - font-weight:设置文字为粗体,取值为bold或100到900的数字代表九种粗细
可以用strong标签代替 - font-size:文字大小,默认为16px
- font-family:设置字体
- 设置多个font样式时的简便方法:
font: italic bold 字号/行高 '字体'
文本样式
- 文本颜色:color
- 行高:line-height
- 首行缩进:text-indent
- 字符间距:letter-spacing
- 装饰线:text-decoration
- 对齐方式:
- 水平方向上:text-align,取值为left/right/center/justify
- 垂直方向上:justify-content,可以取的值比较多

ps:有时图片的下方与外部容器有一定的距离,原因是justify-content默认取值
- 文本溢出时的处理:text-overflow,常用取值有两种
- clip:剪切多余的文本
- ellipsis:用省略号代替文本(在)
- 文本换行的处理:
- word-wrap:break-word允许长单词换行。
- word-break:break-all,与上面等价
- font-face规则定义网络字体:将字体文件放在网站文件夹中
2. 背景样式
- 背景颜色:background-color
- 背景图片:background-image:url();图片会覆盖背景颜色
- 背景图片的填充方式(当图片大小小于元素大小时):background-repeat,
- 棋盘式填充(默认情况):repeat
- 只填充一行:repeat-x
- 只填充一列:repeat-y
- 不重复填充:no-repeat
- 背景图片的位置:background-position:x,y;x和y代表距离左上角的距离
设置为center,center可以居中- 雪碧图:将多个小图片拼接在一张图上,通过改变background-position来显示需要的图片,可以减少网络请求数,提高页面性能
- 背景图片的尺寸:background-size,取值有一下几种情况
- 直接给出大小,如:20px 10px;或:20% 10%
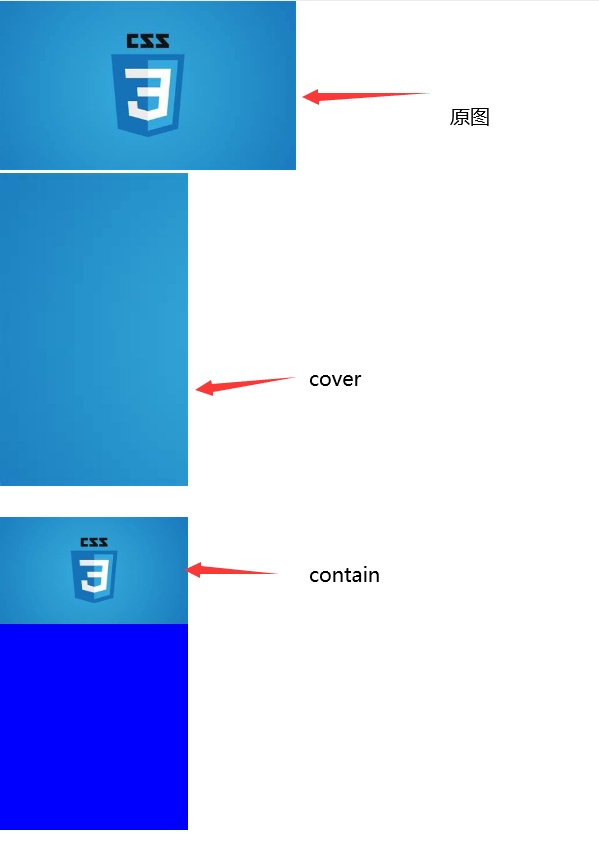
- 长宽比不变的覆盖整个容器(可能只会显示图片的一部分):cover
- 长宽比不变的全部显示出来(可能无法覆盖整个容器):contain

3. 图片样式
img标签默认情况下是inline-block标签,可以对其直接设置宽高属性,对于设置宽高值之后图片的显示方式,可以用object-fit来设置,取值有以下几种情况
- none:图片保持原有大小和长宽比例(只会显示图片一部分)
- cover:图片保持宽高比不变,填满整个图片区域(只会显示图片一部分)
cover和none的区别:cover只是宽高比不变,但大小会被缩放,其宽、高中有一个会被缩放至和目标大小相等。而none则不会进行缩放 - contain:图片保持宽高比不变并完整显示,此时设置的大小区域不会被完全填满
- fill:图片进行拉伸并完全显示,宽高比改变
列表样式
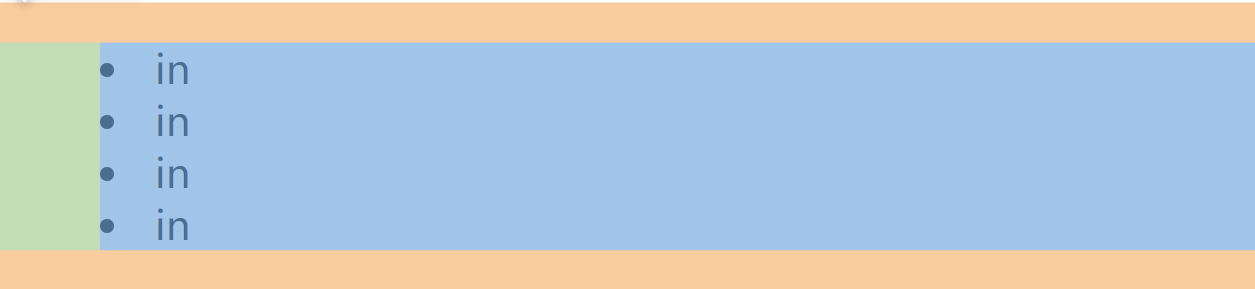
列表标志的位置设置:list-style-position:
- inside:标号位置为li标签内,文本向右缩进

- outside:标号位置在li标签外(默认)

标志的类型:list-style-type
- none,无标记
- dise,实心原点(默认值)
- circle,空心圆点
- square,实心方块
表格与表单样式
设计跨行跨列的单元格:
在td标签中添加rowspan = ‘n’和colspan=‘n’,不能在css样式中设置
设置表格的边框:
- 可以在css样式中设置border,也可以在table标签中直接设置border属性
- border-collapse属性决定表格的边框是否合并,取值为collapse时会合并在一起(默认不合并)
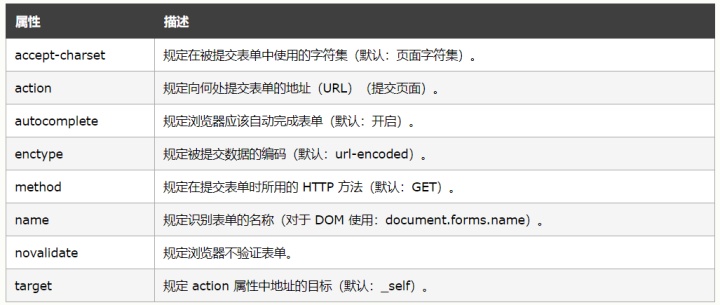
表单的属性

盒子模型
盒子模型是页面布局中使用的最多的结构了。
一个盒子主要分为四部分,内容部分、内边距(padding)、外边距(margin)、边框(border),且后面三种属性都是分方向的,即可以设置不同方向上的边距或边框为不同的样式
border相关属性:
- border-width:设置border的粗细
- border-style:设置border的样式,取值有:
- dashed(一段段横线组成)
- dotted(由点组成)
- solid(实线组成)
- double(双实线)
- border-color:设置border的颜色
- 可以简写为形如border 1px solid black
- border-image:url();设置边框背景图,可以弄一些花里胡哨的效果,用的比较少
padding和margin都可以接收不同个数的数值作为参数
- 接收一个值时,四个方向都是这个值
- 接收两个值时,分别代表垂直方向和水平方向的取值
- 接收四个值时,依次代表从上开始顺时针方向,即top、right、bottom、left
更多关于margin的细节:
- 两个盒子在垂直方向上相邻的margin会合并,只计算较大的一个
- 设置margin: 0 auto;可将元素水平居中
- 此发放在元素使用了绝对定位时会失效,更多关于定位的知识可以看这一篇

- 图片间或文字间会有浏览器默认设置的距离,通过margin无法修改,此时应通过font-size:0消除
盒子的overflow属性:控制盒子内的内容超出范围时的显示方法:,取值有以下四种
- visible;超出部分在盒子外照常显示(默认情况)
- hidden;超出部分不显示
- scroll;总是显示滚动条,可以滚动查看超出范围的内容
- auto;根据内容大小是否超出盒子决定是否有滚动条
其他文章链接:
Youky:前端知识总结(一)HTMLzhuanlan.zhihu.com






















 1579
1579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








