最近研究下React Native ,初次启动APP有白屏的现象,为了美化APP, 在网上找了一些插件,下载量最多的是 react-native-splash-screen ,但是,插件最新的版本还是一年前,照着npm 官方流程做下来还是会报错 , react-native-splash-screen
下面是记录下成功的操作过程,
首先下载安装包: npm i react-native-splash-screen --save
官方分自动安装 ,还有手动安装 ,我们这里采用手动安装
- 在
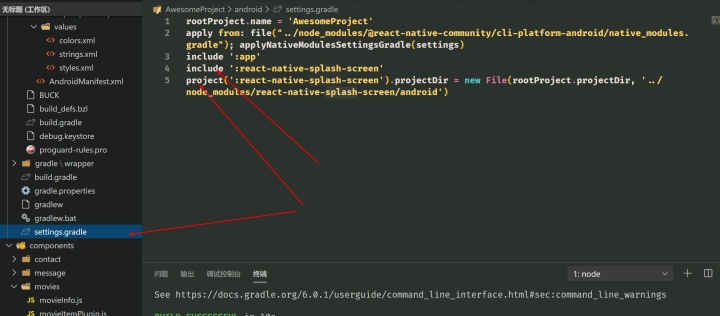
android/settings.gradle目录下,添加:
include ':react-native-splash-screen'
project(':react-native-splash-screen').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-splash-screen/android')
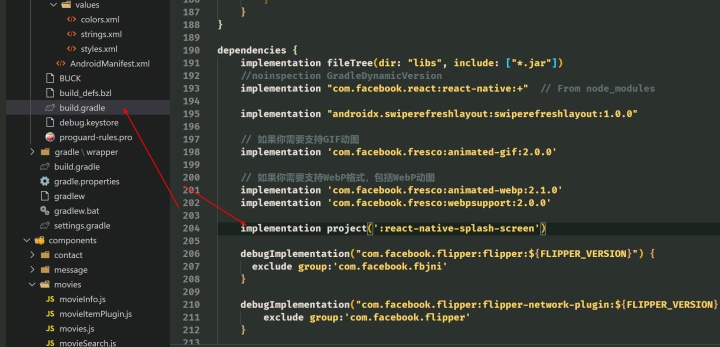
2. 在android/app/build.gradle目录下中的 dependencies 对象,引入该安卓包:
implementation project(':react-native-splash-screen')
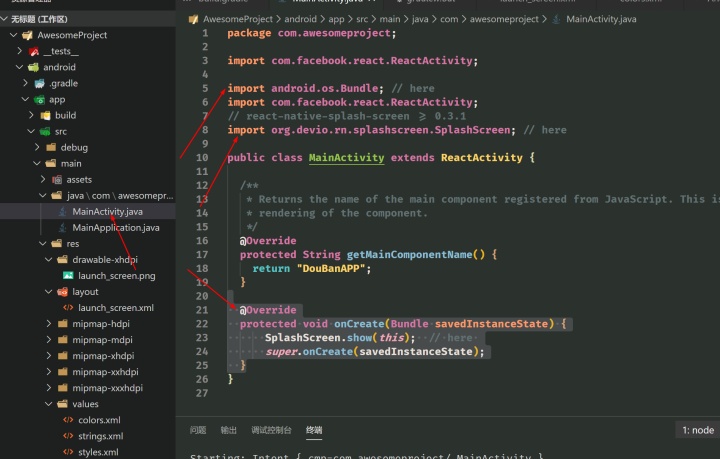
3. 在android/app/src/main/java/com/xxxxx/MainActivity.java目录下,引入该安卓包:
import android.os.Bundle;
import org.devio.rn.splashscreen.SplashScreen;
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this); // here
super.onCreate(savedInstanceState);
}
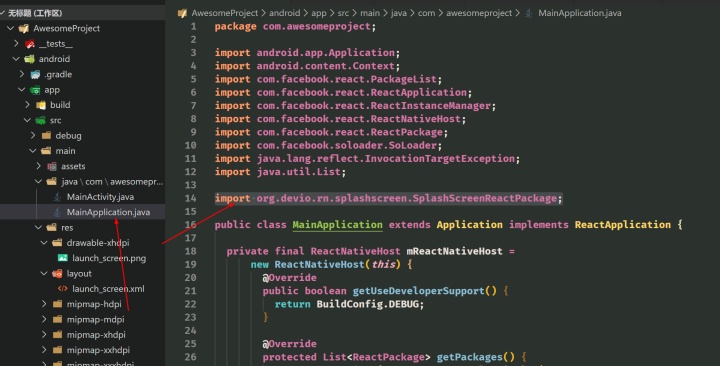
4. 在android/app/src/main/java/com/xxxxx/MainActivity.java 引入以下代码
import org.devio.rn.splashscreen.SplashScreenReactPackage;
官方文档给出的 该文件后面的代码不需要添加 ,因为项目React Native项目结构的改变 自动引入
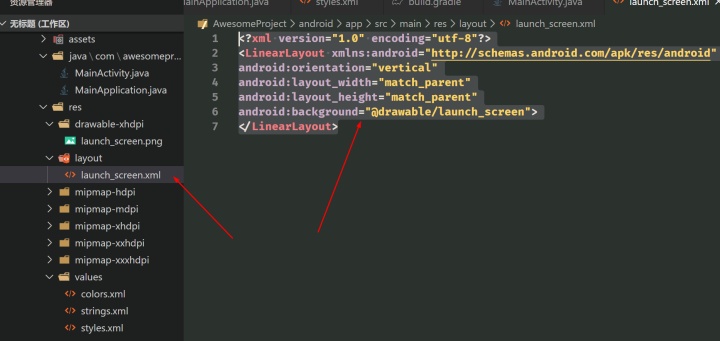
5. 在android/app/src/main/res下创建layout文件夹,在layout文件夹下创建launch_screen.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/launch_screen">
</LinearLayout>
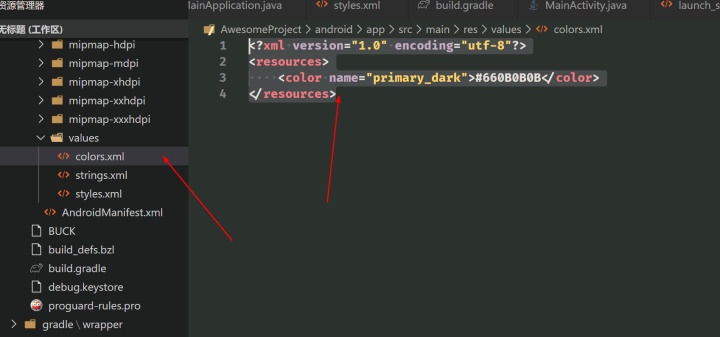
6. 在android/app/src/main/res/values文件夹下创建color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="primary_dark">#000000</color>
</resources>
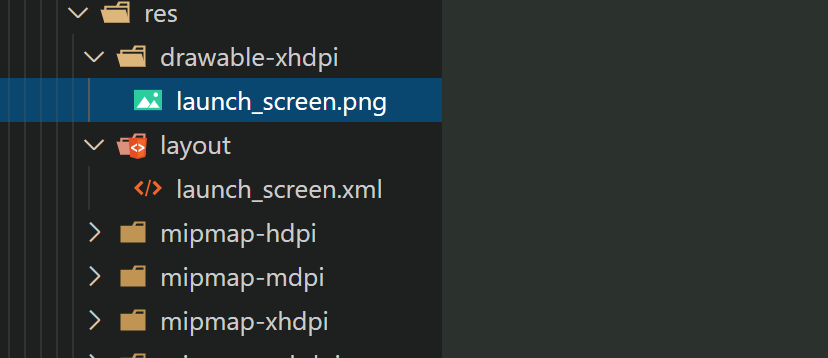
7. 在android/app/src/main/res下创建名为drawable-xhdpi文件(注意:这里可以创建drawable其他尺寸的文件 ),图片名称:launch_screen

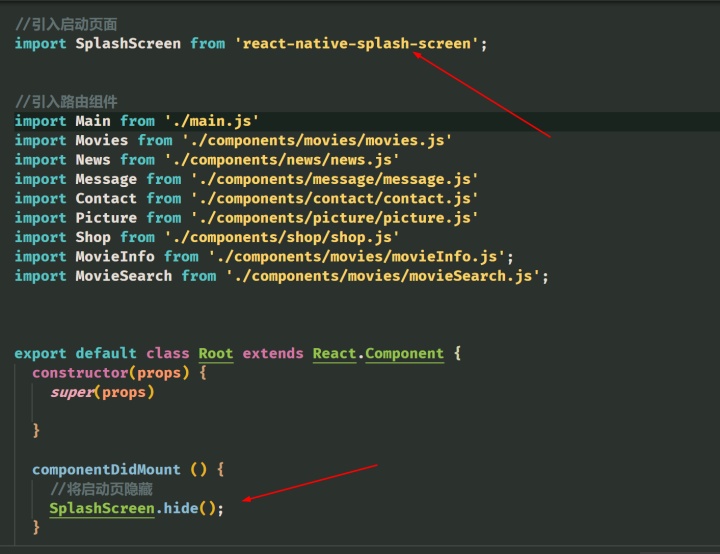
8. 在App.js下添加以下代码:
import SplashScreen from 'react-native-splash-screen';
componentDidMount() {
SplashScreen.hide();
}
9. 重新编译运行 react-native run-android / yarn android
eg : 虽然是成功了不过还是有些不完美,还是有一点白屏的存在,这时我们打开
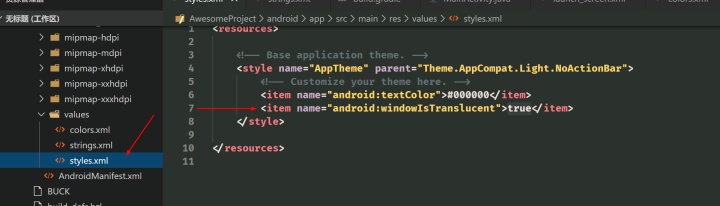
android/app/src/main/res/values/styles.xml文件,添加<item name="android:windowIsTranslucent">true</item>,如下 :
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<!--设置透明背景-->
<item name="android:windowIsTranslucent">true</item> //<--添加这个
</style>
</resources>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








