
点击关注,我们共同每天进步一点点!
我有一个习惯,把感觉有用的文章存在电脑里。保存链接不保险,地址变了或网站下架了,就打不开了。但一般浏览器默认的只有2种另存为格式,一种是只保存HTML,图片什么的就显示不了了;一种是全部保存,这样除了会生成一个HTML文件还会有一个同名的文件夹来保存JS/CSS/图片等,不方便管理。
首先介绍一下mht:MHTML文件又称为聚合HTML文档、Web档案或单一文件网页。单个文件网页可将网站的所有元素(包括文本和图形)都保存到单个文件中。这种封装使您可将整个网站发布为单个内嵌MIME (MIME:通过 Internet 连接传递多媒体资源的一列标准。MIME类型通知程序对象所包含的内容(如图形、声音或视频)的聚合HTML文档(MHTML)文件,或将整个网站作为一个电子邮件或附件发送。
手机上的QQ浏览器APP可以将网页另存为mht或pdf,IE浏览器也可以另存为mht,但现在越来越多人开始使用Chrome,但Chrome默认竟然没有开启这个功能,下面说下开启方法。
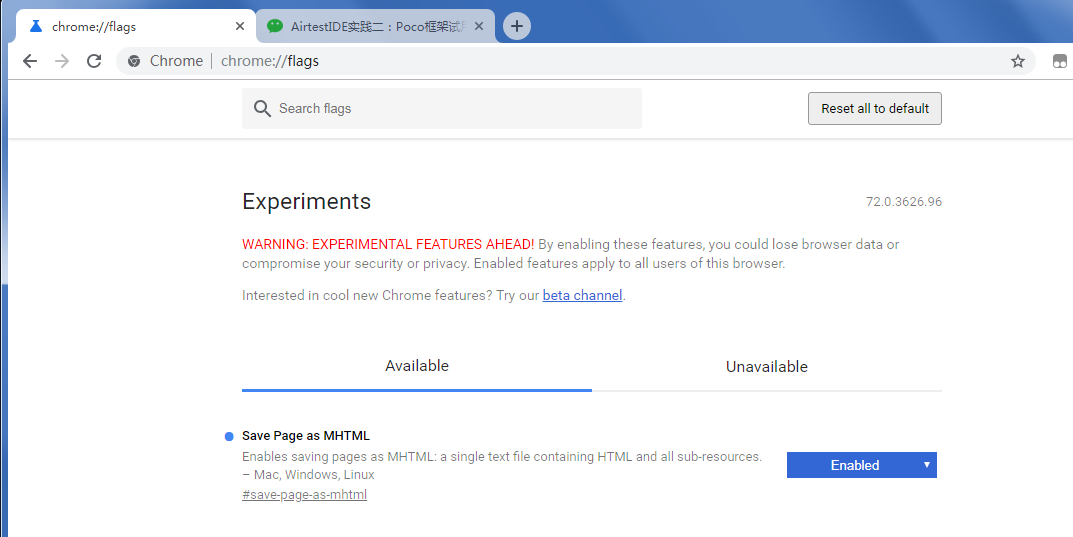
在 Chrome 地址栏中输入“chrome://flags”,按回车,会打开 Chrome 的功能配置页面,使用 Ctrl+F 搜索“mhtml”,找到“将网页另存为 MHTML”这一项,将开关置为“启用”即可。

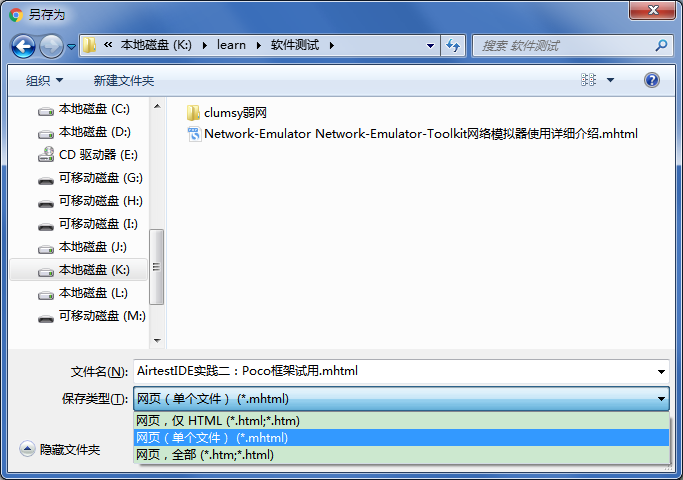
以后使用时,打开想保存的网页后按Ctrl+S,保存类型选择mhtml即可。



喜欢请关注,有用请转发~
升职、加薪、无漏测-点“在看”





















 4087
4087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








