前言
前面wxpython笔记:wxpython的界面布局方式(一)介绍了Grid、Box、Static box三种布局方式,还剩下Flex grid与Grid bag没有介绍。
Flex grid:对grid sizer稍微做了些改变,当窗口部件有不同的尺寸时,可以有更好的结果。
Grid bag:grid sizer系列中最灵活的成员。使得网格中的窗口部件可以更随意的放置。
flex grid sizer和grid bag sizer本质上是grid的变种。
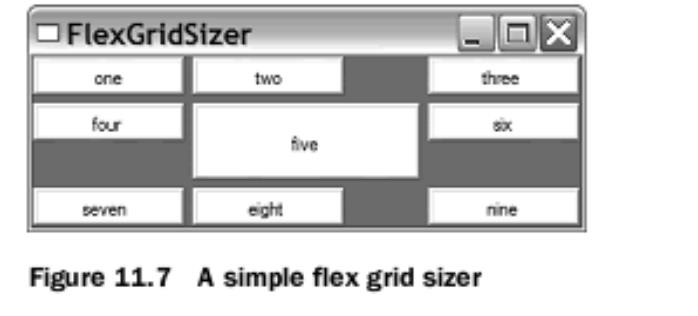
flex grid sizer
flex grid sizer是grid sizer的一个更灵活的版本。它与标准的grid sizer几乎相同,除了下面的例外:
1、每行和每列可以有各自的尺寸。通过proportion参数。
2、默认情况下,当尺寸调整时,它不改变它的单元格的尺寸。如果需要的话,你可以指定哪行或哪列应该增长。
3、它可以在两个方向之一灵活地增长,意思是你可以为个别的子元素指定比列量,并且你可以指定固定方向上的行为。
例如:

一个flex grid sizer是wx.FlexGridSizer的一个实例。类wx.FlexGridSizer是wx.GridSizer的子类,所以wx.GridSizer的属性方法依然有效。
wx.FlexGridSizer的构造函数与其父类的相同:
wx.FlexGridSizer(rows, cols, vgap, hgap)
为了当sizer扩展时,使一行或列也扩展,你需要使用适当的方法显式地告诉该sizer该行或列是可扩展的:
AddGrowableCol(index, proportion=0) #指定某列的proportion参数
AddGrowableRow(index, proportion=0) #指定某行的proportion参数
当sizer水平扩展时,关于新宽度的默认行为被等同地分配给每个可扩展的列。同样,一个垂直的尺寸调整也被等同地分配给每个可扩展的行。
要改变这个默认的行为并且使不同的行和列有不现的扩展比率,你需要使用proportion参数。如果proportion参数被使用了,那么与该参数相关的新的空间就被分配给了
相应的行或列。例如,如果你有两个尺寸可调整的行,并且它们的proportion分别是2和1,那么这第一个行将得到新空间的2/3,第二行将得到1/3。
实例
importwxclassExample(wx.Frame):def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title, size = (300, 250))
self.InitUI()
self.Centre()
self.Show()defInitUI(self):
panel=wx.Panel(self)
hbox=wx.BoxSizer(wx.HORIZONTAL)#三行两列
fgs = wx.FlexGridSizer(3, 2, 10 ,10)
title= wx.StaticText(panel, label = "Title")
author= wx.StaticText(panel, label = "Name of the Author")
review= wx.StaticText(panel, label = "Review")
tc1=wx.TextCtrl(panel)
tc2=wx.TextCtrl(panel)
tc3= wx.TextCtrl(panel, style =wx.TE_MULTILINE)
fgs.AddMany([(title), (tc1,1, wx.EXPAND), (author),
(tc2,1, wx.EXPAND), (review, 1, wx.EXPAND), (tc3, 1, wx.EXPAND)])
fgs.AddGrowableRow(2, 3) #第3行,占3/5
fgs.AddGrowableCol(1, 3) #第2列,占3/5
hbox.Add(fgs, proportion = 2, flag = wx.ALL |wx.EXPAND, border = 15)
panel.SetSizer(hbox)
app=wx.App()
Example(None, title= 'FlexGridSizer')
app.MainLoop( )

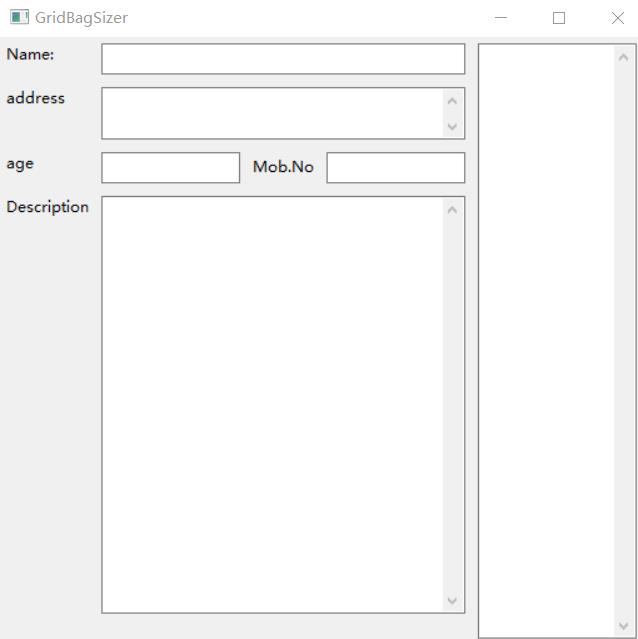
grid bag sizer
grid bag sizer是对flex grid sizer进一步的增强。在grid bag sizer中有两个新的变化:
1、能够将一个窗口部件添加到一个特定的单元格。
2、能够使一个窗口部件跨越几个单元格(就像HTML表单中的表格所能做的一样)。
例如:

grid bag sizer是wx.GridBagSizer的实例,wx.GridBagSizer是wx.FlexGridSizer的一个子类。这意味着所有flex grid sizer的属性,grid bag sizer都适用。
wx.GridBagSizer的构造函数与它的父类有点不同:
wx.GridBagSizer(vgap=0, hgap=0)
在一个grid bag sizer中,你不必去指定行和列的数量,因为你可以直接将子项目添加进特定的单元格——sizer将据此计算出网格的尺度。
重点:
在grid bag sizer中add方法也不一样:
Add(window, pos, span=wx.DefaultSpan, flag=0, border=0,
userData=None) Add(sizer, pos, span=wx.DefaultSpan, flag=0, border=0,
userData=None) Add(size, pos, span=wx.DefaultSpan, flag=0, border=0,
userData=None) AddItem(item)
其实重要的是两个参数,因为grid bag sizer中你没有指定行和列,所以,每一个控件在哪个位置,占据多大的空间,都需要手动调整。
pos参数代表sizer中的窗口部件要赋予的单元格。
pos参数其实就是一个二维地址,从0开始计算
span参数代表窗口部件应该占据的行和列的数量。
span参数是你设置控件占据的大小,占多少行,占多少列
实例
importwxclassExample(wx.Frame):def __init__(self, parent, title):
super(Example, self).__init__(parent, title=title)
self.InitUI()
self.Centre()
self.Show()defInitUI(self):
panel=wx.Panel(self)
sizer=wx.GridBagSizer(0, 0)#pos=(0, 0):放在1行1列,不设置span,默认span=(1,1)占一行一列的大小
text = wx.StaticText(panel, label="Name:")
sizer.Add(text, pos=(0, 0), flag=wx.ALL, border=5)#pos=(0, 1):放在1行2列,span=(1, 3),占一行三列的大小
tc =wx.TextCtrl(panel)
sizer.Add(tc, pos=(0, 1), span=(1, 3), flag=wx.EXPAND | wx.ALL, border=5)#pos=(0, 4):放在1行5列,span=(6, 3),占六行三列的大小
#这里为什么是第5列,因为第一行前面两个控件span=(1,1),span=(1, 3),1+3=4。
tc4 = wx.TextCtrl(panel, style=wx.TE_MULTILINE)
sizer.Add(tc4, pos=(0, 4), span=(6, 3), flag=wx.EXPAND | wx.ALL, border=5)
text1= wx.StaticText(panel, label="address")
tc1= wx.TextCtrl(panel, style=wx.TE_MULTILINE)
sizer.Add(text1, pos=(1, 0), flag=wx.ALL, border=5)
sizer.Add(tc1, pos=(1, 1), span=(1, 3), flag=wx.EXPAND | wx.ALL, border=5)
text2= wx.StaticText(panel, label="age")
sizer.Add(text2, pos=(2, 0), flag=wx.ALL, border=5)
tc2=wx.TextCtrl(panel)
sizer.Add(tc2, pos=(2, 1), flag=wx.ALL, border=5)
text3= wx.StaticText(panel, label="Mob.No")
sizer.Add(text3, pos=(2, 2), flag=wx.ALIGN_CENTER | wx.ALL, border=5)
tc3=wx.TextCtrl(panel)
sizer.Add(tc3, pos=(2, 3), flag=wx.EXPAND | wx.ALL, border=5)
text4= wx.StaticText(panel, label="Description")
sizer.Add(text4, pos=(3, 0), flag=wx.ALL, border=5)
tc4= wx.TextCtrl(panel, style=wx.TE_MULTILINE)
sizer.Add(tc4, pos=(3, 1), span=(1, 3), flag=wx.EXPAND | wx.ALL, border=5)
sizer.AddGrowableRow(3)
panel.SetSizerAndFit(sizer)
app=wx.App()
Example(None, title='GridBagSizer')
app.MainLoop()





















 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








