1. 先在xCode上安装 Command Line Tool. 具体可以在 Preference -> Downloads -> Components -> Command Line Tools. 选择并安装即可。

2. 如果你的terminal不能运行 npm,那先得安装 Node.js。http://nodejs.org/download/ 要下载 "Macintosh Installer (node-v0.10.29.pkg)". 不要下载“Mac OS X Installer (.pkg) Universal”,因为这个包会报“No software to be installed”的错。
3. 在命令行terminal利用 npm安装 Cordova
sudo npm install -g cordova
4. 开始建立第一个Hello的应用:
$ cordova create hello com.example.hello HelloWorld -d -d 是为了在过程中能输出信息。
之后,在你运行上面这条命令的路径下,就会建立一个"hello"的目录。在hello目录下有一个 "www"的目录,将是你应用的hompage的目录。
执行命令,为hello添加iOS的平台支持
$ cordova platform add ios 执行成功后,在 hello/platforms/下面就会多了一个ios的目录了。
运行下面命令build项目
$ cordova build 一堆信息过后,最后出现"BUILD SUCCEEDED"
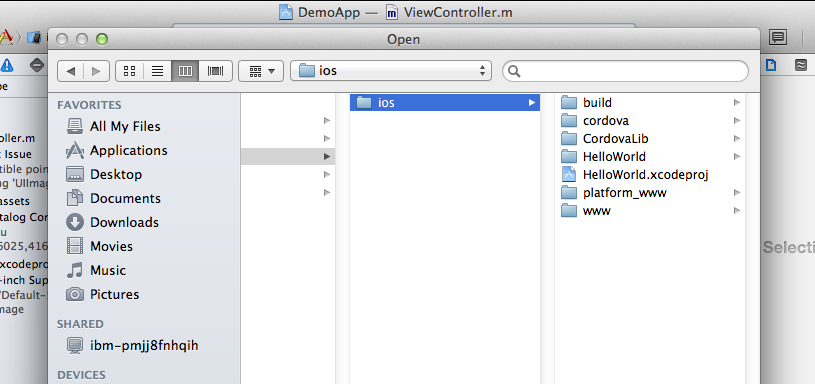
之后,就可以,在xCode中打开该项目。选择"platforms/ios/HelloWorld.xcodeproj"文件打开。

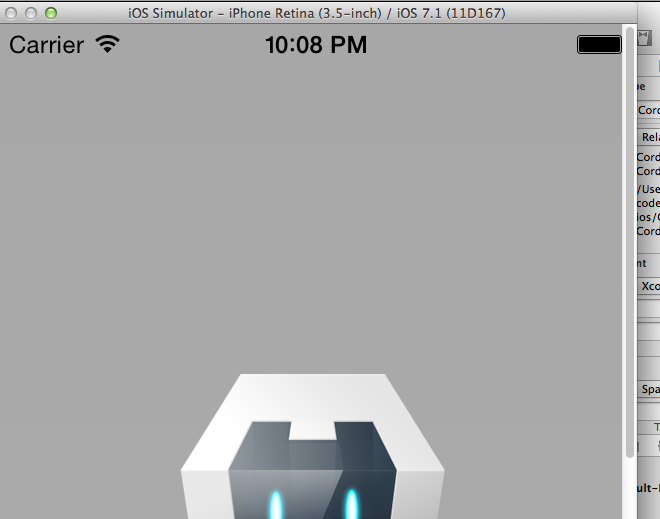
在 xCode中运行该项目,就可以在simulator中看到了:






















 1399
1399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








