我正在尝试将动态创建的几个RelativeLayouts添加到一个LinearLayout中,该LinearLayout位于一个RelativeLayout内,它位于ScrollView中.当所有视图的总高度超过手机屏幕的大小时,所有视图都会正确显示.但是,当动态添加的视图的总大小不足以填充屏幕时,仅显示第一个RelativeLayout元素,而其他元素不显示在屏幕中.我真的很无望,也不明白为什么.
以下是在线性布局中动态填充视图的代码:
LinearLayout commentsLayout = (LinearLayout) findViewById(R.id.comments_layout);
LayoutInflater inflater = (LayoutInflater)
this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
for(Comment c: commentsList) {
RelativeLayout layoutItem = (RelativeLayout) inflater.inflate(
R.layout.list_item_comment, null, false);
TextView tv = (TextView) layoutItem.findViewById(R.id.textView);
ImageView iv = (ImageView) layoutItem.findViewById(R.id.imageView);
// set tv's text
// set iv's image and onclicklistener, nothing fancy here, everything goes well
commentsLayout.addView(layoutItem);
}
这是list_item_comment.xml:
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white"
>
android:id="@+id/imageView"
android:layout_width="50dip"
android:layout_height="50dip"
android:layout_alignParentLeft="true"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
/>
android:id="@+id/textView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="10dp"
android:textSize="16sp"
android:layout_toRightOf="@id/imageView"
/>
这是此活动的xml文件:
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/main_layout"
>
...
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:fillViewport="true"
android:id="@+id/scrollView"
>
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/relativeContainer"
>
...
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/comments_layout"
/>
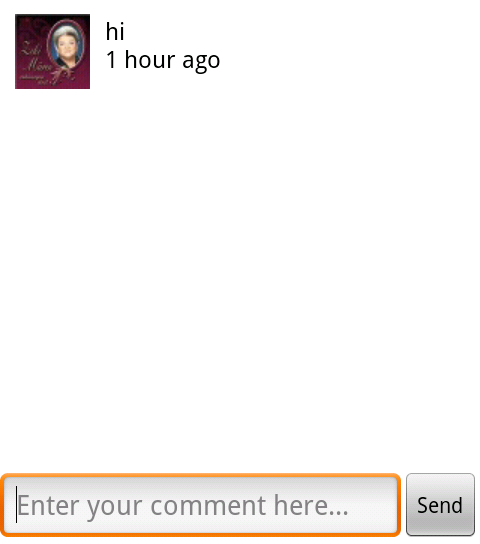
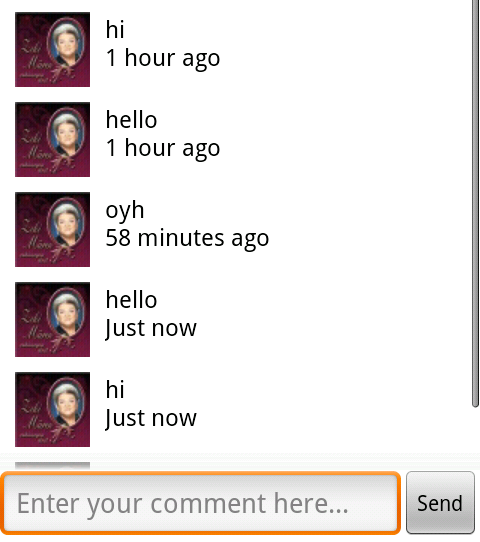
截图:
没有足够的布局:(不正确,需要显示3条评论)

有足够的布局:( 正确一个,屏幕填充)

我只需要在第一种情况下显示所有三条评论:/提前谢谢.





















 2131
2131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








