原文出处:州的先生博客
一、前言
在进行数据采集的过程中,我们遇到的很多网页所采用的都是比较单一的页面渲染方法。比如:
- 后端直接返回HTML;
- 前端请求数据接口进行渲染;
对于采用第一种机制渲染的网页,我们直接使用BeautifulSoup或者正则表达式或xpath对元素进行定位和解析即可。
对于采用第二种机制渲染的网页,我们直接抓包找到对应的数据接口,然后使用json模块进行解析取数即可。
绝大多数网页要么使用的是第一种机制,要么使用的是第二种机制。但是也有一些特殊情况,其页面上的数据使用JS模板进行渲染,并且调用了两个数据接口,其中第一个数据接口包含了大多数的数据字段,第二个数据接口只包含了一个动态的核心字段,如果不仔细分析,就可能在第一个数据接口中不断地寻找那个存在于第二个数据接口的字段数据,但是永远也找不到。下面我们来复盘一下这个数据定位过程。
二、分析页面
首先我们来到目标页面,在目标页面中,我们需要的数据就在如下图所在的位置:

可以发现这是一个表格类型的数据结构,按照常规思路,我们首先查看网页源代码,判断其数据是否由后端直接渲染为HTML:

源代码中寥寥无几的几行代码说明,这个页面的数据是由前端进行获取并进行渲染的,那么我们就需要从网页响应中寻找对应的接口。
三、寻找数据接口
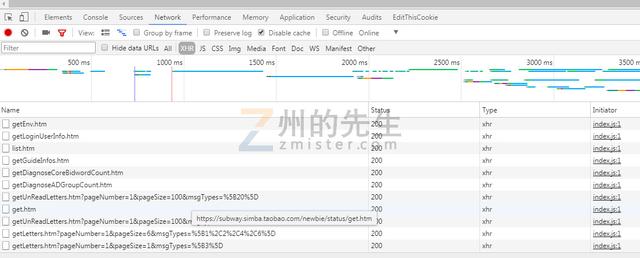
回到目标页面,按键盘的“F12”键以打开浏览器调试窗口(以Chrome为例),切换到“Network”选项卡,点选“XHR”,刷新当前页面,这时候我们就获取请求目标页面时所产生的所有XHR请求:

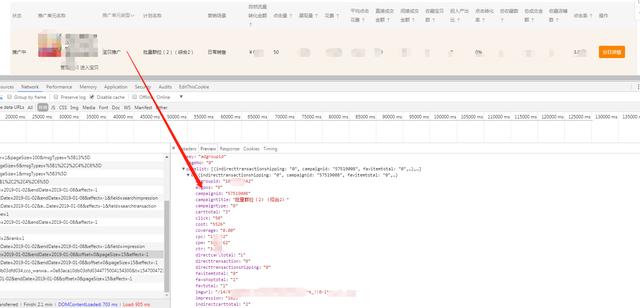
经过仔细的分析,我们似乎找到了目标数据对应的数据接口:

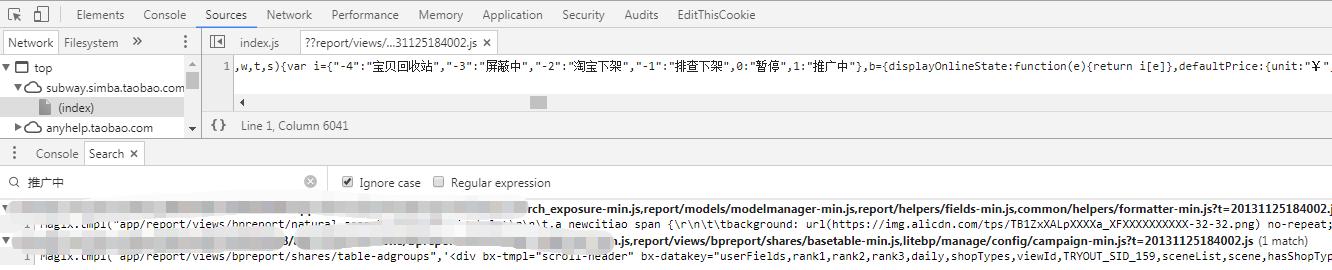
接口中json字段的数据与页面表格中的数据基本上都能对应上,但是还有一个字段却始终找不到,就是这个状态字段。怎么办?坚守着“页面上的数据都会在响应里面返回”的信念,我们对网页响应的资源进行搜索。在浏览器调试窗口中切换到“Source”选项卡,选择“search all file”:

发现了处理这个数据接口的JS文件。
四、分析JS
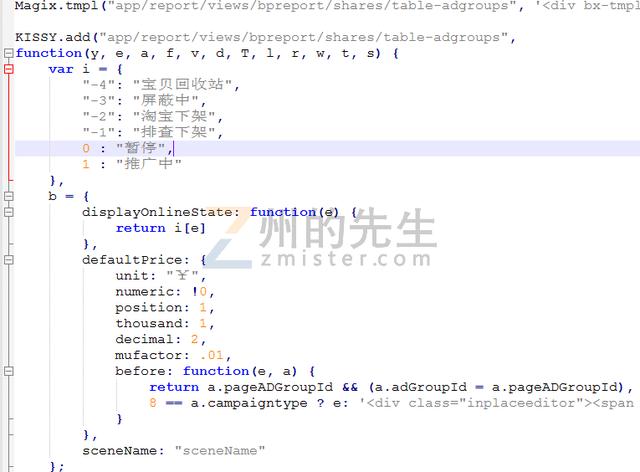
我们将这个JS进行格式化还原,发现状态栏的文字是由一个json进行映射的:

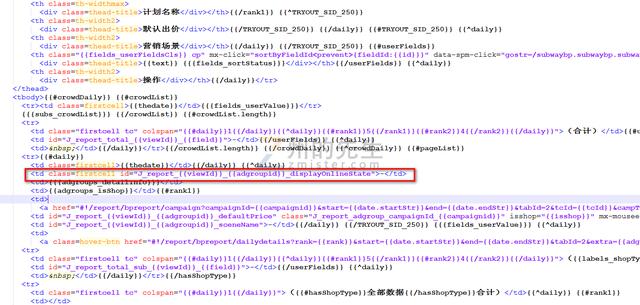
接着我们返回直接的数据接口中,继续寻找表示状态值的字段,依然无果。于是从新回到刚刚的JS中,发现其中包含了一个JS的渲染模板(JS文件的第一行),我们将其提取出来重新格式化还原,得到了页面数据的HTML模板:

在这个JS的渲染模板中,我们又有了重要的发现:状态栏的数据默认为-,其没有直接由接口的数据渲染而来,而是通过viewId字段和adgroupid字段渲染td标签的id属性来呈现。
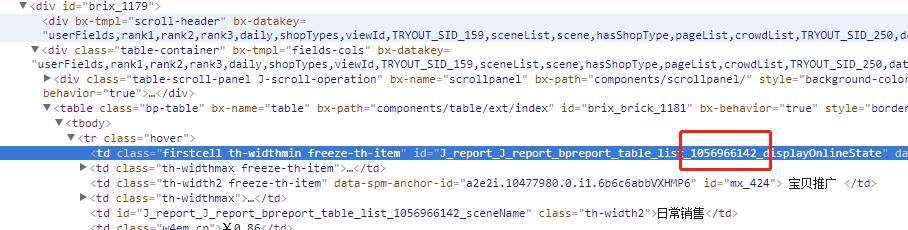
-通过审查定位元素,我们发现其在HTML结构中的呈现如下图所示:

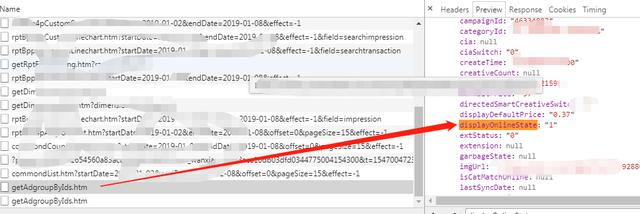
根据经验,我们判断displayOnlineState这个值就是表示状态的名称,我们继续对响应的XHR内容进行搜索,果不其然,在另外一个接口中发现了displayOnlineState的对应值:

且与之前的状态json键值对能够对应得上。这样,我们就找到了页面中所有数据的来源,对相应的接口进行请求和解析即可。




















 2264
2264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








