问题描述
我在使用axios获取来自服务器的JSON数据后,赋值到 .vue 组件中的数据变量,然后通过methods创建方法来修改 数据变量 的排序,但使用sort()方法并用webpack打包后,sort()方法是生效的,但报错并影响到echats图表生成。
问题出现的环境背景及自己尝试过哪些方法
开发环境是:nodeJS + webpack + vue + axios + echarts
1、尝试了重新解析JSON成字符串再打包成JSON,看看是否是JSON问题,结果并不是。
2、删除了echarts,看看是不是echarts问题,结果只是少了个报错。
3、用新的变量装原数据变量,再使用sort,结果还是一样报sort is not a function。
相关代码
main.vue文件:
#名称单价销量
1MarkOtto@mdo2JacobThornton@fat3Larrythe Bird@twitter//echarts图表插入
import {pie} from './pie.js';
export default{
data(){
return {all_data:""}
},
mounted:function(){
var _self=this;
var myDate=new Date();
if(eval(myDate.getMonth()+1)<10){
var month="0"+eval(myDate.getMonth()+1);
}else{
var month=eval(myDate.getMonth()+1);
}
if(myDate.getDate()<10){
var day="0"+myDate.getDate();
}else{
var day=myDate.getDate();
}
var dateNow=myDate.getFullYear() +'-'+ month +'-'+ day;
var post_date={"dateNow":dateNow};
axios.post('http://127.0.0.1:8080/today',post_date).then(results=>{
_self.all_data=results.data;
}).catch(function(err){console.log(err)});
pie();
},
methods:{
"topOne":function(){
//以下是不可用
console.log(this.all_data);
var JsonA=this.all_data.sort(function(a,b){return b.order_num - a.order_num});
return JsonA[0].order_name;
//以下是新建JSON可用
var JsonB=[{'name','test1','age','12'},{'name':'test3','age':'32'},{'name':'test2','age':'22'}];
return JsonB.sort(function(a,b){return a.age - b.age});
}
}
}
这是Vue中all_data的数据(内容来于服务端返回数据):

你期待的结果是什么?实际看到的错误信息又是什么?
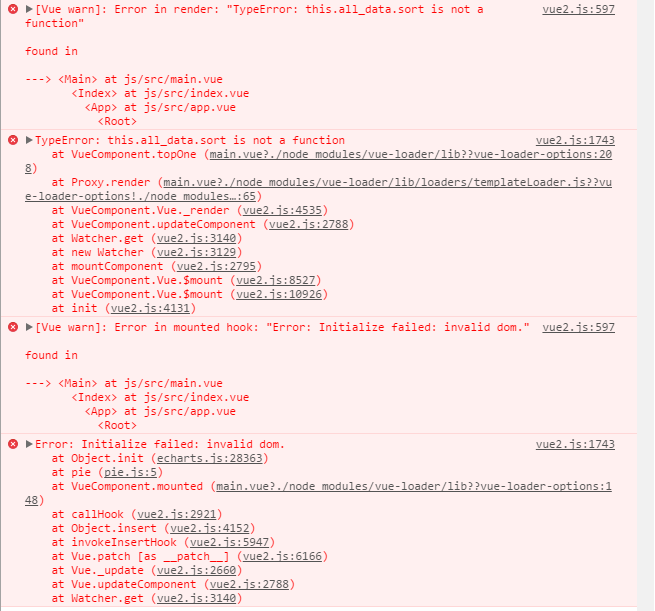
错误报告如下:
希望大神们能看到,我已经想了半天,只能上来求助了。谢谢。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








