
废话不多说,直接上代码(我在开发PTP平台,前端使用vueJs):
btn ="<a href='#' onclick='alert("+item.setId+")'></i> 修改</a>";代码很简单,说白了就是onclick传递个函数(带参),这边我简化成了一个alert方法。
平常用烂了的方法,忽然间调试的时候发现了问题:
错误1,参数解析问题。
我的setId格式如下:200520150302542ff613833
解析到ff,报ff没有定义。
原因:数字中夹着字符,前面一段会以数字解析,但到字符时,会认为是定义的变量,导致失败。
解决:我直接把ID改为纯数字,也就是把FF删除掉,一了百了。
错误2,参数数据还是不对。
200520150303595677824
200520150303596615862
200520150303596616894
200520150303596628857
200520150303596629804
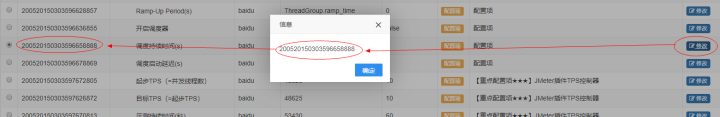
我每列的setid数据是不一样,但发现获取的数据值完全不一样……

这就很奇怪了,我另外一个ID获取却是正常的……
饶了一圈,开始怀疑到长度的问题,因为另外一个ID只有两位,这个很长……
所以进一步验证,干脆直接
……οnclick='alert("+200520150303596616894+")'>……
果然出问题了(JS对数字长度有限制的,超过16位就会出现失真!)

可以确认的是,即便是数字,但数字过长的情况,解析就出现问题了!
所以必须强制字符串
……οnclick='alert("200520150303596616894")'>……

这次果然就对了……
那么,接下来,我们就很清楚了,入参的参数必须带上双引号整体作为参数传递,代码如下:
……οnclick='alert("" +item.setId+ "")'>……
通过转义,把前后的引号带入即可!再次测试验证通过!

PS:建议后面养成好习惯,统一都以字符串传递,就不会有这些麻烦事情了~




















 6324
6324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








