摘要:
下文讲述在html标签select中显示一个label标签的方法分享,如下所示:
实现思路:
1.将待显示到select标签中的label标签和select标签放入一个div Container中
2.将label标签定位至select标签上
3.为最外部的container定义边框,剔除select标签的边框,
使用select标签和lable标签看起来是一个整体
例:
.select-wrap {
border: 1px solid #777;
border-radius: 4px;
padding: 0 5px;
width:200px;
background-color:#fff;
position:relative;
}
.select-wrap label{
font-size:12px;
text-transform: uppercase;
color: #777;
padding: 0 8px;
position: absolute;
top:6px;
}
select{
background-color: #fff;
border:0px;
height:50px;
font-size: 16px;
}
maomao365.com
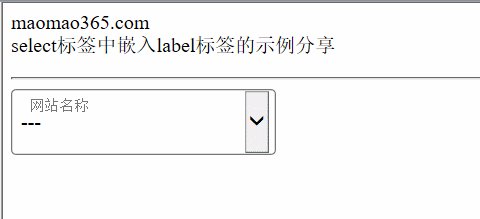
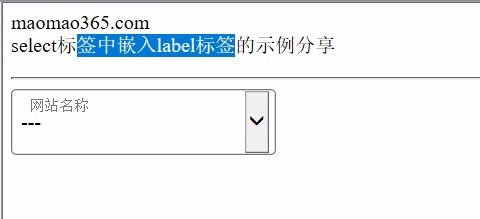
select标签中嵌入label标签的示例分享
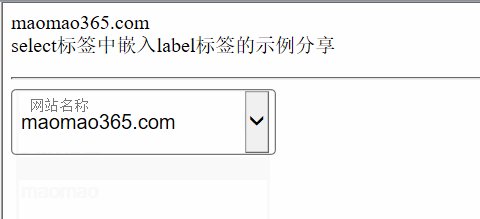
网站名称
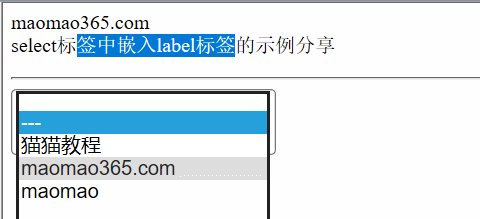
---
猫猫教程
maomao365.com
maomao

html标签select中嵌入label标签的示例分享





















 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








