原标题:HTML5培训课件:Responsive Web Design 响应式网页设计
1、常见的布局方案
固定布局:以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸;
可切换的固定布局:同样以像素作为页面单位,参考主流设备尺寸,设计几套不同宽度的布局。通过识别的屏幕尺寸或浏览器宽度,选择最合适的那套宽度布局;
弹性布局:以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;
混合布局:同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;只是混合像素、和百分比两种单位作为页面单位。
布局响应:对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,有两种方式:pc优先(从pc端开始向下设计);
移动优先(从移动端向上设计);
无论基于那种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化(发生布局改变的临界点称之为断点),
2、响应式布局方案
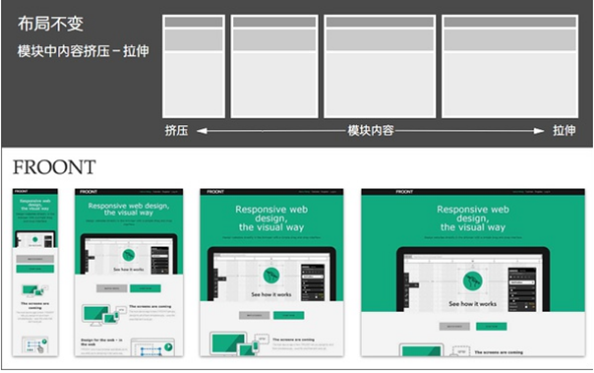
(1)模块中内容:挤压-拉(布局不变)

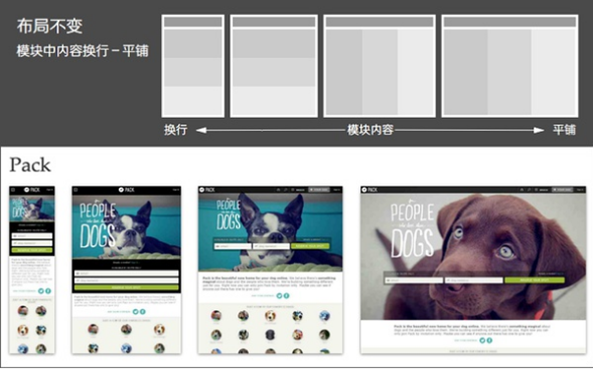
(2)模块中内容:换行-平铺(布局不变)

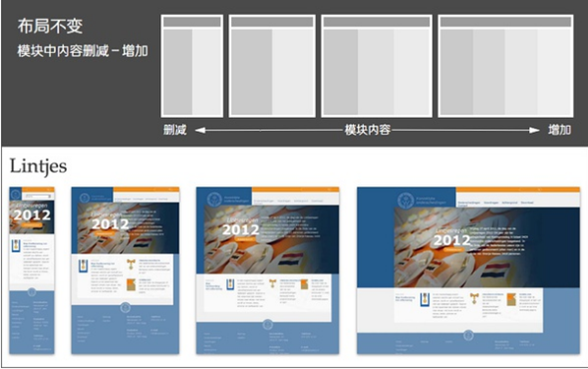
(3)模块中内容:删减-增加(布局不变)

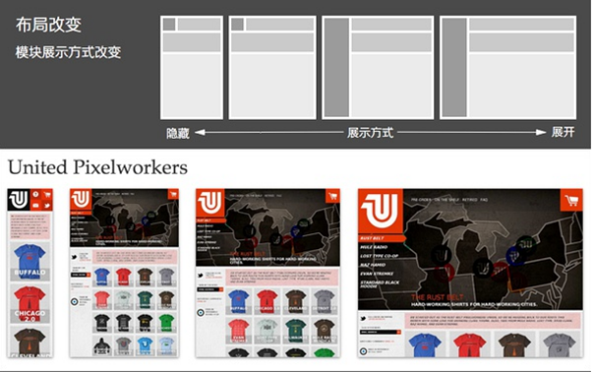
(4)模块位置变换(布局改变)

(5)模块展示方式改变:隐藏-展开(布局改变)

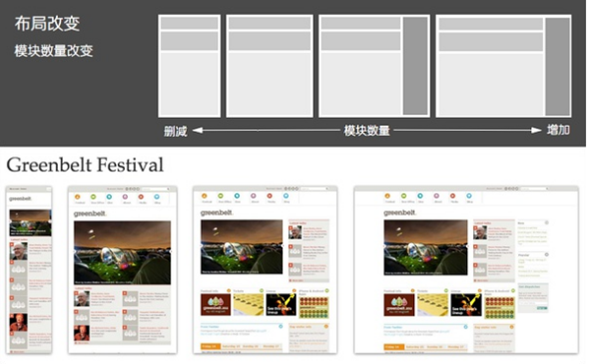
(6)模块数量改变:删减-增加(布局改变)

3、响应式布局特点
设计特点:
面对不同分辨率设备灵活性强
能够快捷解决多设备显示适应问题
缺点:
兼容各种设备工作量大,效率低下
代码累赘,会出现隐藏无用的元素,加载时间加长
其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果
一定程度上改变了网站原有的布局结构,会出现用户混淆的情况
4.Meta标签的设置
准备工作:设置Meta标签
< meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"&gr;
这段代码的几个参数解释:
width = device-width:宽度等于当前设备的宽度
initial-scale: 初始的缩放比例(默认设置为1.0)
minimum-scale:允许用户缩放到的最小比例(默认设置为1.0)
maximum-scale:允许用户缩放到的最大比例(默认设置为1.0)
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面)
H5页面窗口自动调整到设备宽度,并禁止用户缩放页面
< meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" / >
忽略将页面中的数字识别为电话号码
< meta name="format-detection" content="telephone=no" / >
忽略Android平台中对邮箱地址的识别
< meta name="format-detection" content="email=no" / >
当网站添加到主屏幕快速启动方式,可隐藏地址栏,仅针对ios的safari
< meta name="apple-mobile-web-app-capable" content="yes" / >
< !-- ios7.0版本以后,safari上已看不到效果 -- >
将网站添加到主屏幕快速启动方式,仅针对ios的safari顶端状态条的样式
< meta name="apple-mobile-web-app-status-bar-style" content="black" / >
< !-- 可选default、black、black-translucent -- >返回搜狐,查看更多
责任编辑:





















 153
153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








