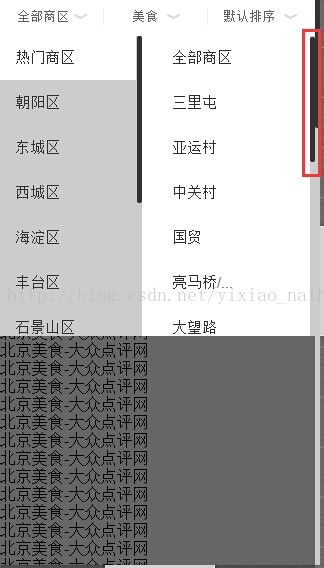
移动端网页,要实现功能,如图片

初步想法,使用dl 给dl设置固定宽高 然后用overflow:auto设置滚动显示完整内容
碰到问题1:滚动条不显示,但是可以正常滚动,
解决办法/*--滚动条--*/
::-webkit-scrollbar{ width:5px; height:5px; background-color:#fff;}
::-webkit-scrollbar:hover{ background-color:#eee; }
::-webkit-resizer{}
::-webkit-scrollbar-thumb{ -webkit-border-radius:4px; background-color:#ccc; height:10px; }
::-webkit-scrollbar-thumb:hover{ background-color: #aaa;}
::-webkit-scrollbar-thumb:active{ background-color:#888;}碰到问题2:此种方法实现的功能滑动到块底部时,整个页面均向上滑动
解决办法:使用iscroll插件滚动
html代码
-
全部商区
- 商区1
- 商区1
- 商区1
- 商区1
- 商区1
- 商区1
- 商区1
- 商区1
- 商区1
- 商区1
- 商区1
- 商区1
- 商区1
- 商区1
- 商区1
- 商区1
- 商区1
- 商区1
.wrapper dl{ position: absolute; }js代码
var myScroll;
function loaded () {
myScroll = new IScroll('.wrapper', { scrollY: true, scrollbars: true });
}
document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false);
完美解决!
原文:http://blog.csdn.net/yixiao_naihe/article/details/42123139





















 3530
3530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








