
因为工作原因,想写一篇自定义view的初级心得。
一、一般而言写自定义view有大体6个步骤(以下顺序不分先后):
- 继承View的某个子类,包括ViewGroup的子类(毕竟ViewGroup也是View的子类嘛╮(╯_╰)╭)
- 2. 重写继承的父类View的一些特定函数及常用的三个:(测量measure),(放置layout),(绘制draw)
3.为自定义View类增加属性(主要是在那三个重写的构造方法里)
4.绘制控件(代码形式导入布局)
5.响应用户事件(单击、输入文字、触摸、滑动等等~~)
6.定义回调函数(相当于反馈信息嘛)
二、针对继承对象的不同自定义View分为继承View 与ViewGroup两种的情况,我上面2里的所说的常用三个使用上有所区别。
测量measure:
View:
普通View的onMeasure逻辑大同小异,基本都是测量自身内容和背景,然后根据父View传递过来的MeasureSpec进行最终的大小判定,例如TextView会根据文字的长度,文字的大小,文字行高,文字的行宽,显示方式,背景图片,以及父View传递过来的模式和大小最终确定自身的大小。
具体的View宽高测量是调用了 setMeasuredDimension() 方法:
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec), getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec)); }onMeasure通过父View传递过来的大小和模式,以及自身的背景图片的大小得出自身最终的大小,通过setMeasuredDimension()方法设置给mMeasuredWidth和mMeasuredHeight。
ViewGroup:
ViewGroup本身没有实现onMeasure(但是!有setMeasuredDimension()方法),但是他的子类(比如:四大布局控件)都有各自的实现,通常他们都是通过measureChildWithMargins()这种测量内部子view的方法来遍历内部,测量子View。当所有的子View都测量完毕后,才根据父View传递过来的模式和大小来最终决定自身的大小。
** 注意事项:如果子View被GONE的将不参与测量。**
ViewGroup一般都在测量完所有子View后才会调用setMeasuredDimension()设置自身大小。
经过measure 完成后,我们就可以通过getMeasuredWidth/Height 获取View 的宽高。 放置layout:
View:
普通View中的onLayout()这个函数为空函数。所以不用理会,想想也是的吧,如果你继承的是view,你还有摆放你里面的内容吗?如果里面有东西需要你的摆放,那么,这个view不就是父view了!这个不就该是继承的是ViewGroup。好的,往下看。
ViewGroup:
对于ViewGroup而言,循环遍历所有子View是主要的思想!!!因此如果我们继承ViewGroup 我们需要遍历执行所有的child.layout()。
Layout方法中接受四个参数,是由父View提供,指定了子View在父View中的左、上、右、下的位置。父View在指定子View的位置时通常会根据子View在measure中测量的大小来决定。注意事项:子View的位置通常还受到父View的orientation,gravity,padding,子View的margin等等属性的影响哦,我相信写过在xml写过布局的各位大大肯定是了解的吧。
ViewGroup中的onLayout()方法:
@Override protected abstract void onLayout(boolean changed, int l, int t, int r, int b);抽象就表示了继承ViewGroup的子类布局控件,都要去重写。而这个重写也就导致了,不同的布局方式。怎么重写呢?
举个例子:我这里将第一个子控件通过layout()放置到左上角0,0 宽高是测量值。
@Override protected void onLayout(boolean changed, int l, int t, int r, int b) {
View childView = getChildAt(0); childView.layout(0, 0, childView.getMeasuredWidth(), childView.getMeasuredHeight()); }绘制draw draw()的过程就是绘制View到屏幕上的过程,draw()的执行遵循如下步骤:
- 绘制背景
2.保存画布的图层来准备色变 - 绘制内容
4.绘制children
5.画出褪色的边缘和恢复层 - 绘制装饰 比如scollbar
2和5 可以跳过的。
View:
view中onDraw()是个空函数,也就是说需要每个视图根据想要展示的内容来自行绘制,View是不会帮我们绘制内容部分的,因此需要每个视图根据想要展示的内容来自行绘制。
如果你去观察TextView、ImageView等类的源码,你会发现它们都有重写onDraw()这个方法,并且在里面执行了相当不少的绘制逻辑: 在TextView中在该方法中绘制文字、光标和CompoundDrawable;ImageView中相对简单,只是绘制了图片。
绘制的方式主要是借助Canvas这个类,它会作为参数传入到onDraw()方法中,供给每个视图使用。Canvas这个类的用法非常丰富,基本可以把它当成一块画布,在上面绘制任意的东西,那么我们就来尝试一下吧。

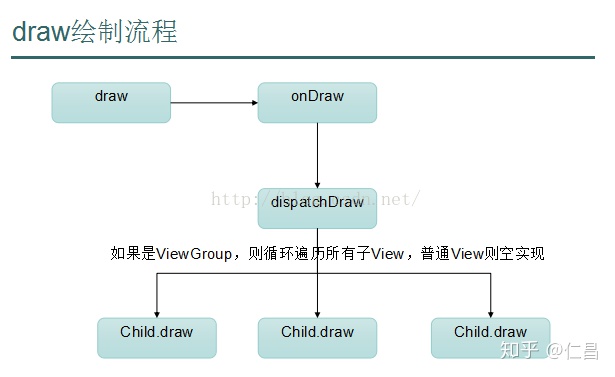
View 的绘制主要通过dispatchDraw(),先根据自身的padding剪裁画布,所有的子View都将在画布剪裁后的区域绘制。遍历所有子View,调用子View的computeScroll对子View的滚动值进行计算。
根据滚动值和子View在父View中的坐标进行画布原点坐标的移动,根据子在父View中的坐标计算出子View的视图大小,然后对画布进行剪裁,请看下面的示意图。
ViewGroup:
对于ViewGroup则不需要实现该函数,因为作为容器是“没有内容“的(但必须ViewGroup要有实现dispatchDraw()函数,告诉子view去绘制自己)。注意事项:dispatchDraw的逻辑其实比较复杂,但ViewGroup已经处理好了,我们不必要重载该方法对子View进行绘制事件的派遣分发。
三、其他一些可以用来重写的方法:
onTouchEvent定义触屏事件来响应用户操作。 onKeyDown 当按下某个键盘时
onKeyUp 当松开某个键盘时
onTrackballEvent 当发生轨迹球事件时
onSizeChange() 当该组件的大小被改变时
onFinishInflate() 回调方法,当应用从XML加载该组件并用它构建界面之后调用的方法
onWindowFocusChanged(boolean) 当该组件得到、失去焦点时
onAttachedToWindow() 当把该组件放入到某个窗口时
onDetachedFromWindow() 当把该组件从某个窗口上分离时触发的方法
onWindowVisibilityChanged(int): 当包含该组件的窗口的可见性发生改变时触发的方法
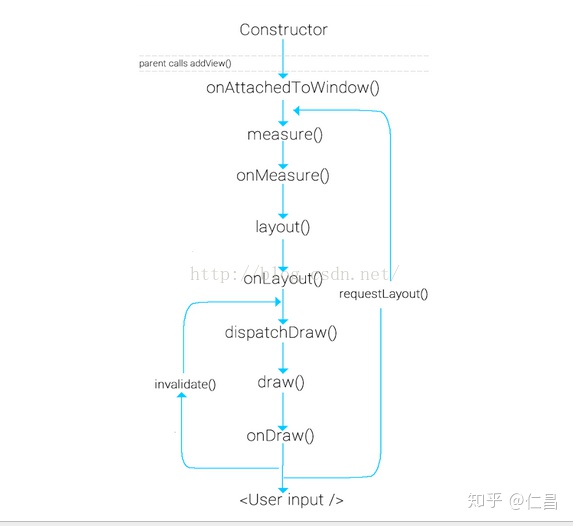
四、View的绘制流程
绘制流程函数调用关系如下图(取来用之):

五:requestLayout() 、invalidate()、postInvalidate()
requestLayout(): 当view确定自身已经不再适合现有的区域时,该view本身调用requestLayout()方法来要求parent view(父类的视图)重新调用他的measure和layout来重新设置自己位置。特别是当view的layoutparameter发生改变,并且它的值还没能应用到view上时,这时候适合调用这个方法。注意,并不会不执行ondraw。
invalidate()、postInvalidate(): 调用invalidate()、postInvalidate()会 界面刷新,执行 draw 过程。区别就是Invalidate不能直接在线程中调用,因为他是违背了单线程模型:Android UI操作并不是线程安全的,并且这些操作必须在UI线程中调用。
鉴于此,如果要使用invalidate的刷新,那我们就得配合handler的使用,使异步非ui线程转到ui线程中调用,如果要在非ui线程中直接使用就调用postInvalidate方法即可,这样就省去使用handler的烦恼。
六、自定义控件的三种方式
1、 继承已有的控件当要实现的控件和已有的控件在很多方面比较类似, 通过对已有控件的扩展来满足要求。即:继承TextView、Button这样已有的View(包括项目里已有的自定义View)。
2、 继承一个布局文件一般用于自定义组合控件,在构造函数中通过inflater和addView()方法加载自定义控件的布局文件形成图形界面(不需要onDraw方法),就好像是把activity的xml变成用自定义view的xml来表示。
3、继承view通过onDraw方法来绘制出组件界面。即继承View,得到和TextView、Button这样等级的View 。
七、自定义属性的两种方法
1、在布局文件中直接加入属性,在构造函数中去获得。
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<rcjs.com.customview.ZYView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
Text="rcjs"
/>
</RelativeLayout>获取属性值:
public ZYView(Context context, AttributeSet attrs) {
super(context, attrs);
int textId = attrs.getAttributeResourceValue(null, "Text", 0);
String text = context.getResources().getText(textId).toString();
}2、在res/values/ 下建立一个attrs.xml 来声明自定义view的属性。
可以定义的属性有:
<declare-styleable name="名称">//参考某一资源ID (name可以随便命名)
<attr name="background" format="reference"/>
//颜色值
<attr name="textColor" format="color"/>
//布尔值
<attr name="focusable" format="boolean"/>
//尺寸值
<attr name="layout_width" format="dimension"/>
//浮点值
<attr name="fromAlpha" format="float"/>
//整型值
<attr name="frameDuration" format="integer"/>
//字符串
<attr name="text" format="string"/>
//百分数
<attr name="pivotX" format="fraction"/>
//枚举值
<attr name="orientation">
<enum name="horizontal" value="0"/>
<enum name="vertical" value="1"/>
</attr>
//位或运算
<attr name="windowSoftInputMode">
<flag name="stateUnspecified" value="0"/>
<flag name="stateUnchanged" value="1"/>
</attr>
//多类型
<attr name="background" format="reference|color"/>
</declare-styleable>attrs.xml进行属性声明
declare-styleable的name 就是自定义的名称用于布局文件里去
attr的name是属性名称
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="zyView">
<attr name="Text" format="string"/>
<attr name="textColor" format="color"/>
</declare-styleable>
</resources>添加到布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:zyView="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<rcjs.com.customview.ZYView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
zyView:Text="rcjs"
/>
</RelativeLayout>注意事项:
**命名空间: **
xmlns:前缀=”http://schemas.android.com/apk/res/包名(或res-auto)”,前缀:+使用属性。
在构造函数中获取属性值,注意!!!我想有一些人应该会很郁闷 ,复制粘贴了自定义view.class后,发现自定义view的构造方法里面获得资源文件里的属性时****,看到http://R.styleable.XXX这个,然后点击时****找不到具体写的地方。其实这个就在res -> values ->attrs里。所以要记得去copy哦。
public class ZYView extends View {
public ZYView(Context context) {
super(context);
}
public ZYView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
//获取资源文件里面的属性,由于这里只有一个属性值,不用遍历数组,直接通过R文件拿出color值
//把属性放在资源文件里,方便设置和复用
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.zyView); String text = a.getString(R.styleable.zyView_Text);
int textColor = a.getColor(R.styleable.zyView_textColor, Color.WHITE); a.recycle();
}
}八、结尾
这只是让大家知道自定义view的制作需要什么和要哪些步骤。像我这种完全一窍不通的,然后一下子去接触自定义view的,是会很糊涂的,所以,在此,小僧稍微笔记一波,助人助己。
当然,现在已有大佬们写了很多博客。请参考这篇总的去学习:
http://www.jianshu.com/p/6aea80e1fa22





















 880
880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








