
注:测试浏览器版本号——chrome 75.0.3770.80;opera 60.0.3255.109;firefox 67.0;ie 11。
今天将设计稿还原成html页面,在设置 字母间距/字间距/行间距/首行缩进 时发现了一些有趣的冷知识,虽然冷门,但是弄懂了也很有用呀!
1 字母间距
字母间距,顾名思义就是字母之间的间距。这个通常用于全大写英文标题。我们使用letter-spacing来设置。以下面代码为例:
english test
english test
english test
english test
english test
中文测试
中文测试
中文测试
中文测试
中文测试
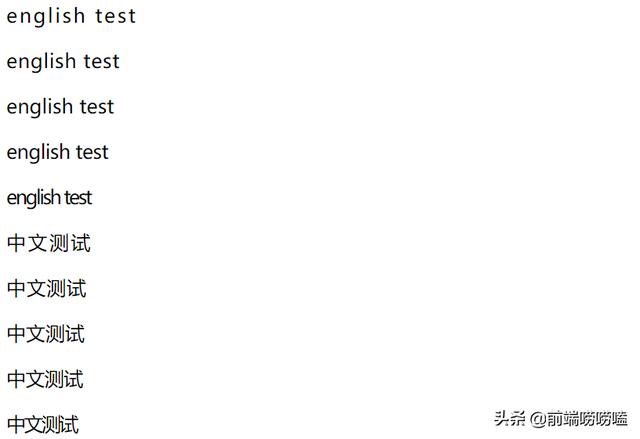
得到结果如下图。由此可见letter-spacing是以字母为单位计算间距,如果是中文的话以单个中文字为单位计算。

2 字间距
字间距是单词与单词之间的间距,使用word-spacing来设置。以下面代码为例:
english test
english test
english test
english test
english test
中文测试
中文测试
中文测试
中文测试
中文测试
中文 测试
中文 测试
中文测试
中文 测试
中文 测试
得到结果如下图。通过对照组实验我们可以发现word-spacing属性其实是根据文本中的空格来区分单词的,这点我们需要注意。

3 行间距
我们使用line-height来设置行间距,其是属性值如下
line-height:normal(默认) | number | length | percentage | inherit属性值分别代表的含义是:1. 常规合理值;2. 数值(不带单位 此时间距=数值*font-size);3. 具体值(带单位);4. 百分比(相对于当前元素的font-size);5. 继承。
以下面代码为例:
父元素设置了行间距
english test
english test
english test
english test
english test
父元素未设置行间距
english test
english test
english test
english test
english test
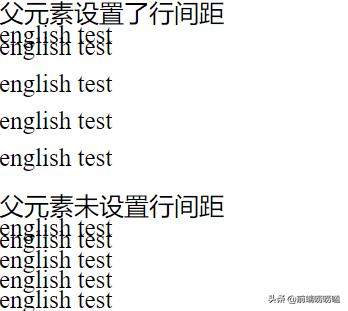
得到结果如下图。通过检查元素可以发现:1. normal和inherit取值是一样的,父元素没有设置line-height值就normal,父元素有设置line-height值就继承;2. chrome计算行间距时会出现偏差,如本例中line-height值为0.5/10px/50%时,其行高均为9.6px,而不是设想的10px,该现象在其他测试浏览器中均为出现;3. 设置行间距后,该元素垂直方向居于中间,不管元素的字体多大,其占据的高度是行间距的数值。

通过以上实验我们还有一个比较重要的问题没有解决——当line-height属性值为normal时(父元素未设置line-height属性值),元素行间距到底时多少?
首先一点可以确定的是:当font-size相同的情况下,font-family不同,行间距不同,而且没有规律。这点我们暂时不讨论,我们需要讨论的是当font-family相同而font-size不同时,行间距有没有什么变化规律?我们设置以下实验组和对照组。
english test
english test
english test
english test
english test
english test
english test
english test
english test
english test
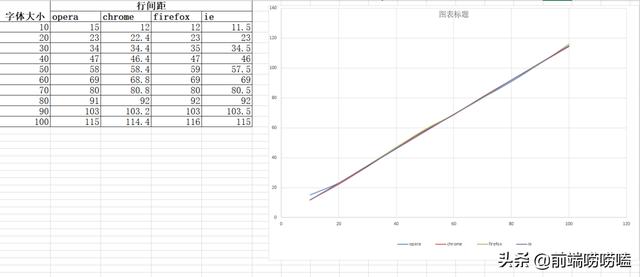
整理结果得到下图中fong-size与line-height的关系数据表格及折线图。由图我们发现:1. 不同浏览器的结果不同但近似;2. font-size越大,对应的line-height越大,且近乎呈线性关系;3. ie中font-size与line-height呈线性关系,且line-height=1.15*font-size。

4 首行缩进
没有什么特别困难的点,我们只需要记住用法就可以了。
text-indent: length(默认为0) | percentage(当前元素宽度百分比) | inherit(继承);



















 2179
2179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








