
在外贸建站过程中,很多同学之所以网站建成之后有流量却没有转化,很大一部分原因就是只注重前端的页面效果,却不在转化细节上下功夫。今天Jack老师就给大家推荐一款很实用的网页弹窗工具—Master Popups。
之前Jack老师也推荐过一款网页弹窗工具ITRO Popup,有兴趣的同学可以点击这里查看ITRO Popup这款工具,或者搜索《外贸建站 弹窗插件ITRO Popup》。虽然两款弹窗工具都很实用,但是在自定义设计和相关弹窗细节上还是有不小的差别的。相信同学们通过对比两款弹窗插件的不同点,对网页弹窗功能和效果会有更好的理解。
一.Master Popups简介
1.Master Popups主要功能
Master Popups提供了8大方面的弹窗功能,分别是“Modal Popups模板弹窗”、“FullScreen Popups全屏弹窗”、“Notification Bars通知栏”、“Slide-In Popups幻灯片弹出窗口”、“Sticky Popups粘性弹出窗口”、“Inline & Widget Popups内联窗口小部件弹出窗口”、“Youtube/Vimeo/HTML5 Video Popups视频弹出窗口”和“Custom Text Content Popups自定义文本内容弹出窗口”。
2.Master Popups主要特点
Master Popup主要有8大特点,分别是
1.)Many Popup Triggers(多种弹窗触发器)
可以根据页面停留时间、鼠标单击、鼠标悬停、鼠标滚动页面等动作触发显示弹出窗口
2.)Page Level Targeting(页面级目标)
仅在希望弹出的页面、内容类别、文章类型等页面上显示弹出窗口。除这些特殊指定页面,其他页面和文章页面不会出现弹窗
3.)Inline Display Positions(内联显示位置)
在文章前后,侧边小部件或网站中的任何地方使用短代码嵌入弹出式窗口
4.)Highly Customizable(可定制化程度高)
MasterPopups是完全可定制的,有许多可设定选项,并且易于设置(基础免费版本对某些功能有限制)
5.)Email Marketing Integration(邮件营销)
轻松集成最流行的电子邮件营销系统,包括mailchimp
6.)Audience Lists(听众列表)
将用户信息直接保存到WordPress或您喜爱的CRM列表上
7.)Multiple Custom Fields(多个自定义字段)
可用的电子邮件,文本区域,文本字段,隐藏的字段,复选框,下拉菜单功能等等
8.)Sticky Control(粘性控制)
可以将所有弹出窗口配置为始终通过粘性控件可见。
(一大堆文字,看不懂是不是?看不懂就对了,那你要问我写出来干嘛?凑字数呗,还能干嘛,把简单的东西讲的复杂化才能显得我专业嘛!)
二.Master Popup功能简介
当我们安装完成Master Popup插件之后,可以看到它的后台有5个功能区,分别是“All Popups”、“New Popup”、“All Lists”、“New Lists”和“General Setting”。我们逐一的来看一下
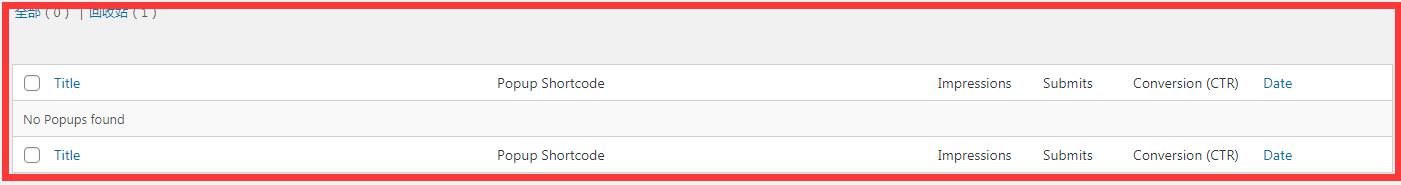
1.All Popups

因为我们还没有编辑相应的popup模板,所以此处显示的是空白表单,如果有新增的popup弹窗模板,这里面就会显示你网站上所有已经存在的popup模板
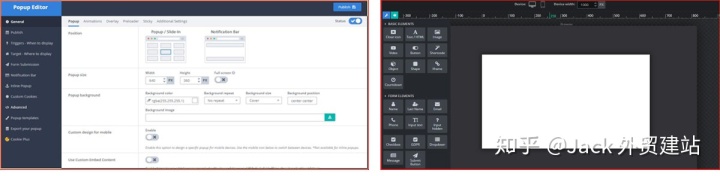
2.New Popup
New Popup分为两大部分,一部分是具体的设置,还有一部分是具体设置后的popup效果预览,如下图所示。

我们先来看左边的页面弹窗具体设置功能
1.General设置
general设置有6个小功能选项,分别是“popup弹窗”、“animations动画”、“overlay覆盖”、“preloader预加载”、“sticky粘性窗口”和“Additional Settings其他设置”
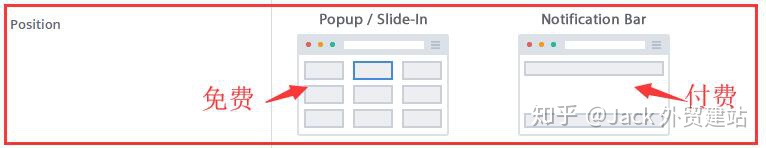
首先是Popup弹窗

左边是弹窗出现的位置,九宫格对应页面的9个不同位置,这个功能是免费的,你下载的免费基础版本就能用。右边的“notification bar通知栏”这个功能就需要付费到master pro版本才可以了,基础版的就算你设置了也不会显示。

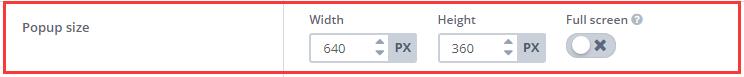
在popup size中设置的是弹窗的长宽尺寸数值,高度和宽度都是可自定义的,在下面的可视化编辑器中可以看到具体的弹窗大小。如果你想用全屏的full screen popup,不好意思,请付费购买,基础功能不包含这个选项。(最后呼吁一下,请尊重知识付费!)

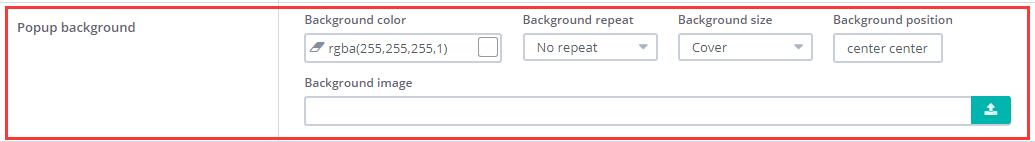
popup background是弹窗的背景设置,包含背景颜色、背景重复、背景尺寸、背景位置和背景图片5个设置选项。具体设置点击对应的功能表框进行选择即可。

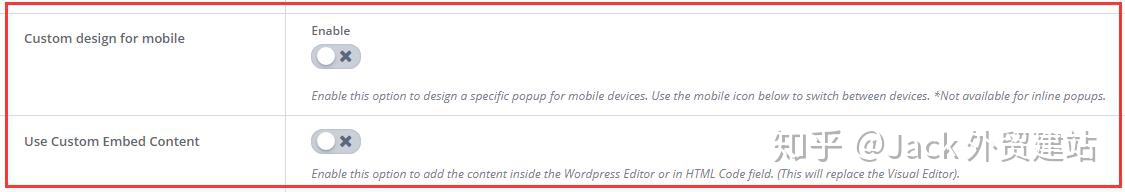
上图中第一个是“custom design for mobile”,也就是手机端弹窗自定义,看看就好,基础版本用不了,除非升级到付费版本。不过Jack老师不是很建议在移动端设置弹窗,毕竟移动端显示屏太小了,
但这里不是否定弹窗的功效,如你所知,在淘宝手机端的弹窗,转化效果是很好的。第二个“Use custom embed content”意思是用编辑器或者代码设置弹窗效果,你可以实现在Dreanview中做好效果,复制代码黏贴到wordpress中即可,原先的可视化编辑器就没法用了。

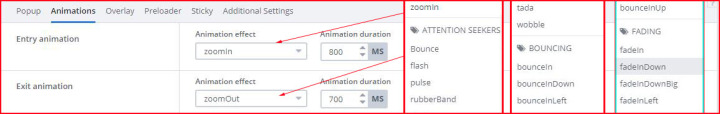
“Animations”指的是弹窗的出现和消失动画效果,上图右边部分的小框就是具体的动画效果选项,实在太多,我没有一一截图,有兴趣的同学可以自己去尝试一下各种效果,动态显示比干巴巴的普通效果要好很多。“Animation duration”指的是动画效果的持续时间,根据自己需要进行设置或者默认即可。

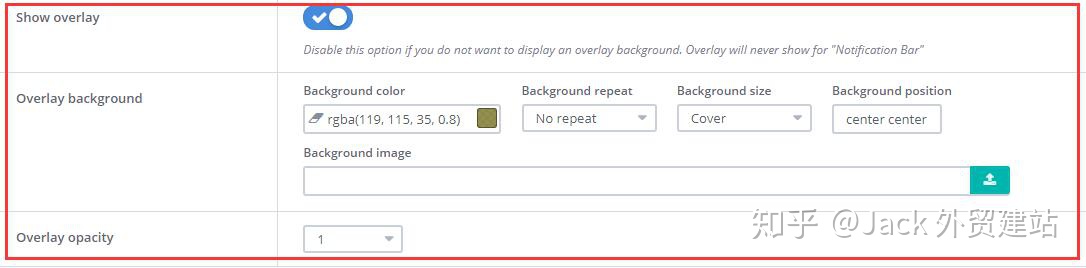
有时候你为了想突出显示弹窗的内容,可以用弹窗背景覆盖的方式来进行操作。如果你不想用背景覆盖,那么不要勾选上图中最上面的蓝色按钮即可。“overlay background”就是对弹窗背景覆盖的相关设置,第一个background color就是背景颜色,在弹出的色块选择器中点选就好。
background repeat指的是当背景色块或者背景图片小于背景区域时候,剩余部分的用什么填充,“repeat-x”就是以X轴为基准进行复制填充;“repeat-y”就是以Y轴为基准进行复制填充。“background size”指的就是背景覆盖的区域尺寸大小,有包含、覆盖和自动三个选项。具体的效果同学们自己去尝试吧。
如果你不想用纯色块进行背景颜色覆盖,你也可以选择图片作为背景图片。“Overlay opacity”指的是背景图片透明度,下拉菜单中有对应的透明度指数,取值范围是0-1,0代表的就是全透明,1代表的就是不透明。

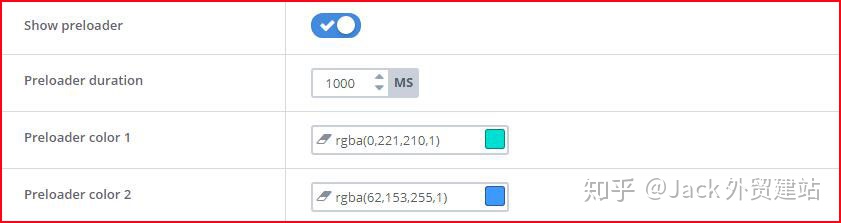
上图是预加载选项设置,如果你不想要预加载,那么点击关闭这个按钮即可。“preloader duration”指的是预加载持续时间,单位是毫秒,1000毫秒等于1秒。“preloader color”指的是预加载的区域颜色,有两个可以根据自己的需求进行设定。

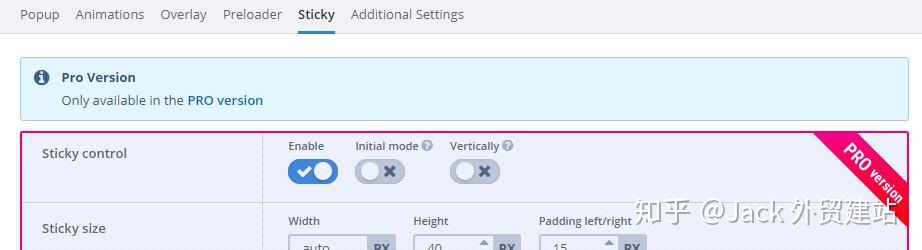
“sticky”意思是粘性,但我更愿意将它理解为留住客户而添加在弹窗上的相关控制符号等。如上图所示,该部分内容需要付费才能进行操作,所以此处省去1000字讲解内容。

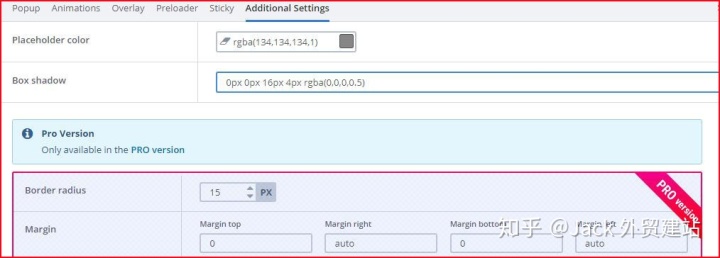
“Additional Settings”是指弹窗功能的其他设置包括“Placeholder color 占位符颜色”和“Box shadow盒子阴影”。这两个部分的设置是免费版本能够操作的功能,其他的“Border radius边界半径”和“Margin边界距离”这些功能就只能在付费版本中进行设置了。
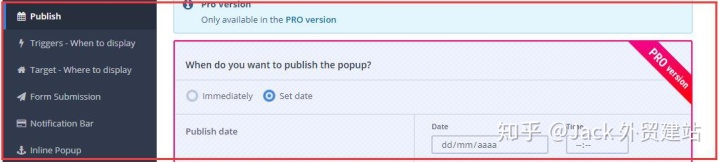
2.Publish设置

默认情况下,但你设置好弹窗之后,它就会在前端自动展现出来,但是有些特殊情况并不适用,比方说我想在4月15号到4月20号之间展开一段短暂特价促销活动,但现在才4月6号,所以当我们设置好弹窗内容和效果之后,需要等到4月15号才能实现该弹窗在前端页面展示。所以在付费版本中,我们可以预设弹窗的展示时间为4月15号,和结束时间为4月20号。(免费版本没有预设时间功能)。
3.弹窗触发功能设置

弹窗触发功能指的是在何种条件下触发弹窗窗口。上图中的内容默认即可,无需进行额外设置

点击状态中的“启用”按钮,会跳出一个“时间延迟”选项,在这里你可以设置当页面打开后的多长时间内弹出弹窗页面。“设定Cookie”指的是根据cookie记录在多长时间内只出现一次弹窗。如果启用这个设置,那么在你设置的时间期限内就会只出现一次这个弹窗内容。这样可以防止弹窗出现过于频繁从而导致访客产生厌烦心理。其他需要在付费版本中进行操作的功能这里就不再赘述了。
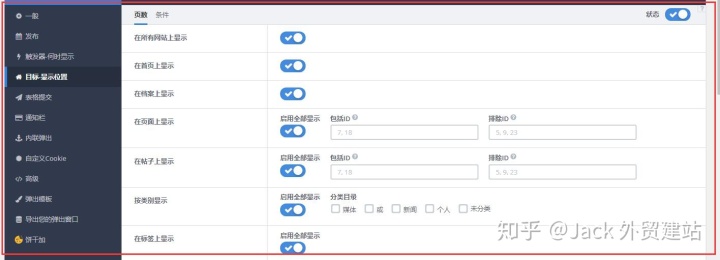
4.弹窗显示位置设置

当你的网站因为内容需要设置了多个弹窗的时候,你需要对这些弹窗进行展示设置,因为不同的弹窗适合出现在不同的页面上。有些弹窗适合出现在网站的任何页面,有些只适合出现在特定的页面。如上图所示。如果你想出现在全部页面上,那么勾选第一个项目即可。
如果只想弹窗出现在第二个页面上,那么勾选第二个项目即可。如果你想出现在特定页面或者特定文章上,那么就需要在第4和第5项中,输入对应的页面或者文章ID。如果你想用排除法,也就是说排除在所有页面或所有文章中的某几个页面,那么在第4和第5项中,输入对应的需要排除的页面和文章ID。如果你觉得麻烦的话,那就买付费版本,直接输入想要展示或者想要排除的页面url即可。
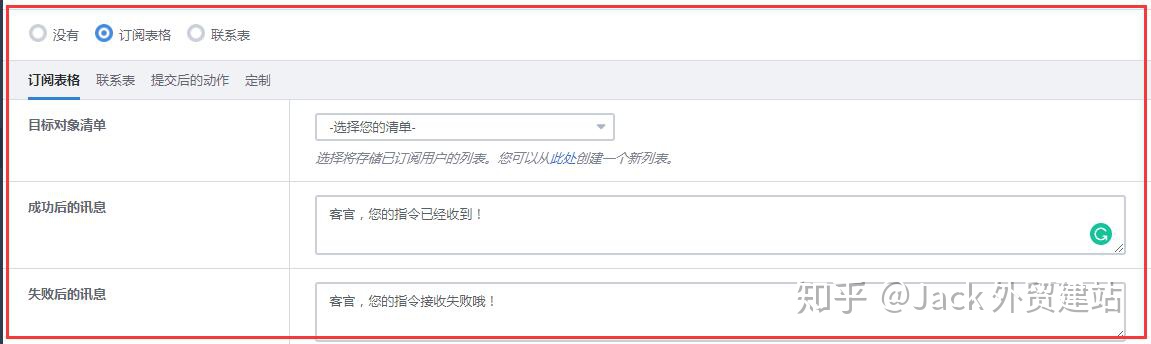
5.Form Submission/表单提交

在Master Popup插件中有两种表单,一种是订阅表单,另外一种是联系表单。如上图所示,我们来对订阅表单进行设置。
首先是设置“目标对象清单”,在右边对应的下拉表单中选择你已经预设的订阅表单对象列表,如果还没有,那么现在就新建一个订阅对象表单。其次是设置“成功后的讯息”和“失败后的讯息”。如果你嫌麻烦,那么不用去管它,默认即可。如果你想玩点有意思的,那就在对应的右边讯息框中进行自定义设置。比方说Jack老师设置,当提交表单成功之后,用户就会收到—“客官,您的指令已经收到!”

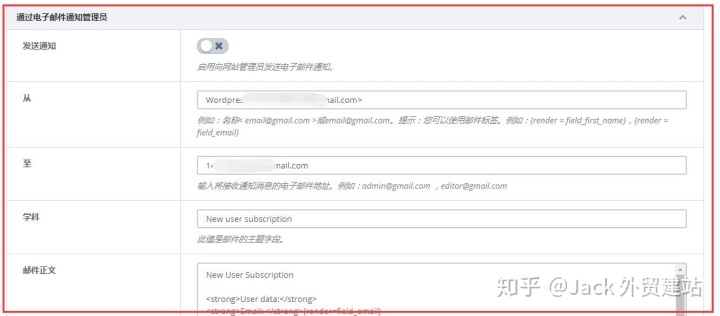
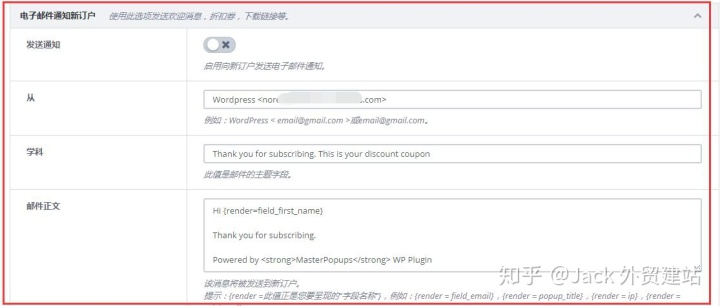
“邮件通知”指的是当新增用户成功提交表单后,Master Popup会自动发送一份通知邮件到你预设的联系邮箱中。在邮件的正文中,你可以先预设邮件正文内容包含哪些具体的项目,比方说用户数据,用户姓名,用户邮箱等等。一般情况下默认即可,无需额外配置,Master Popup插件会根据访客在表单上提交的内容来抓取关键信息,然后整合成完整的邮件发送到你的联系邮箱中。

当用户填写表单的时候,你已经掌握了该用户的相关联系方式。这就是为了让你进一步营销你的网站和产品,你可以通过上图中的方式以电子邮件通知新用户你网站上的优惠信息,你可以在上图中更改邮件标题和邮件内容。在邮件正文中,预设的”render=field-first_name”就会自动抓取之前用户提交表单时候他的姓名。然后再输入你想表达的网站更新内容或者优惠信息即可。
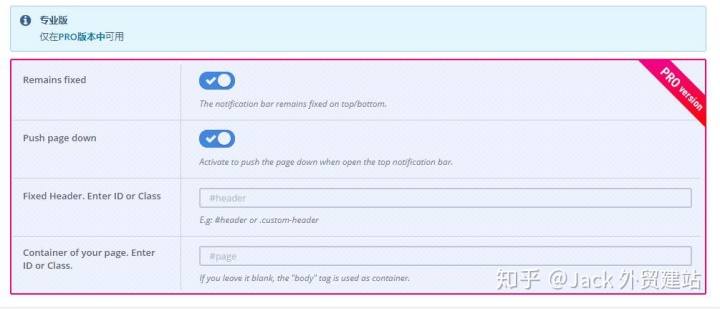
6.Master Popup通知栏功能

这部分功能不对基础免费版本开放,不做过多讲解。主要功能包括“remain fixed弹窗保持固定”、“push page down弹窗页面下拉”、“Fixed Header固定页头”和“Container of your page页面容器”。有兴趣并且钱包不紧张的同学大胆的去尝试吧。
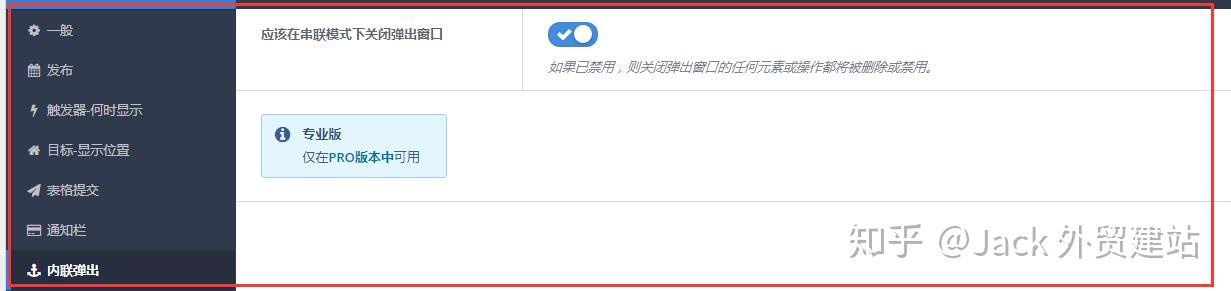
7.Master Popup内联弹出功能

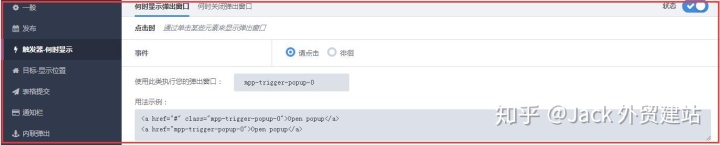
不解释了,如上图所示!(毕竟打字累!)
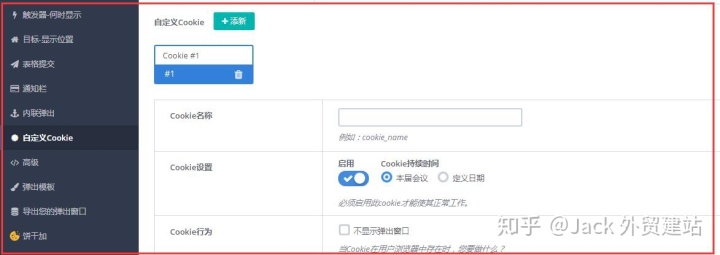
8.自定义Cookie功能

这部分内容,在general里面有稍微提到过一点。自定义Cookie主要是为了防止弹窗出现频率过高从而导致访客厌烦。这就好比早上你妈妈叫你起床,第一遍你会听,隔5分钟又来叫你起床,你会感觉很烦,再过个5分钟来叫你起床,估计你心里要炸毛了的道理是一样的。
如果你二次你妈妈教你起床的时候看到你已经睁开眼睛知道你已经醒了,估计就不会再叫你了。同理,这个Cookie也是一种标记,在第一次访客查看你的页面的时候,cookie会在对方的浏览器上注入这个你预先设定的cookie名称。
当访客关闭你的网页过5分钟又打开,这时候你的主机检测到了这个cookie,就会通知Master Popup插件,这货已经看过了你的弹窗,不要再瞎比比了,惹毛了他没好处。(以上描述的前提是,你在上图中的底部勾选了“不显示弹出窗口”)
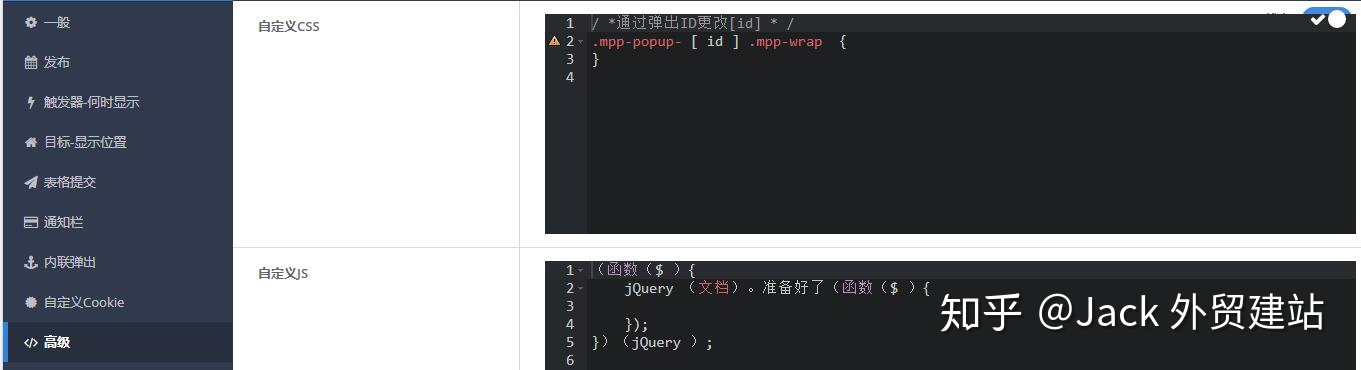
9.Master Popup的高级设置

这部分内容仅限于有代码基础的同学看,如果你连CSS和JS都不懂,看了也等于白看。在高级设置中,Master Popup提供了弹窗的CSS和JS的样式代码调整窗口,所有你想要的的效果都可以在这两部分设置中实现。此外你还可以设置弹窗出现后的相关展示动作,分别是打开弹窗后动作、关闭弹窗后动作和提交表单后动作。一句话,会的不难,难的不会!
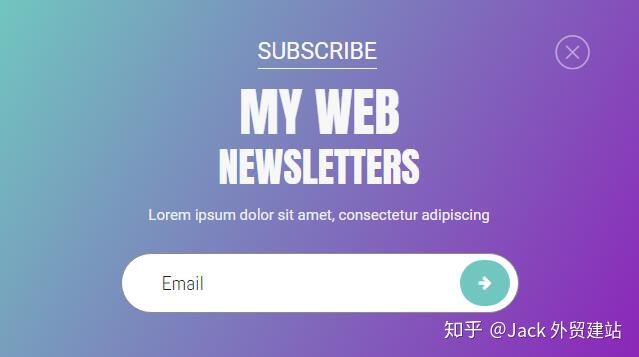
9.Master Popup的弹窗模板

哇,上图中的弹窗效果太炫酷了是不是?很想要是不是?Master Popup插件提供了很多免费的弹窗模板,当然效果更好的是付费版本的模板。你可以根据分类关键词点击进行选择。如果你有更炫酷的弹窗,那么你也可以选择从文件或者网址的方式来进行导入。
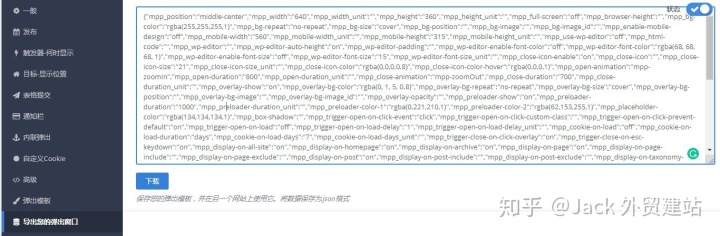
10.导出Master Popup弹窗模板

当你有好几个网站想使用同一个弹窗的时候,就不用再重新为每一个网站设置新的弹窗了。利用Master Popup将上图中的弹窗模板代码直接保存为.json格式,然后再导入到需要安装该模板的网站中即可,省时省力!
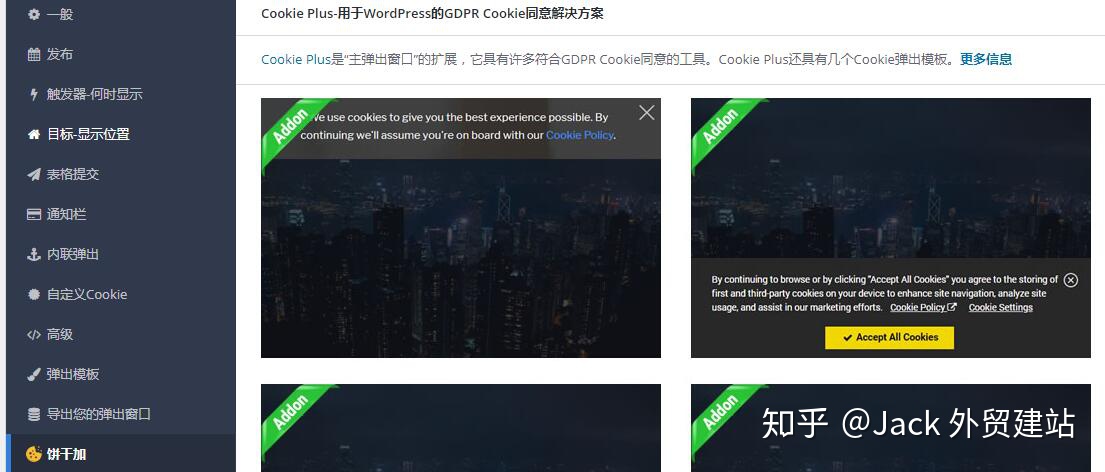
11.Master Popup的cookie plus功能

说到cookie plus就不得不提cookie的发展历史,在网站早期的发展过程中,cookie是由运营方服务器发送到客户端并保存在客户端的「小数据文件」,旨在为用户提供个性化服务、提升用户的网页体验度。
cookie的核心作用是记录用户的登陆凭据和记录用户在页面中的行为。某种程度上可以说cookie已经触犯了用户的个人隐私,为此欧盟专门出台了GDPR—《欧盟一般数据保护条例》,最终严格要求网站运营方必须获得用户同意才可以通过cookie收集用户信息。所以你在访问很多国外网站的时候会出现这方面的提示信息,(国内的太少了,基本上没看到过,可能是国人多这方面的意识不强所致)。
有鉴于此,我们在做网站的时候要考虑到国外用户的体验,如果你不会做这方面的cookie隐私提示,直接将上图中你喜欢的模板进行添加即可。
实操案例一:

如上图所示,这是Master Popup插件给我们提供的一个免费弹窗模板,如果我们要做成和上面一模一样的弹窗,那么请按照下面的步骤进行操作
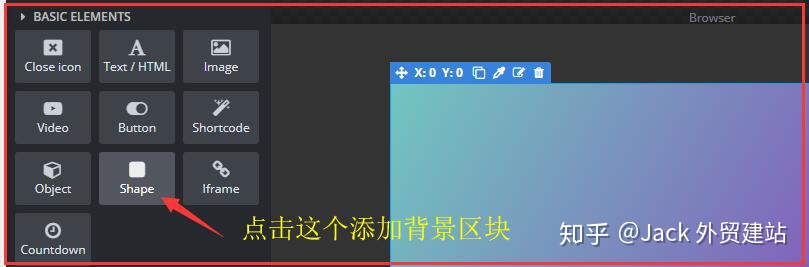
第一步:添加渐变色弹窗背景区块,如下图所示

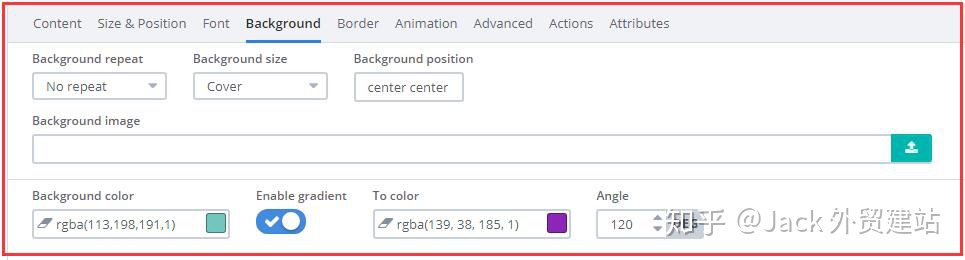
经过和原模板的尺寸比对,我们知道这个区块的尺寸为640*360px;那么我们就需要在“Shape”这个元素的“size&position”菜单中设置弹窗页面长宽值为640*360px。设置尺寸完成之后,要进行渐变色的前景色和背景色进行设定,如果不设定的话那么弹窗页面的背景就是纯色了。相关设置如下图所示:(注意:一定要打开“Enable gradient”蓝色按钮,否则是没法做渐变色的,另外还要注意渐变的角度设置为120)

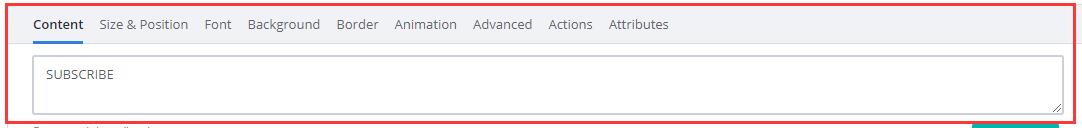
渐变色背景做好之后,我们来做背景上面的文字,因为是文字,所以这里我们选择”TEXT/HTML”来进行文字设置,如下图所示:

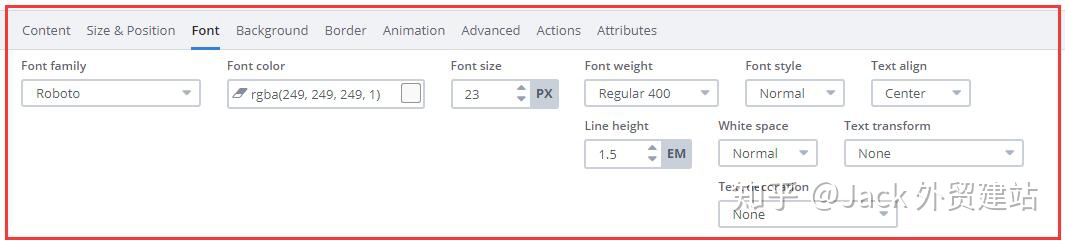
在“Content”中输入文字—SUBSCRIBE,然后在“Size&Position尺寸与位置”中输入,距离顶部36像素,距离左边框258像素。因为默认情况下输入的文字是黑色,而案例中的文字是白色,所以需要在”Font”功能中设置字体颜色为白色,字体大小,字体重量如下图所示:

我们注意到在文字SUBSCRIBE下方还有一条白线,那么这个白线可以用文字外框线的方式进行设定,点击“Border”选项,在“Border bottom width”选项中设置为1像素,颜色设置为白色,边框线样式选择为solid即可。设置完外框线之后,我们再设置第二段文字“MY WEB”,如下图所示:

因为这个文字还有动态效果(虽然截图上看不出,但是事实上是有这个动态效果的,同学们导入这个插件之后可以在自己网站上看到动态效果),所以我们需要在“Animation”功能中对其进行设定,选择“Animation effect”效果为“zoom in down”,然后“Animation duration”设定为1000毫秒,“Animation delay”设定为150毫秒即可。
接下来是文字“NEWSLETTERS”和“Lorem ipsum dolor sit amet, consectetur adipiscing 不用去管意思,案例模板中的瞎编说明文字,正常设置的时候根据自己的需求进行设定即可”。
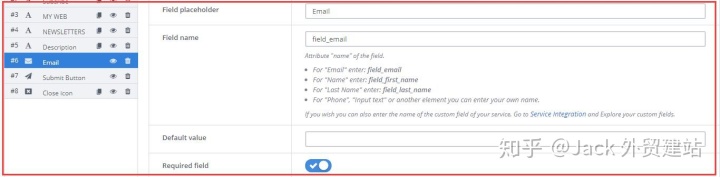
这两部分文字内容设定不再赘述,不会的同学参照上述两个内容操作即可。接下来说一下Emial功能,这个Email功能好像是要付费版本才能进行设定的,因为在基础免费版本中没有看到这项元素,所以这里我只截图进行说明

上图是对Email的内容部分进行设定

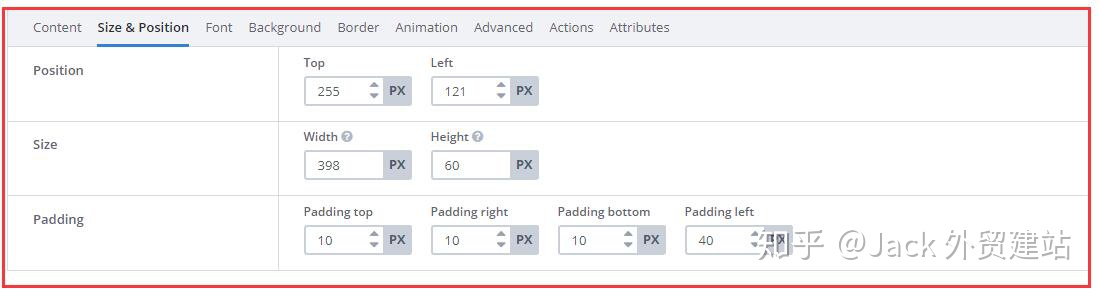
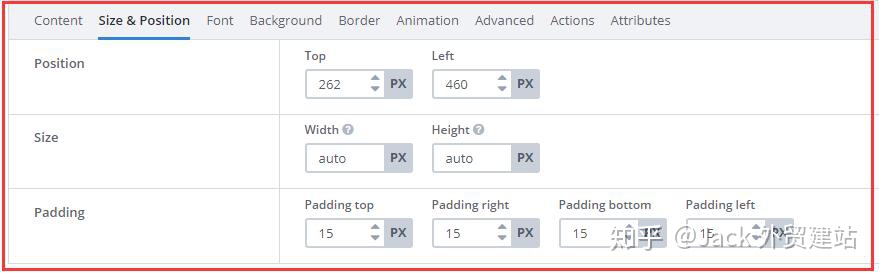
上图是对Email的尺寸和版面大小设定,邮箱功能设定完毕之后,我们发现它的右边还有个小按钮用于提交刚才输入的用户订阅邮箱账号,那么我们需要先添加左边的一个“button”按钮,如下图所示

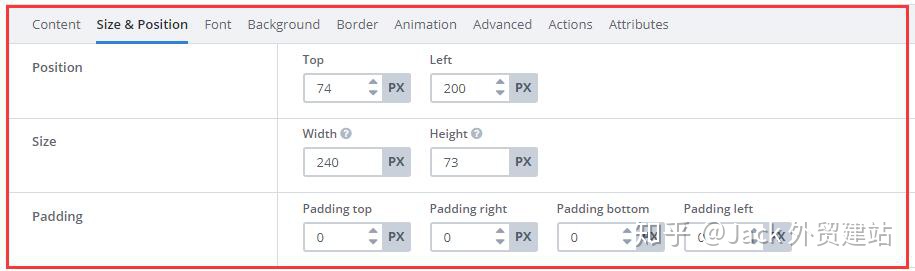
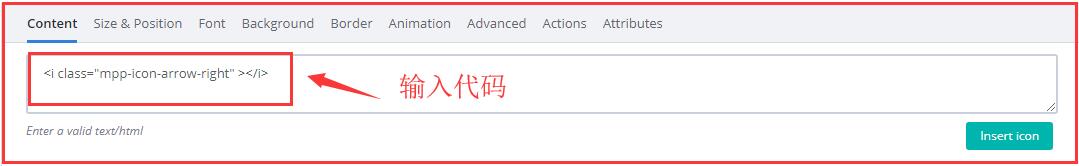
输入代码完成之后,需要对按钮的大小和位置进行设置,如下图所示

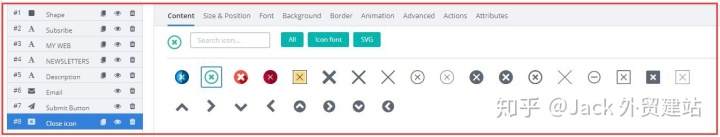
做好上述的内容之后,我们还要对最重要的关闭按钮进行设置,否则这个弹窗就一直出现在页面上,极度影响页面访问质量和体验感了。点击master popup功能菜单左边的“close icon”,如下图所示

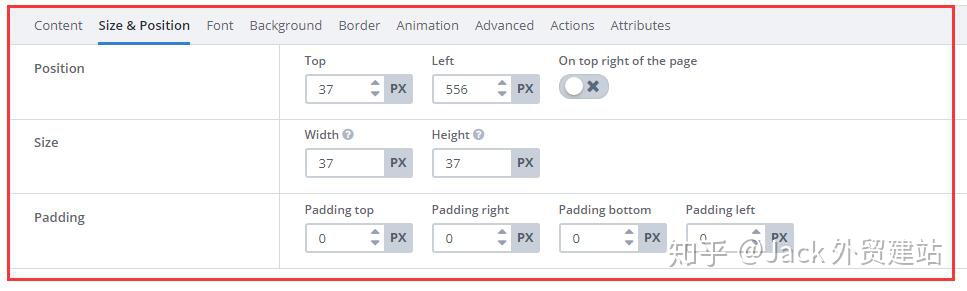
master popup提供了非常多的关闭图标选项,喜欢你心仪的关闭按钮进行安装即可,安装之后我们再对关闭按钮的位置和大小进行设置,如下图所示

以上的全部工作完成之后,这个master popup提供给我们的免费模板,我们就一对一的仿制出来了,是不是很有成就感?这大概就是拨开迷雾见阳光那一刻的欣喜吧。初次做弹窗不要追求速度,最重要的是对工具的内容和功能进行细致了解,熟练了之后自然能又快又好的做出你想要的弹窗内容。
好了,以上就是本章关于外贸建站弹窗工具Master Popups的全部内容,全部是实操讲解,满满的干货。如果觉得不错的话就收藏或转发文章,就算是为Jack老师这篇7500字文章的免费阅读的一种回馈吧。
如果对本章内容还有不理解的地方,欢迎用百度或者谷歌搜索关键词---Jack外贸建站
JACK 外贸建站 -致力于提供SOHO外贸建站,谷歌SEO优化免费教程服务www.jackgoogleseo.com
排名首页首位的就是我的网站,网站上有更多免费的外贸建站、谷歌SEO优化、外贸客户开发等方面的实操干货内容等着你哦!




















 4876
4876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








