全文共1305字,预计学习时长4分钟

图片来自Olav Ahrens Røtne(Unsplash
前端开发压力大,困难多,头秃得快,但通过实践还是可以熟练掌握这项技术。如果愿意付出努力,那就可以熟练地解决前端开发领域中的问题。对,没错,要想成为优秀的前端开发人员,最有效的方法之一就是去解决尽可能多的挑战。
成为前端开发大师,必须立即解决以下六个挑战。话不多说,今天我们需要进行编码的是以下六个。
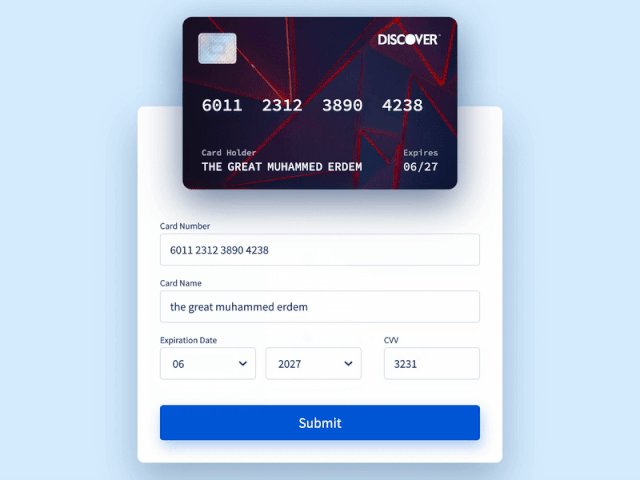
1. 信用卡表格(CreditCard Form)
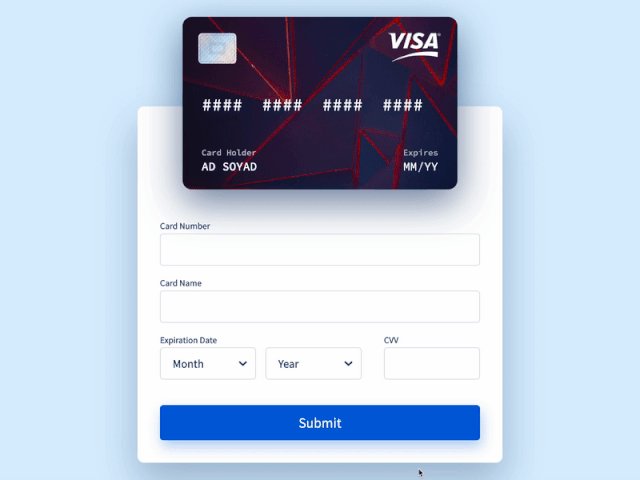
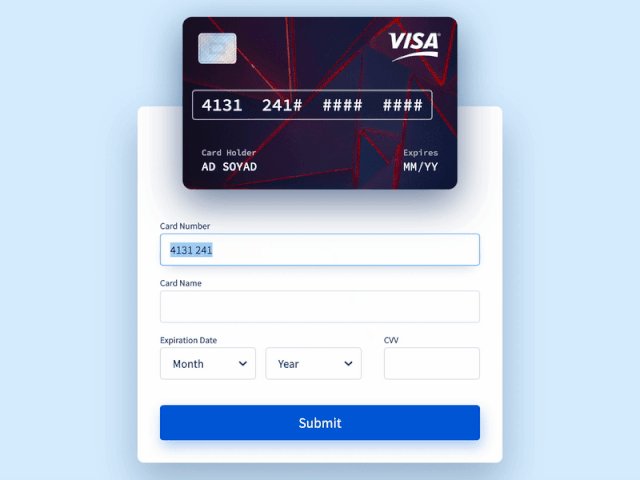
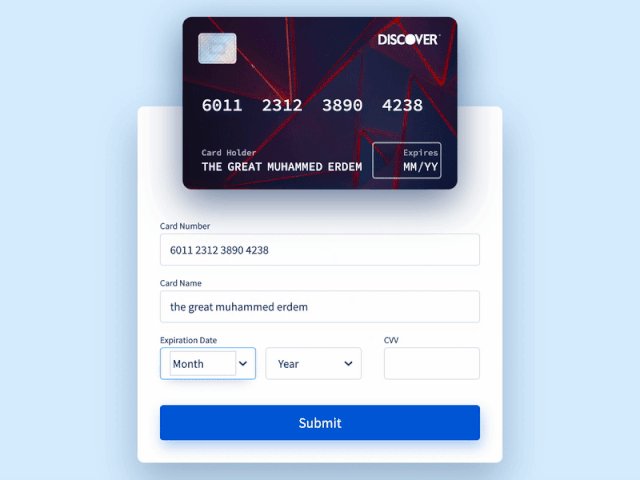
一张美观的信用卡表格具有流畅的微交互作用。包括数字格式化、验证和卡类的自动检测。它由Vue.js构建,并且响应速度很快。

信用卡表格-https://github.com/muhamm
解决这些挑战将有如下收获
· 表格处理和表格验证
· 学会掌控事件监听器(例如,当字段更改时,就会在信用卡上打印值)
· 了解如何在页面上显示和定位元素,尤其是与表格重叠的信用卡
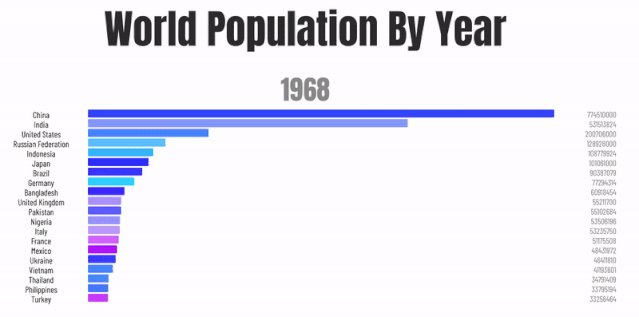
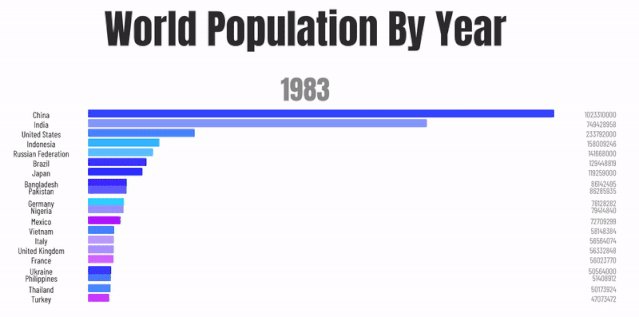
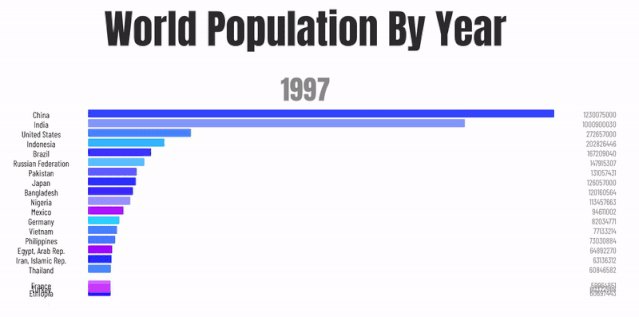
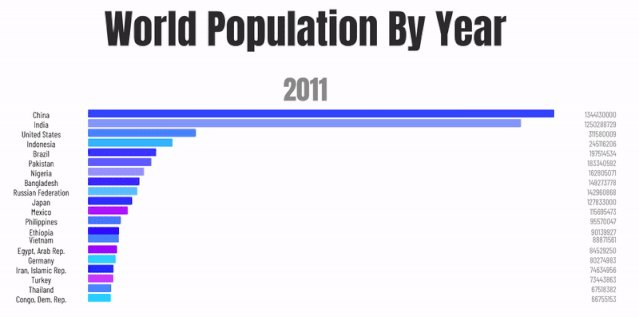
2. 从零开始形成条形图
条形图或条形表是用高度或长度与其所代表的值来显示分类数据的图表。
条形图可以垂直绘制或水平绘制。垂直条形图有时称为折线图。

解决这些挑战将有如下收获
· 以结构化且易于理解的方式显示数据
· 可选:学会如何使用元素以及如何用其绘制元素
3. Twitte爱心点赞动画
早在2016年,Twitter就针对推文点赞推出了很棒的动画。直到2019年,它看起来仍然很不错,那么为什么不试试自己创建一个呢?

Twitter点赞动画
解决这一挑战将有如下收获
· keyframes CSS属性如何工作
· 如何操作和制作HTML动画元素
· 如何结合JavaScript、HTML和CSS
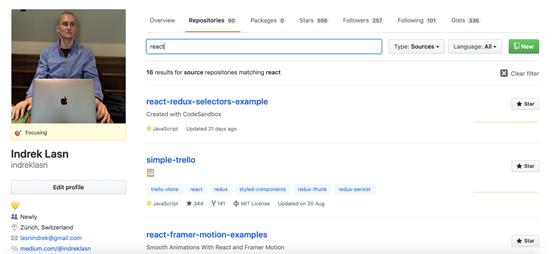
4. 具有搜索功能的GitHub存储库
在这没有什么特别的——GitHub存储库其实就是个美化过的列表。
此任务是显示存储库,并允许用户通过存储库。每个用户都可以使用官方GitHubAPI提取存储库。

GitHub个人资料页面-https://github.co
解决这一挑战将有如下收获
· 如何从API获取数据
· 如何显示API中的数据
· 如何过滤和显示每次搜索的相关数据
· 可选:如果准备好迎接挑战,请使用GraphQL构建的v4 API。
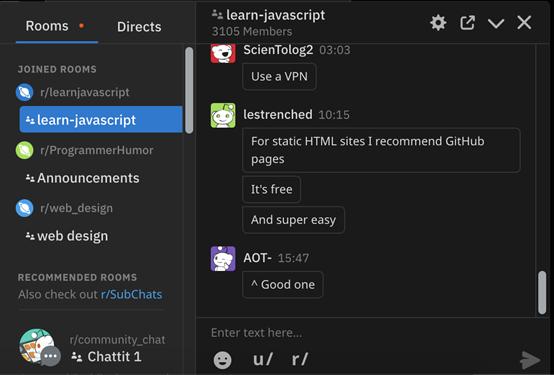
5. Reddit风格聊天室
聊天室易于使用且十分有趣,是一种流行的交流方式。但是,是什么技术支持了现代聊天室?WebSockets!

解决这一挑战将有如下收获
· 如何使用WebSockets、实时通讯以及数据更新
· 用户权限级别的工作方式(例如,聊天室的所有者为管理者角色 (admin),而其他人则是使用者角色(user))
· 表格验证和表格处理-请记住,用于发送消息的聊天框是输入 (input)元素
· 如何创建和加入不同的聊天室
· 私聊消息及其工作方式。用户可以私下与其他用户通信。本质上,将在两个用户之间建立WebSocket连接。
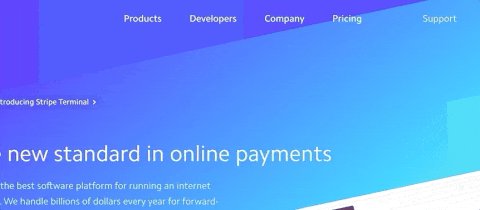
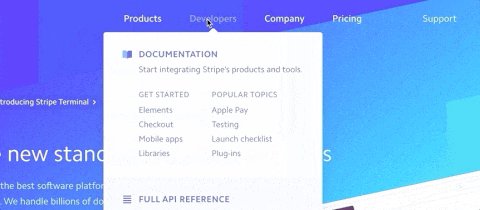
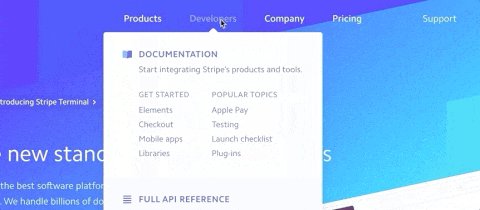
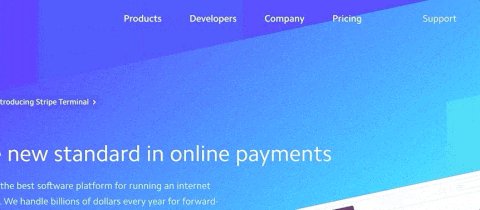
6. 条纹式(Stripe-Style)导航
此导航的独特之处在于:弹出框通过变形,可与内容相适应。与完全打开和关闭新弹出框的传统方式相比,这种过渡具有一定优雅之处。

条纹式导航
解决这一挑战将有如下收获
· 如何结合CSS动画和过渡效果
· 淡入淡出内容,以及为悬停的元素应用``活动'' (active)类
结论
感谢阅读,希望大家拥有一颗慧眼,可以发现一些有趣的东西来编码,不断挑战自我。

留言点赞关注
我们一起分享AI学习与发展的干货
如转载,请后台留言,遵守转载规范




















 84
84











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








