N e t wo r k&C o mmu n i c a t i o n 网络与通信
基于 H T ML 5的网页设计与实现
文/白党强
标签级别卡 f]同,
法分各部分内容。如:
、
表和游戏组件。而这些动不需要 F L AS H或
其他插件的支持。( 5 )地 AP I。网页可以通
i d=“ c o n t e n t’’>
、
< d i v i d一“ n a y’’>
、
< d i v
、
< d i v
过I P,GP S等方式来获得用 I r L T的地信息 ( 6 )
i d -“ f o o t e r”>而 t t T ML 5中的内容标签互
划
、,
网页存储 AP I。l方便 we b应用的离线使用。( 7 )
拖拽释放 AP I。使用 Dr a g a n d d r o p AP I来完成
独立,级别不同,搜索引擎以及统计软件等
均可快速识别各部分内容。如:< h e a d e r>、
、
开
弄口
刚页中的拖拽释放效果。
能
< c o n t e n t>、< s i d e b a r>、< f o o t e r>,新标
3页面设计
签使页面布局‘目了然。( 2 )更好的表格体系。 现在,你呵以抛弃 J a v a S c r i p t或者是 P H P,只【关键词】H T M L 5 C H T M L C S S网页设计通过 HT ML 5来定义表格。你可以定义每个表格单元的输入格式,如电子邮件格式、日期格根据具体的需求分忻设汁出网贝的布局, 井收集整理素材,使}=} j绘 J:具规划出页而的
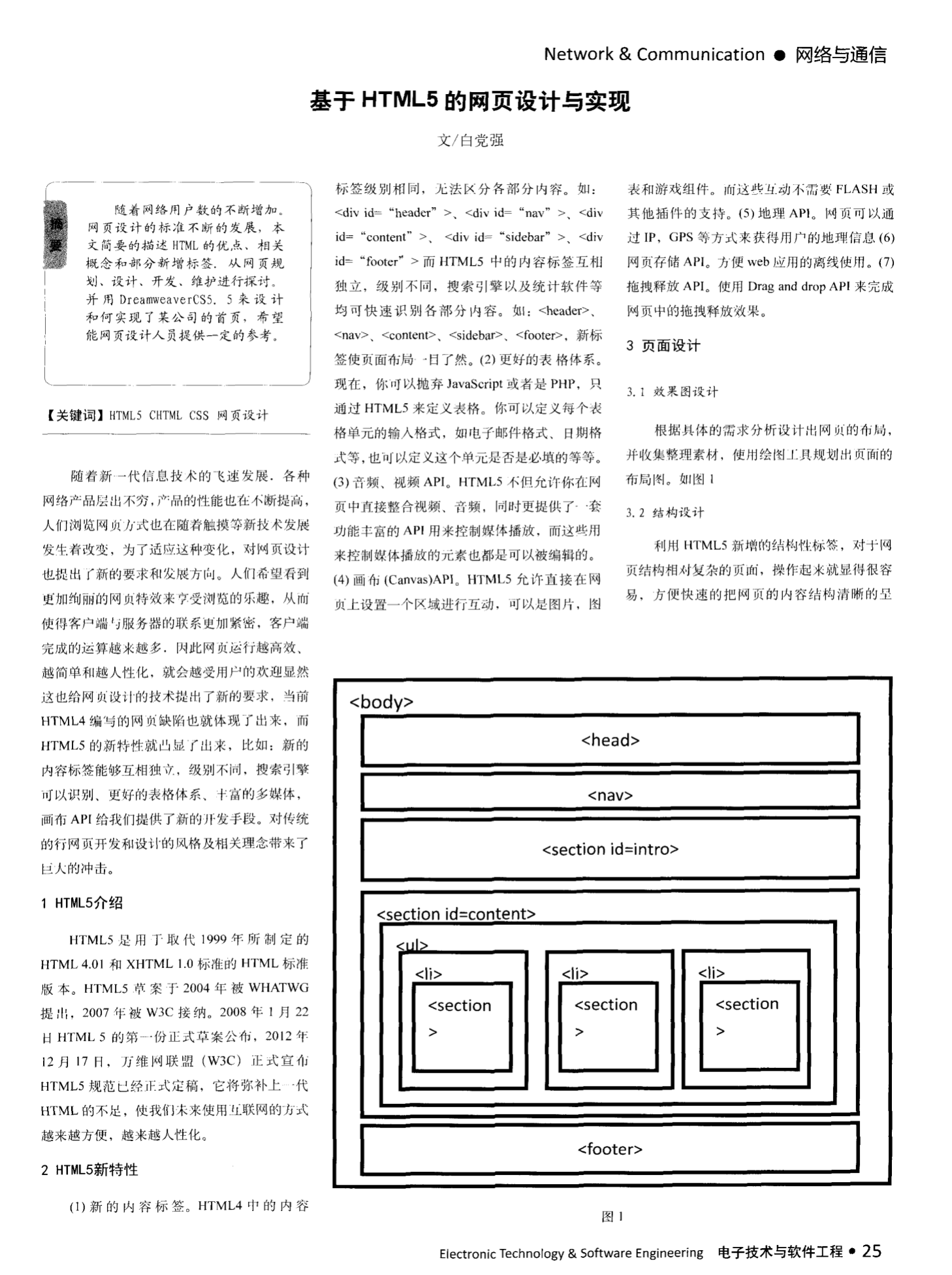
布局。如图 l
3 . 2结构设计 3 . 1效果图设计
式等,也l口 J以定义这个元是否是必填的等等。
随着新一代信息技术的飞逑发展 .各种网络产品层出不穷,产品的性能也征小断提高, 人们浏览网贞力 式也在随着触摸等新技术发展 发生着改变,为了适应这种变化,对刚页设计 也提出 r新的要求和发眨方向。人仃 j希望看到
( 3 )音频、}见频 AP I。H T ML 5 但允许你在网页中直接整合视频、音频,同时更提供了一’套
功能丰富的 AP I用来控制媒
体播放,而这些用
来控制媒体播欣的元素也鄙是可以被编辑的。 ( 4 )画 ( C a n v a s ) AP l。H TML 5允许直接在网
页上设置一区域进行互动,可以是图片,
利用 H T ML 5新增的结构悱标签,对于网页结构相埘复杂的页面,操作起来就显得很容
更加绚丽的网贞特效来受浏览的乐趣,从而使得客户端服务器的联系更加紧密,客户端
完成的运算越术越多 . 此网页运行越高效、 越简单和越人性化,就会越受用户的欢删显然
易,厅便快速的把网页的内容结构清晰的呈
这电给网!;= ! .没计的技术提出了新的要求,当前
H TML 4编写的网缺陷也就体现 r出束,而
H TML 5的新特性就凸显 r出来,比如:新的
内容标签能够互相 i虫市,级别不,搜索引擎
可以识别、更好的表恪体系、十富的多媒体,
面布 AP I给我们提供了新的仆发手段。对传统的行网页开发和设计的风格及相关理念带来了巨人的冲击。
1 H T M L 5介绍
HT ML 5足用] 取代 1 9 9 9年所制定的 H T ML 4 . 0 1和 XH T ML 1 . 0标准的 HT ML标准版本。H T ML 5 菜于2 0 0 4年被 W H AT WG 提n I .2 0 0 7牛被 W3 C接纳。2 0 0 8年 1月 2 2 日 HT ML 5的第 份正式草案公布,2 0 1 2 l 2月 1 7 F i=,万维 J删联盟 ( W3 C)正式宣 J H T ML 5规范已经 J F式定稿,它将弥补上‘代 H T ML的不足,使我们 l未来使用Ⅱ联网的式 _越来越方便,越来越人性化。
2 H T M L 5新特性
( I )新的内容标签。HT ML 4叶 1的内容
图
E l e c t r o n i c T e c h n o l o g y&S o f t w a r e E n g i n e e r i n g电子技术与软件工程 2 5






















 994
994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








