css和js实现水流效果
最终实现的效果图

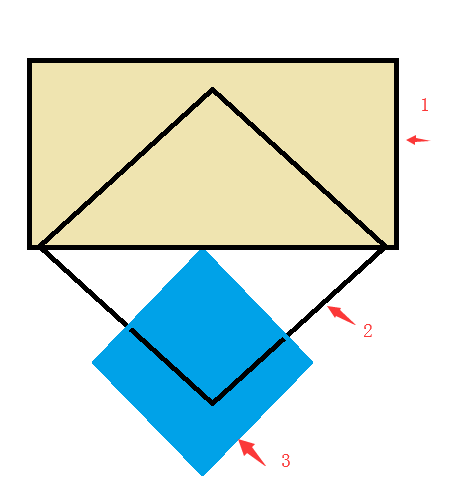
实现的原理

通过1 和2实现三角形(当然最终也可以制作成圆形或者其他形状),水波的原理在于3,主要是通过动画的transform:rotate()旋转360deg和border-radius而生成。
水波不断增高是通过改变width、height、left、top而成。就是让它旋转的中心点不断变高,水流的快慢可以通过具体的animation的时间或者
width,height来改变。
html代码
css代码(初始状态的)
.water_wrap {
height: 128px;
width: 128px;
border: 1px solid black;
position: absolute;
top: 18px;
transform: rotate(45deg); /*倾斜45度*/
left: 50%;
top: 50%;
margin-top: -143px;
margin-left: -70px;
overflow: hidden;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








