1、插槽slot的使用:
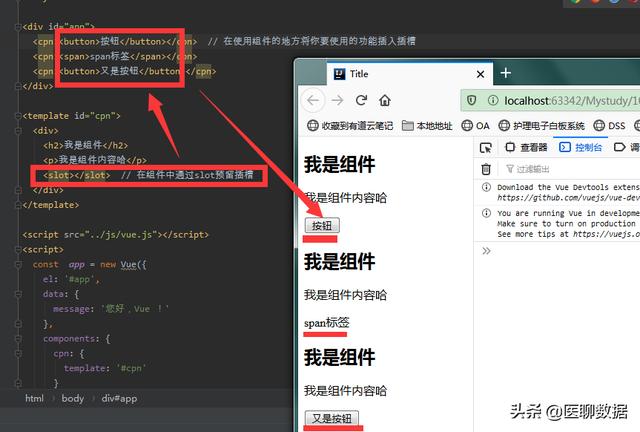
slot,插槽,可以理解为我们现实生活中类似电脑USB的插槽,插入的东西不用,则功能就不一样。所以组件用插槽是为了封装的组件更加具有扩展性,让使用者来决定组件内部使用什么功能。
插槽的使用规则:抽取共性,保留不同,即为将共性抽取到组件中,将不同暴露为插槽。

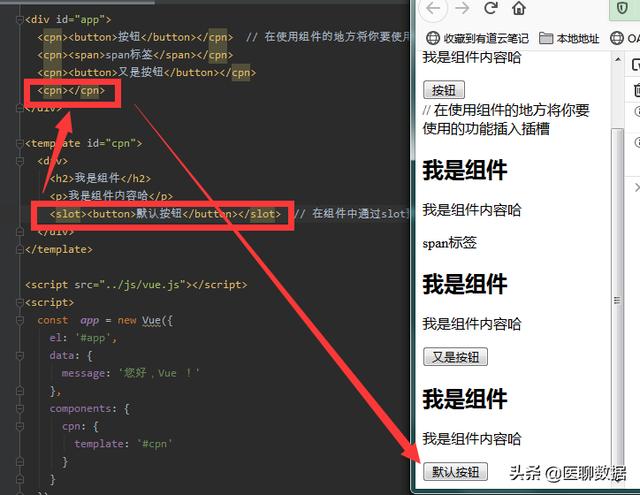
同时插槽里面可以个默认值:在引用组件的时候,没有说明使用什么的时候,就会显示此默认值:

2、具名插槽的使用:具名,其实就可以理解为给插槽起一个唯一的标识名称,类似key的属性,在使用的时候通过name来指定替换哪个插槽,如果在引用的时候,没有制定替换哪个name,则用默认值显示子组件中的各个属性:

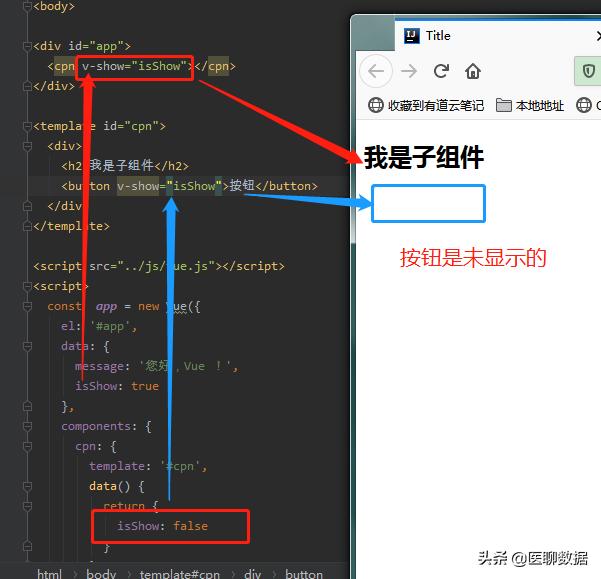
3、编译的作用域:父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西多会在子级作用域内编译。即是:在用任何数据时,它都会在本组件里面去寻找相应的数据,即为父组件在父组件的data找数据,子组件在子组件的data找数据:

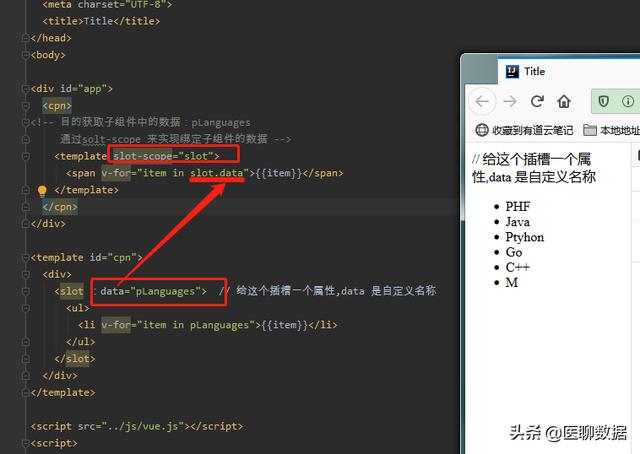
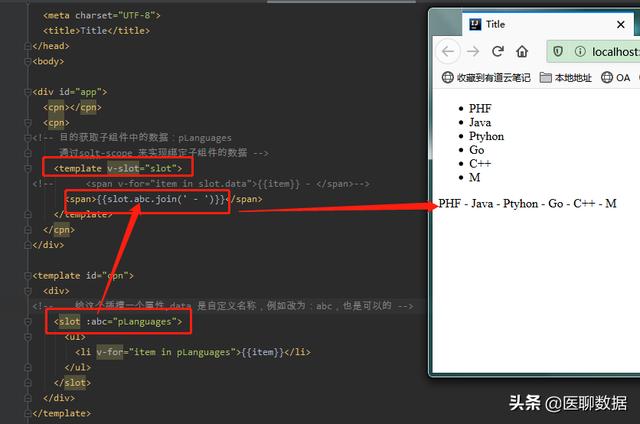
4、作用域插槽:父组件替换插槽的标签,但是内容(数据或方法)由子组件来提供。
先给插槽一个属性,data 是自定义名称,然后父组件通过solt-scope 来实现绑定子组件的数据:

多个数据的时候,可以自定义名称:

PS:join是通过某个字符串连接或分割字符串。




















 1281
1281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








