
本文内容:
前言:本文讲述的内容包括几类常用标签,以及这些标签的一些常用属性(有一些属性由于已经有CSS样式来代替,所以对于一些不重要的这里选择不讲)
排版标签 段落标签:p
div
span
标题标签
水平线标签:hr
换行标签:br
输入框标签 单行文本框:input
标记标签:label
表单:form
多行文本框:textarea
下拉选单标签:select
超链接标签:a
图片标签:img
表格标签:table
列表标签 无序列表:ul
有序列表:ol
自定义列表:dl
常用标准属性
常见标准事件属性
html5新增标签(之前没写上,现在补在了另外一篇博文里)
首发日期:2018-04-01
修改: 2018-04-23:闲着有空,再看了一篇还是不太满意排版,重新排版了内容,将各个标签细化分类。
p:
介绍: p标签用来定义段落,一般会用一片空白来代表段落的结束,而且不同段落之间还有一定间距。
效果:

属性:p标签没有什么特别的属性,主要使用的属性都是通用属性
示例:
一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字
一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字

补充:
由于是段落,所以会认为是一起的文本,所以即使被p标签包裹的是多行文本,也会忽略我们进行的换行。


div:
介绍:
有点类似p标签,可以把文本分隔开来,但没有p标签的自带间隔;
div对于设计html结构是很重要的,它可以帮助我们将界面区块化,每一个网页的设计都离不开div+css
div定义的区块是整行的,默认情况下占据的空间是整行的,即使不满一行也占据一行的空间。(当然可以使用css来改变)
属性:div标签没有什么特别的属性,主要使用的属性都是通用属性
示例:

span:
介绍:
有div有点类似,但这是一个行内标签,定义的区块只是行内的一块。

属性:span标签没有什么特别的属性,主要使用的属性都是通用属性
示例:
一段文字一段文字

h系列:
介绍:
用来定义标题,每种标题都有固定的文本样式
h1用来定义一级标题
h2用来定义二级标题
h3用来定义三级标题
h4用来定义四级标题
h5用来定义五级标题
h6用来定义六级标题

示例:
h1
h2
h3
h4
h5
h6
换行、水平线标签:
br: 换行
示例:
a
b
c

hr:定义一条水平线
示例:
ccc
ddd

input :
介绍:
input是一个输入框 (文本输入框,选择框,日期选择框,文件选择框等等),input的type属性决定着是什么输入框
type属性:
当type='text'时,是一个明文输入框
 ;
;
示例:
type='password'时,是一个密码输入框
 ;input如果有value属性,则作为输入框的默认值;
;input如果有value属性,则作为输入框的默认值;
示例:
type='button'时,是一个按钮
 ,这种按钮主要是负责本地的“按钮事件”
,这种按钮主要是负责本地的“按钮事件”
示例:

type='submit'时,是一个提交表单的按钮,主要负责向后台提交表单,
 ,它可以提交表单form里面的内容 ;
,它可以提交表单form里面的内容 ;
示例:
type='radio'是一个单选框【name的值相同影响他们不能复选,只能单选】,
 ,如果需要有提示内容,需要在标签后面填写,value只是代表选定之后提交到后台的结果
,如果需要有提示内容,需要在标签后面填写,value只是代表选定之后提交到后台的结果

示例:

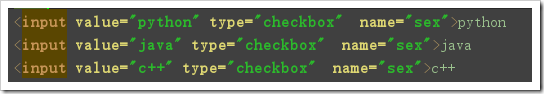
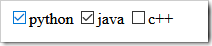
type='checkbox'是一个复选框,
 ,如果需要有提示内容,需要在标签后面填写,value只是代表选定之后提交到后台的结果
,如果需要有提示内容,需要在标签后面填写,value只是代表选定之后提交到后台的结果
示例:


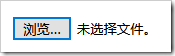
type='file',需要form里面有enctype='multi'属性配合才能上传文件。

示例:
type='image'时,是一个图片输入框,功能类似button和submit,功能一般是使用一个图片作为一个“按钮”(使用src来指示图片来源)。默认情况下是一个提交的图片显示结果

示例:
type='reset'时,是一个重置按钮,可以重置表单中所有输入框的内容
示例:
input的其他常见属性:
value:定义input框的值
对于text", "password",是定义input框的默认值

对于"button", "reset", "submit" ,是定义按钮上的显示的文本

对于"checkbox", "radio", "image" - 定义与输入相关联的值 (比如radio中点击一个选项代表返回后台的是一个什么值)
name:定义 input 标签的名称,可以用name来指示代表哪个input框,可以帮助后台获取指定input里面的值
对于单选框,多个input框的name必须相同,不然无法”单选“
readonly:规定input框是只读的,不可写
checked:勾选选项,与'checkbox'或'radio'配合使用,checked="checked" 代表勾选上input框代表的指定选项

label:
介绍:
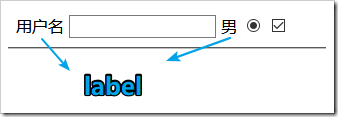
label只是一个静态文本,通常用来为input框进行标注。
虽然可以使用普通的无标签包裹的文本来对input框进行标注,但label的有个特别功能,当点击label时,相当于点击对应的input框

属性:
for:用于将label绑定到input框,可以使点击label相当于点击对应的input框 for的值应为input框的id
用户名
男
补充:
label的使用方法有两种
1.
用户名
2.
密码:
form:
介绍:
定义表单,所有向后台传输的数据都定义在表单中
前面的input输入框如果想要给后台传输数据,那么它必须在form标签中
属性:
method:定义向后台传输数据的形式
主要有post和get,这是两种传输数据的方式
action:定义传输数据的方向
一般都是一个网页地址
target:定义打开提交表单后打开网页的方式
_blank:在新窗口中打开。
_self:在当前窗口打开
enctype:规定表单数据在发送到服务器之前应该如何编码【传输文件时enctype="multipart/form-data"】
示例:
用户名:
密码:
补充:
表单的提交依赖于“提交功能”,可以触发form的提交的,比如有submit按钮,以及还有一些绑定了提交事件的标签(理论上所有标签都能触发提交事件)
textarea:
介绍:
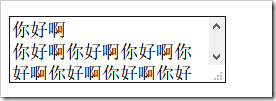
是一个多行文本输入框

属性:
rows:规定文本区内的可见宽度。 [已经少用,使用css设置样式]
cols:规定文本区内的可见行数。 [已经少用,使用css设置样式]
wrap:设置输入框的换行模式 【html5中已经被更新】
virtual:返回给服务端的数据中,只有用户输入回车的位置有换行符,忽略自动换行。
physical:与virtual不同的是,自动换行也认作有换行符。
readonly:规定多行文本框是只读的,不可写的【设置方法:readonly="readonly"】
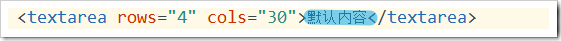
示例:
补充:
默认值:textarea的默认值要定义成标签的内容

select:
介绍:
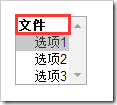
定义一个下拉选单

子标签:
option :定义下拉选单选项

optgroup:定义下拉选单组

属性:
size: 规定下拉列表中可见选项的数目。

multiple:是否允许多选 【设置方法:multiple="multiple"】
optgroup的label属性:用于定义下拉选单的组名
option标签的属性
value:定义选中选项后传到服务器的值
selected:定义选项是否默认选择,【设置方法:selected="selected"】
示例:
选项1
选项2
选项3
选项1
选项2
选项3
a:
介绍:
a标签用来定义”锚点“,一般用来”跳转“,可以跳转到其他网页,也可以跳转到源网页的其他位置

属性:
href :定义超链接,定义跳转的”方向“,为地址的时候会跳转到指定地址;为id时,会跳转到原网页的指定id的标签的位置;为name时,会跳转到原网页的指定name的a标签的位置(都用#来做前缀,下面有示例)
target:定义如何打开超链接 ,默认是在本标签页中打开
_blank:代表在新窗口中打开
_self:在当前窗口打开
示例:
跳转到百度
按我下去
大段文字





















 3643
3643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








