前言:
最近学了html,css,js,想找个项目来练习一下,就做了一个简单的网页五子棋,主要用到了canvas画图,逻辑部分都是js来写的,很简单,在这里简单的记录一下开发流程。
创建棋盘:
用canvas创建一个棋盘画板,棋盘的大小设置为450px 450px,并且用css设置canvas样式,设置好了之后就有一个棋盘了,让后利用js实现棋盘上面的画线操作。
canvas注意事项:: 默认情况下 元素没有边框和内容。一定要设置样式之后才能看到棋盘,比如下面这个样例是设置了边框样式之后看到的结果,如果没有设置样式就会什么都看不到,代码和和效果图如下:
五子棋

创建好canvas画板后利用js实现画棋盘的操作,代码如下:
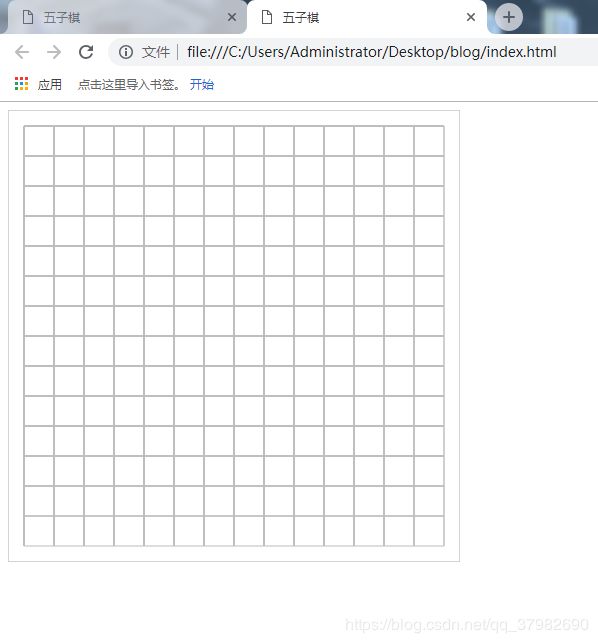
效果图:

一个完整的棋盘就画好了,大家可以根据自己的喜好来调节canvas样式以及线条颜、宽度等等,可以画出比较好看的棋盘。
实现下棋功能:
下棋模块主要是对鼠标点击事件的处理,当点击事件发生以后对坐标进行处理转化成棋盘坐标,并且在相应位置画上对应的棋子就实现了点击事件。
这里就不贴代码了,放上效果图,如果有需要可以在后面的链接中下载。
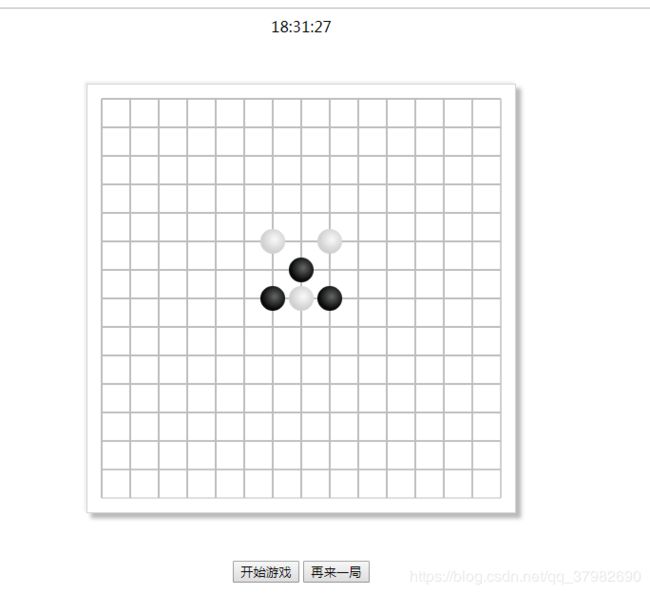
效果图:

源码下载(功能齐全,界面美化,附带Ai,能够直接运行):https://download.csdn.net/download/qq_37982690/10914390





















 9446
9446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








