
一、 VSCode出生与成长
大家好,我是大川君,今天我们来讲一下VSCode(全称为Visual Studio Code) 这款神级编辑器,时间回到2015年4月30日,在这一天VSCode 在build开发者大会上横空出世。

作为微软公司第一次向开发者们提供的一款真正的跨平台编辑器,VSCode不负众望,在短短几年内VSCode就以其卓越的性能和丰富的功能,很快就受到了大家的喜爱,采用量节节攀升,迅速占领了开发者市场!逐渐干掉了诸如notepad++、Sublime Text、Atom、 WebStorm、HBuilder等不错的编辑器,甚至种种迹象显示,微软如雷贯耳的IDE老大哥vs(全称 Visual Studio ) 将逐渐被它小兄弟VSCode 所取代,真是堪称为宇宙第一神级编辑器。

注:(VS 与 VSCode还是有本质的区别的,VSCode(Visual Studio Code)它是一个免费的,开源的跨平台编辑器。之所以强调‘编辑器’,可能是VSCode一开始的定位并不是成为一个全尺寸的集成开发环境的IDE。)
二、 VSCode耀眼的优势
VSCode之所以能够称霸开发者市场,稳坐宇宙第一神级编辑器的原因,我简单总结为以下最关键的几点(有可能不全,切勿深究):
Ø 免费
Ø 开源
Ø 跨平台
Ø 轻量级
Ø 丰富的插件扩展
三、 VSCode for Unity 安装与配置步骤
Vscode如此强大,作为一个unity3D游戏开发从业者可能要问,可不可以使用vscode为unity3D编写脚本代码呢,答案是肯定的,可以,没有问题,在这之前代码的编写和调试我一直都是在微软老大哥visual studio上操作,从自有了使用vscode超棒的体验后,就一发不可收拾,果断的与老大哥vs(visual studio)分手,另接新欢小鲜肉vscode,哈哈。下面我们来看一下宇宙第一神级编辑器是如何助力unity3D飞起……
1) 首先安装VsCode软件
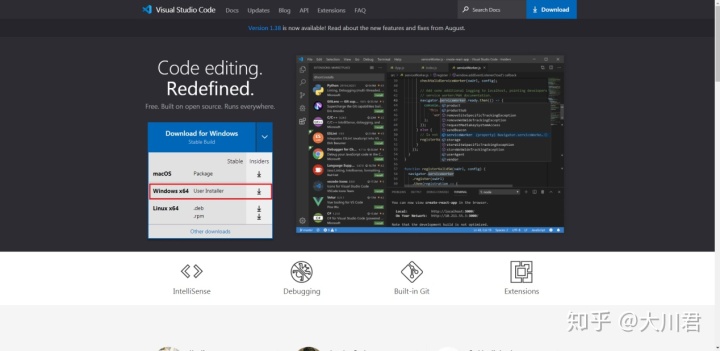
首先我们在浏览器搜索VsCode,找到VsCode的官网https://code.visualstudio.com/,打开官网,在页面中点击下载我们对应操作系统的版本,我这里是windows系统,直接下载安装。

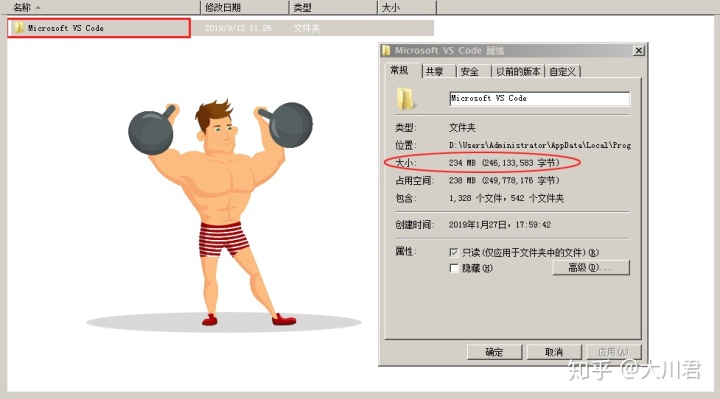
程序安装完成后,单从体量上看,VsCode相对于它的老大哥VS来说,确实是轻量级,VS装一次软件动辄就需要几个GB的硬盘空间,而VsCode第一次装完后软件的大小也仅有200多MB。
VS作为全尺寸的集成开发环境的IDE,功能非常全面,所以本身体积大、非常臃肿,大家似乎也可以理解,但是多数时候,我们也仅仅是使用vs中的一小部分功能(譬如说unity3D开发),总有一种杀鸡用牛刀的感觉,况且体积大带来的程序响应慢是分分钟拉低用户体验,饱受用户诟病。

而VsCode本身只提供一个最基本的框架和最基本功能,后面全靠插件来丰富和扩展它的功能。VsCode看上去就像没有脂肪的精瘦男,但全身都是股肉,年轻且健壮的很。

2) 在unity3D中配置代码编辑器为VsCode
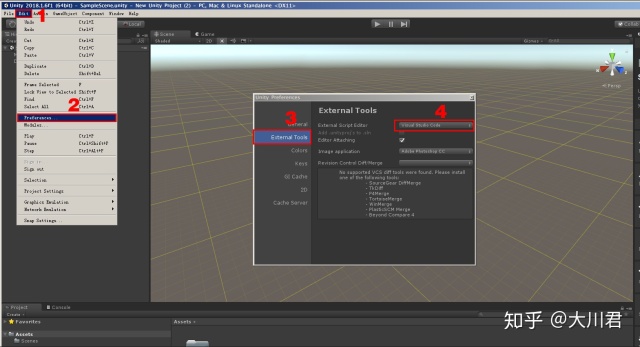
VsCode安装完成后,我们就可以在我们在unity3d中配置我们编写代码的工具了。打开unity3d软件,在edit菜单栏中点击Preferences,弹出Unity Preferences面板,在Unity Preferences面板中选择第二项External Tools,在右侧第一项External Script Editor 中选择Browser,然后选择桌面的VsCode快捷方式即可,此时我们再在列表中选择我们需要的Visual Studio Code即可完成编辑器的配置。

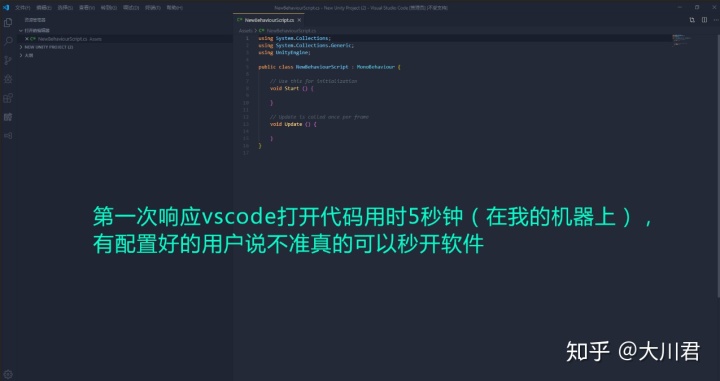
下面我们测试一下,我们在unity3d中创建一个脚本,然后第一次双击打开,VsCode从软件响应到打开我们要编辑的代码文件,在我的机器上仅仅用了5秒钟,比之前vs打开响应速度提升了好几个量级。虽然还谈不上绝对秒开,却也是拖拖的爽了一把。

四、 VSCode for Unity高效开发必装插件
前面提到,VsCode本身只提供一个最基本的框架和最基本功能,把所有需要的功能插件化,按需索取,由插件来丰富和扩展它的功能。增加的软件的灵活性和可持续扩展性,为软件的高效开发奠定的良好的基础,VSCode很像一个根据现实需要随时更换铠甲装备去迎接战斗的战士,活脱脱的现在装甲兵,机动性超强。

1) 如何在插件库中下载插件
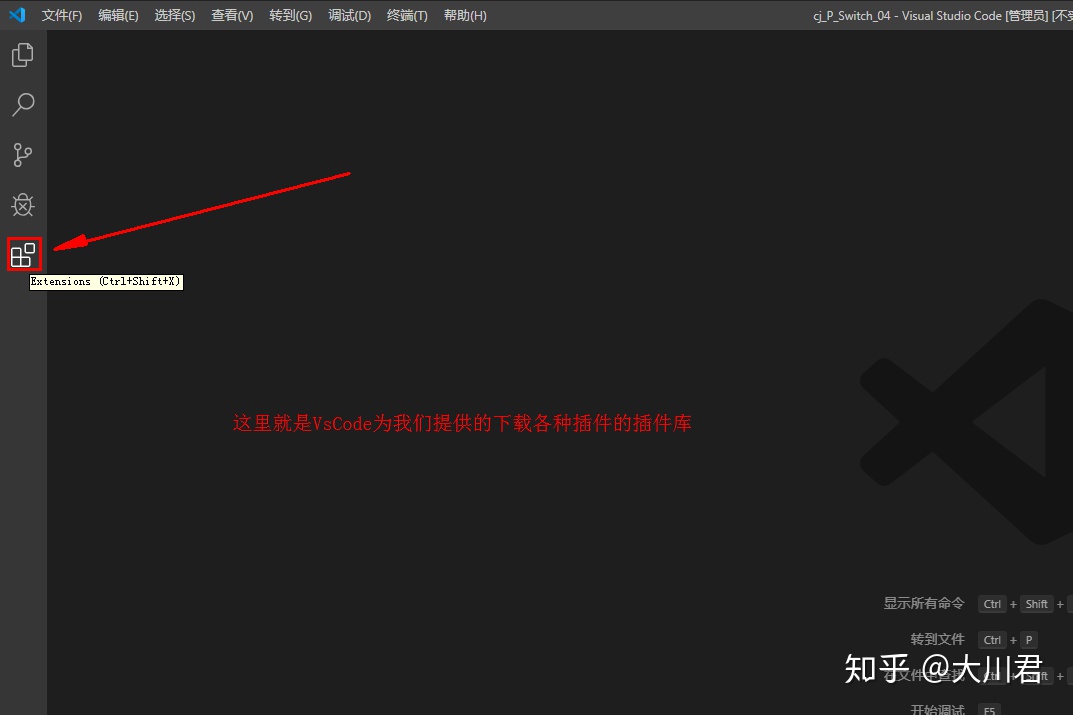
首先打开VsCode首界面,在左侧的活动栏中单击选择Extensions,会弹出Extensions(插件库面板)。

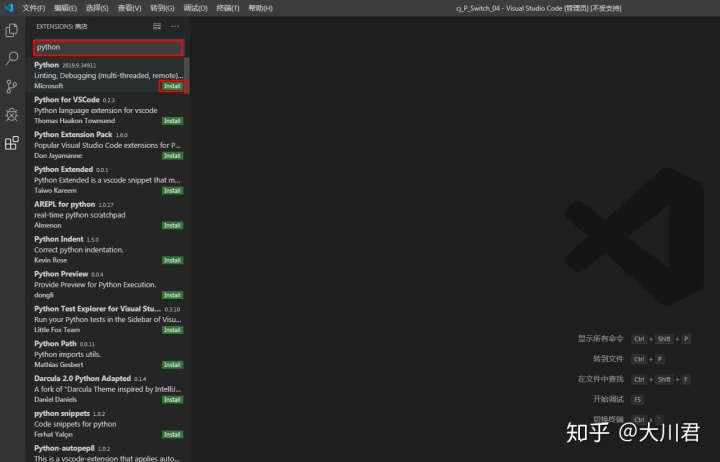
在弹出的面板的顶部是搜索栏 ,我以python为例,在搜索栏中输入python,插件库会罗列出所有适合python开发的丰富多样的不同功能的插件,你只需要找到适合自己的,点击上面安装图标进行安装即可,如下图所示。

2) 如何在插件库中卸载插件
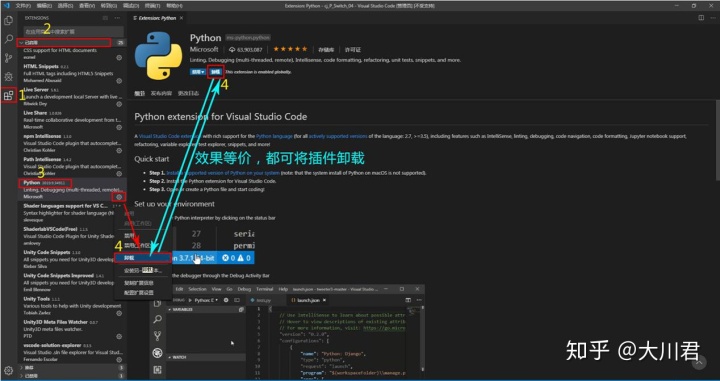
如果你想卸载之前安装的插件,在vscode中也是相当方便,首先还是要单击选择Extensions,在弹出的Extensions(插件库面板)中搜索栏下方会有有一个名为已启用的展卷栏,在展卷栏列表中找到时我们安装python插件,点击python会在在侧显示有关此python插件的信息栏,在信息栏上方会显示有卸载按钮,点此按钮可将插件卸载。另一个方法是点击pytho右侧的齿轮图标,在弹出面板中可找到卸载一栏,点击即可卸载,在此弹出菜单中还包括了其它包括禁用、启用等不错的功能,在这里不做赘述。

3) 安利几款Unity3d开发必备插件
接下来我们就要要看一看用VsCode为unity3d编写代码需要配置那么必备的插件呢?在这里我安利几款必备插件。
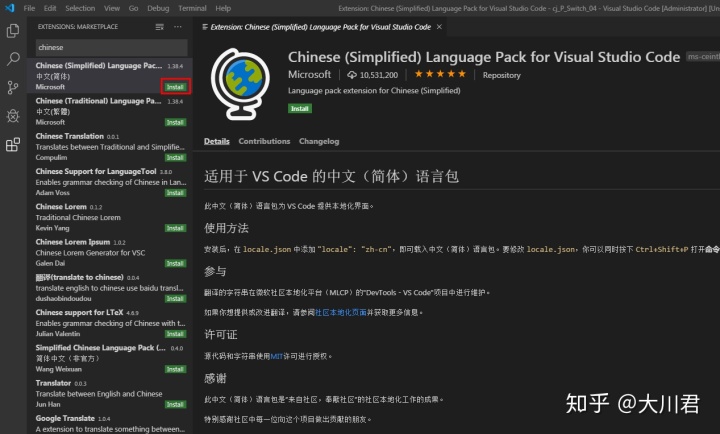
Ø 第一款插件:Chinese (Simplified) Language Pack for Visual Studio Code
此中文(简体)语言包为 VS Code 提供本地化界面。针对刚刚上手的英文不是很好的同学们,应该是一个不错的选择,嘎嘎……

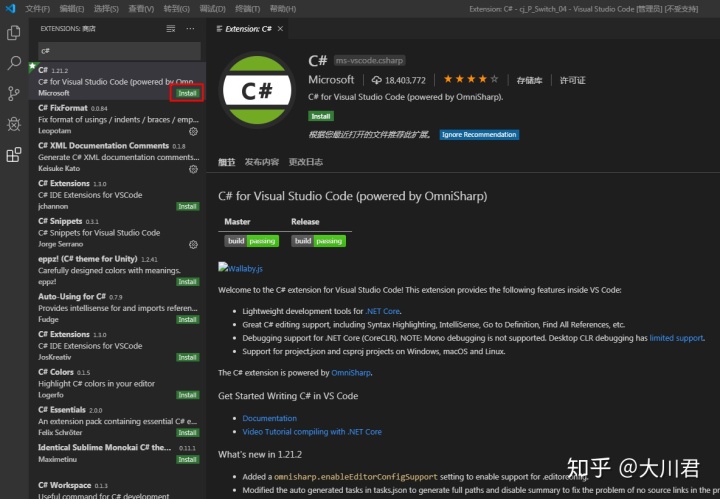
Ø 第二款插件:C# for Visual Studio Code (powered by OmniSharp)
大家都知道最新版的Unity取消了JS(Unityscript)、Boo语言。未来将仅支持C#,所以必需安装安装C# 扩展以便让 VS Code 支持C#的开发,此款插件还附加很多其它功能的加持,效果杠杠的。亮点功能有智能感知、C#的片段、搜索符号、引用参考。

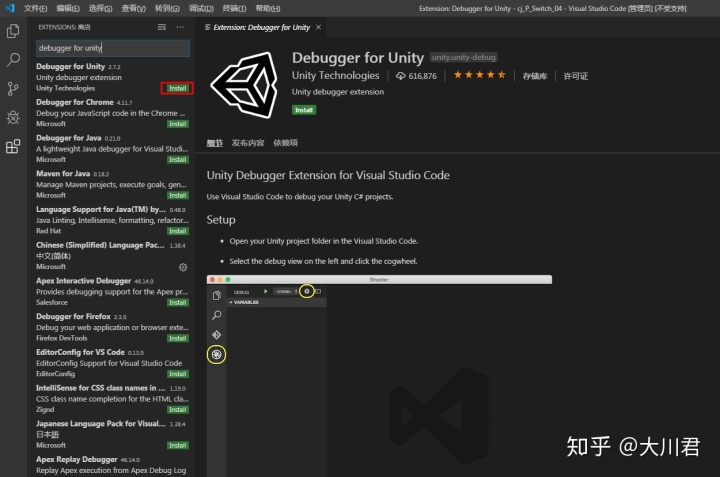
Ø 第三款插件:Unity Debugger Extension for Visual Studio Code
实际的项目中,我们会频繁的调试程序来排查程序的错误点,安装Debugger for Unity扩展可以让我们使用VsCode代码调试Unity C#项目。

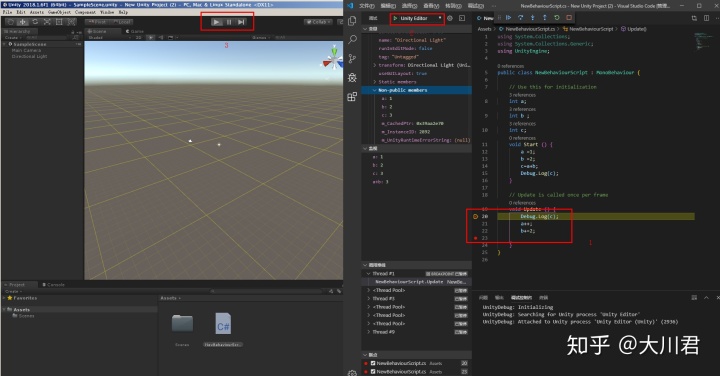
通过在脚本中设置断点,切换到调试视图并单击绿色三角形按钮以附加到Unity,在VS Code中调试C#脚本。在Unity中进入播放模式,断点应该在VS代码中停止。如果想修改代码,无须停止调试,直接在编辑器中修改即可。

Ø 第四款插件:Unity Code Snippets
此款插件扩展为VS Code创建了Unity里的代码集合,它利用最新的代码段功能为你轻松创建Unity类和方法。特别是我们常用的MonoBehaviour类中所有方法,都可以快速创建,极大提高了程序猿写代码的速度,博主自已也是超喜欢此款扩展插件,好就是好,谁用谁知道!嘎嘎……

好了,我在这里就简单的介绍这几款必备的插件,如果还有什么有意思的插件,欢迎大家在评论区补充,记得点赞分享推荐哦,让别人也能看到,分享是最大的快乐!





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








