jquery如何获取标签内容?下面本篇文章给大家介绍一下使用jquery获取标签内容的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

方法1:使用text()获取标签内容
text() 方法可以返回被选元素的文本内容(会删除 HTML 标记)。
语法$(selector).text()
示例:
$(document).ready(function(){
$("button").click(function(){
alert($("p").text());
});
});
返回所有p元素的文本内容
这是一个段落。
这是另一个段落。
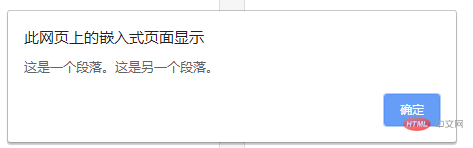
效果图:


方法2:使用html()获取标签内容
html() 方法可以返回被选元素的内容(包括 HTML 标记),会返回第一个匹配元素的内容。
语法:$(selector).html()
示例:
$(document).ready(function(){
$("button").click(function(){
alert($("p").html());
});
});
修改这个P元素的内容
这是一个 段落。
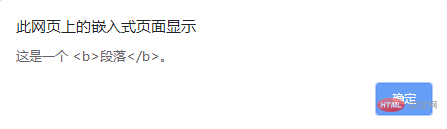
效果图:


更多web前端知识,请查阅 HTML中文网 !!





















 1724
1724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








