回复"看题"查看JAVA题目,回复"做题"进行做题,回复"幽默"看看幽默,回复"优质水果"进入优质水果产地直销店。
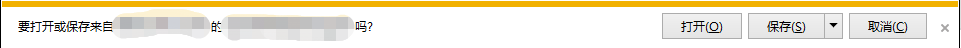
IE下提交form表单返回json提示下载解决 form表单提交的时候,在使用IE浏览器时,会提示下载,而不是处理返回信息。而在其他浏览器时,不会有这个现象。
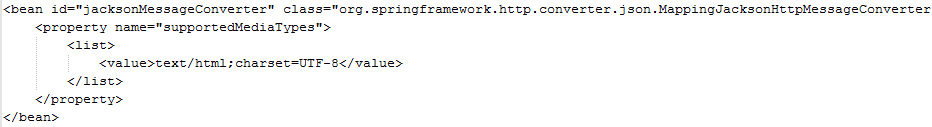
若使用了SpringMVC,可在配置中进行过滤。

然而,如果在controller的业务方法中,使用了@ResponseBody,你会发现上述配置并不起作用。因为@ResponseBody仍然返回的是json。对于这种情况,我们需要将@ResponseBody去掉,通过使用response的writer来返回字符串,在前端在处理后台返回的字符串。
终极解决方法
业务处理,result是业务最终要返回的结果对象 try {response.setContentType("text/html;charset=UTF-8");
String returnStr = JSON.toJSONString(result);
response.getWriter().print(returnStr);
response.getWriter().flush();
} finally{
if(null != response.getWriter()){
response.getWriter().close();
}
}
完



















 4831
4831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








