
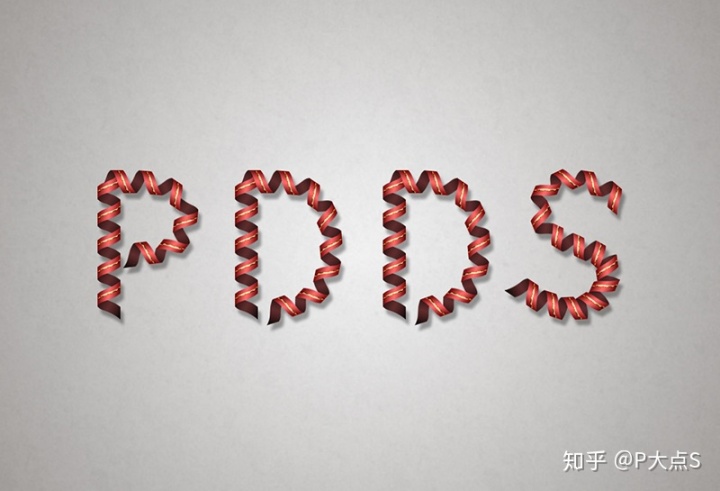
大家好,今天继续带来一个PS教程,这是一个说简单也简单,说复杂也复杂的文字特效!
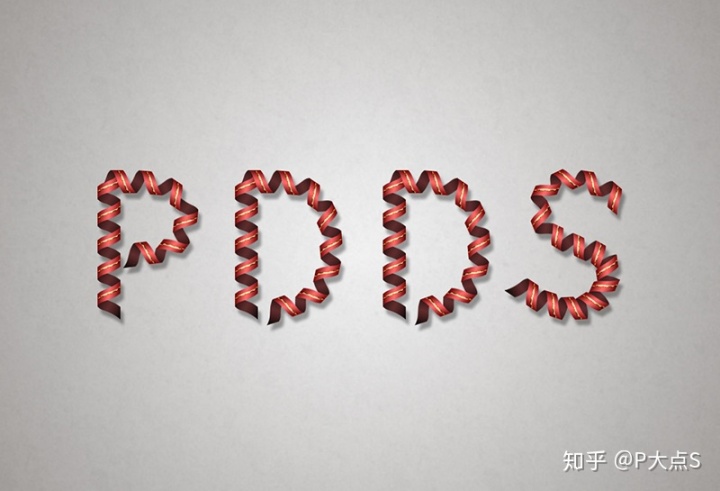
在今天的教程中,我们将向大家展示,如何创建一个充满了质感的,卷曲的丝带文字效果!我们将使用简单的形状和渐变叠加创建卷曲的丝带,然后用闪光的细条纹来装饰它。

原教程来自 textuts 的分享,P大点S翻译(有修改)!
白色石膏纹理来自 Phil Maurer 在 subtlepatterns 上的分享!
方形平铺图案来自 Gre3g 在 subtlepatterns 上的分享!
点击下载素材包+PSD
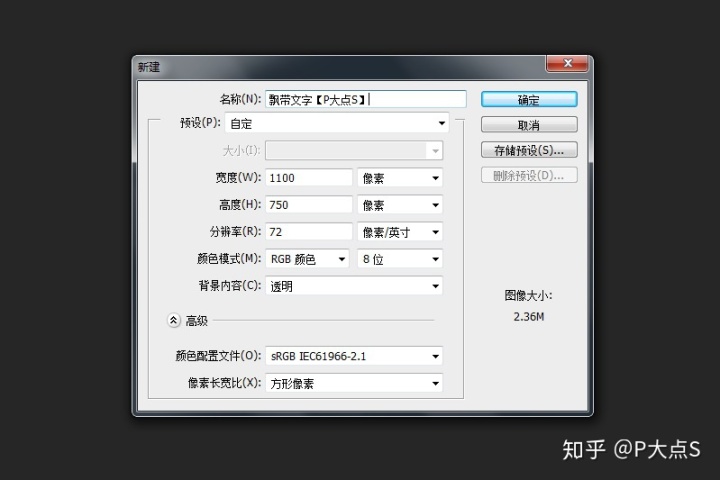
1. 首先,我们创建一个新文档,我用的尺寸是1100*750像素,大家随意!

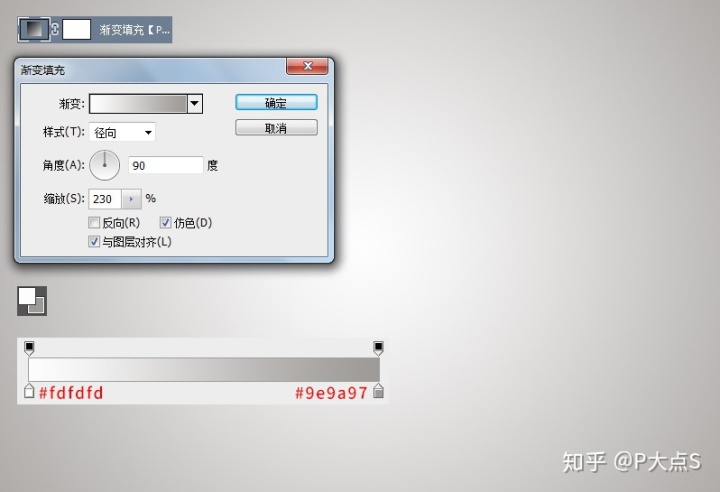
2. 新建一个渐变填充调整层,设置为颜色 #fdfdfd 到 #9e9a97 的渐变,样式为径向,角度90度,缩放230%。

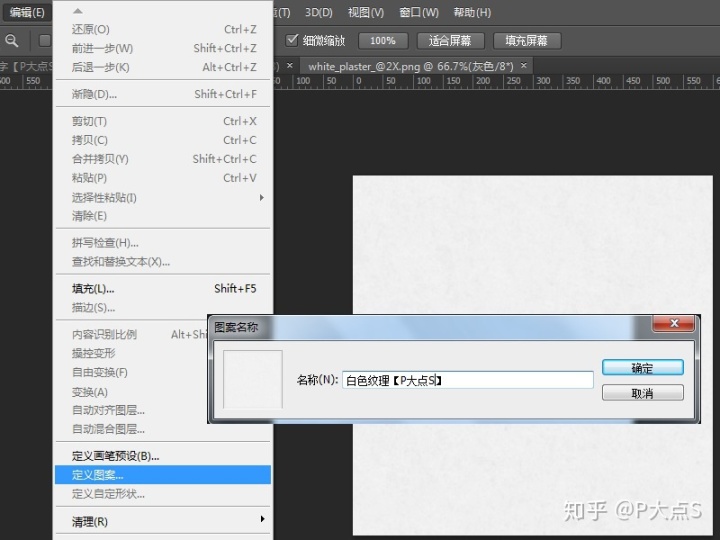
3. 打开白色石膏纹理素材,执行“编辑>自定图案”,将它自定义成一个图案。

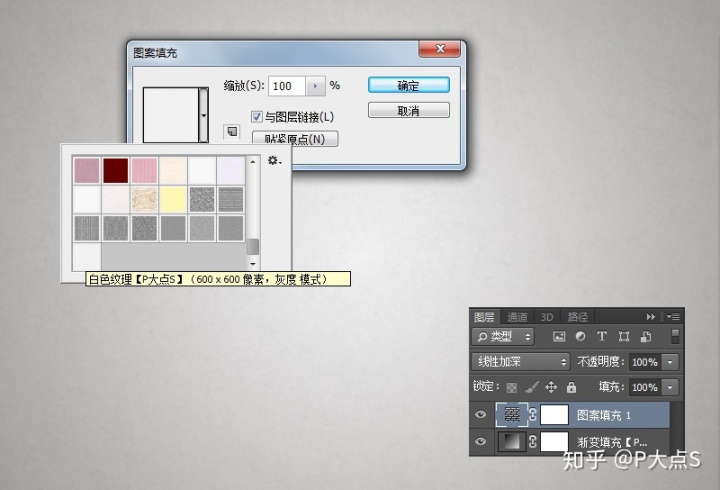
4. 新建一个图案填充调整层,将图案设置成我们刚刚定义成图案的白色石膏纹理图案,并将这个图案填充调整层的图层混合模式修改为“线性加深”。这样,我们就为我们的背景添加一个微妙的纹理。

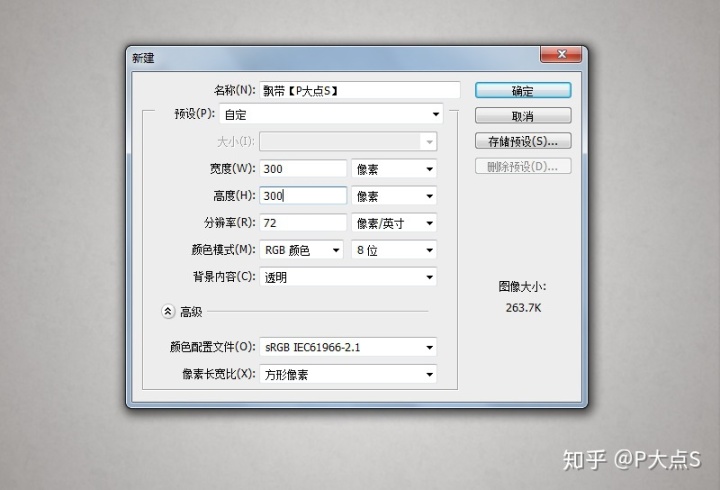
5. 下面,我们开始创建卷曲的丝带!新建一个300*300像素的文档。

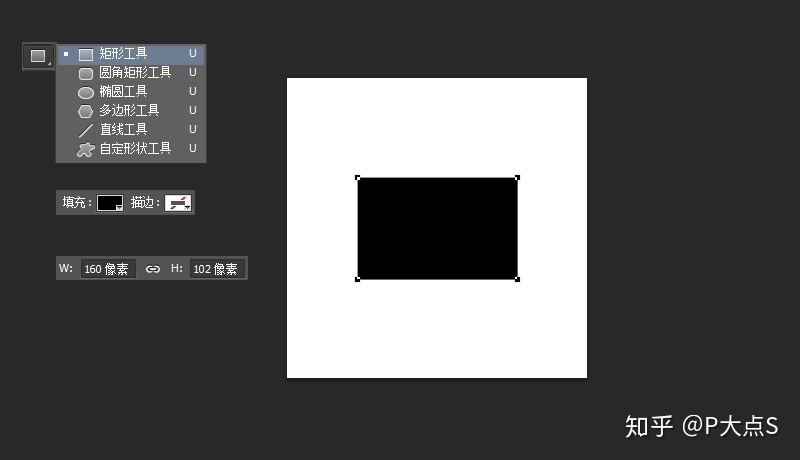
6. 用矩形工具画一个160*102像素大小的矩形。

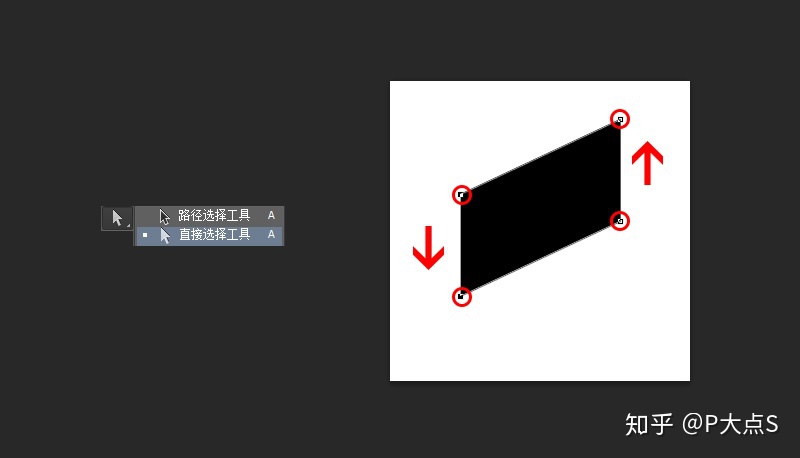
7. 用直接选择工具选择矩形左侧的两个锚点,将它们下移,选择右侧的两个锚点,将它们上移,现在,我们得到一个倾斜的矩形。

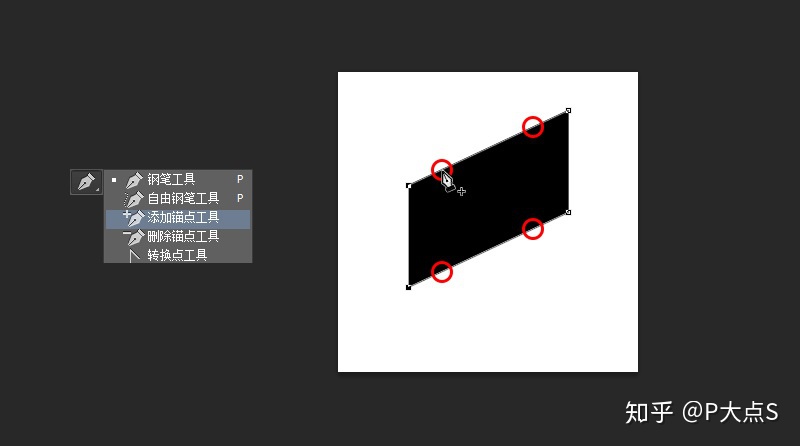
8. 选择添加锚点工具,在如下图中的四个圆圈的位置,添加四个锚点。

8. 选择添加锚点工具,在如下图中的四个圆圈的位置,添加四个锚点。

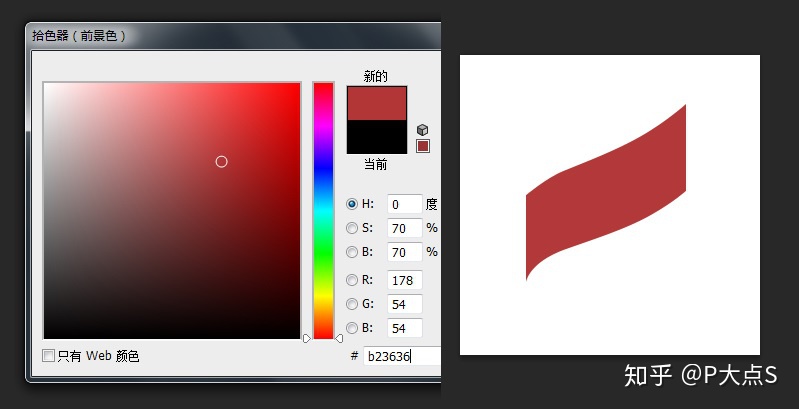
10. 将这个形状的颜色更改为#b23636。

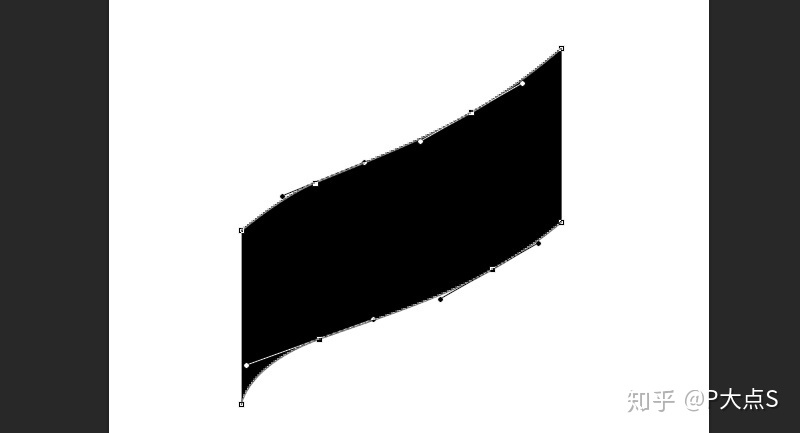
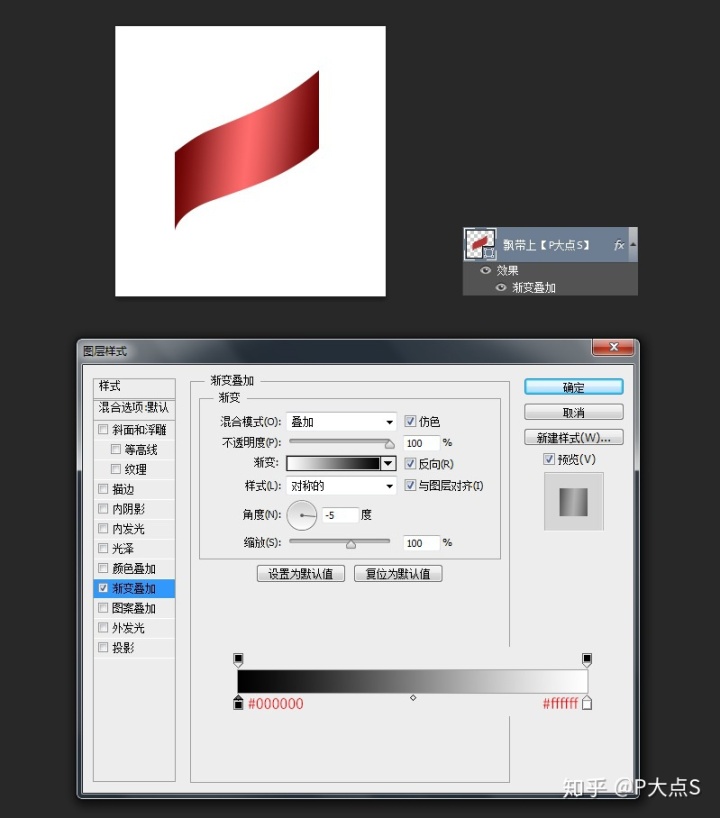
11. 为这个形状添加一个渐变叠加,让其产生一种3D弯曲的错觉。

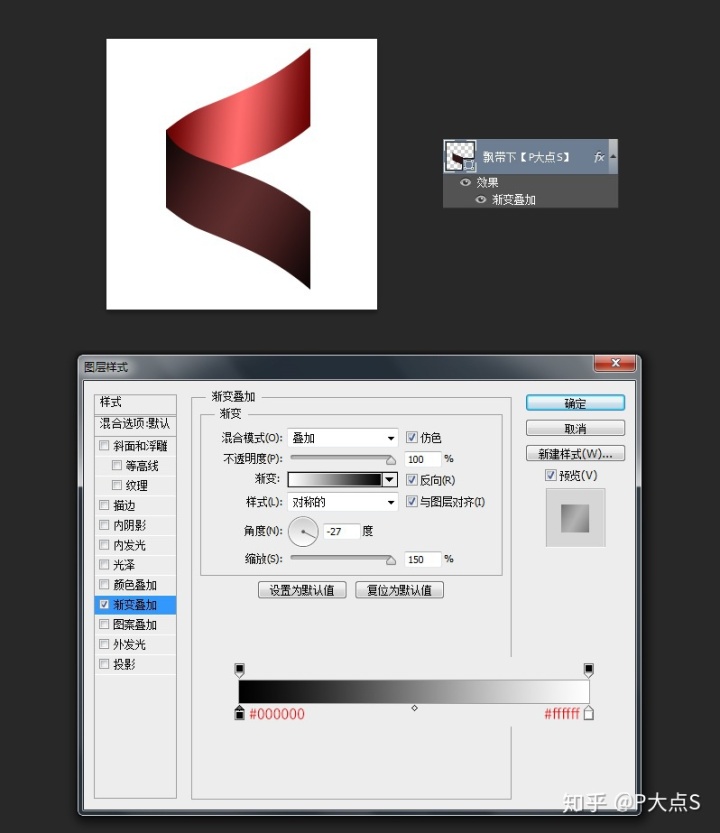
12. 复制一层这个形状,清除图层样式,将它的颜色更改为#2f1616,给它来一个垂直翻转,摆放成如下图中那样,让这两个飘带无缝连接。

13. 同样的,为这个形状添加一个渐变叠加,形成3D弯曲错觉。

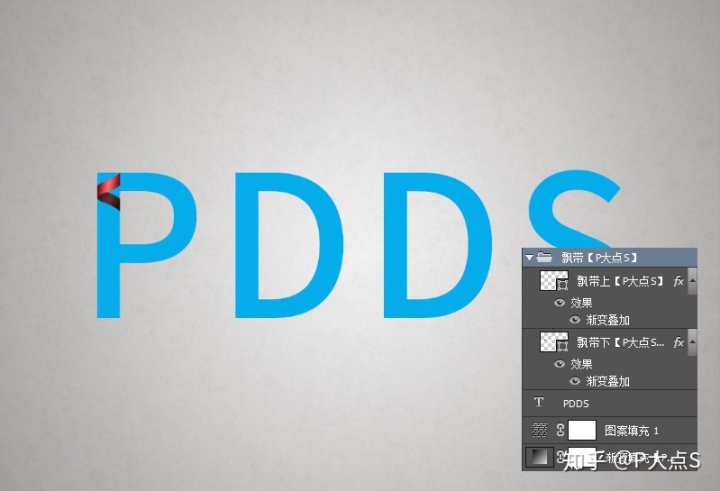
14. 随便用个字体,打上我们要做的文本,因为是要以这个文本作为参考下去做丝带文字的,所以,我们建议文字粗一点(我这里用的是思源黑体)。将这个飘带图层组放置到我们的文档中,Ctrl+T 调整大小,使其适应我们的参考文本。

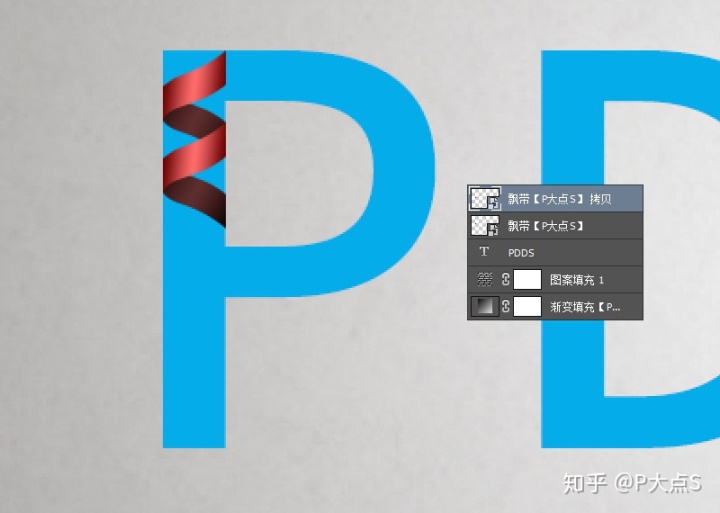
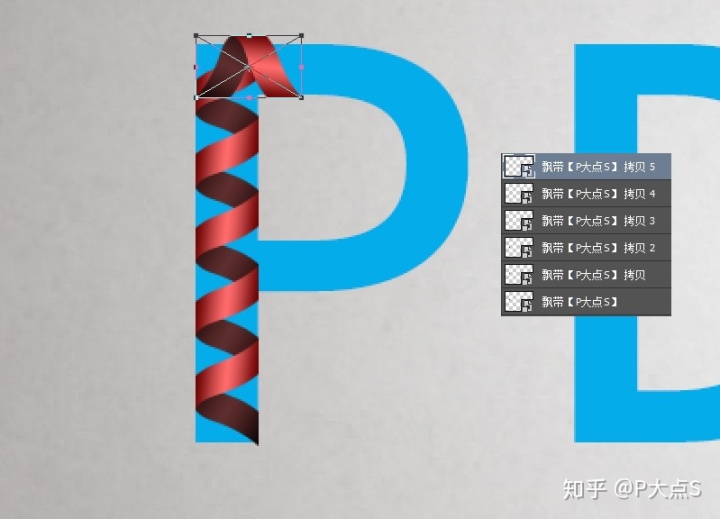
15. 我将飘带图层组转换为智能对象,然后复制排列,这是个体力活!(注意复制一个飘带图层组,留着备用,因为边缘的地方可能需要单独用到单个的飘带)

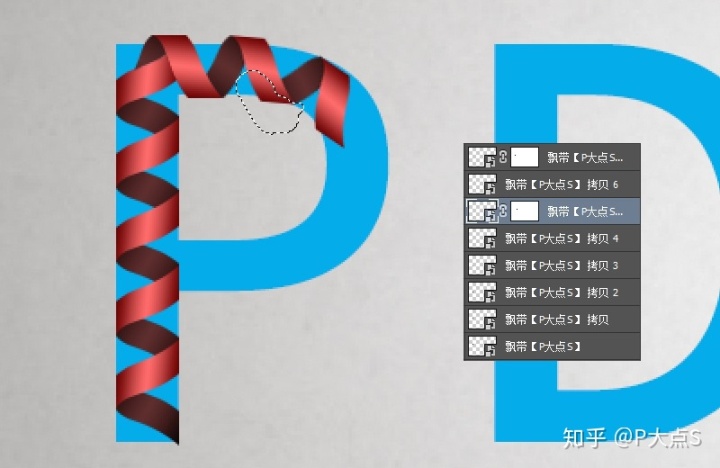
16. 直线方面,我们就一直复制排列就可以,到了拐角连接的时候,我们就需要旋转一定的角度进行排列,如下图,我们就是旋转了90度放置。

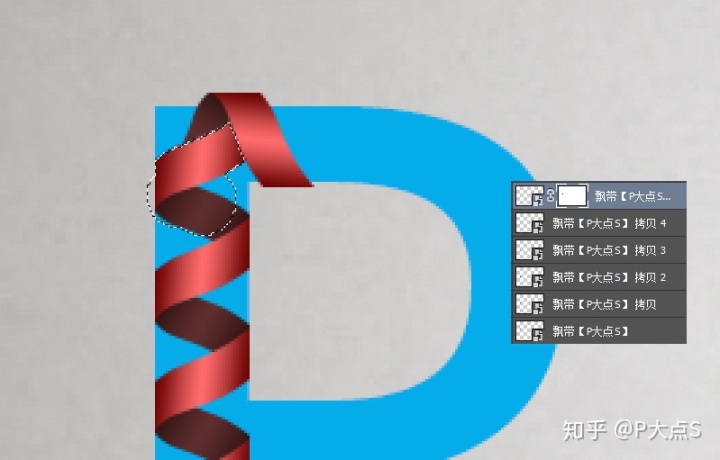
17. 放置完之后,我们就需要借助图层蒙版,保留连接部分,去掉多余的部分。

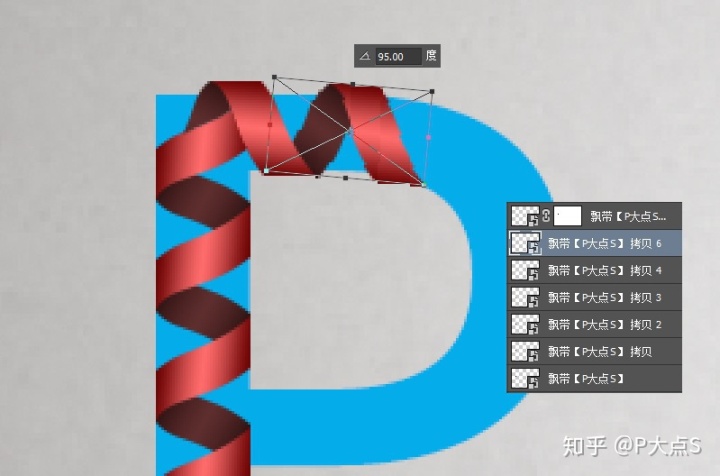
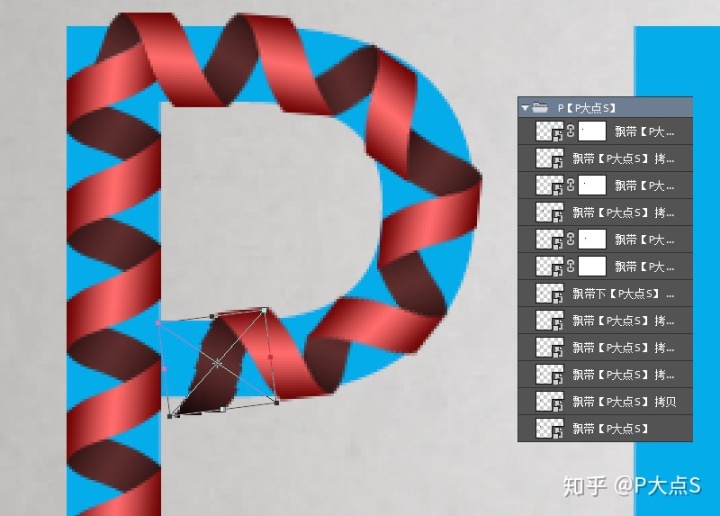
18. 而拼接这些带有弧度的线条,也是一样的道理,旋转一定的角度,这就是为什么我们要打个文本图层在底下作参考的原因。

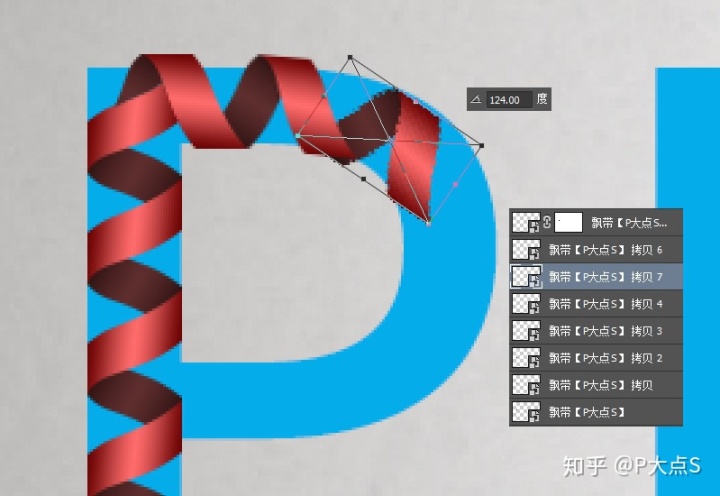
19. 因为文字的弧度变大了,所以现在我们复制的这个图层,旋转的角度也适当的加大了。

20. 同时,不要忘记利用图层蒙版,来去掉连接部位之外的多余部分。

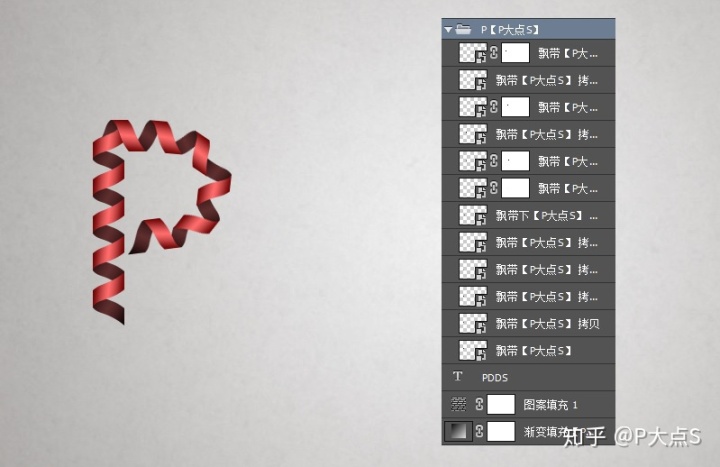
21. 刚才我们说了,复制一层飘带图层组作为备用,现在我们就用到了,最后收尾的这个飘带,就是单独的只有暗红色的那个。

22. 这样,我们就完成了P字的创建,效果如下!

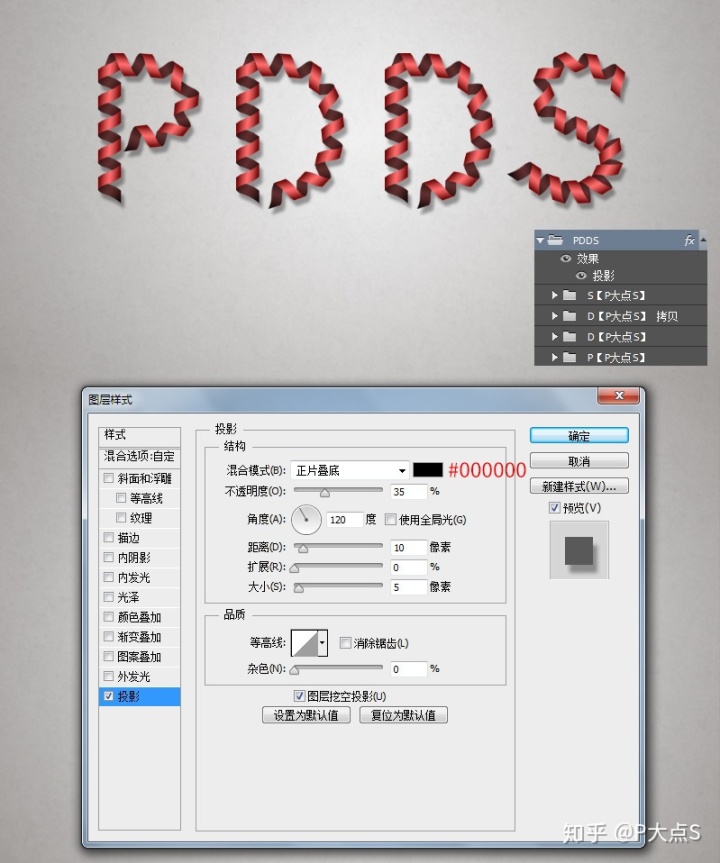
23. 同样的操作方法,我们可以很轻易的完成其它字母的创建,不得不说,这个S最是折磨人,旋转的角度,连接,修改了很多次。

24. 下面,我们将所有的飘带图层组合成一个图层组,为这个图层组添加一个投影样式。

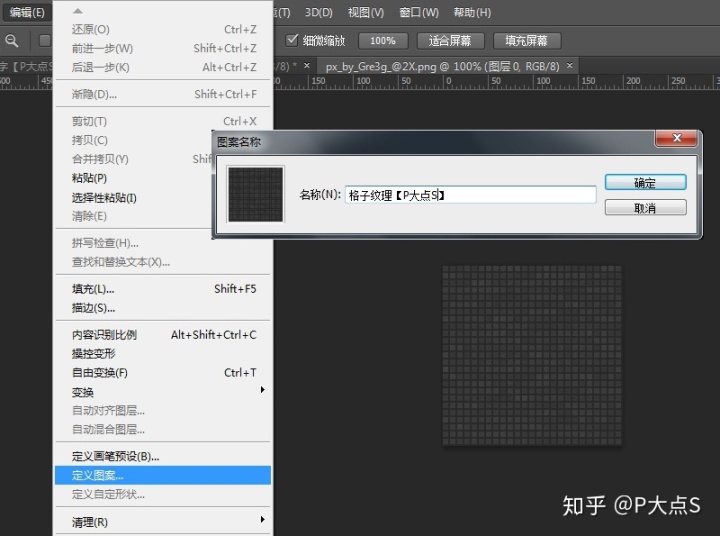
25. 感觉这样的飘带太单调了一些,所以我打算给它添加一条条纹,打开我们所提供的方形格子纹理,将它自定义成图案。

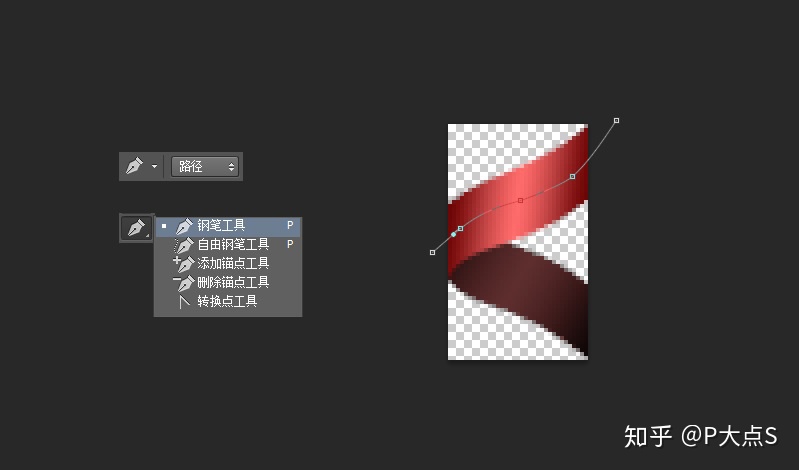
26. 双击随便一个飘带智能对象,PS将会在新窗口中打开这个飘带。我们用钢笔工具,画一条位于飘带中间的路径。

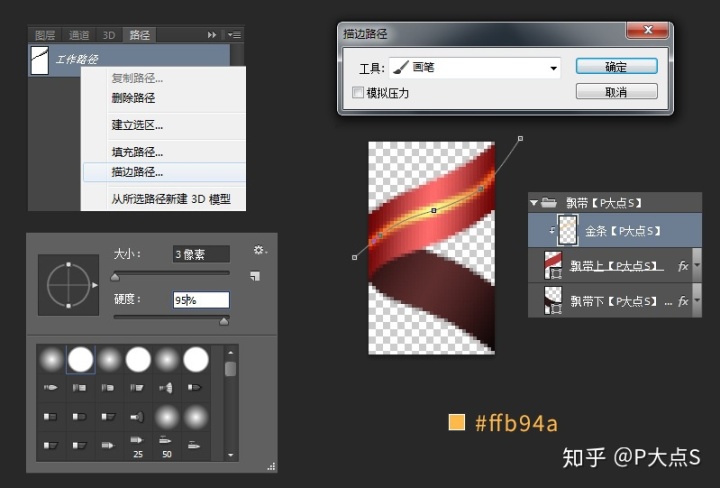
27. 以剪贴蒙版形式,新建一个图层,设置前景色为#ffb94a,选择一个圆角画笔,大小设置为3像素,硬度95%,转到路径面板,给我们刚才画的那条路径执行描边路径。

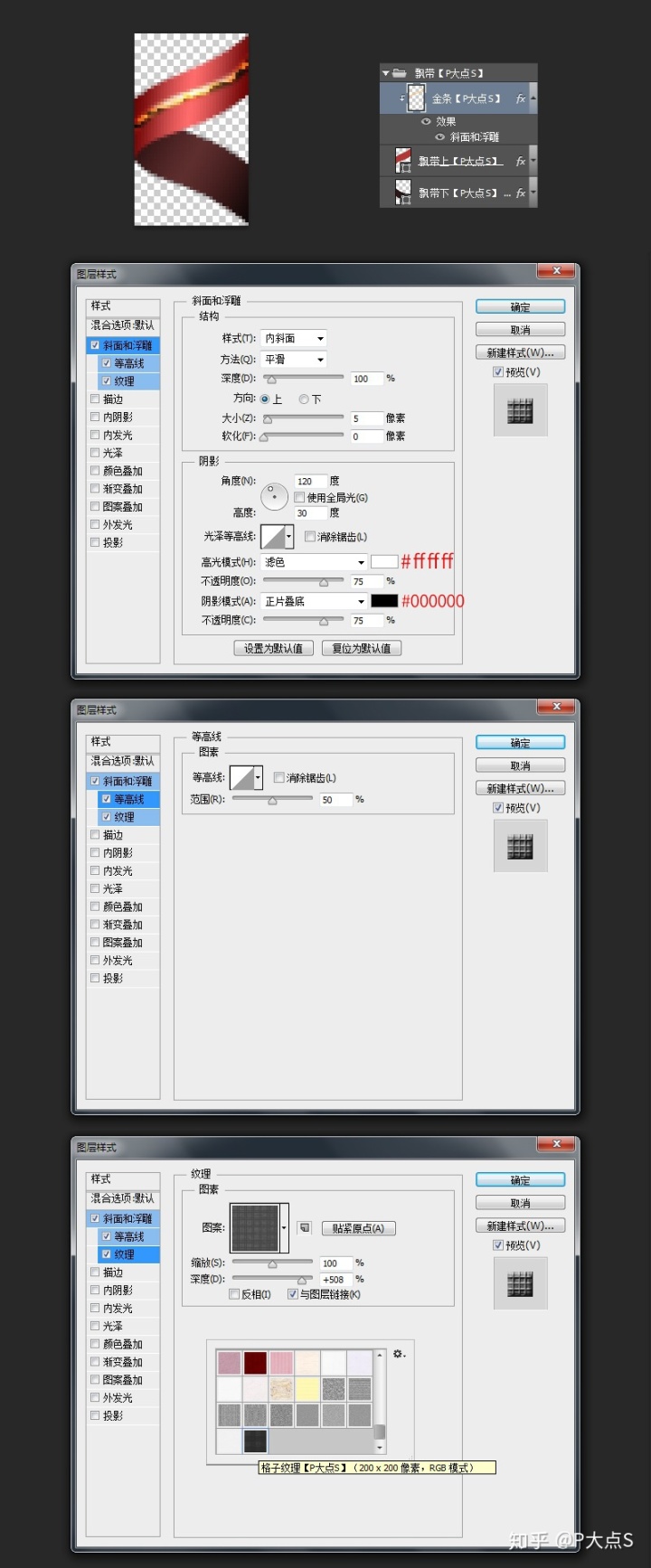
28. 为这条条纹添加一个图层样式,以增强质感,然后,关闭这个智能对象,保存。

28. 为这条条纹添加一个图层样式,以增强质感,然后,关闭这个智能对象,保存。

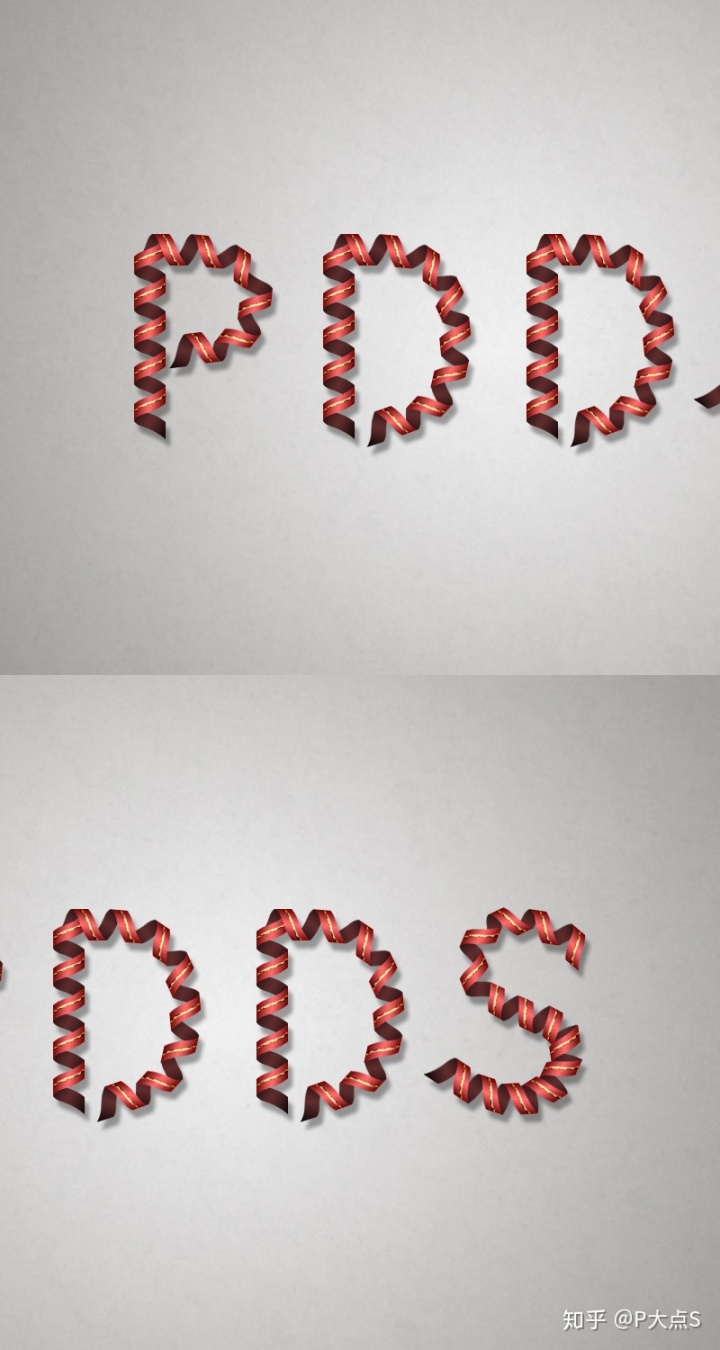
30. 百分百视图下的效果如下:

到这里,我们的教程就算是完了,你觉得是简单还是复杂?
以你的聪明才智,我想,你肯定能跟着这个过程,做出属于你自己的飘带文字!



















 4362
4362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








