我们打开的每一个网页,其实是打开了一个文本,只不过这个文本加上了样式,加上了各式各样的标签才使得我们看起来那么好看,学习Web安全,不懂得HTML是不行的,所以我们要学习HTML,了解基本的标签作用,学会看网页的源代码,也是一项网络安全工程师最最最基本的技能。
HTML 简介
那么HTML是什么呢,其实他只是一种超文本标记语言,只是用于标记,而并不是一种编程语言,HTML使用标签来描述网页。例如:
<html><body><h1>这是我的第一个标题h1><p>这是我的第一个段落p>body>html>这上面的这一段代码我们将其保存为html格式,并用网页打开就会在网页中出现这样的文字
HTML标签
HTML标签是由尖括号包围的关键词,例如
并且HTML标签通常成对出现,例如
而标签对中第一个出现的为开始标签,第二个标签则是结束标签
开始和结束标签也成为开放标签和闭合标签
Web浏览器的作用就是读取HTML文档,并以网页的形式显示出他们的内容
标题
HTML标题是通过
- 等标签来定义段落
HTML段落是通过标签来进行定义
链接
HTML 链接是通过 标签进行定义的
<a href="http://www.hahaha.com">This is a linka>图像
HTML图像是通过标签来定义
<img src="balck.jpg" width="104" height="142" />其中的width与height分别代表图片的属性
html注释:
#选中一行的内容然后使用 ctrl+/ 可以快速注释,注释的内容不会在网页上显示出来head中常用标签
| 标签 | 含义 |
|---|---|
| 网页标题 | |
| > | 定义内部样式表 |
| > | 定义JS代码或引入外部JS文件 |
| 引入外部样式表文件 | |
| 定义网页原信息 |
meta标签:
01.元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词;
02.标签位于文档的头部,不包含任何内容,提供的信息用户是看不见的;
标签由http-equiv与name属性组成:
http-equiv属性相当于http的文件头作用,向浏览器传回一些有用的信息,正确显示网页内容,与之对应的属性值content,content中的内容是各个参数的变量值;
<meta http-equiv="refresh" content="2",URL=https://www.blackthorns.com">#如果把URL和后面的内容去掉,就是两秒钟刷新一次content-Type" charset="UTF8">x-ua-compatible" content="IE=edge">#edge是微软的一个浏览器,其实告诉IE浏览器,按照最高的标准来渲染我的页面name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎查找信息和分类信息用的;
<meta name="keywords" content="meta总结,html,meta,meta属性,meta跳转"><meta name="description"content="xxxxpythonxxxx学习">#是对这个文档的描述,在百度的一些内容的页面上使用F12打开看看body中的常用标签
不加标签的纯文字也是可以在body中写的<b>加粗b><i>斜体i><u>下划线u><s>删除s><p>段落标签p> #独占一个段落<h1>标题1h1><h2>标题2h2><h3>标题3h3><h4>标题4h4><h5>标题5h5><h6>标题6h6><br><hr> #就是单独个一个水平线| 字符转义 | 对应代码 |
|---|---|
| 空格 |  ; |
| > | >; |
| < | <; |
| & | &; |
| ¥ | ¥; |
| 版权标识 | ©; |
| 注册商标 | ®; |
div标签和span标签
这两个标签没有特别的样式,<div>xxxxdiv> , <span>xxxxspan>div标签来定义一个块级元素,并无实际意义。主要通过CSS样式为其赋予不同的表现;span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现;块级元素与行内元素
在 HTML 中,标签(tag)通常又被称作元素(element)。例如 标签又叫做 元素, 标签也叫作 元素。
HTML 元素根据其表现形式可以分为 2 种:
块级元素
行内元素
任何 HTML 元素都属于这两者中的任意一种。
块级元素
块级元素(block element)在浏览器中占据整行,并排斥其它元素与其位于同一行。也就是说,块级元素的宽度是 100%。常见的块级元素如下表:
| 块级元素 | 说明 |
|---|---|
| div | 最典型的块元素 |
| p | 表示段落 |
| h1-h6 | 表示1-6级标题(默认加粗) |
| br | 表示换行 |
| ol | 有序列表 |
| ul | 无序列表 |
行内元素
行内元素又称内联元素(inline block)。在浏览器中可以与其它行内元素共占一行,只有当多个元素的总宽度大于浏览器的宽度时,才会换行显示。常见的行内元素如下表:
| 行内元素 | 说明 |
|---|---|
| a | 超链接 |
| span | 常用行级 |
| strong | 加粗,强调 |
| b | 加粗,不强调 |
| em | 斜体,强调 |
| i | 斜体,不强调 |
| img | 图片 |
| input | 输入框 |
| select | 下拉列表 |
<html lang="en"> <head> <meta charset="UTF-8"> <title>块元素与行内元素title> head> <body> <div>div标签(块级标签)div> <p>p标签(块级标签)p> <span>span标签(行内标签)span> <a href="#">a标签(行内标签)a> body> html>在浏览器中运行效果如下图:

通过运行结果可以发现,
注意,这里我们说的独占一行是指元素在浏览器中的运行效果,并不是在编辑器中独占一行。在编辑器中,不论怎么书写代码,都不会影响它在浏览器中的运行效果。
元素的嵌套
HTML 中的各个元素之间是可以互相嵌套的,例如:
块元素可以嵌套块元素
块元素可以嵌套行内元素
行内元素可以嵌套行内元素
行内元素可以嵌套块元素
值得注意的是我们不建议在行内元素中嵌套块元素,这样不仅不符合开发规范,还会导致行内元素也独占一行。
下面来看一段元素之间互相嵌套的代码:
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>元素间的嵌套title> head> <body> <div> <p>p标签(块级元素)p> <div>div标签(块级元素)div> div> <div> <span>span标签(行内元素)span> div> <span> <span>span标签(行内元素)span> <a href="#">a标签(行内元素)a> span> body> html>浏览器运行效果如下图:

总结
块级元素的宽度是 100%,在浏览器中默认独占一行。
行内元素在浏览器中默认与其它行内元素共占一行。只有当多个行内元素的总宽度大于浏览器的宽度时,才会换行显示。
块级元素内部可以嵌套块级元素或行内元素。
建议行内元素里面只嵌套行内元素。
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">常见路径的写法:①相对路径:Ⅰ -当图片在当前文件下一层时:文件夹名/图片名 例如:img/abc.jpgⅡ-当图片与当前文件在同一层时:图片名 例如:src="abc.jpg"Ⅲ-当图片在当前文件上一层时:../图片名 例如:src="../abc.jpg"使用相对路径时,图片最外层只能放到网站根目录(图片必须要在项目文件夹中)②绝对路径:写法file:///E:/aaa.png 但是,严禁使用③网络连接:直接使用图片的网络地址,但由于图片在别的服务器,不可控,故不建议使用表单form与input!
<form action="表单需要提交的服务器地址" method="表单提交数据的使用方法,get/post"> First name: <input type="text" name="fname" /> Last name: <input type="text" name="lname" /> <input type="submit" value="Submit" />form>form的两个重要属性
action:表单需要提交的服务器地址method:表单提交数据的使用方法,get/post***get与post的区别get传参使用URL传递,所有参数在地址栏中可见,不安全;get传参数据量有限post传参使用http请求传递,比较安全;post可以传递大量数据但get请求速率比post快input的常用属性
① type:设置input的输入类型② name:给input输入框命名。一般情况下,name属性必不可少。因为,传递数据时,使用name=value(输入内容)的形式传递。③ value:input输入框的默认值④ placeholder:输入框的提示内容。当input有默认的value或输入值时,placeholder消失input-type的常用属性值
① text:文本输入框② password:密码输入框,输入内容默认显示小黑点③ radio:单选框 checkbox:复选框>>>使用radio/checkbox时,value属性必填。提交时,提交的为value中的默认值;>>>radio/checkbox凭借name属性,确定是否属于同一组,name相同为同组,只能选一个>>>使用checked="checked"属性,设置默认选中项④ file:文件上传>>>使用accept="类型",设置只能上传的文件类型,如 accept=image/* 表示任意格式图片⑤ submit:提交按钮,将所有表单数据提交至后台服务器⑥ reset:重置表单数据⑦ image:图形提交按钮,跟submit一样,具有表单提交功能>>>使用src属性确定图片路径⑧ button:普通按钮,没有啥子用input的各种实例
文本域<form>名:<input type="text" name="firstname"><br />姓:<input type="text" name="lastname">form>密码域<form>用户:<input type="text" name="user"><br />密码:<input type="password" name="password">form>复选框<form>我喜欢自行车:<input type="checkbox" name="Bike"><br />我喜欢汽车:<input type="checkbox" name="Car">form>单选按钮<form>男性:<input type="radio" checked="checked" name="Sex" value="male" /><br />女性:<input type="radio" name="Sex" value="female" />form>简单的下拉列表<form><select name="cars"><option value="volvo">河南option><option value="saab">北京option><option value="fiat">山东option><option value="audi">山西option>select>form>默认选择山东的下拉列表<form><select name="cars"><option value="volvo">河南option><option value="saab">北京option><option value="fiat" selected="selected">山东option><option value="audi">山西option>select>form>文本域(Textarea)用户可以在文本框中写入文本<textarea rows="10" cols="30">The cat was playing in the garden.创建按钮<form><input type="button" value="Hello world!">form>围绕数据的Fieldset在数据周围绘制一个带标题的框<form> <fieldset> <legend>健康信息legend> 身高:<input type="text" /> 体重:<input type="text" /> fieldset>form>带有输入框和确认按钮的表单<form action="/demo/demo_form.asp">姓:<br><input type="text" name="firstname" value="Mickey"><br>名:<br><input type="text" name="lastname" value="Mouse"><br><br><input type="submit" value="Submit">form> <p>如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面。p>带有复选框的表单<form name="input" action="/html/html_form_action.asp" method="get">I have a bike:<input type="checkbox" name="vehicle" value="Bike" checked="checked" /><br />I have a car: <input type="checkbox" name="vehicle" value="Car" /><br />I have an airplane: <input type="checkbox" name="vehicle" value="Airplane" /><br /><br /><input type="submit" value="Submit" />form> <p>如果您点击 "Submit" 按钮,您将把输入传送到名为 html_form_action.asp 的新页面。p>带有单选按钮的表单<form><input type="radio" name="sex" value="male" checked>男<br><input type="radio" name="sex" value="female">女form> 从表单发送电子邮件<form action="MAILTO:someone@baidu.com.cn" method="post" enctype="text/plain"><h3>这个表单会把电子邮件发送到 baidu。h3>姓名:<br /><input type="text" name="name" value="yourname" size="20"><br />电邮:<br /><input type="text" name="mail" value="yourmail" size="20"><br />内容:<br /><input type="text" name="comment" value="yourcomment" size="40"><br /><br /><input type="submit" value="发送"><input type="reset" value="重置">HTML的列表和框架
无序列表
<html><body><h4>Disc 项目符号列表:h4><ul type="disc"> <li>苹果li> <li>香蕉li> <li>柠檬li> <li>桔子li>ul> <h4>Circle 项目符号列表:h4><ul type="circle"> <li>苹果li> <li>香蕉li> <li>柠檬li> <li>桔子li>ul> <h4>Square 项目符号列表:h4><ul type="square"> <li>苹果li> <li>香蕉li> <li>柠檬li> <li>桔子li>ul> body>html>效果图

有序列表
<html><body><h4>数字列表:h4><ol> <li>苹果li> <li>香蕉li> <li>柠檬li> <li>桔子li>ol> <h4>字母列表:h4><ol type="A"> <li>苹果li> <li>香蕉li> <li>柠檬li> <li>桔子li>ol> <h4>小写字母列表:h4><ol type="a"> <li>苹果li> <li>香蕉li> <li>柠檬li> <li>桔子li>ol> <h4>罗马字母列表:h4><ol type="I"> <li>苹果li> <li>香蕉li> <li>柠檬li> <li>桔子li>ol> <h4>小写罗马字母列表:h4><ol type="i"> <li>苹果li> <li>香蕉li> <li>柠檬li> <li>桔子li>ol> body>html>效果图

HTML框架
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
使用框架的坏处:
开发人员必须同时跟踪更多的HTML文档
很难打印整张页面
框架结构标签(<frameset>)框架结构标签(<frameset>)定义如何将窗口分割为框架 每个 frameset 定义了一系列行*或*列 rows/columns 的值规定了每行或每列占据屏幕的面积基本的注意事项 - 有用的提示:
假如一个框架有可见边框,用户可以拖动边框来改变它的大小。为了避免这种情况发生,可以在 标签中加入:noresize="noresize"。
为不支持框架的浏览器添加 标签。
重要提示:不能将 标签与 标签同时使用!不过,假如你添加包含一段文本的 标签,就必须将这段文字嵌套于 标签内。(在下面的第一个实例中,可以查看它是如何实现的。)
实例
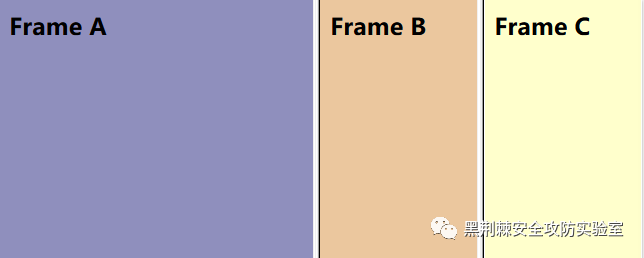
如何使用 标签 您的浏览器无法处理框架!此时浏览器显示如下,并且将鼠标移动至框架边界上可以自行调节框架的大小

实例
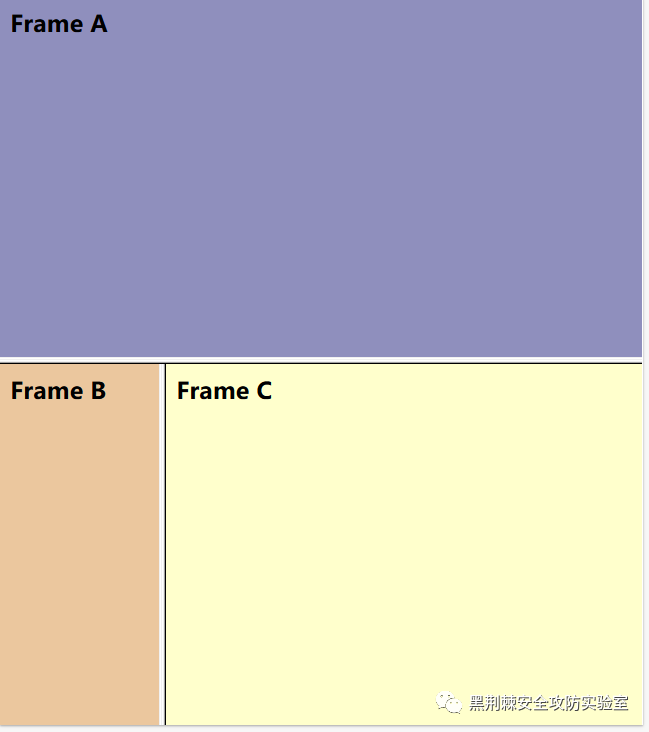
混合框架结构演示如何制作含有三份文档的框架结构,同时将他们混合置于行和列之中<html><frameset rows="50%,50%"><frame src="/example/html/frame_a.html"><frameset cols="25%,75%"><frame src="/example/html/frame_b.html"><frame src="/example/html/frame_c.html">frameset>frameset>html>此时浏览器显示如下图,同样的我们可以使用鼠标调节边界

实例
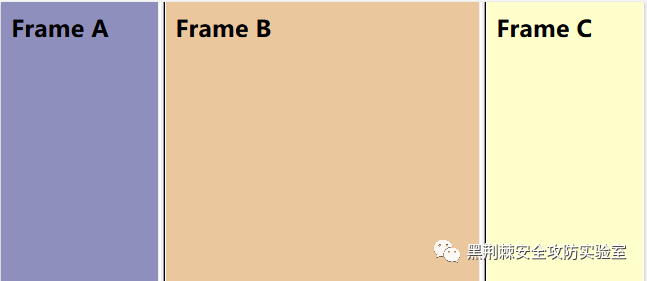
含有 noresize="noresize" 属性的框架结构在本例中,框架是不可调整尺寸的。在框架间的边框上拖动鼠标,你会发现边框是无法移动的。<html><frameset cols="50%,*,25%"> <frame src="/example/html/frame_a.html" noresize="noresize" /> <frame src="/example/html/frame_b.html" /> <frame src="/example/html/frame_c.html" />frameset>html>此时浏览器出现如下图,鼠标放置在边界上不能调节边框

实例
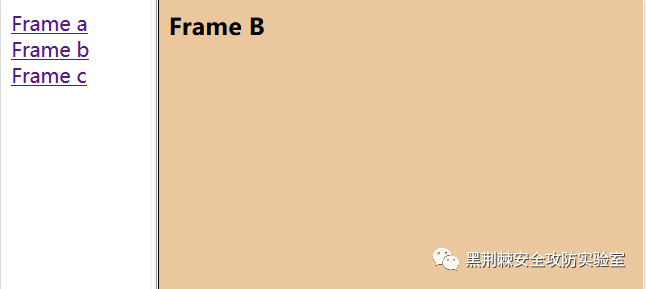
导航框架制作导航框架。导航框架包含一个将第二个框架作为目标的链接列表。名为 "contents.htm" 的文件包含三个链接。<html><frameset cols="120,*"> <frame src="/example/html/html_contents.html"> <frame src="/example/html/frame_a.html" name="showframe">frameset>html>此时,浏览器出现如下图,并且选择导航后会跳转到对应的页面

实例
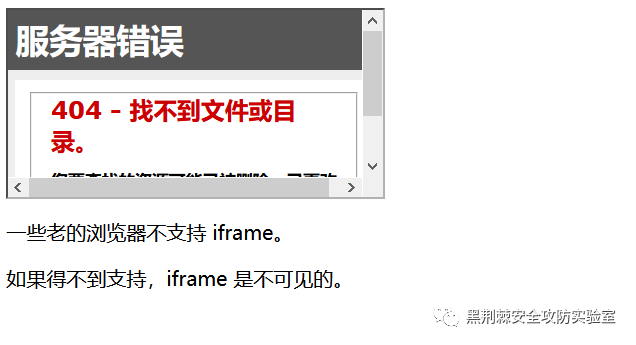
内联框架本例演示如何创建内联框架(HTML 页中的框架)<html><body><iframe src="xxxx">iframe><p>一些老的浏览器不支持 iframe。p><p>如果得不到支持,iframe 是不可见的。p>body>html此时在网页中会出现另一个浏览器,如果输入的是错误的链接,会在页面出现另一个浏览器页面告诉你404

实例
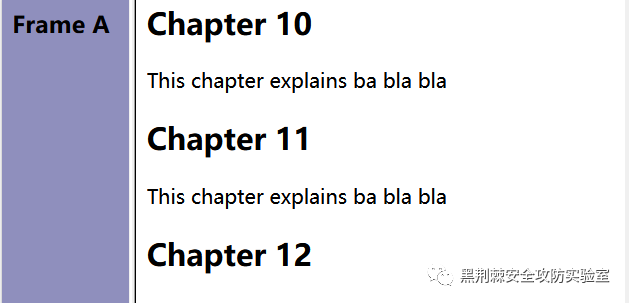
跳转至框架内的一个指定的节两个框架。其中的一个框架设置了指向另一个文件内指定的节的链接。这个"link.htm"文件内指定的节使用 <a name="C10"> 进行标识。<html><frameset cols="20%,80%"> <frame src="/example/html/frame_a.html"> <frame src="/example/html/link.html#C10">frameset>html>此时浏览器会跳转到默认章节,例如章节10,会将其置顶,而如果我们往上使用滚轮,会发现上面还有Chapter9,8......

至此,我们HTML的基础已经学完啦!这对于我们Web安全来说是很重要的东西,希望大家可以认真学习,理解它,我的能力有限,有太多的东西我也需要继续学习,希望我们一起进步。
你所做的事情,也许暂时看不到成果,但不要灰心或焦虑,你不是没有成长,而是在扎根
-----网易云热评




















 121
121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








