来源:十年踪迹https://juejin.im/user/712139263189303
如果我们用Canvas实现了一些动画效果,需要将它回放出来,很多人通常就是用录屏工具将屏幕内容录下来播放,很少有人知道,Canvas可以直接通过现代浏览器支持的 Media Streams API 来转成视频。
Canvas对象支持captureStream方法,这个方法会返回一个MediaStream对象。然后,我们可以通过这个对象创建一个MediaRecorder来录屏。
我们看一个简单的例子。
录制视频
首先我们写一个非常简单的Canvas动画效果,代码如下:
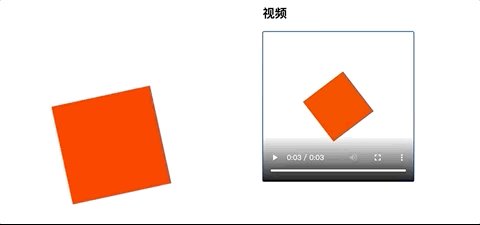
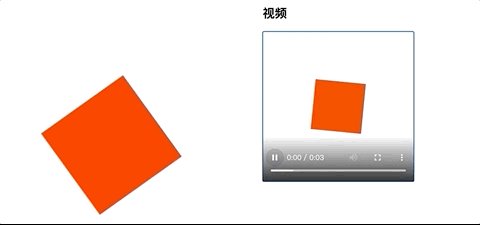
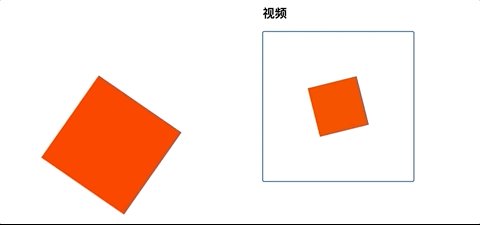
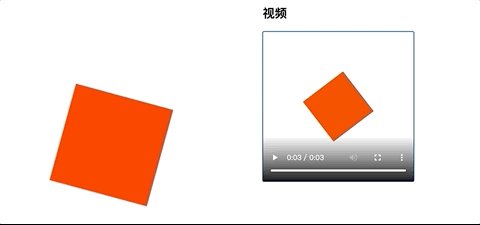
const canvas = 这个效果实现一个200宽高的矩形在画布中心旋转。

接下来,我们将这个效果录制下来,假设我们录制6秒的视频,首先我们要获取MediaStream对象:
const stream = canvas.captureStream();然后,我们创建一个MediaRecorder:
const recorder = 接着我们可以注册ondataavailable事件,将数据记录下来:
const data = [];在onstop事件里,我们通过Blob对象,将数据写入到页面上的video标签中。
() => {如果你不了解Blob对象,可以看这篇文章。
最后,我们开始录制视频,并设定在6秒钟之后停止录制:
recorder.start();
setTimeout(() => {
recorder.stop();
}, 6000);
这样,就可以达到我们想要的录屏效果了。

完整的代码在这里:https://codepen.io/akira-cn/pen/LYNVewy。
与音频结合
Canvas录制好的视频,我们还可以将它和音频结合,方法是通过ffmpeg的Web端来合成。
浏览器可以通过WebAssembly来集成ffmpeg,具体的项目在这里:https://github.com/ffmpegwasm/ffmpeg.wasm,有兴趣的同学可以研究下。
ffmpeg的Web API用起来还比较复杂,奇舞团@李成银同学开发了一个非常好用的封装,项目地址在这里:https://github.com/welefen/canvas2video,可以在这里看到具体的例子:https://codepen.io/akira-cn/pen/XWdbZbd。
总结
在一些需要动态回放需求的场景里,我们可以用Canvas来实时创建视频然后回放,从而不必使用JS重新绘制,这是一种比较节省资源的方式。另外,Canvas的录制功能对于一些在线教学的场景也很有价值,录屏软件消耗资源较多,而在Web上直接录制Canvas,这可能是一种更简单便捷的方式。
最后
如果你觉得这篇内容对你挺有启发,我想请你帮我三个小忙:
1、点个 「在看」,让更多的人也能看到这篇内容
2、关注官网 https://muyiy.cn,让我们成为长期关系
3、关注公众号「高级前端进阶」,公众号后台回复 「加群」 ,加入我们一起学习并送你精心整理的高级前端面试题。

》面试官都在用的题库,快来看看《“在看”吗?在看就点一下吧



















 4890
4890

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








