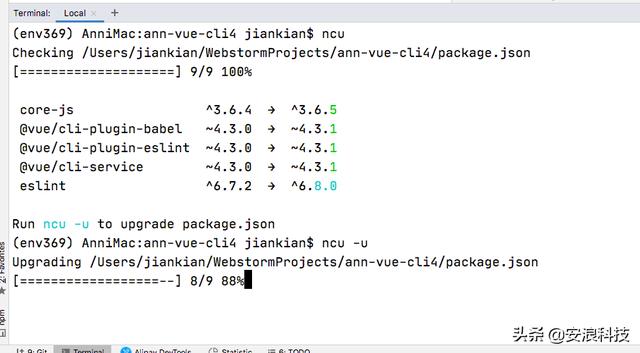
作为一个爱折腾的主,我的package随时都是ncu -u!

何为ncu,就是检查nodejs npm/yarn项目依赖最新版本package.json一个插件!

这不,前几天less-loader 升级了最新版,我也迫不及待升级。

升级最新版软件依赖有很多好处,总之作为一个开发者你发布新版本肯定是升级改造的工作,项目正常点都是变更好。
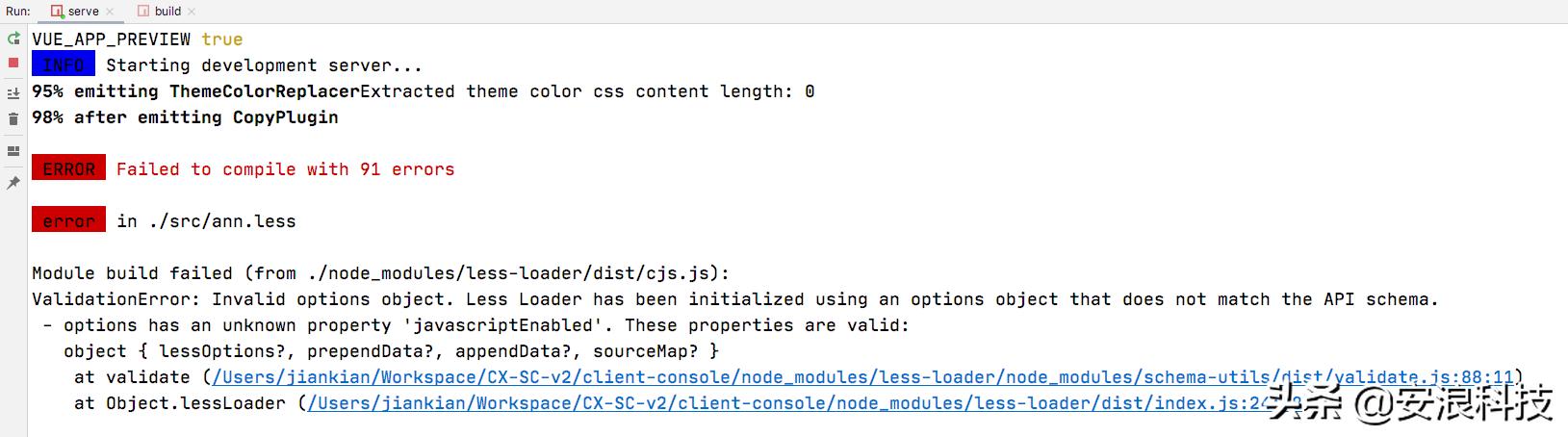
但经常会踩坑!比如把几天前的Vue项目升级成最新版依赖以后,eslint需要修改,less-loader也需要修改。花费在报错的时间上都花了不少!

Vue项目升级less-loader出现这个错误还好处理,那就是把vue项目提取出vue.config.js
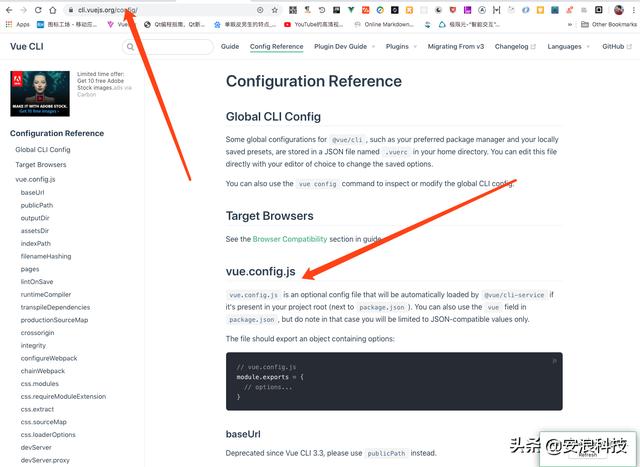
怎么提取不知道的看官方文档,也就四vue cli官方文档!

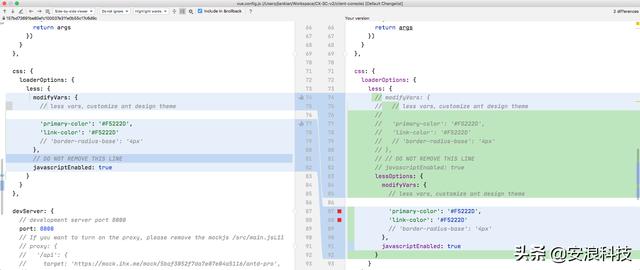
兼容less-loader 最新版6.0.0的方法很简单,就是把原来的less配置下移一个层级配置。前后修改对比如下!

亦即把导出的对象css.loaderOptions.less下面的属性更改为css.loaderOptions.less.lessOptions。
主要代码修改:
css: { loaderOptions: { less: { javascriptEnabled: true } } }},css: { loaderOptions: { less: { lessOptions:{ javascriptEnabled: true } } }},经过研究测试,最新版Vue Cli创建的项目暂无此问题!

升级全部最新依赖!

安装了less-loader依赖!项目代码全览!





















 3475
3475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








