上一节介绍了如何加载2D地图,这一节介绍加载3D地图。在前端页面加载三维地图与加载二维地图是类似的,显示二维地图时我们加载的是视图类型是MapView,显示三维地图时改为SceneView类型即可。下面是一个完整的三维地图显示例子。
1.代码
html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>Intro to SceneView - Create a 3D maptitle>
<style>html,body,#viewDiv {padding: 0;margin: 0;height: 100%;width: 100%;
}style>
<link rel="stylesheet" href="https://js.arcgis.com/4.14/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.14/">script>
<script>require(["esri/Map", "esri/views/SceneView"], function(Map, SceneView) {var map = new Map({//basemap: "streets",
basemap: "hybrid",ground: "world-elevation"
});var view = new SceneView({container: "viewDiv", map: map, scale: 50000000, //初始比例尺
center: [108, 34] //经纬度方式设置视图中心点
});
});script>
head>
<body>
<div id="viewDiv">div>
body>
html>
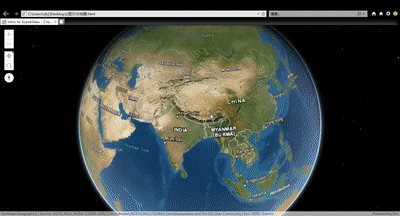
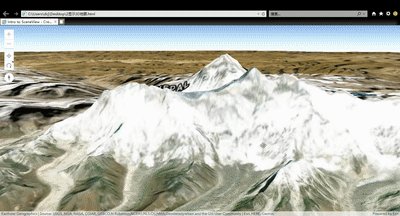
2.效果


3.备注
1 var map = new Map({
2 //basemap: "streets",
3 basemap: "hybrid",
4 ground: "world-elevation"
5 });
上面代码中,Map对象的“ground”属性指定地图的表面属性,我们设定的是世界高程。该属性仅在将地图添加到3D SceneView视图模式时才有意义。
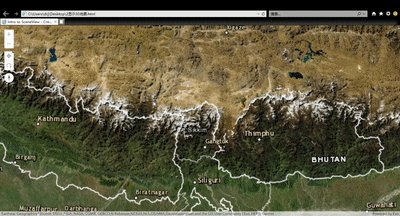
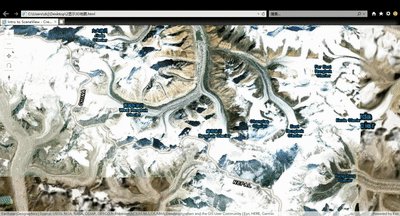
4.玩一玩
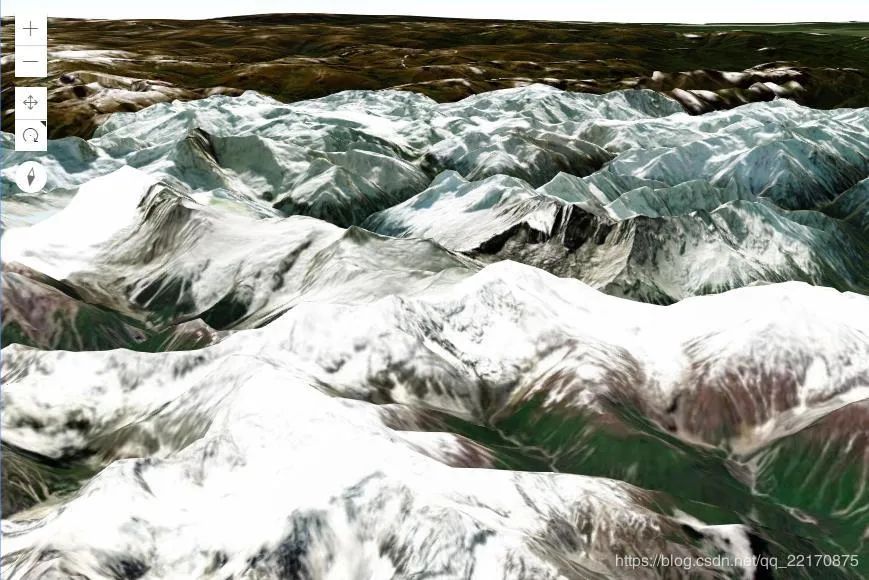
三维地图挺好玩,我们可以在全球范围内找自己感兴趣的区域,观察其地形地貌。那么问题来了。下面的山峰是珠穆朗玛峰吗?
图3 三维地图示意图
5.参考
官网例子:Intro to SceneView - Create a 3D map




















 2291
2291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








