人生为棋,我愿为卒,行动虽慢,可谁曾见我后退一步。技术永无止境,只有想不到,没有做不到。
近期又做了个微信上手机触屏版的项目,完工后总结了一些经验,无意中发现Photoshop里一些渐变、投影、内阴影的效果转化成CSS3如此之简单,那就是神器CSS3Ps插件。让我眼前一亮啊。好啦,不卖关子了,进入正题,下面是我翻译CSS3Ps插件官网一篇介绍CSS3Ps:
首先我们得下载此插件,狠狠的点击一下:CSS3Ps,他们有三个版本:
Download for Adobe Photoshop CC
Download for Adobe Photoshop CS5 and CS6
Download for Adobe Photoshop CS3 and CS4
分别针对不同PS版本的,前两个版本下载的是CSS3Ps.zpx文件,第三个是CSS3Ps.jsx文件,下面分别介绍下其安装和使用方法。
一、CSS3Ps.zpx安装和使用方法
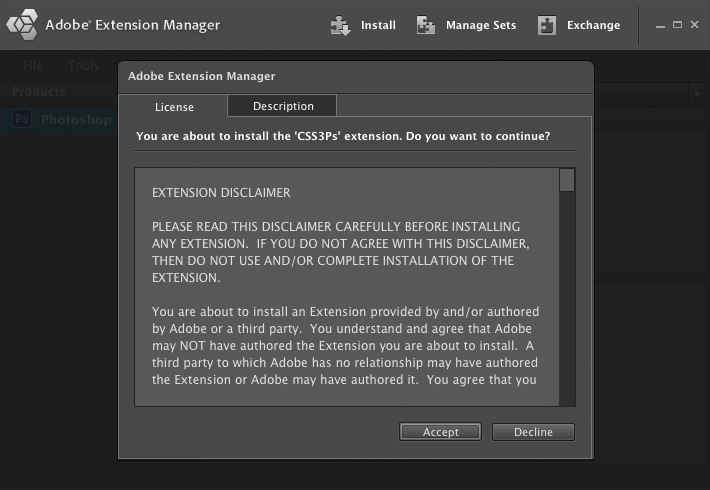
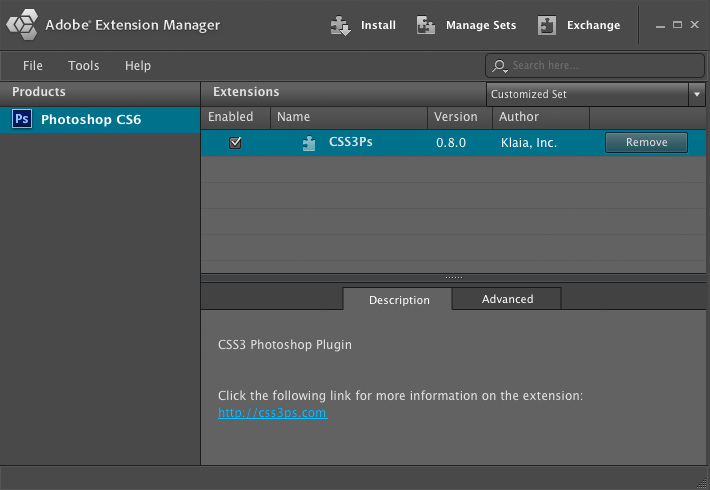
1、首先我们先关闭PS。然后运行下载好的CSS3Ps.zpx文件。


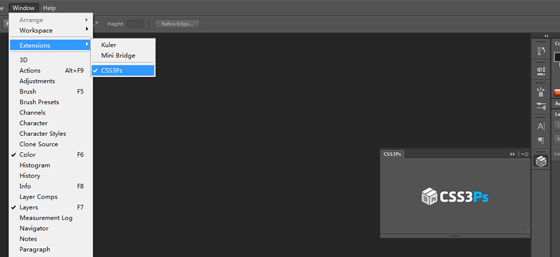
2、安装完毕后,我们重新打开PS,选择window(窗口) -> Extension(扩展) -> CSS3Ps,就会出现一个方块区域,见下图右下侧:

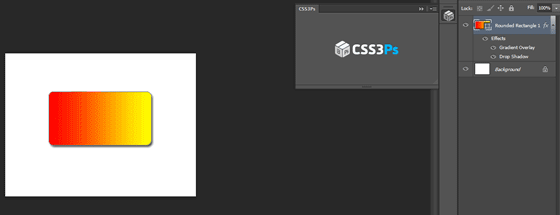
3、然后你可以新建图层设计几个渐变,投影等效果的按钮,点击上面那个有CSS3Ps字样的方框区域,如下图:

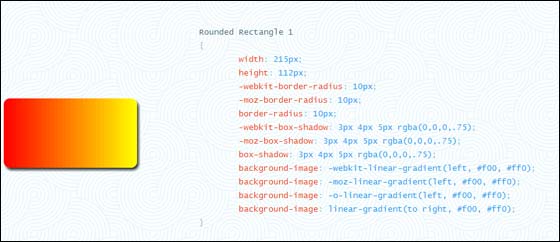
4、就会在默认谷歌浏览器新开一个页面就可以看到CSS3代码啦,如下图:

是不是很神奇呢,这样我们重构设计师的设计稿的时候方便了很多呢,不用去查看图层的各个效果了。虽然方便,但建议新手需要太依赖它,转化后,你要分析代码的含义所在,这样才会学到东西嘛。
二、CSS3Ps.jsx安装和使用方法
其实上面的只是CSS3Ps.zpx的介绍,在官网上如果我们选择第三个版本“Download for Adobe Photoshop CS3 and CS4”发现下载下来的是“CSS3Ps.jsx”文件,有些童鞋就蛋疼了,用不了啊。莫急莫急。其实原理一样的,看以下操作吧:
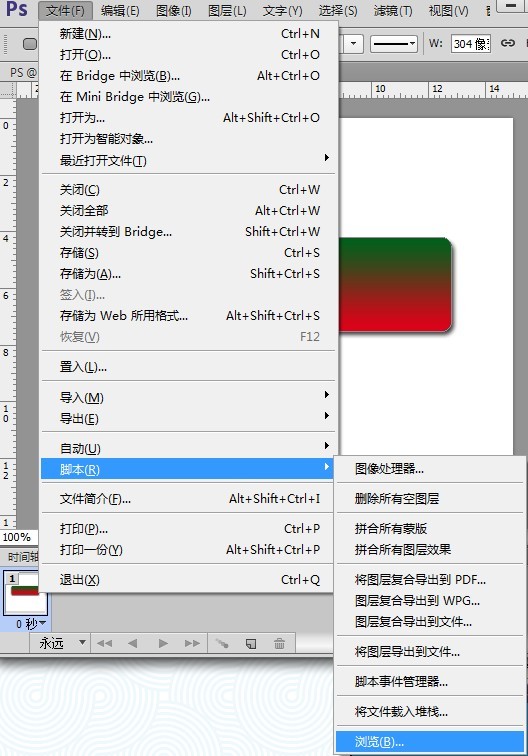
1、下载好CSS3Ps.jsx后,我们打开PS,然后选择”文件“>“脚本”>“浏览”,选中我们刚才下载的CSS3Ps.jsx文件

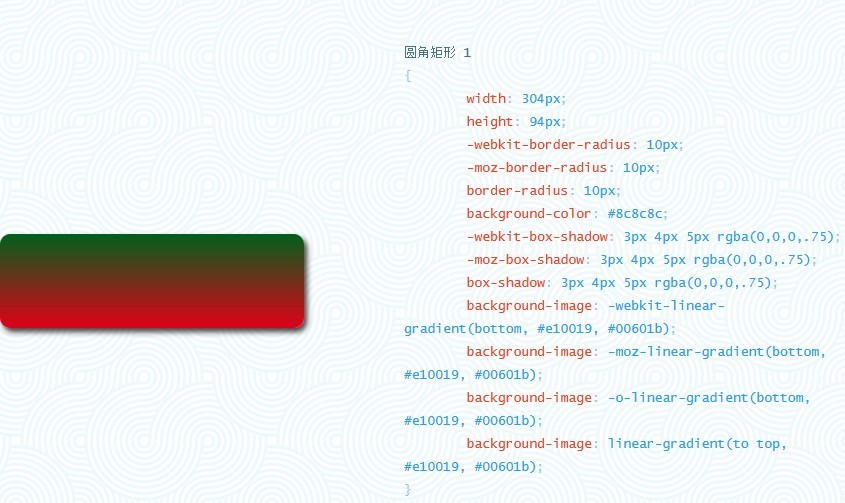
2、就会在默认谷歌浏览器新开一个页面就可以看到CSS3代码啦,如下图:

总结:
此插件能够识别成CSS3的图层是有限制的。例如,渐变CSS3似乎只能使用图层样式的渐变才能识别,投影、描边等都尽量使用fx图层样式。
因此,需要传达、或者说告诫设计师们,当你们实现一些效果的时候,保留图层,保留路径,保留参数,尽量使用图层样式,这样会方便些。
目前我使用的是photoshop cs6,下载的是CSS3Ps.jsx,还没有使用过photoshop cc版本,还不知其效果如何,以后再续写吧~~






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








