『约定优于配置』
工程化项目的追求是高效率,高效的开发、高效的定位问题。
Vue项目中大多会使用Eslint作为格式化工具,但是Eslint只是作为格式化JS的工具。stylelint是一个css代码规范工具,支持 Less、Sass 这类预处理器,有很多第三方的插件比如“stylelint-config-standard”下面就是安装步骤,自己的特别需求就需要自己去摸索了。
npm安装相关依赖
stylelint 基本lint工具,stylelint-config-recess-order 根据盒模型进行css排序的工具,stylelint-config-standard 标准stylelint配置,stylelint-order CSS排序工具
npm install stylelint stylelint-config-recess-order stylelint-config-standard stylelint-order --save-devVsCode安装styleLint插件

新建stylelint配置文件 .stylelintrc
也可以配置一个.stylelintignore文件忽略格式化某一个文件和文件夹
{ "extends": ["stylelint-config-standard","stylelint-config-recess-order", "stylelint-order"], "rules": { "order/order": [ [ "custom-properties", "declarations" ] ], "at-rule-no-unknown": [true, {"ignoreAtRules" :[ "mixin", "extend", "content", "include" ]}], "unit-whitelist": [ "em", "rem", "s", "%", "px", "deg", "vh", "vw" ], }// 这里自己配置点自己需要的吧,具体的各种rules配置项的使用要自己去找文档了VsCode设置
// stylelint eslint配置 "css.validate": false, "less.validate": false, "scss.validate": false, "editor.codeActionsOnSave": { "source.fixAll.stylelint": true, // 自动stylelint "source.fixAll.eslint": true // 自动eslint 因为我配置的还有eslint自动化格式工具 }, "files.autoSaveDelay": 500效果

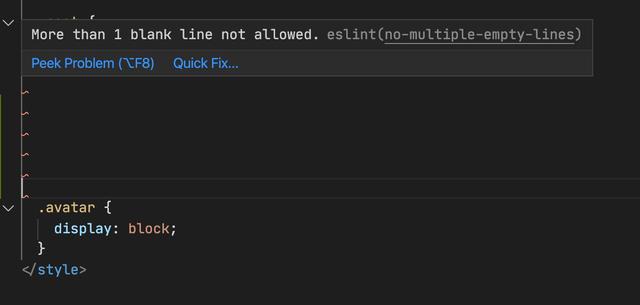
保存就可以自动根据stylelint配置lint
全局lint命令
可以在script中配置一个全局lint的命令
"lint:style": "stylelint **/*.scss src --fix" // lint src目录



















 4579
4579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








