前言
项目中遇到导出excel需求,接口返回的是数据流,总结两种处理方法
方案1:form表单导出
html部分:
<form ref="formExcelOne" class="hideForm">
<!-- <input type="hidden" name="productId" v-model="values.productId"/> -->如果请求需要参数
<input type="submit" ref="formExcelBtnOne" />
</form>js部分:
data () {
return {
this.$refs.formExcelOne.action = "......"
}
}
methods:{
exportFun(){
this.$refs.formExcelBtnOne.click();
}
}该方案使用于接口返回数据流的文件,可以理解为form会自动处理数据流,简单使用。
方案2:vue axios 利用blob导出后端返回二进制流excel文件
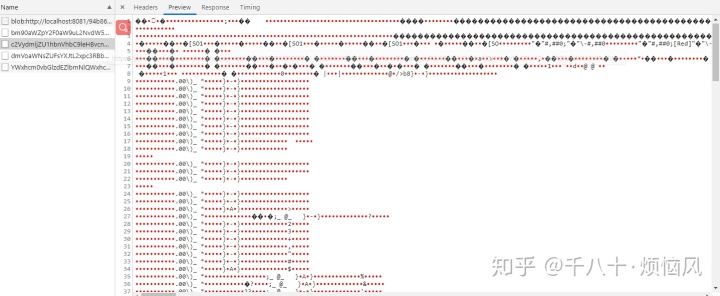
当axios发起post请求,后端返回的是二进制流excel文件,前台获取response时出现乱码:

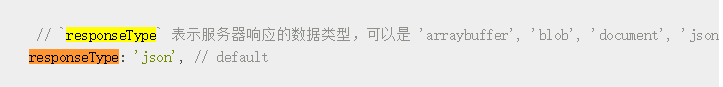
搜索axios的官网,参看axios的请求配置:

回看自己封装的axios请求配置没有设置responseType,增加配置;
service.js
//导出
const exportServiceManual = params =>
api.post({
url: "",
responseType: "blob",------》增加项
data: params,
loading: true,
token: false
});api.js
function post(requestData) {
return new Promise((resolve, reject) => {
processLoading(requestData.loading);
axios({
method: "post",
timeout: requestData.timeout !== undefined ? requestData.timeout : 10000,
url:requestData.url
responseType: requestData.responseType || "",------》增加项
data: requestData.token
? processToken(common.deepCopy(requestData.data))
: requestData.data,
headers: requestData.headers || {
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8"
}
})
.then(response => {
resolve(response.data);
})
.catch(error => {
loadingClose();
// Global.messageErr("网络异常");
// reject(error);
});
});
}页面中使用:
//导出
exportFun () {
vehicleAlarm.exportServiceManual().then((json) => {
let blob = new Blob([json], { type: "application/vnd.ms-excel" });
let url = window.URL.createObjectURL(blob);
const link = document.createElement("a");
link.style.display = "none";
link.href = URL.createObjectURL(blob);
link.setAttribute(
"download", "故障码信息" + ".xlsx"
);
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
window.location.href = url;
})
},这样就解决了
稍微介绍一下blob对象:
Blob对象:
一直以来,JS都没有比较好的可以直接处理二进制的方法。而Blob的存在,允许我们可以通过JS直接操作二进制数据。
Blob对象可以看做是存放二进制数据的容器
应用场景
1.分片上传
2.通过url下载文件
window.URL对象可以为Blob对象生成一个网络地址,结合a标签的download属性,可以实现点击url下载文件
3.通过url显示图片
我们可以看到,Blob对象作为一个装填二进制数据的基本对象,其作用也仅仅是一个容器,而真正的业务功能则需要通过FileReader、URL、Canvas等对象实现




















 2058
2058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








