
文章背景
1.在其他版本的HTML中,表单包含的元素非常有限,并且属性也不多,尤其是在数据交互过程中数据的验证需要编写大量的JavaScript代码
2.以上的不足都已经在html5中被克服,HTML5在以上的基础上增加了许多标签和属性,为开发人员带来了极大的方便

电子邮件类型< input type="email" />
功能就是输入E-mail地址的文本框
注意:输入的内容中必须包含“@”,"@"后面必须具有内容
代码示例:
< body>
< form action="">
< p>
邮箱:< input type="email"/>
< /p>
< p>
< input type="submit" />
< input type="reset" />
< /p>
< /fprm>
< /body>
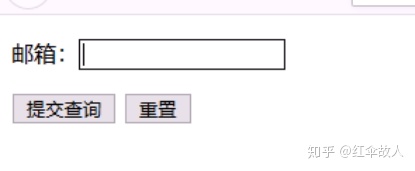
图例为:

搜索类型< input type="search" />
功能就是输入搜索关键字的文本框
代码示例:
< body>
< form action="">
< p>
邮箱:< input type="email"/>
< /p>
< p>
搜索:< input type="search" />`
< /p>
< p>
< input type="submit" />
< input type="reset" />
< /p>
< /fprm>
< /body>
图例为:

URL类型< input type="url"/>
功能就是输入WEB站点的文本框
注意:输入的内容中必须包含“http://”,后面必须有内容
代码示例:
< body>
< form action="">
< p>
邮箱:< input type="email"/>
< /p>
< p>
搜索: < input type="search" />
< /p>
< p>
网站类型: < input type="url" />`
< /p>
< p>
< input type="submit" />
< input type="reset" />
< /p>
< /fprm>
< /body>
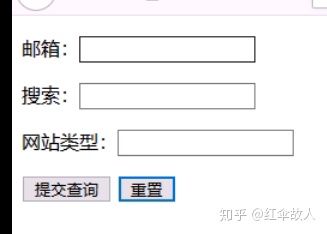
图例为:

颜色类型< input type="color" />
功能就是预定义的颜色拾取控件
代码示例:
< body>
< form action="">
< p>
邮箱:< input type="email"/>
< /p>
< p>
搜索: < input type="search" />
< /p>
< p>
网站类型: < input type="url" />`
< /p>
< p>
颜色:`` < input type="color" />
< /p>
< p>
< input type="submit" />
< input type="reset" />
< /p>
< /fprm>
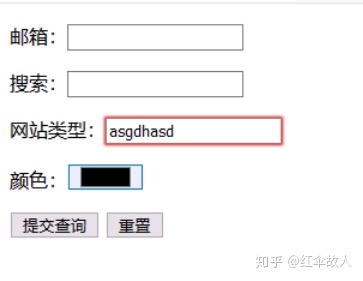
图例为:

数字类型< input type="number"/>
只能接受数字
属性:
min:当前域能接受的最小值
max:当前域能接受的最大值
step:决定了域所接受值递增或递减的步长,默认值为1
代码示例:
< body>
< form action="">
< p>
邮箱:< input type="email"/>
< /p>
< p>
搜索: < input type="search" />
< /p>
< p>
网站类型: < input type="url" />`
< /p>
< p>
颜色:`` < input type="color" />
< /p>
< p>
成绩:< input type="number" min="0" max="300" step="5"/>
< /p>
< p>
< input type="submit" />
< input type="reset" />
< /p>
< /fprm>
图例为:

范围类型< input type="range" min="0" max="100" value="80" />
允许用户选择一个范围内的值
属性:
min:范围的下限值
max:范围的上限制
step:声明该值递增或递减的步长
value:设置初始值
代码示例:
< body>
< form action="">
< p>
邮箱:< input type="email"/>
< /p>
< p>
搜索: < input type="search" />
< /p>
< p>
网站类型: < input type="url" />`
< /p>
< p>
颜色:`` < input type="color" />
< /p>
< p>
成绩:< input type="number" min="0" max="300" step="5"/>
< /p>
< p>
范围:< input type="range" min="0" max="100" value="80"/>
< /p>
< p>
< input type="submit" />
< input type="reset" />
< /p>
< /fprm>
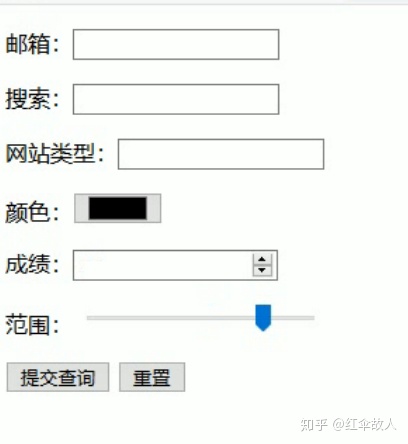
图例为:

日期类型< input type="date"/>
功能就是创建一个日期输入域
代码示例:
< body>
< form action="">
< p>
邮箱:< input type="email"/>
< /p>
< p>
搜索: < input type="search" />
< /p>
< p>
网站类型: < input type="url" />`
< /p>
< p>
颜色:`` < input type="color" />
< /p>
< p>
成绩:< input type="number" min="0" max="300" step="5"/>
< /p>
< p>
范围:< input type="range" min="0" max="100" value="80"/>
< /p>
< p>
日期:< input type="date"/>
< /p>
< p>
< input type="submit" />
< input type="reset" />
< /p>
< /fprm>
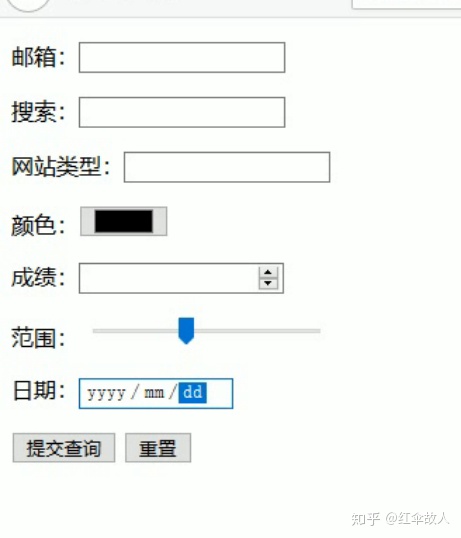
图例为:

周类型< input type="week"/>
功能与date类型相似,只能选择周
月类型< input type="month"/>
功能与date类型相似,但只能选择月份
由于周类型与月类型一样,代码就不写了,想练习的朋友们可以自己练习一下。

(ps:如果您觉得有用,请点赞转发,让更多人看到哦)




















 1406
1406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








