欢迎来到我的JS从入门到不放弃专题系列文章,更多精彩内容持续更新中,欢迎关注 :)

如果说,上一章节我们说到的面向对象基础只是小把戏,那么这本章节将给大家带来全新的面向对象技术分析。
本章目标
- 为什么说面向对象强大?
- 继承
- 原型链
为什么说面向对象强大?
前面我们利用原型将类的方法成员抽离出来了,然后再去调用。
但是这样好像也并没有体现出面向对象有多么的优雅。
别着急,请接着往一下看!
我们一起来分析一下当前比较流行的库jQuery和Vue。
1、jQuery
稍微阅读过jQuery源码的同学应该都知道,它是通过面向对象来实现的,我们这每一次通过调用$(selector)在jQuery内部其实都进行了new jQuery()的操作。
那么为什么jQuery如此流行?强大的选择器?还是更方便的domApi?或者是什么?
我个人理解:之所以如此强大,除了自身优雅的dom操作api,更为重要的是它为开发者提供了插件的入口。
现在世面上的第三方jQuery插件可以说成千上万,你的任意需求几乎很容易在网上很成熟的插件了。
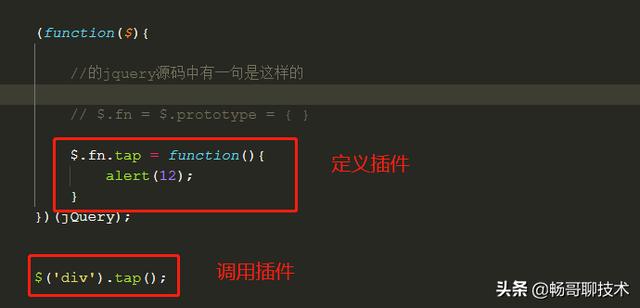
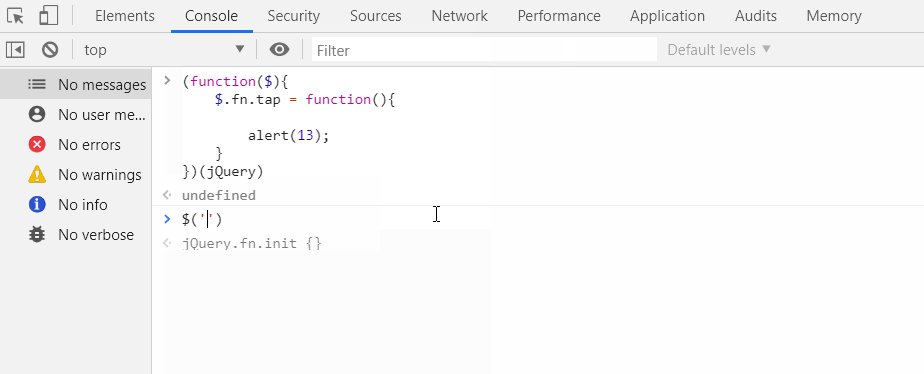
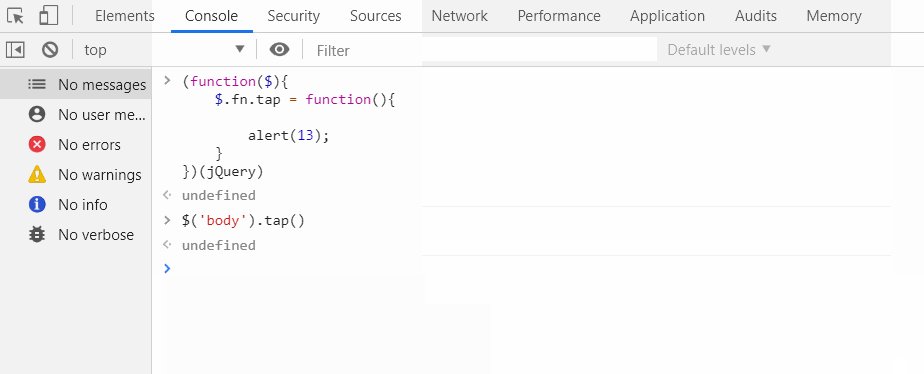
重点来了,jQuery是通过什么样的接口可以让第三方开发者去扩展jQuery的呢?
阅读过jQuery源码的应该都知道,它是通过 jQuery类的原型 扩展自定义的方法。


插件的扩展其实就是在类的原型上扩展方法。
如果说jquery只是一个纯的函数,想要扩展它,仿佛显示有些力不从心了。
2、vue
vue 是通过new Vue()来实例化的,所以它是基于面向对象无疑。
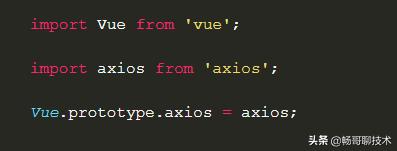
那么这样的一段代码大家应该都不陌生。

我们将axios对象直接挂载到Vue的原型上,后面我们就可以直接使用this.axios()去请求了。
到这里面,相信大家已经对面向对象的强大有所感受了吧。
还没完,接着往下看。
继承
什么是继承,四个字来概括:子承父业

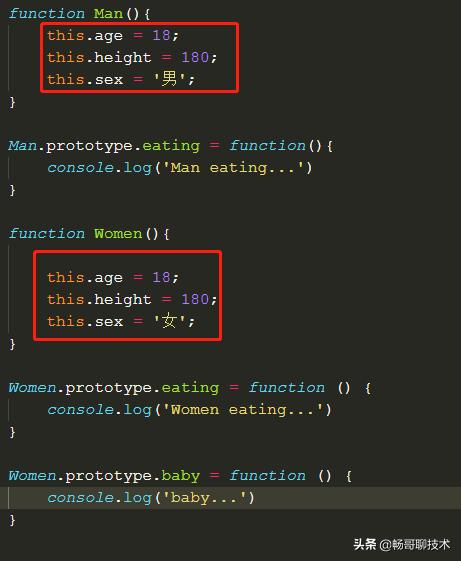
比如:我需要创建两个类,男人类(Man)和女人类(Women),两个类的共有的属性有:年龄,性别,身高,共有的方法成员有:吃饭。
但是不同的是,女人可以生孩子 ,男人类则不行。
这时候我们一般来说会这样去创建两个类。

是不是有相同的代码???在开发过程中,凡是看到这种有重复的代码,一定会有优化的空间。
这时候,面向对象的继承优势就体现出来了。
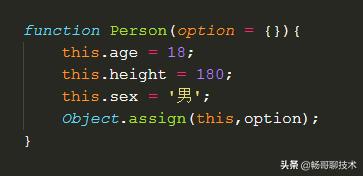
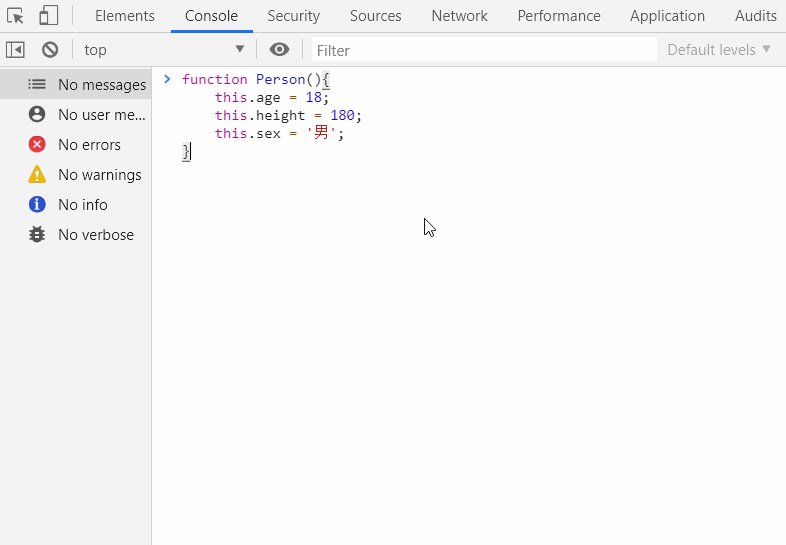
我们可以将两个类的共有属性和方法单独提取出来形成一个新的父类(Person),让男人类和女人类分别继承父类。
我们可以这样写

那怎么实现继承呢??
其实也简单,我们只需要在子类中调用一下父类的构造方法就行了。

因为父类的中属性有this指向的问题,所以这里我们不能直接调用Person(),而是还需要改变一下this的指向,很容易联想到call了。所以应该是这样的

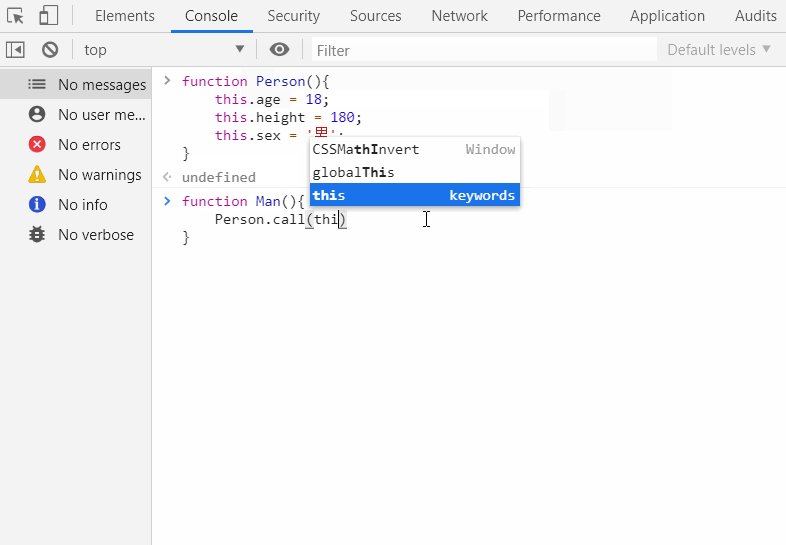
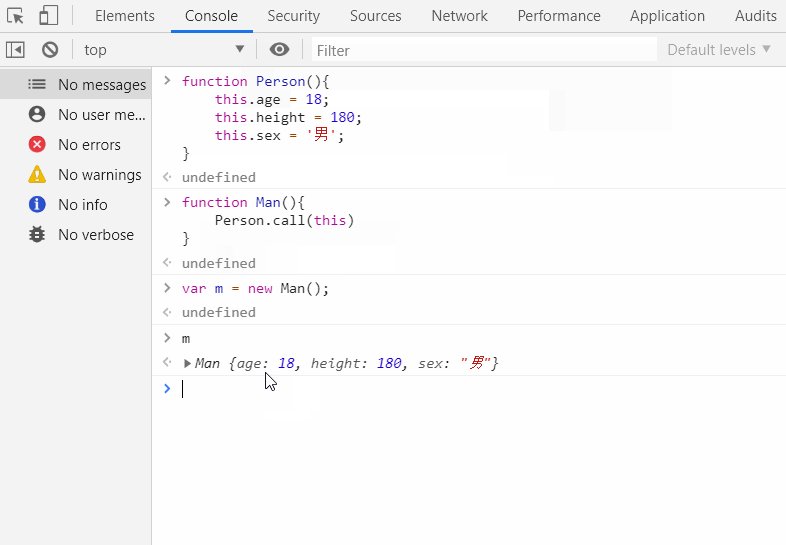
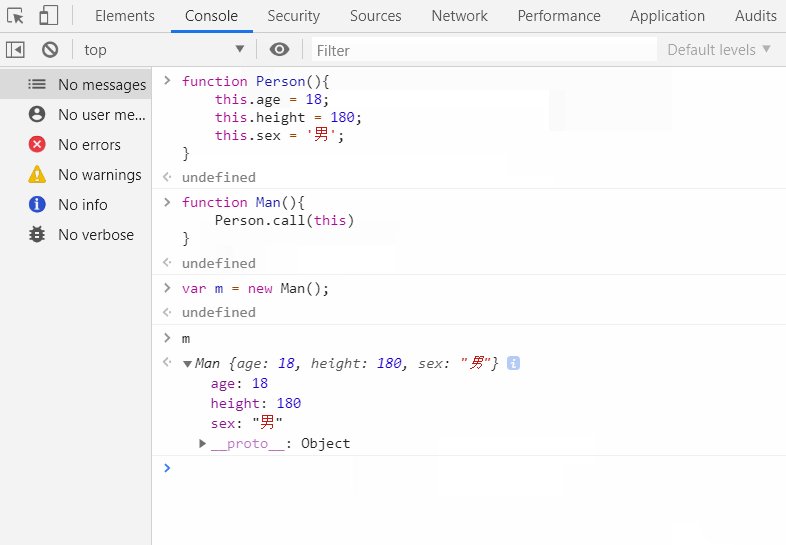
看实操

Person类的属性都被man给继承过来了~~
我们通过call将Peron类的所有属性都继承过来了。这只是属性,那原型上的方法怎么办??
这样行不行?
Man.prototype = Person.prototype可以很负责任的说,这样行不通!!!
为什么呢?
Person.prototype 和 Man.prototype都是两个对象,直接人赋值的话,两个对象就会相互引用,也就失去了继承的意义了。
怎么办?
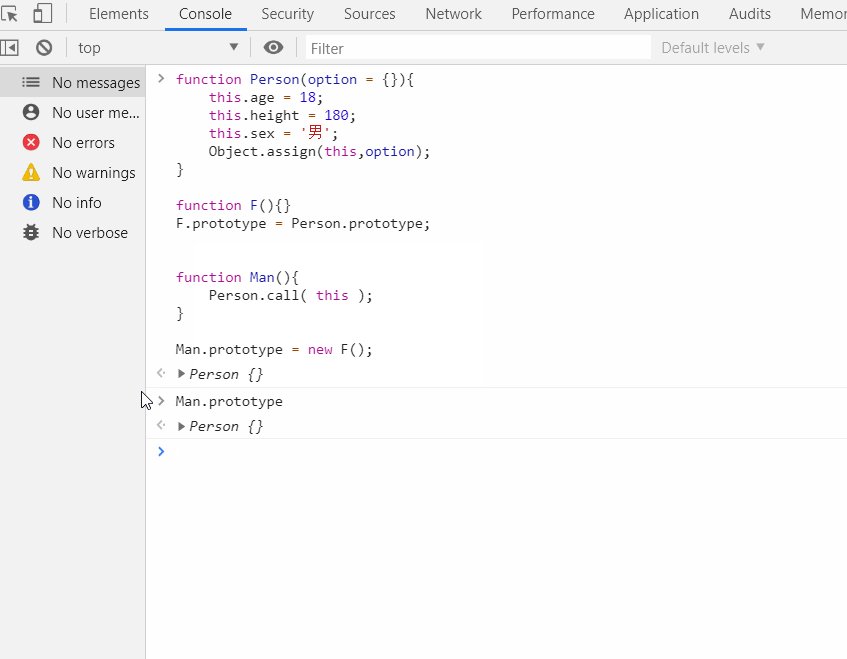
既然有引用关系,那么我们是否可以借助一个空类来架一座桥呢?来看我的做法。
创建一个空的函数,然后将这个空函数的原型指向父级的原型。

这时候,F类的原型就指向了Person的原型。
接下来关键的一步来了。
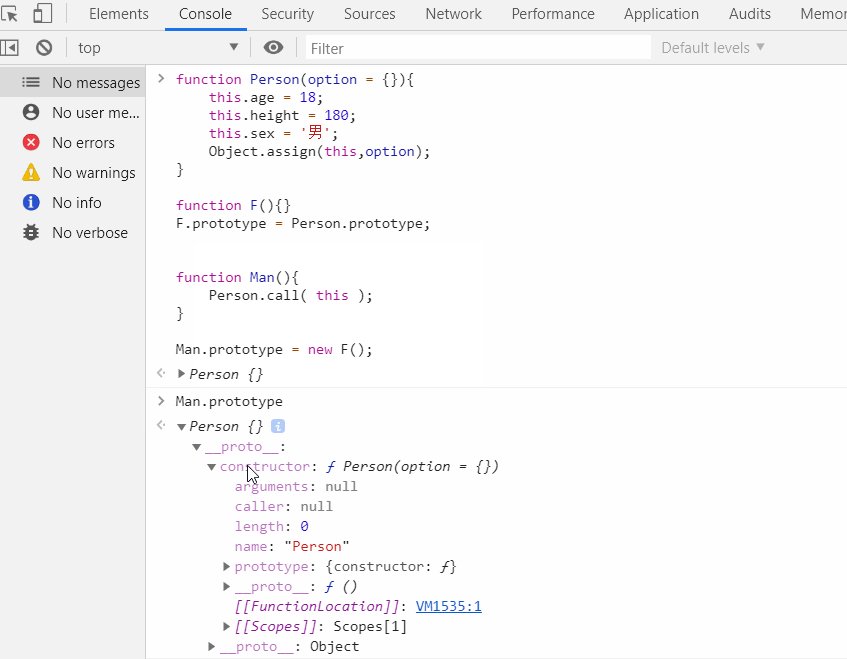
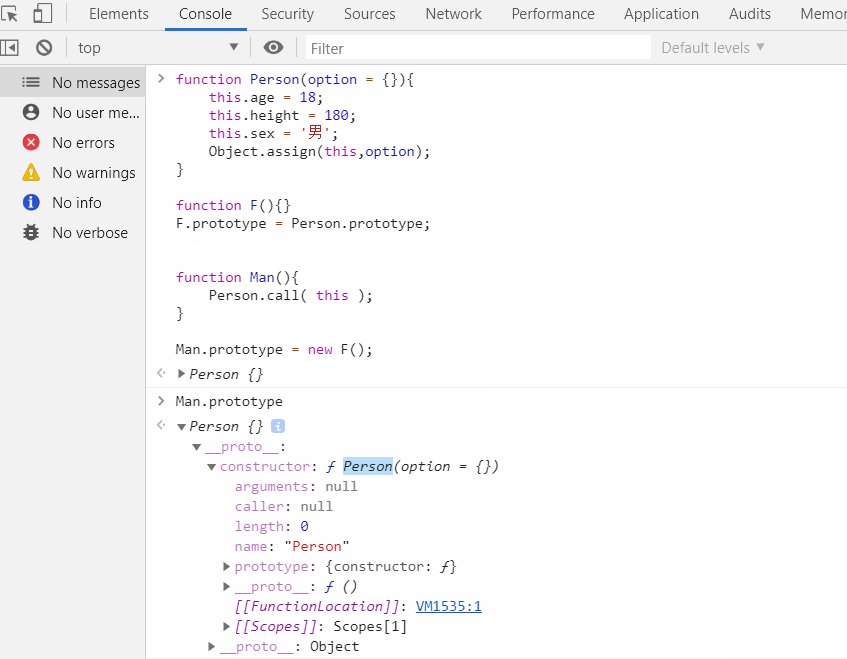
我们再将子类Man的原型指向F类的一个实例。此时我们来看下Man类的constructor的指向吧

这时候我们可以清楚的看到Man的构造方法指向了父级Person,这时候,我们需要手动修正这个Man类的指向了。
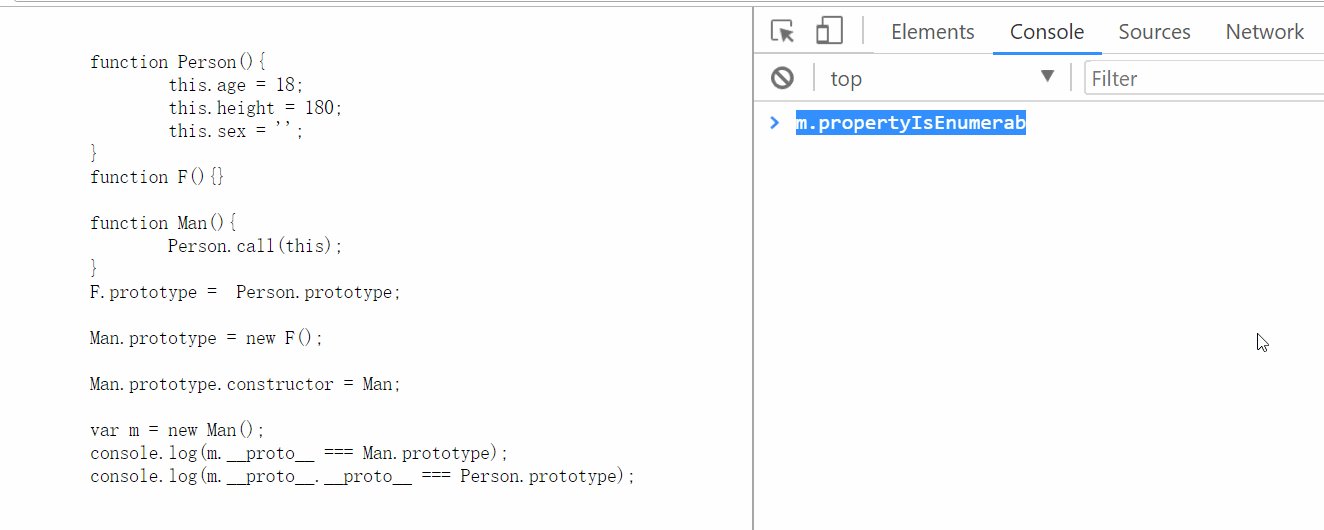
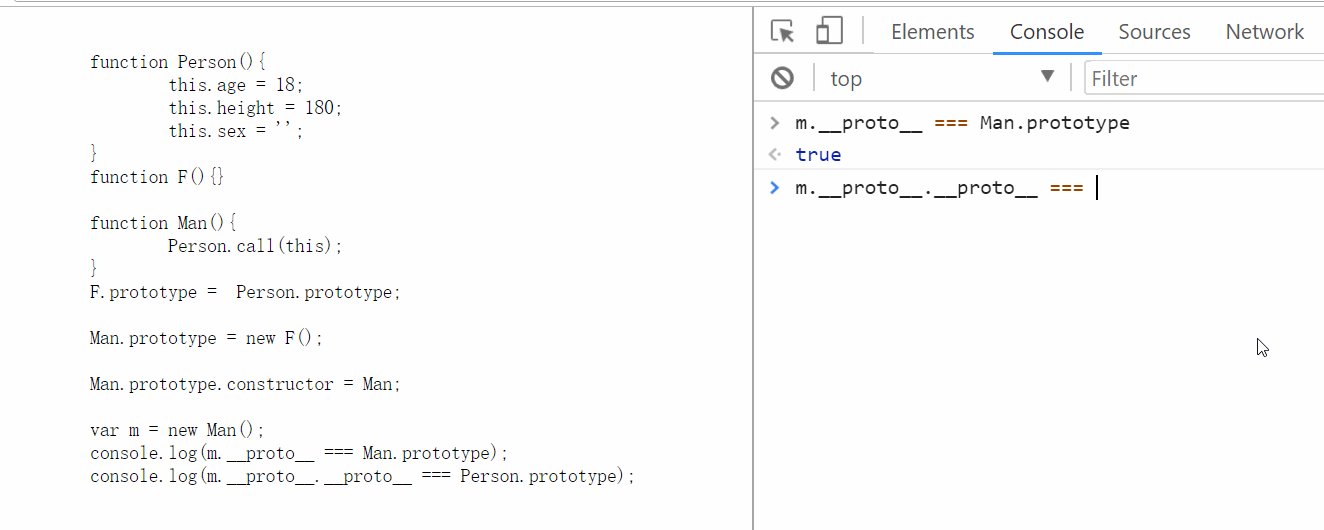
Man.prototype.constructor = Man;验证之前,我觉得有必要说明一下类的实例对象和类之间的关系。
在类的实例对象下,有一个属性叫__proto__,它指向的就是它所对就的类的原型。

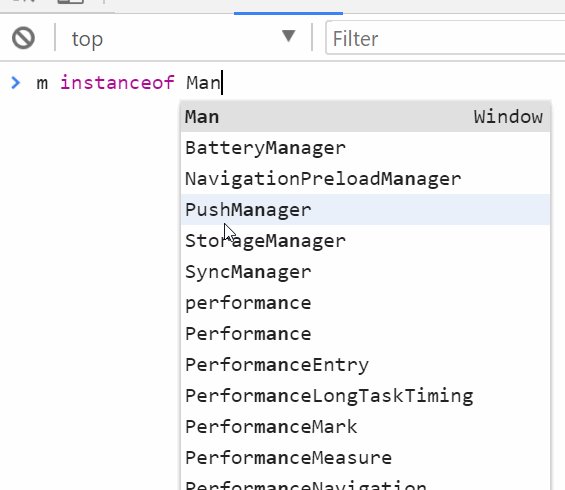
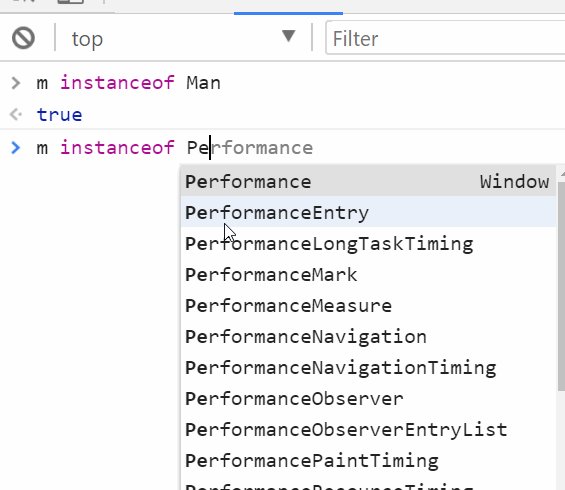
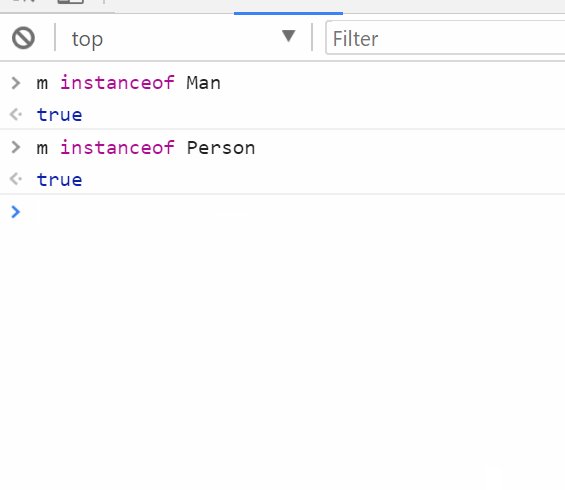
既然是面向对象,那我们也可以用instanceof来验证一下

原型链
这应该算是面向对象中最抽象最难理解的名词了,也是高频的面试题。
先来大概解释下什么是原型链:其实我上面演示的示例中,就已经涉及到了原型链的概念,当对象使用属性的时候,现在自身进行查找,有就直接使用,没有就沿着__proto__这条链继续往上查找,直到找到Object原型位置,有就返回相应的值,没有就返回underfined
什么意思??
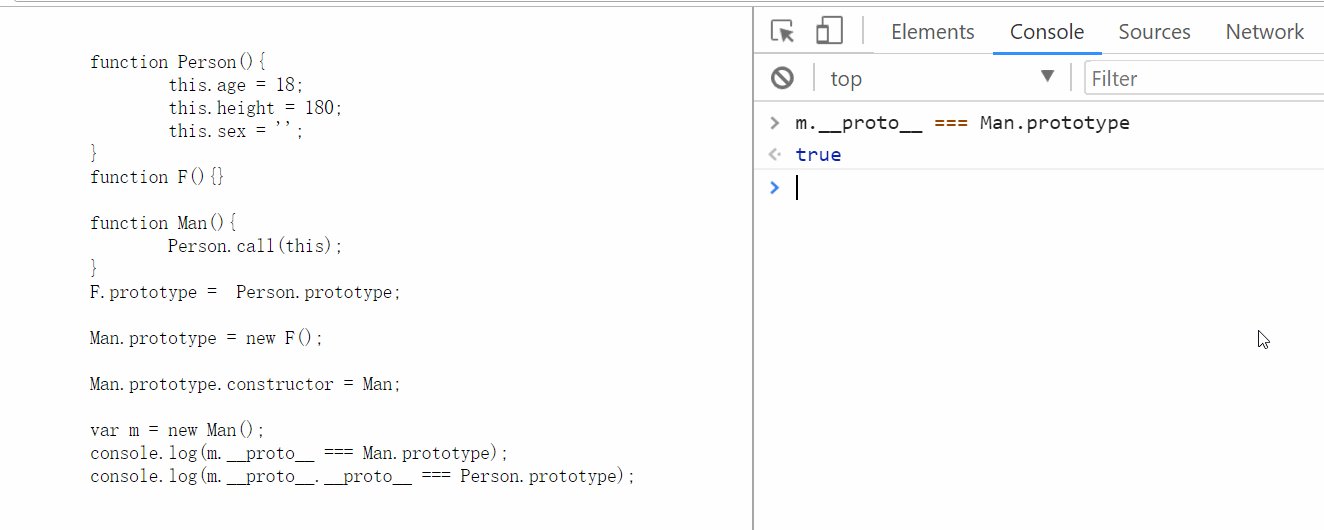
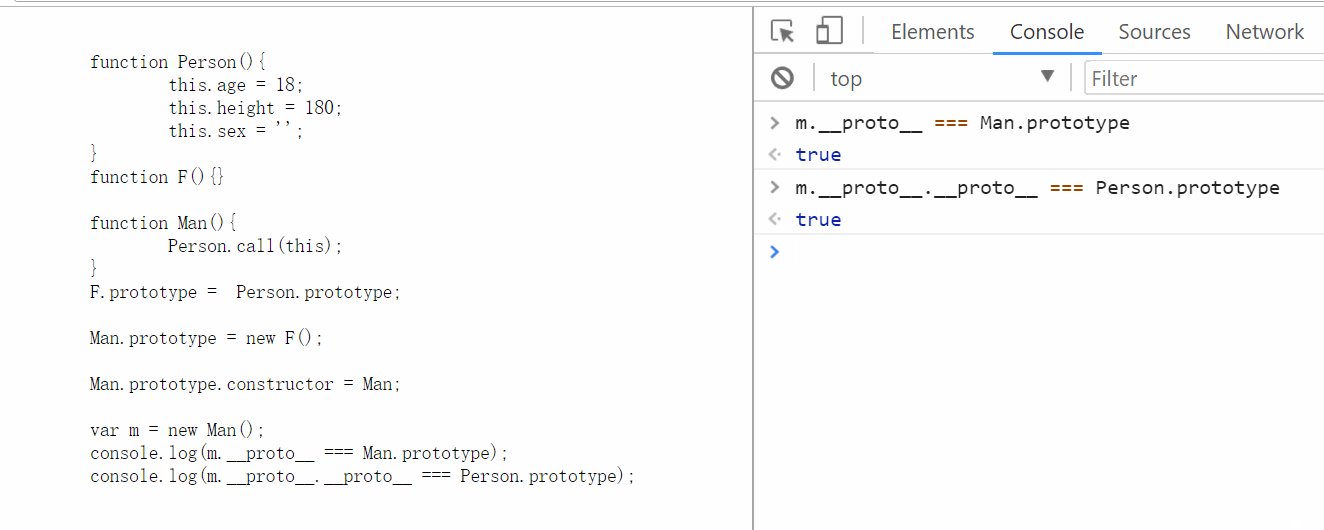
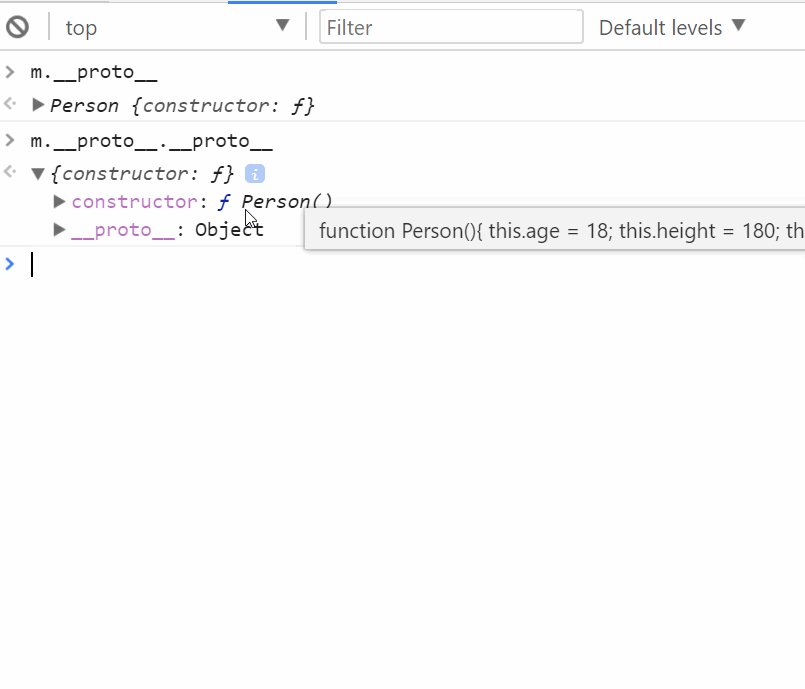
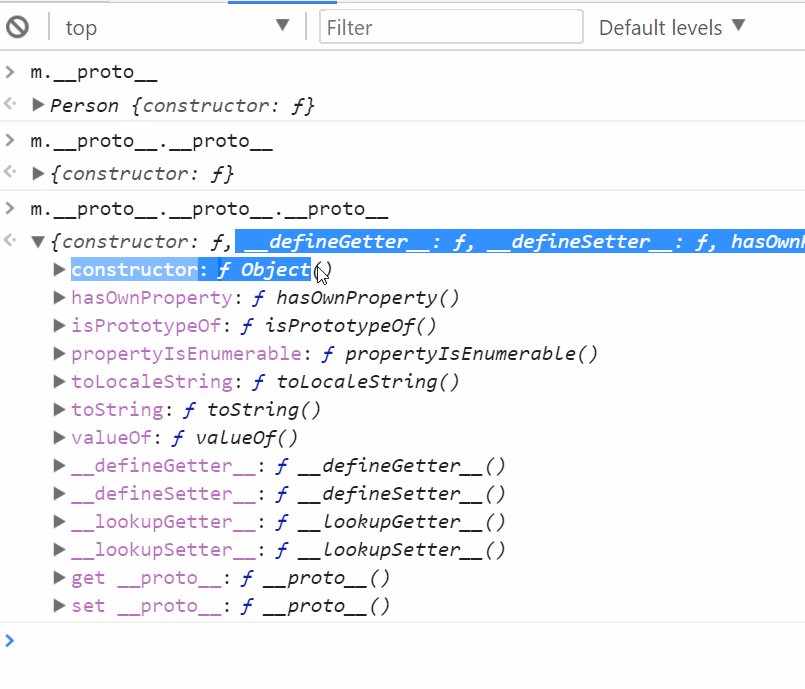
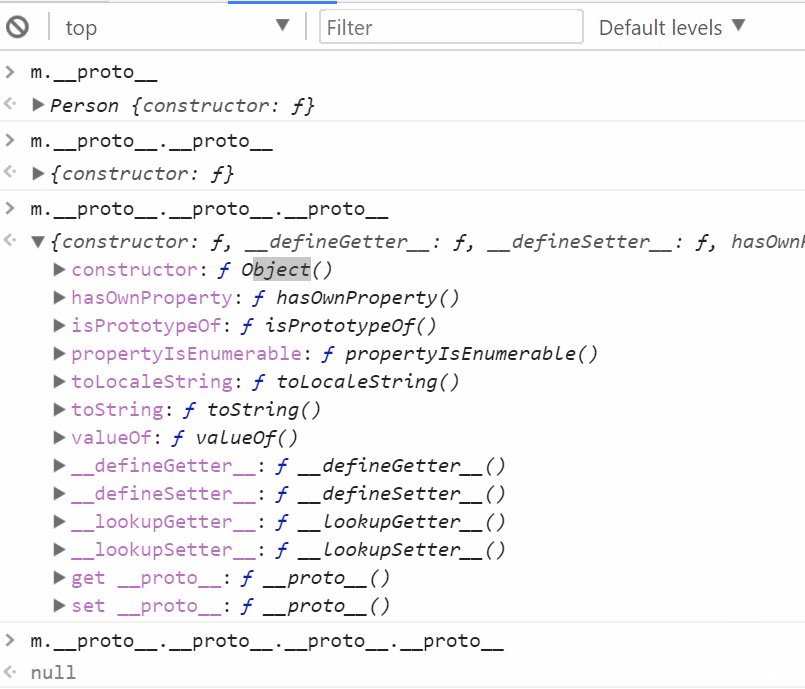
上在我们通过 m.__proto__.__proto__可以找到他的父级Person的原型。我们再往深找一找看会找到什么?

我们找了两次__proto__,我们成功的找到了Person的原型,即我们Man类的父级,当我们再往上找第三层的时候,我们找到了Object类,再往上找就是Null了,这也正好说明了JS中最顶层的父类就是Object
总结
- jquery的插件扩展就原理就是在类的原型下扩展方法。
- 面向对象继承的特点以及注意事项。
- 原型链概念
这里是【畅哥聊技术】JS从入门到不放弃相关技术文章,更多精彩内容持续更新中,敬请期待。
未完待续。。。




















 1795
1795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








