
本篇要解决的问题
相信身为程序猿的大家都有一个奇妙的经历,就是朋友会认为“唉?你是程序员?那我有个Excel公式要问你... ...”。(有没有要打人的冲动?)
身为程序员,就代表office很厉害?
今天,身为程序员的我,就谢谢Office功能,(逼不得已,很无奈)!
但,邮件合并实在是太好用。
这几个有了实操邮件合并的机会,就先记录下来,将来要用到时候就可以回头看看自己写的笔记内容了。
程序员角度介绍邮件合并
邮件合并就很像我们在做EDM时,可以针对不同人套不同姓名的功能。
我们做出一份Excel后,再建立一份Word文档,在Word上把要替换的地方(比如姓名)插入Excel上的栏目名称,然后Word的邮件合并就会生成一份套完Excel上所有资料的档案来。
用程序员的语言说,就是我们在Word上姓名的地方写{{ name }},然后Excel是数据库,邮件合并就会跑流程把 {{ name }} 全部替换成数据库的值。
用Vue.js写出来就是:
<HTML的部分就是 Word。
data的部分就是Excel。
所以这几天再用邮件合并的功能时,都在想这些研究的时间拿来用Vue.js写,搞不好都写完了......
总之,要用到邮件合并,就需要的是一个Excel和一个Word文档。
制作Excel表格
第一步要先创建我们的资料表,本篇的范例共有四个栏目:时间、姓名、称呼、地址。
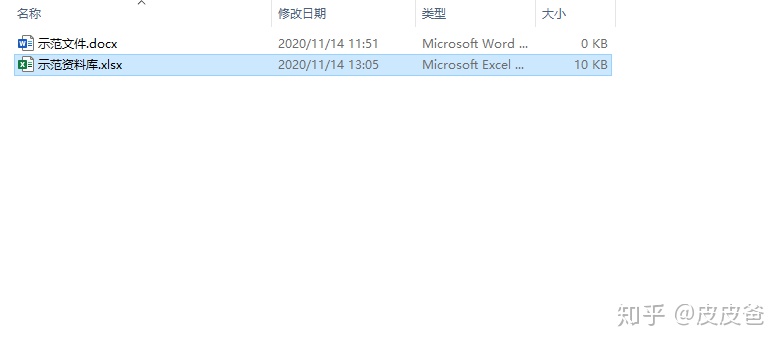
因为是范例,又为了可以看到顺序是否正确,在资料的部分就是用数字一路排下去,最后建好的Excel会是这样:

名字照数字一路往下排,最后邮件合并时就可以检查是不是每一笔资料都有出来。
制作Word文档
第二步我们要来制作Word文档,邮件合并的功能在Word上。
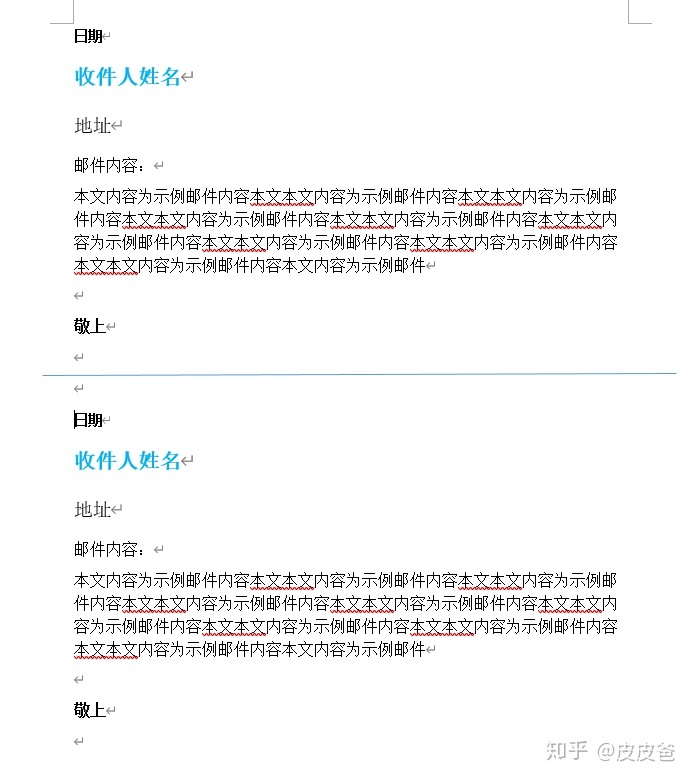
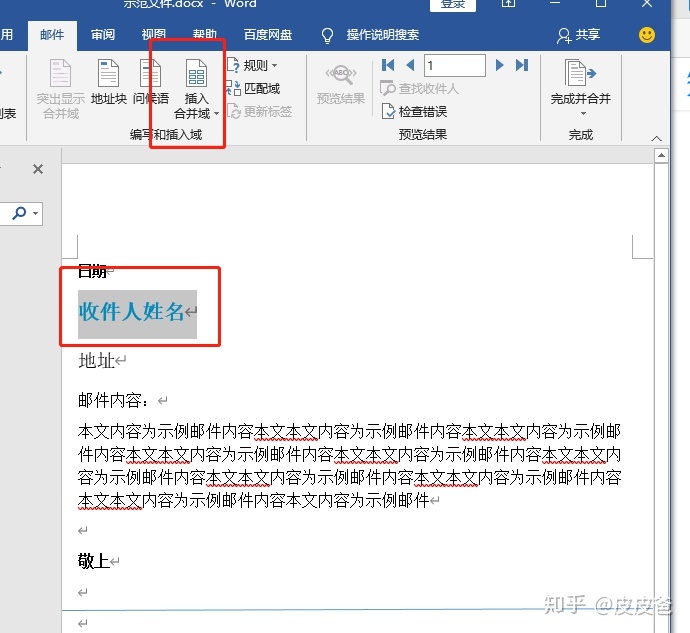
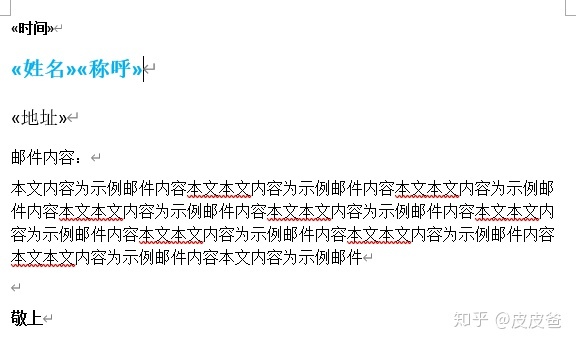
样式我简略的排成这样,也可以使用模板内的样本。

文档里面可以看见有预留要填上的日期、姓名、地址的地方,下一步就是开始制作邮箱合并。
邮件合并功能
启用邮件合并功能
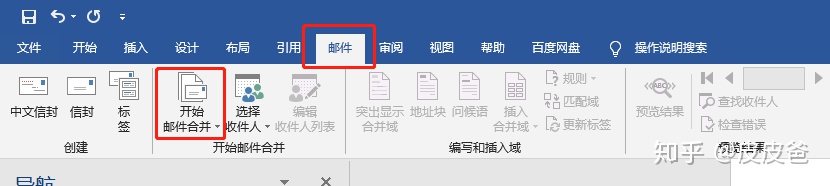
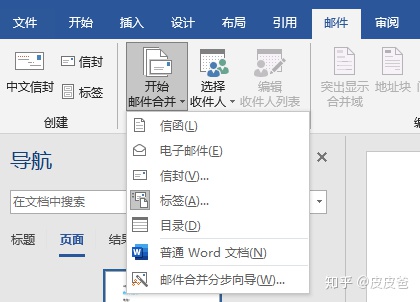
Word最上排的工具行,点击邮件 -> 开始邮件合并:

点击后会出现菜单,选择要邮件合并的项目,本篇示范是【信函】,就选择【信函】

启动好邮件合并的功能,接着就要最重要的一步:选择要读取的文档。
选择收件人
这步就很像告诉Word说我们要读物哪一个数据库,点击【选择收件人】,点击【使用现有列表】
选择我们在第一步中创建的Excel表:


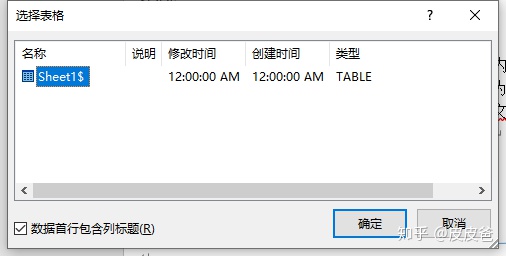
选择确认后会有个询问弹窗,询问要抓Excel中的哪一个Sheet,按下确定后这步就算完成了。
插入合并栏目
这一步就是开始塞那边要套什么资料,就很像我们在写{{name}}或者是<?=name=?>之类的。

首先要选中我们要替换的地方,
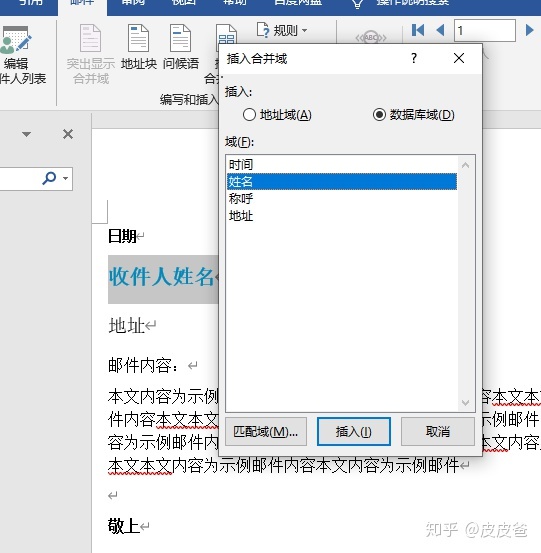
接着点击上排工具栏中的【插入合并域】

选好后会看到刚刚选中的地方变成了我们的栏目名称,还是用<<>>包裹起来了

这样就完成了,接下来就是把所有我们想替换的栏目都用【插入合并域】来替换,最后会像这样。

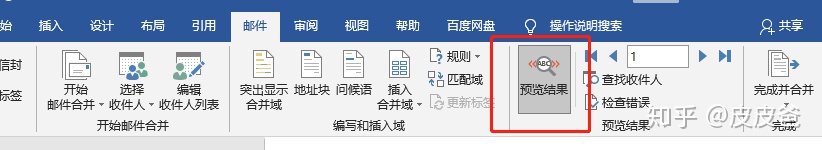
都替换成我们想套的资料栏目后,我们先点击【预览结果】,看一下成功没有;

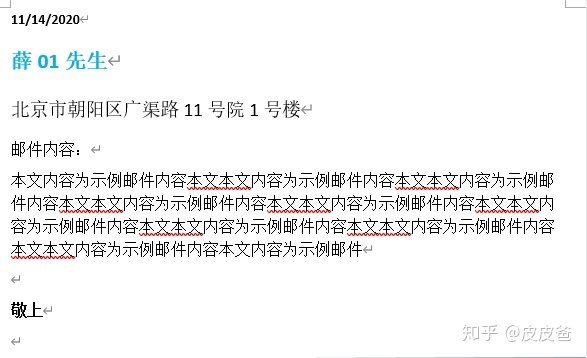
我们会看到以下

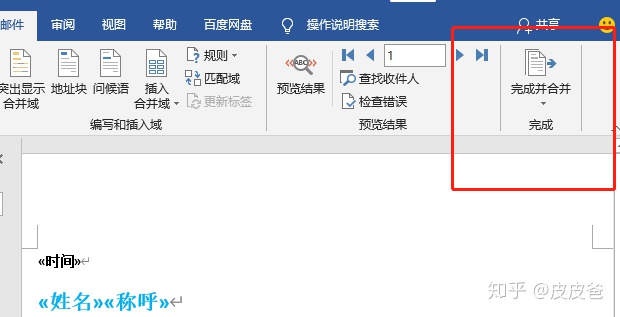
完成合并

最后点击完成并合并,然后编辑单个文档,就会套好Excel栏目中的资料了。档案很长,自己可以按步骤做着试试。




















 1904
1904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








